Design Studio – Wie man aus zahlreichen Ideen 2 richtig gute Ansätze entwickeln kann

Vergangene Woche am 12. November 2015 fanden in achtzehn Städten in Deutschland, Österreich und der Schweiz Veranstaltungen anlässlich des World Usability Days statt – dieses Jahr unter dem weltweiten Motto “Innovation”.
In München, unserem neuesten Standort in Deutschland, wurden neben Vorträgen auch einige Workshops angeboten. Das nahm ich zum Anlass, eine spannende Methode vorzustellen, die sich dazu eignet, verschiedene Ideen in Teamarbeit zu entwickeln, zu evaluieren und zu konkreten, auch innovativen Ansätzen zu verdichten: das sog. Design Studio.
Sketchen, präsentieren und kritisieren – in mehreren Iterationen
Im “Design Studio” wird in Kleingruppen in mehreren Iterationen gesketcht, präsentiert und kritisiert und über diesen Weg vielseitige Ideen und Lösungsansätze generiert und ausgetauscht. Gemeinsam werden diese Ideen weiterentwickelt – teils durch Remixen der Ideen, teils durch Einarbeiten der konstruktiven Anmerkungen der anderen Team-Mitglieder. Am Ende werden die entstandenen Ansätze diskutiert und im Rahmen eines abschließenden Reviews ein weiteres Vorgehen abgestimmt.

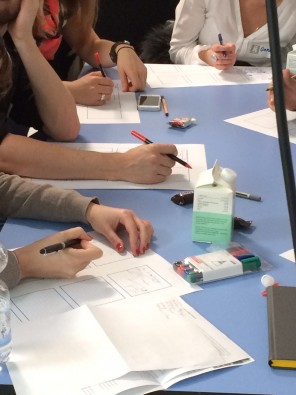
Abb. 1: Ideengenerierung durch Sketching
Das “Design Studio” ist ein agiles Format, das ursprünglich aus dem Produkt- und Industrie-Design stammt, aber auch Wurzeln in der Architektur hat. Seit der Adaption für Software- und Web-Entwicklungsprojekte findet es zunehmend Anwendung – insbesondere in frühen (Produkt)Entwicklungsphasen bzw. im Zuge der Konzeptionsphase, also weit vor einer ersten Umsetzung.
Wichtig ist, dass die Aufgabenstellung, die sog. “Design Challenge”, klar umrissen und konkretisiert wird. Idealerweise liegen zahlreiche Erkenntnisse aus einer vorangegangenen User Research-Phase vor, die Aufschluss über Nutzungkontexte, Device-Nutzung, konkrete Anwendungsfälle und weitere Eingrenzungen zur Zielgruppe geben. Dazu dienen Wissen aus Befragungen oder Fokusgruppen, die z. B. zu Personas, User Scenarios und/oder Customer Journeys weiter verdichtet wurden.
Kollaboration & Interdisziplinarität als Grundideen
An einem Design Studio sollten Personen aus unterschiedlichen Disziplinen (Design, UX, Frontend, Backend, PM…) teilnehmen, die sich auch gemischt auf die Gruppen im Workshop aufteilen. Durch die verschiedenen Perspektiven, die ein derart interdisziplinäres Team einbringt, entstehen in der Regel vielseitigere und sehr fundierte Ideen.
Über diesen Weg wird zudem ein wertvoller Wissensaustauch ermöglicht; die Team-Mitglieder sollen voneinander lernen. Im Rahmen der Zusammenarbeit im Team werden Ideen verteidigt & kritisiert und das Team muss sich final auch auf Lösungen einigen. Durch diesen kollaborativen Prozess reift der Output zu konkreten Ansätzen.

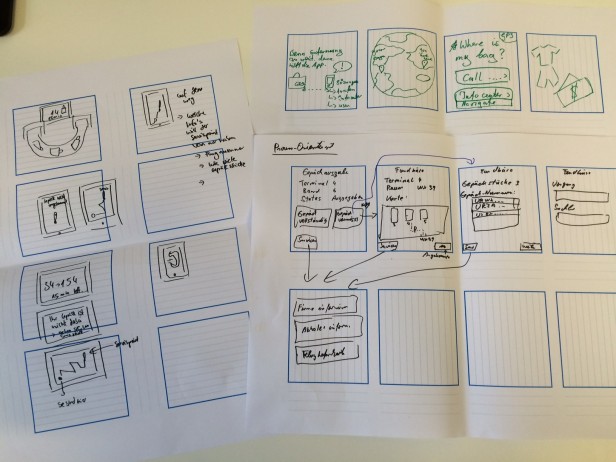
Abb. 2: Beispiele aus einer ersten Iteration einer Design Studio-Session
Wie läuft ein Design Studio nun genau ab?
Jede der 3 Iterationen läuft im Prinzip analog ab: erst wird skizziert, dann präsentiert und abschließend kritisiert (im konstruktiven Sinne). Dafür gibt es auch einige Regeln zu berücksichtigen, die wichtig sind für ein Gelingen der einzelnen Sessions:

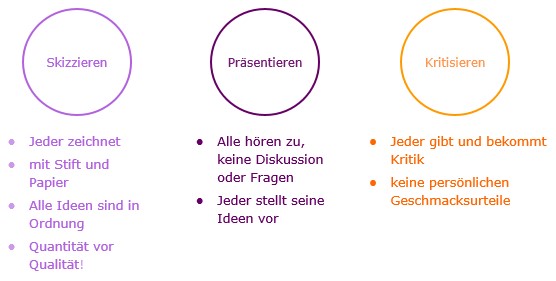
Abb. 3: Grundlegender Ablauf der einzelnen Iterationen & „Regeln“ in einem Design Studio
Dabei laufen die ersten beiden Iterationen („Explorieren und generieren“ und „Remixen und verfeinern“) innerhalb und die letzte Iteration („Co-Designen und verdichten“) zwischen den Teams ab. Anfangs skizziert noch jeder für sich und präsentiert diese seinen Team-Kollegen, die dann wiederum ihr Feedback geben.
Die zweite Iteration dient dabei insbesondere dazu, den ersten Wurf an Skizzen zu verfeinern und gute Ideen anderer Team-Mitglieder aufzugreifen und einfließen zu lassen.
In der dritten Iteration wird gemeinsam im Team eine ausgereifte Idee skizziert („Co-Designen“) und anschließend den anderen Teams vorgestellt, die wiederum Input liefern.

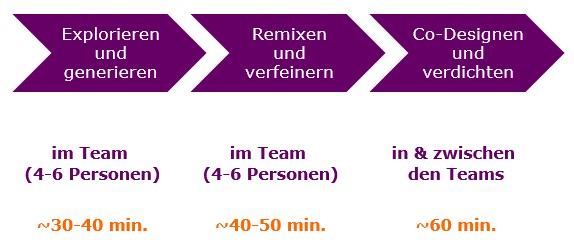
Abb. 4: Aufeinander aufbauende Sessions – 3 Iterationen bis zur finalen Team-Idee
Die Gruppenarbeiten finden in festen Timeslots statt. Das erzeugt zwar einen gewissen Zeitdruck, führt aber gleichzeitig dazu, dass alle Ideen präsentiert und besprochen werden können und aus der Fülle & Vielseitigkeit ein konkreter Ansatz entwickelt wird. Zudem ist damit ein Design Studio zu einer konkreten Aufgabenstellung durchaus in einem halben bis dreiviertel Tag realistisch durchführbar.

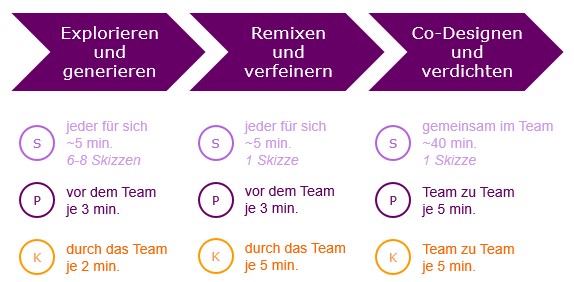
Abb. 5: Feste Timeslots in jeder Phase des Workshops
Nach Abschluss der drei Iterationen findet in der gesamten Runde ein Review statt. Hier wird darüber entschieden, welche Ansätze weiterverfolgt und welche ggf. wieder verworfen werden.
Abschließend lässt sich sagen, dass ein “Design Studio” den Teilnehmern sehr viel Spaß macht, aber auch anstrengend ist. Planen Sie daher ausreichend Pausen ein.
Interesse an der Methode?
Sie haben einen konkreten Anwendungsfall, bei der Ihnen diese Methode weiterhelfen könnte? Sie planen bereits, diese Methode bei sich einzusetzen und wünschen noch mehr Details? Sprechen Sie uns gerne an, wir beraten Sie gerne.
Oder haben Sie diese Methode bereits erfolgreich eingesetzt?
Lassen Sie mich und unsere Leser gern von Ihren Erfahrungen profitieren – beispielsweise per Kommentar zum Thema hier im Blog. Ich freue mich auf den weiteren Austausch mit Ihnen!
Eine kurze zusammenfassende Präsentation zum Design-Studio finden Sie hier zum Download (PDF, 0,5 MB).


Pingback: Evelyn Kühn: „Einfach mal raus auf die Straße“ - Usabilityblog.de
Pingback: Confluence: UX & UI Design