FAQ-Pages – Good Practices verschiedener Anbieter

FAQ-Pages sind bestenfalls eins: Überflüssig. Im Idealfall sollte eine Website bzw. ein Produkt aus sich heraus alle Fragen beantworten, die die Nutzer haben. In der Realität funktioniert das aber in den meisten Fällen nicht – und dann sollten die Nutzer mittels FAQ-Page möglichst schnell Antworten auf ihre Fragen finden, anstatt direkt den Kundenservice zu kontaktieren. Bei vielen FAQ-Pages handelt es sich allerdings – so zumindest mein Eindruck – um „historisch gewachsene“ lange Listen willkürlich aneinander gereihter Fragen. Da würde ich als Nutzer dann doch lieber schnell den Kundenservice anrufen, als in einer solchen Textwüste nach Antworten zu suchen.
Aber: Glücklicherweise gibt es branchenübergreifend auch sehr schöne Beispiele für FAQ-Pages. Ich habe einige Beispiele zusammengestellt, die verdeutlichen, wie Sie häufige Fragen (und vor allem die Antworten auf diese) nutzerfreundlich aufbereiten können.
Wirklich häufige Fragen in den Fokus stellen
Bei manchen Websites bekommt doch ein wenig den Eindruck, dass hier statt der FAQ (Frequently Asked Questions) doch eher die QAF (Quasi Alle Fragen) zur Website oder einem Produkt abgebildet sind. Das wirkt zwar auf den ersten Blick sehr kundenorientiert – macht es in der Realität aber sehr schwer für die Nutzer, sich zu orientieren und Wichtiges von Unwichtigem zu unterscheiden.
Vergessen Sie also nicht, dass es sich bei den FAQ um häufig gestellte Fragen handelt und nicht um alle Fragen, die jemals ein Nutzer gehabt hat oder (noch schlimmer) in Zukunft eventuell haben könnte. Bilden Sie also wirklich zum Einstieg nur die häufigsten Fragen zu einem Produkt oder einer Website ab (und aktualisieren Sie diese auch von Zeit zu Zeit) – dann ist die Wahrscheinlichkeit statistisch gesehen schon mal sehr hoch, dass ein Großteil der Nutzer direkt zum Einstieg die Frage findet, die ihn interessiert. Natürlich dürfen Sie aber auch nicht vergessen, den Nutzern eine Hilfe zu bieten, die sich in den häufigen Fragen nicht wiederfinden.
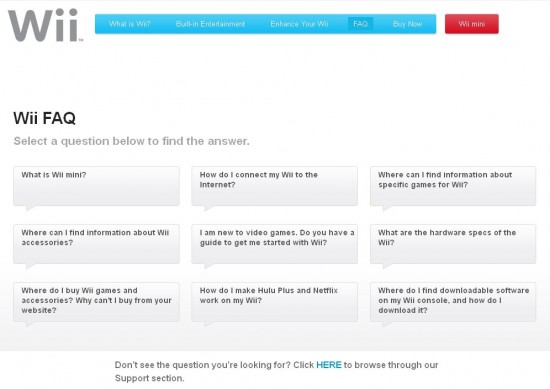
Elegant gelöst ist das z. B. in den FAQ zur Wii von Nintendo: In Sprechblasen sind die neun häufigsten Fragen aufgeführt – aufgrund der geringen Anzahl ist diese Darstellung noch sehr gut zu überblicken. Wer sich in den Fragen nicht wiederfindet, kann unterhalb einen Link anklicken, der zu weiteren Servicethemen führt.

FAQ bei Nintendo.com (Wii): Fokus auf die wirklich häufigen Fragen; Link zu weiteren Support-Themen findet sich unterhalb.
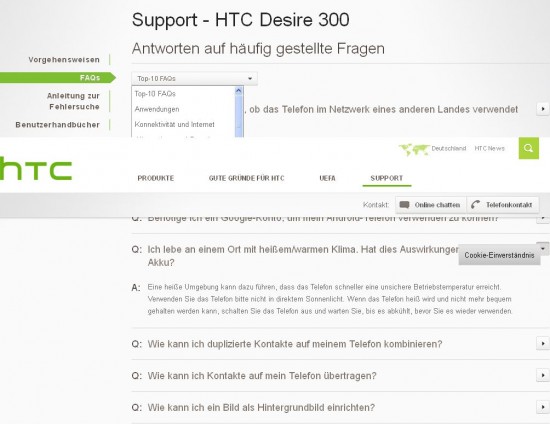
Nach einem ähnlichen Prinzip hat auch HTC die FAQ zu seinen Produkten gestaltet: Nach der Auswahl eines Produktes auf htc.com (z. B. HTC Desire 300) wird der Nutzer zu gerätespezifischen FAQ weitergeleitet. Hier kann er oberhalb über ein Dropdown einen anderen Themenbereich auswählen. Per Default sind immer die TOP-10-FAQ eingestellt. Die Antworten öffnen sich per Klick unterhalb der Frage.

