Suchst Du noch oder findest Du schon? Navigationsmechanismen im WWW: Teil 2 – Horizontale Navigation(en)

Nachdem im ersten Teil der Navigationsreihe „Grundlegendes zu Navigationsmechanismen“ erläutert wurde, wird diesmal die horizontale Navigationsart mit ihren Merkmalen sowie Vor- und Nachteilen vorgestellt. Der nachfolgende 3. Teil dreht sich dann um „vertikale Navigation“.
Überblick über die einzelnen Artikel zum Thema Navigationsmechanismen im WWW:
- Teil 1: Grundlegendes
- Teil 2: Horizontale Navigation
- Teil 3: Vertikale Navigation
- Teil 4: Fazit und Ausblick
Die einfachste Variante der horizontalen Navigation: „Navigation bars“
Die einfachste Form dieser Navigationsart ist eine horizontale Kette von einfachen Hypertext Links (auch Navigationbar genannt). Die User kennen diese Variante schon aus ihrem Betriebssystem und können deshalb sofort problemlos damit umgehen.
Navigationsbars sind häufig durch einen farbigen Hintergrund oder durch graphische Abbildungen für die jeweiligen Optionen/Hauptkategorien gekennzeichnet und werden dadurch als zusammengehöriges Menü hervorgehoben. Ein großer Vorteil einer solchen horizontalen Navigation ist die Tatsache, dass dadurch kein Platz für die Hauptinhalte der Website (auch Content genannt) verloren geht. Das Menü ist oberhalb des eigentlichen Sichtfeldes platziert, wodurch der Inhalt die gesamte Breite der Site einnehmen kann.
Tabs, Reiter, Registrierkarten,…
Eine weitere Möglichkeit zur horizontalen Navigation sind Tabs (Reiter, Registrier- oder Karteikarten), die sich von Navigationsbars nur in ihrer Darstellung unterscheiden. In der Funktion gibt es keine Unterschiede.
Tabs sehen wie überlappende Seiten aus und sind horizontal am oberen Rand einer Website angeordnet. Die Tabs sind grafisch voneinander differenziert und es wird jeweils der gewählte Tab bzw. Menüpunkt hervorgehoben, während die anderen in den Hintergrund rücken, um dem Benutzer anzuzeigen, an welcher Stelle des Menüs er sich gerade befindet[3].
Es ist zu beachten, dass der Zusammenhang zwischen dem ausgewählten Oberbegriff und der dazugehörigen Begriffe (Unterrubriken) wirklich erkennbar ist. Dabei kann der Zusammenhang besonders gut durch die im ersten Artikel erwähnten Gestaltgesetze hergestellt werden. (z.B. durch die Verbindung des zusätzlichen grafischen Elements der Linie direkt mit der Liste der zugehörigen Begriffe, durch die gleiche Farbgebung oder durch die direkte Verbindung). Natürlich können auch mehrere Varianten miteinander kombiniert werden.
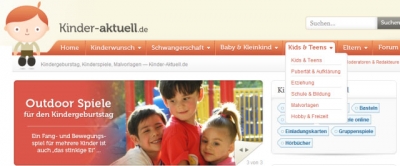
Horizontale Navigation mit Tabs
Die „Tab-Gestaltung“ ist aus Expertensicht tendenziell immer einer „Bar-Gestaltung“ vorzuziehen, da durch die Tabs die aktuelle Position und die Zugehörigkeit zu dem darunter folgenden Inhalt am eindeutigsten dargestellt werden kann – egal ob eine weitere horizontale oder vertikale Subnavigation folgt.
Eine einreihige Bar-Gestaltung kann dies nicht und wirkt für den User dadurch etwas unübersichtlicher.
Praktisch: Drop-Down-Menüs
Oftmals werden horizontale Navigationen durch Drop-Down-Menüs ergänzt, weil sie eine Überhäufung von Schlagwörtern vermeiden. Diese öffnen sich, sobald mit der Maus über einen Menüpunkt gefahren wird und zeigen dann dem Benutzer die Unterpunkte des Oberbegriffs an. Hierbei sollte darauf geachtet werden, dass sich das Drop-Down-Menü erst nach einer gewissen Verzögerung (ca. 0,25 Sekunden) öffnet und auch schließt, um einem zu schnell aufeinanderfolgenden Öffnen der Menüs beim Mouse-over und so einer eventuellen Verwirrung beim User vorzubeugen.
Des Weiteren ist es hilfreich, durch kleine nach unten zeigende Pfeile oder Dreiecke auf das Drop-Down-Menü aufmerksam zu machen. So ist von vornherein klar, dass sich hinter dem Menüpunkt noch mehr verbirgt, bzw. sich etwas ausklappt.
