Welchen Zusammenhang gibt es bezüglich Barrierefreiheit und Mobile UX?

Heutzutage wird Barrierefreiheit immer noch aus einem recht kritischen Blickwinkel betrachtet. Vermutlich deshalb, weil es immer noch Unsicherheiten darüber gibt, wie barrierefreie Webseiten umgesetzt werden. Gleichzeitig hat sich in vielen Köpfen der Gedanke festgesetzt, dass Barrierefreiheit das schöne Design der eigenen Webseite beeinträchtigen könnte.
Dabei laufen Barrierefreiheit und Design oft Hand in Hand und verstärken sich gegenseitig. Denn eine gute barrierefreie Seite ist auch stark auf Benutzerfreundlichkeit (UX) optimiert, was ich anhand einiger Praxisbeispiele verdeutlichen möchte.
Der Ansatz einer barrierefreien Entwicklung einer Webseite hat auch im mobilen Internet nach wie vor Gültigkeit und hilft bei der Reduzierung von verschiedenen Barrieren. Wenn Struktur, Inhalt und Design nach den Standards der barrierefreien Entwicklung ausgerichtet und die Nutzung von unterstützenden Technologien berücksichtigt (z. B Screenreader) werden, ist es durchaus möglich auch für mobile Geräte Webseiten zu entwickeln. Diese Webseiten kommen allen Benutzern und damit auch dem mobile UX zu Gute.

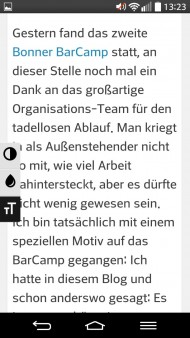
Abb. 1: Eine große, serifenlose Schrift der Webseite oliveira-online.net erleichtert das Lesen der Texte.
Schriftart und Größe richtig wählen
Es sollte generell eine Schriftart gewählt werden, die leicht zu lesen ist. Verschnörkelte oder auch sehr grafische Schriften sind schwerer zu lesen und können somit eine Hürde für jeden Leser darstellen.
Da es sich bei mobilen Geräten häufig um kleine Bildschirme handelt, empfiehlt es sich die Schriftgröße, Zeilenabstand sowie das Spacing, also der Abstand zwischen den Buchstaben, groß genug zu wählen, um dadurch das Lesen zu erleichtern. Es empfiehlt sich außerdem die Möglichkeit der Textvergrößerung mit einzubauen.
Auch ist es wichtig auf den Kontrast zwischen Schriftfarbe und Hintergrund zu achten. Umso höher der Kontrast, umso besser die Lesbarkeit. Natürlich muss bei den gewählten Texten auch auf eine einfache Sprache geachtet werden. „Beamten-Deutsch“ versteht ein Mensch ohne Behinderung oft genauso wenig wie ein Mensch mit einem Hörschaden, da diese meist einen ähnlichen Sprachschatz haben wie Viertklässler.
Menüstruktur anpassen
Die Menüstruktur sowie der ganze Aufbau einer Seite sollten klar verständlich gestaltet sein. Poetische Betitelungen der Menüpunkte sollten vermieden werden, damit der Nutzer sofort versteht, was sich hinter den Punkten verbirgt, aber auch wo er sich gerade befindet. Gleichzeitig bietet es sich an, Menüpunkte gerade in der mobilen Ansicht kurz zu halten, um Unübersichtlichkeit zu vermeiden. Auch Menschen, die keine Behinderung haben, fällt es teilweise schwer sich auf einer Internetseite zurecht zu finden. Gerade auf kleinen Displays, wie sie bei Smartphones zu finden sind, muss eine gute Orientierung gegeben sein.
Bilder richtig einbauen
Bilder sind bekanntlich ein schönes Mittel um eine Seite attraktiver zu gestalten. Es ist daher natürlich ratsam Bilder auf einer Seite einzubinden. Allerdings sollte bedacht werden, dass Blinde und Google (der größte Blinde im Internet) die Bilder nicht sehen können.
Zu beachten gilt daher, das Alt-Attribut sinnvoll zu nutzen und hier wesentliche Informationen zum Bild einzutragen. Aber auch eine Bildunterschrift könnte dazu beitragen, dass Blinde und Google die Seite besser auslesen und Zusammenhänge verstehen können. Wenn das Bild nicht geladen wird, hilft eine Bildunterschrift auch Nutzern ohne Behinderung.
Zusätzlich sollte auf eine maximale Größe/Auflösung geachtet werden. Dies verkürzt Ladezeiten, was gerade mobilen Geräten zu Gute kommt, als auch der kompletten Darstellung der Internetseite, da dadurch der Scrollaufwand minimiert wird. Inhalte können schneller gefunden werden, Orientierung ist leichter und unterwegs freut sich jeder über eine schnell ladende Seite.
Icons – die Sprache der Benutzer sprechen
Icons sind eine weitere Möglichkeit sich auf der Internetseite schneller und einfacher zurecht zu finden. Viele Menschen orientieren sich beispielsweise an einem Telefonhörer, um zu wissen, dass es sich hierbei um eine Telefonnummer handelt, oder an einem Briefumschlag, der den Weg zu einer schriftlichen Kontaktaufnahme aufzeigt. Menschen, mit Leseschwierigkeiten können genauso wie Menschen, die die Seite visuell scannen, schneller und einfacher ihr Ziel erreichen.
Jakob Nielsen fasst diesen Aspekt auch in seinen UX-Heuristiken auf, in denen er besagt, dass das System die Sprache des Benutzers sprechen sollte, also Phrasen und Konzepte, die den Benutzern vertraut sind.
Filme und Musik steuern können
Das automatische Abspielen von Filmen und Musik sollten bei Besuch auf einer Webseite vermieden werden. Dies kann bei Personen mit einem Aufmerksamkeitsdefizit-Problem die Aufmerksamkeit sehr stören. Aber auch Menschen ohne diese Behinderung empfinden das automatische Abspielen als störend und würden in vielen Fällen die Seite wieder verlassen, denn in erster Linie sollten Inhalte laut UX-Heuristik steuerbar sein. Das heißt, dass die Interaktionselemente den Nutzern die Möglichkeit bieten Medien dann wieder zugeben, zu stoppen und lauter und leiser zu stellen, wann es dem Nutzer beliebt. Außerdem verbraucht das automatische Starten der Medien das Datenvolumen der Besucher – sehr ärgerlich für Smartphone-Nutzer.
Flackernde Elemente vermeiden
Flackernde oder blinkende Elemente sind glücklicherweise im Netz mittlerweile seltener vertreten. Allerdings kommen auch sie heutzutage immer mal wieder vor. Es soll daher darauf aufmerksam gemacht werden, dass diese Elemente epileptische Anfälle auslösen können. Gleichzeitig werden sie von Usern als störend wahrgenommen und trüben die Seriosität einer Seite.