FAQ bei htc.com: Im Dropdown sind per Default die Top-10-FAQ eingestellt – die Nutzer können aber auch themenspezifische FAQ auswählen.
Dieses Beispiel macht zudem noch einen weiteren Punkt deutlich, der für Gestaltung guter FAQ sehr wichtig ist:
Strukturierung in Kategorien und Suchmöglichkeiten anbieten
Im Laufe der Zeit wachsen die FAQ auf vielen Websites immer weiter an. Wenn Sie 50 FAQ untereinander auflisten, wird es den Nutzern sehr schwer fallen, die eine Frage herauszufiltern, die für sie relevant ist. Viele Websites strukturieren die FAQ mittlerweile thematisch in einzelne Themenblöcke. Wichtig dabei ist, den Nutzern einen guten Überblick über die verschiedenen Themen zu bieten.
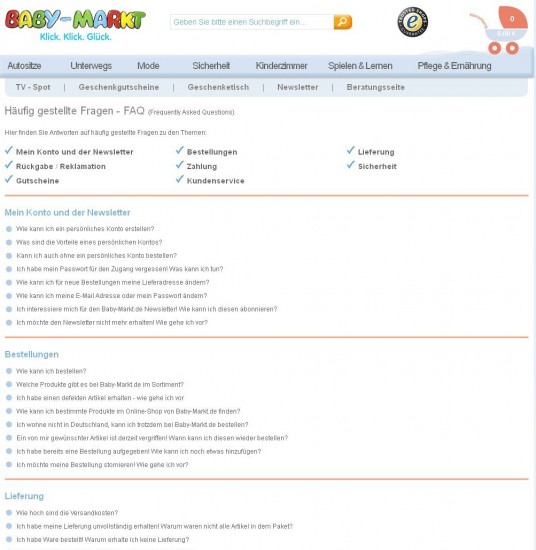
Baby-Markt.de ordnet seine FAQ solchen verschiedenen Kategorien zu. Die Nutzer können im oberen Seitenbereich über Sprungmarken direkt in einen Bereich einsteigen, in dem sie die Antwort auf ihre Frage vermuten (bzw. der sie interessiert). Unterhalb sind zu jeder Kategorie bereits die entsprechenden Fragen angezeigt – per Klick öffnet sich die dazugehörige Antwort. Diese Darstellung ermöglicht sowohl einen recht gezielten Einstieg in bestimmte Kategorien als auch das Überfliegen von Informationen zu verschiedenen Kategorien.

FAQ bei baby-markt.de: Sprungmarken oberhalb, Gruppierung der FAQ in verschiedenen Kategorien
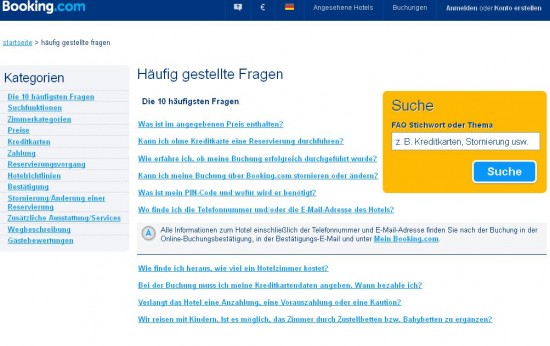
Auch Booking.com bietet den Nutzern sehr übersichtliche und gut strukturierte FAQ an. Beim Betreten der Seite werden dem Nutzer im sofort sichtbaren Bereich sowohl die 10 häufigsten Fragen angeboten als auch weitere FAQ-Kategorien links. Zudem gibt es eine Suche im rechten Bereich, mit der gezielt FAQ gesucht werden können, die sich auf verschiedene Themen beziehen. Auf diese Weise erhält der Nutzer sofort einen guten Überblick über alle Informationen und Funktionen, die er auf dieser Seite findet. Antworten klappen bei Klick auf die Frage aus und sind deutlich als solche gekennzeichnet.