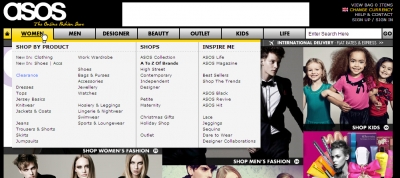
Aktueller Trend: „Mega Drop-Downs“
Laut Jakob Nielsen funktionieren sogenannte Mega-Drop-Down-Menüs [8], die derzeit besonders bei großen Online-Shops aufgrund Ihrer großen Sortimente sehr beliebt sind, sogar besser als die „herkömmlichen“ Drop-Downs. Mega-Drop-Down-Menüs sind zweidimensionale Panels, aufgeteilt in mehreren Gruppen von Navigationsoptionen. Die Menüunterpunkte sind durch Layout, Typographie und manchmal auch durch Icons strukturiert. Neben der klassischen hierarchischen Struktur (z.B. Sortimente) bieten sich dem Nutzer alternative Einstiege – beispielsweise nach aktuellen/saisonalen Themen. Ein großer Vorteil des Mega-Drop-Downs ist die Tatsache, dass man alle Optionen/Unterpunkte auf einen Blick sieht, ohne scrollen zu müssen bzw. einen weiteren Klick zu wagen oder die Seite zu verlassen. Meist hat man einen direkten Einblick in die nächste, oft sogar übernächste Unterrubrik.
„Tipps & Tricks aus der Praxis“ – Was sollte man bei der Gestaltung von Drop-Down-Menüs beachten?
- Das Drop-Down Menü sollte nicht die gesamte Seitenbreite einnehmen, da es sonst schwierig und auch für den Nutzer überaus lästig wird, um ein versehentlich aufgerufenes Menü mit der Maus „herumzunavigieren“.
- Vertikal gesehen, sollte zudem das Drop-Down nicht den kompletten sichtbaren Bereich einnehmen. Bei manch einem Nutzer könnte dadurch der Eindruck entstehen, dass er die Site verlassen hätte bzw. sich nun auf einer neuen Seite befindet.
- Ein absolutes „No-Go“ ist ein zwingendes Scrollen um alle Menüunterpunkte überblicken zu können, sowohl vertikal als auch horizontal.
- Auf zusätzlich ausklappbare Menüs bzw. Kategorien im Layer selbst sollte verzichtet werden (mehrfache Verschachtelung).
- Nach Erkenntnissen und Beobachtungen zahlreicher selbst durchgeführter Nutzertests und Befragungen zu urteilen, werden zwei- bis dreispaltige Drop-Down-Menüs (Layer) am besten vom derzeitigen Internetnutzer angenommen.
„Für Sie zusammengefasst“: grundsätzliche Vor- und Nachteile horizontaler Navigation
Vorteile:
- Alle Menüoptionen/Rubriken befinden sich immer im sichtbaren Seitenbereich – es ist kein Scrollen nötig.
- Eine horizontale Navigation nimmt nur geringen Platz in der Vertikalen ein und maximiert somit die Breite des für den Inhalt der Site zur Verfügung stehenden Bereichs auf der Seite.
- Auch wenn die Unterrubriken nachfolgend auf den Unterseiten als vertikale Subnavigation angeboten werden, so reduziert eine horizontale Hauptnavigation die Darstellung dieser Liste und somit auch deren Komplexität/Länge
- (Mega) Drop-Down-Menüs eignen sich aufgrund ihrer Bedienung eher für horizontale Navigation. Warum? Machen Sie folgenden Test: Öffnen Sie ein sich nach unten öffnendes und ein sich nach rechts öffnendes Drop-Down und versuchen Sie jedes Mal den untersten Menüpunkt direkt anzusteuern. Was passiert? Bei der zweiten Variante verrutschen Sie sehr leicht in die darunter liegenden Hauptrubriken, obwohl Sie dies gar nicht wollten. [4,5,6,7]
Nachteile:
- Die maximale Anzahl von Menüpunkten beschränkt sich auf ca. 6-8, je nachdem wie lang die Wörter und wie groß die Buchstaben gewählt sind. Möchte man sein Menü „erweitern“, hat man im schlechtesten Fall nicht mehr genug Platz dafür. Das heißt, überlegen Sie sich im Voraus genau, ob die Anzahl Ihrer Hauptnavigationspunkte in naher Zukunft massiv ansteigen könnte.
- Die Anzahl von Unterkategorien ist auf maximal 2-3 (Zeilen) begrenzt. Da jede Unterkategorie unter der der vorherigen angezeigt würde, ist tunlichst von mehr Zeilen als bei dem obigen E-Plus Beispiel abzusehen. Es geht viel Platz in der Vertikalen verloren. Der Inhalt rutscht nach unten und es wird immer schwieriger den Überblick über die aktuelle Position zu behalten. Letztendlich kommt man bei tieferen Informationsarchitekturen nicht um eine vertikale Subnavigation herum. [5,6,7]
Fallen Ihnen weitere Vor-/Nachteile ein? Ich freue mich über Anregungen und Kommentare zu diesem Thema!