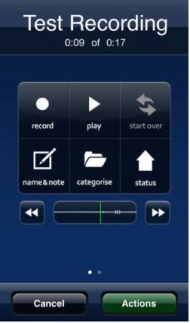
Abb. 3: Große Abstände und klare Beschriftung der Buttons erleichtern die Bedienbarkeit der App d2u.
Buttons richtig einsetzen
Buttons und andere „Call-to-Actions“ sollten klar betitelt und dargestellt sein. Auch der antippbare Bereich eines mobilen Gerätes sollte groß genug sein, damit er leicht ausgewählt werden kann. Um sicher zu stellen, dass das richtige Element von den Nutzern ausgewählt wird, ist neben der Größe auch der Abstand der Elemente wichtig. So können Menschen mit Fehlbildungen/Behinderungen an den Händen als auch Fingern jeglicher Art das gewünschte Element auswählen, ohne beispielsweise näher an das Element ranzoomen zu müssen.
Apple empfiehlt z. B. eine Mindestgröße der Buttons von 44 x 44 Pixels.
Darüber hinaus muss dem Nutzer klar sein, was passiert, wenn sie damit interagieren. Diese Funktionen ist für alle Nutzer wichtig und erleichtert die Bedienung einer Webseite. Auch die Orientierung wird damit erleichtert und kommt neben den anderen Aspekten der Benutzerfreundlichkeit zu Gute.
Formulare und andere Eingabefelder verständlich machen
Beschriftungen von Formularfeldern und anderen Eingabefeldern sollten eindeutig sein. Welche Information soll wie, wo eingetragen werden? Um diese Fragen zu beantworten, können Hilfstexte bzw. Placeholder bei Eingabefeldern sehr nützlich sein. Auch hilft das Umstellen der Tastatur – beispielsweise sollten bei Eingabefeldern von Telefonnummern oder Postleitzahlen die Zahlentastatur erscheinen und nicht erst vom User ausgewählt werden müssen. Auch dieses Beispiel zeigt deutlich in wie weit hier Fehler, sei es Fehler durch Missverständnisse als auch Fehler, die auf eine Behinderung zurückzuführen sind, vermieden werden können.

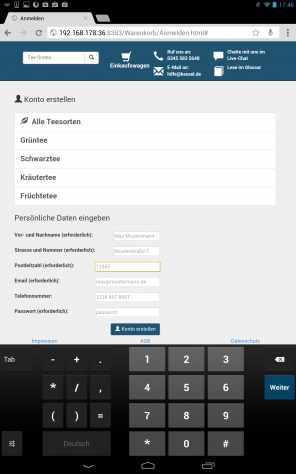
Abb. 4: Mit der Einblendung der Zahlentastatur können numerische Eingaben leichter getätigt werden, Placeholder verdeutlichen die Art der Eingabe.
Barrierefreiheit und UX verbinden
Anhand der genannten Beispiele wird schnell deutlich: Barrierefreiheit und User Experience haben viele Gemeinsamkeiten. Eine Fokussierung auf Menschen mit Behinderung schärft den Blick für grundlegende Qualitäten einer Webseite und hilft damit auch Menschen ohne Behinderung Freude an der Nutzung einer Internetseite zu haben.
Leider ist es schwierig, allen Behinderungen gerecht zu werden, weshalb oft ganz auf Barrierefreiheit verzichtet- und somit eine große Zielgruppe ausgeschlossen wird.
Wird jedoch bedacht, dass laut einer Studie Menschen ohne Behinderung etwa 5,1 Tage im Internet sind, Menschen mit Behinderung allerdings rund 6,5 Tage und mittlerweile jeder 7. Mensch eine Behinderung hat, wird schnell klar, welch große Zielgruppe einem entgeht, wenn sie ignoriert wird. Um so viele Menschen wie möglich zu erreichen, wäre es daher ratsam, zumindest die grundlegenden Bedürfnisse der barrierefreien Webseiten zu befolgen, welche auch den UX-Bereich unterstützen.