FAQ bei booking.com: Häufige Fragen zum Einstieg sowie weitere Kategorien und eine Schlagwortsuche.
]
Auf Formatierung und Textlänge achten
FAQ sind im Normalfall sehr textlastig – umso wichtiger ist daher eine Formatierung, die eine gute Lesbarkeit gewährleistet (Stichwort: Content Usability). Nur so ist auch ein schnelles Scannen der verschiedenen Inhalte für die Nutzer gut möglich.
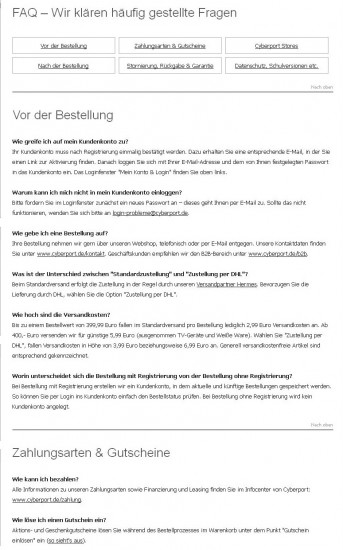
Cyberport.de liefert hier eine gelungene Darstellung: Die Fragen heben sich durch die Fettsetzung gut von den Antworten ab. Zudem ist auch der Abstand zwischen einzelnen Frage-Antwort-Blöcken so groß gewählt, dass die Nutzer sich leicht orientieren können. Ein weiterer Pluspunkt sind die vielen Links zu weiterführenden Links innerhalb der FAQ – sie führen den Nutzer schnell zu entsprechenden Informationen. Zudem wird so vermieden, dass die FAQ unnötig lang werden und dass sich Informationen auf der Website doppeln.

FAQ bei cyberport.de: Fragen und Antworten sind durch entsprechende Formatierung gut lesbar und können einfach und schnell gescannt werden.
Ein weiterer Trick, mit dem sich ellenlange Texte vermeiden lassen, ist der folgende:
Visuelle Erläuterungen bieten
Bilder sagen manchmal mehr als Worte – das gilt auch für FAQ. Manchmal ist daher ratsam, einen bestimmten Sachverhalt (z. B. einen Prozess) anhand von Screenshots oder Grafiken zu erläutern, anstatt diesen umständlich und lang zu beschreiben.
Ein gutes Beispiel dafür findet sich z. B. in den FAQ von Dropbox. Anstelle einer langen schriftlichen Erläuterung wird hier mit Screenshots erklärt, welche Einstellungen die Nutzer treffen müssen, um eine bestimmtes Ziel zu erreichen. Dies bietet einen großen Vorteil für den Nutzer: Denn dieser muss sich nicht an die Erläuterungen erinnern, wenn er diese Einstellungen in seinem Account vornehmen will („Wie hieß jetzt nochmal der Link, auf den klicken sollte…?“); sondern kann bestimmte Funktionen einfach wiedererkennen.
Weitere Kontakt- und Recherchemöglichkeiten anbieten
Natürlich sollte das Ziel immer sein, dass Nutzer allein anhand der FAQ bereits fündig werden. Gelingt ihnen dies nicht, so sollten sie aber weitere Möglichkeiten haben, die entsprechende Information zu erhalten. Oftmals gibt es Bedenken, die Nummer der Service-Hotline direkt auf der FAQ-Seite anzubieten – schließlich steigt so auch die Wahrscheinlichkeit, dass die Nutzer direkt anrufen, anstatt sich mit den FAQ zu befassen. Wie sinnvoll oder gewünscht dies ist, müssen Sie natürlich für den Fall Ihrer FAQ-Page selbst abwägen – aus Nutzersicht ist der direkte Zugang zu einer Hotline oder einem Chat aber ein guter Service.
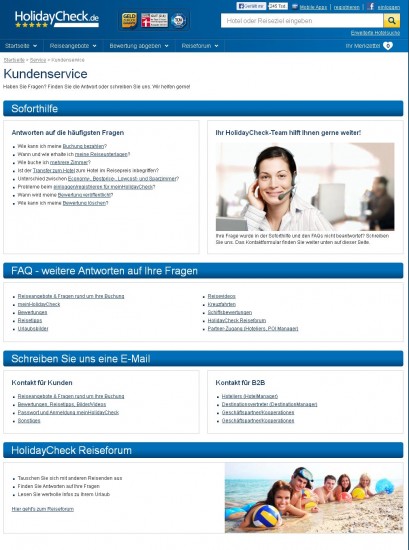
Holidaycheck bietet hier sogar noch ein bisschen mehr: Neben den klassischen FAQ gibt es auf der Seite gleich 2 weitere Kontakt- und Informationsquellen: So werden die Nutzer direkt oben auf der Seite recht offensiv auf eine Kontaktmöglichkeit per Mail hingewiesen. Zudem gibt es im unteren Seitenbereich auch ein Reiseforum, in dem die Nutzer sich untereinander austauschen (und ihre Fragen beantworten) können.