„Horizontal oder vertikal?“: Einsatzbereiche horizontaler Navigation
Horizontale Navigation eignet sich gut für rein informationsbasierte, allgemeine Unternehmenssites (Corporate Websites). Aber auch auf komplexen Online-Shops kann man verstärkt den Trend zur horizontalen Navigation beobachten.
Ebenso eignet sie sich für sehr spezielle Sites, die keine breite Informationsarchitektur erfordern, also durch wenige (maximal 6-8) Oberthemen und 2-3 Ebenen leicht zu überschauen sind. Das lässt sich anhand des begrenzten Platzes für Menüpunkte begründen, denn wenn man mit wenigen Oberbegriffen auskommt, ist die horizontale Anordnung ideal.
Zum Beispiel hat die horizontale Navigation auch bei Online-Zeitungen und News-Seiten vermehrt Einzug gehalten, um dem Inhalt mehr Platz und Aufmerksamkeit zu schenken.
Ihre Meinung ist gefragt!
Selbstverständlich gibt es noch weitere „Variationen“ horizontaler Navigationsmechanismen. Ich würde mich freuen über weitere, teilweise exotische Spielarten zu diskutieren. Falls Sie also ein schönes Fundstück haben, stellen Sie es bitte zur Diskussion. Auch Ihre grundsätzliche Ansicht in Bezug auf die Vor- und Nachteile von horizontaler Navigation ist gefragt.
Konnten Sie bereits Erfahrungen in Projekten machen?
Ausblick auf den nächsten Artikel der Navigationsreihe
Im 3. Teil folgt nun die ausführliche Beleuchtung vertikaler Navigationen unter den gleichen Aspekten, bevor in einem weiteren Artikel ein Fazit gezogen wird.
„Hinweis: Der vorliegende Artikel und auch die restlichen Teile der Navigationsserie wurde in Kooperation mit Martyna Wasserfurth, Studentin des Internatonalen Informationsmanagement mit Schwerpunkt Sprachwissenschaften an der Universität Hildesheim, verfasst. Ihr Interesse liegt besonders bei den interkulturellen Aspekten des Studiums. Momentan absolviert sie ein studienbegleitendes Praktikum bei der eResult GmbH.
Auf diesem Weg schon einmal vielen Dank für die konstruktive
Zusammenarbeit.“
Quellen/weiterführende Links:
[1] Dahm, Markus: Grundlagen der Mensch-Computer-Interaktion. Verlag: Pearson Studium, München 2006
[2] Kalbach, James: Designing Web Navigation. Verlag: O’Reilly, China, 2007
[3] Wikipedia: Registerkarte, http://de.wikipedia.org/wiki/Registerkarte
[4] Horizontal Navigation Menus: Trends, Patterns, and Best Practices , http://www.smashingmagazine.com/2009/09/07/horizontal-navigation-menus-trends-patterns-and-best-practices/
[5] A Pattern Library for Interaction Design: Main Navigation, http://www.welie.com/patterns/showPattern.php?patternID=main-navigation
[6] Horizontal or Vertical Navigation: which is best?, http://www.iceberginternet.co.uk/articles/1,65/horizontal_or_vertical_navigation_which_is_best
[7] Vor- und Nachteile vertikale vs. horizontale Navigation, https://www.xing.com/net/userexperience/discuss-board-1522/vor-und-nachteile-vertikale-vs-horizontale-navigation-16944817/16944817/#16944817
[8] Mega Drop-Down Navigation Menus Work Well, http://www.useit.com/alertbox/mega-dropdown-menus.html
[9] Das LINK Element, http://matthias.gutfeldt.ch/translation/LINK/
[10] Design patterns » Horizontal Dropdown Menu, http://ui-patterns.com/pattern/HorizontalDropdownMenu





Too bad your blog isn’t in english…
Sehr geehrter Herr Beschnitt,
könnten Sie bitte Teil 1 (Grundlegendes) wieder freischalten? Die Verweise darauf funktionieren nicht mehr.
Herzlichen Dank!
Sehr geehrter Herr Ladurner,
erst einmal herzlichen Dank für Ihr Interesse an unseren Beiträgen.
Ich habe gerade erfolglos im Backend nach Teil 1 (Grundlegendes) gesucht und kann nicht nachvollziehen, warum der Artikel gelöscht wurde. Mittelfristig werden wir jedoch usabilityblog.de im Zuge des Relaunches unserer Firmenwebsite eresult.de abschalten bzw. die aktuellen Beiträge umziehen. Es tut mir leid, aber ein 15 Jahre alter Artikel wird voraussichtlich nicht darunter fallen, sodass wir keine weitere Zeit in die Suche nach dem Beitrag investieren können.
Schönen Tag und Grüße
Kirsten Bringmann