FAQ bei holidaycheck.com: Kontaktmöglichkeit zum Kundenservice und ein Reiseforum ergänzen die Informationen aus den FAQ.
Die richtige Positionierung der FAQ wählen
FAQ werden laut der eResult Imagery V Studie von vielen Nutzern auf einer Website eher im unteren Seitenbereich (Footer) erwartet. Neben einer erwartungskonformen Platzierung ist es aber auch wichtig, wie sich die FAQ eigentlich öffnen. Oftmals bilden die FAQ eine eigene Unterseite.
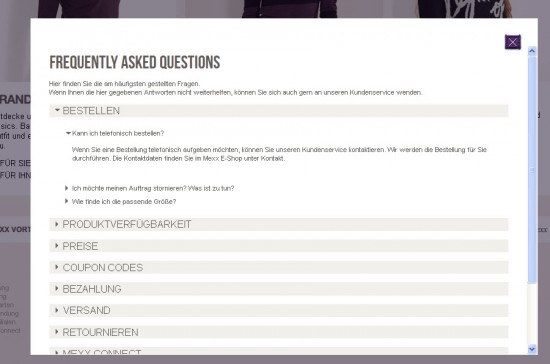
Bei mexx.de bin ich auf eine alternative Darstellung gestoßen, die durchaus auch ihre Vorteile hat: Per Klick öffnen sich die FAQ in einem Layer – auf diese Weise bleibt die Seite dahinter immer geöffnet und der Nutzer wird nicht auf eine andere Seite umgeleitet. Auch bei Mexx sind die FAQ im Footer platziert und so von jeder Seite aus zugänglich. Dies ersetzt im Zweifel aber nicht z. B. kontextsensitive Links zu weiterführenden Informationen direkt auf den einzelnen Seiten (z. B. Informationen Versandkosten in einem Layer direkt auf der Detailseite).

FAQ bei mexx.de: FAQ öffnen sich in einem Layer; die Seite dahinter bleibt sichtbar.
FAQ-Pages – Worauf es ankommt
Bei der Gestaltung einer FAQ-Page gibt es einiges zu beachten – auch die gezeigten Beispiele erfüllen nicht alle entsprechenden Kriterien, die eine gute FAQ-Page ausmachen. Und dies ist oftmals auch schwierig, da es von der Art der Website/des Produktes, der Anzahl und dem Inhalt der FAQ abhängt, welche Gestaltungsaspekte besonders wichtig sind.
Folgende FAQ gilt es demnach beim Aufbau einer FAQ-Page zu beachten 🙂 :
- Was sind tatsächlich häufige Fragen meiner Nutzer? Dies sollten Sie auswerten und diese Fragen bestenfalls direkt zum Einstieg anzeigen. Zudem sollten Sie diese Fragen regelmäßig auf Aktualität prüfen.
- Brauche ich eine Kategorisierung für meine FAQ? Wenn Sie unter 10 FAQ haben, können Sie diese getrost auf einer Seite abbilden. Bei mehr als 20 sollten Sie aber über eine Kategorisierung nachdenken – achten Sie dabei aber auf sinnvoll benannte und auch trennscharfe Kategorien.
- Sind meine FAQ gut lesbar? Dies ist vor allem dann wichtig, wenn Sie auf einer Seite direkt alle Fragen und die dazugehörigen Antworten präsentieren (und nicht mit einem Klappmenü arbeiten). Aber auch ansonsten sollten Sie nicht nur den Content, sondern auch die Formatierung der FAQ im Auge behalten.
- Wo kann ich Bilder und Querverlinkungen anbieten? Diese Frage sollten Sie sich immer stellen – denn dadurch können Sie so manche Textwüste deutlich eindämmen.
- Welche weiterführenden Kontaktmöglichkeiten will ich auf der FAQ-Page anbieten? Dies ist eine Entscheidung, die Sie individuell für Ihre Website treffen müssen. Wie prominent soll der Zugang zum Kundenservice sein? Kann ich noch weitere Informationsquellen wie z. B. Foren anbieten?
- Eigene Seite oder Layer? Dies hängt sicher auch von der Komplexität und dem Umfang der FAQ ab. Sind diese überschaubar, finden sie auch in einem Layer Platz; bei höherem Umfang (z. B. bei technischen Produkten) ist eher eine eigene Seite (im Bereich „Kundenservice“ oder „Hilfe“).
Haben Sie Interesse an weiteren “Good Practices”? Auch zu anderen Themen und Anwendungen? Mit den eResult Themenjournalen und Trendnewslettern bekommen Sie jeden Monat Inspiration für Ihre eigene Arbeit.

