Wireframe, Mockup & Co: Vom Strich auf dem Papier zum high-fidelity Screendesign

Begriffsdefinitionen zu lesen ist langweilig und grundsätzlich weiß man das sowieso schon alles… oder nicht? Wir stellen immer wieder fest, dass Begriffe immer wieder unterschiedlich aufgefasst werden. So kommt es auch zu verschiedenen Erwartungen von Designern, Projektleitern und Kunden in Projekten, wenn von bestimmten Dingen die Rede ist. Deshalb wird es Zeit, die wichtigen Begriffe Sketch, Wireframe und Mockup klar zu definieren und voneinander abzugrenzen. Denn diese 3 hängen zwar eng miteinander zusammen, sind aber längst nicht dasselbe.
Sketch, Wireframe und Mockup können nicht synonym verwendet werden, denn sie beschreiben einen Prozess und bauen aufeinander auf. Der Prozess ist dabei die Evolution vom einfach gezeichneten Scribble (Sketch) bis hin zum Interfacedesign, das nahe an z. B. der endgültigen Webseite liegt (Mockup).
Sketch: Scribbeln bis zum Umfallen
Die erste Stufe des Prozesses hin zu einem finalen Design ist der Sketch (bzw. auch Scribbels genannt). Das sind handgezeichnete Darstellungen des Objektes, also in unserem Fall einer Webseite. Diese Sketches bilden die Basis für die weitere Entwicklung. Dabei geht es darum, aufzuzeigen, welche Elemente (=was) auf einer Seite zu finden sind und wo sie platziert werden können. Dabei ist es egal, ob Größen oder Abstände stimmen, es geht darum, sich eine visuelle Basis zu schaffen (die sehr schnell und ohne großen Aufwand immer wieder änderbar ist).
Es empfiehlt sich hier durchaus einige Dinge auszuprobieren und sich auch Zeit für diese „Kritzel-Phase“ zu nehmen. Mit Stift und Papier können extrem schnell sehr viele Versionen des gleichen Seitentypens oder Funktion hergestellt werden.
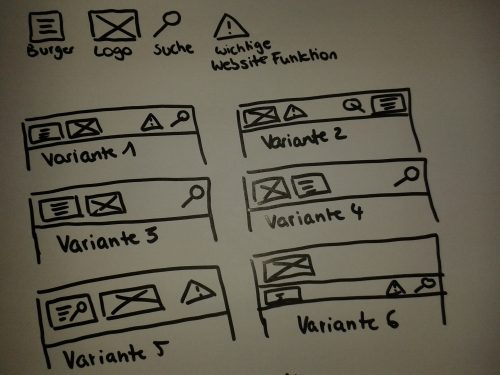
Dazu ein Beispiel aus unserer täglichen Arbeit: In einem aktuellen Relaunch-Projekt erarbeiten wir eine responsive Seite. Dazu brauchte es dann natürlich eine Entscheidung, wie der mobile Header aussehen sollte. Neben dem Logo, dem Burgermenü und der Suche, galt es noch die wichtigste Funktion der Seite von überall prominent zugänglich zu machen – aber wie das alles auf so wenig Platz anordnen? Mit Zettel und Stift zeichneten wir jede Menge Varianten auf (siehe Abb.1 ), um zu verdeutlichen, welche Möglichkeiten es gibt und welche (vor allem auch aus Usability-Sicht) Sinn machen. So konnten wir aus all den Optionen die sinnvollste heraussuchen und uns zum nächsten Schritt aufmachen.

Abb 1.: Varianten eines mobilen Headers
Übrigens, wenn jetzt wieder viele nörgeln: „Ich kann aber nicht malen!“ Sketching und scribbeln hat erst einmal gar nichts mit „malen“ zu tun; jeder ist in der Lage ein paar Striche auf ein Stück Papier zu bringen. Um auch die größten Skeptiker zu überzeugen, hat mein Kollege Jan Pohlmann viele hilfreiche Ideen parat.
Wireframes: Arbeiten an der Basis
Unter dem Begriff Wireframes werden gerne sehr viele unterschiedliche Ergebnisse gefasst: Diese reichen vom Sketch bis hin zum ausgearbeiteten Design. Alles erscheint möglich, aber was sind Wireframes genau?
Nun, Wireframes bezeichnen letztlich eine schematische Darstellung der Inhalte auf einer Seite. Wireframes werden in Schwarzweiß gehalten (ein paar Grau-Abstufungen sind dort das höchste der Gefühle). Es gibt keine expliziten Bilder, sondern nur Platzhalter. Kurze Texte oder Schlagworte können indes durchaus vorhanden sein, z. B. konkrete Bezeichnungen in der Navigation (längere Teaser-Texte werden eher angedeutet, um zu zeigen: „Da ist Text“).

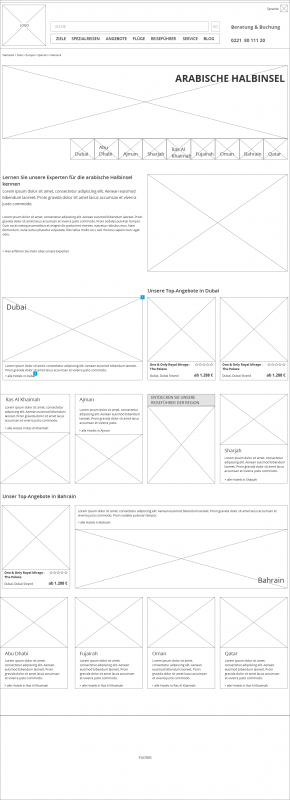
Abb.2: Beispiel Wireframe
Warum macht man das? Wireframes sind letztlich die Weiterentwicklung der eingangs erwähnten Sketches. Sie verdeutlichen die Positionierung und Gliederung von Elementen. Im Gegensatz zu Sketches werden hier aber exakte Positionen festgelegt, auch die Größe der Elemente wird jetzt genau festgelegt.
Zur Erstellung von Wireframes gibt es eine Menge an verschiedenen Tools, die je nach Erfahrung oder Ziel entsprechend eingesetzt werden können. Eine Übersicht über die gängigsten Programme haben wir vor einiger Zeit zusammengetragen.
Mockups: Es werde bunt!
Die Wireframes bilden nun die Basis für die weitere Entwicklung und das Design. Nachdem Position und Größe der Elemente festgelegt wurden, kommt nun Farbe und Form ins Spiel. Bei der Erstellung von Mockups werden die Elemente entsprechend der Vorgaben (z. B. Corporate Design, Styleguides) designt. Dabei geht es zum einen natürlich um die farbliche Ausgestaltung, z. B. der Bedienelemente, zum anderen auch um die Form der Elemente (z. B. vom „einfachen“ Rechteck zum Rechteck mit abgerundeten Ecken). Während Sketches und auch Wireframes im „low-fidelity“ Bereich anzusiedeln sind (also nur rudimentär ausgearbeitet sind), sind Mockups im „high-fidelity“ Bereich zu finden. Mit anderen Worten: Mockups ähneln stark dem eigentlichen Endprodukt.

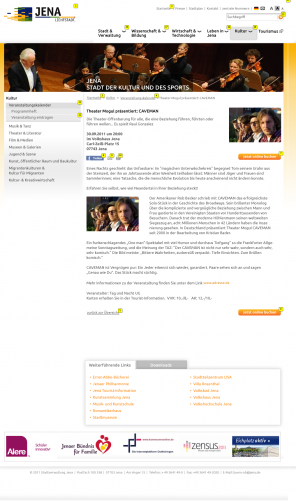
Abb.3: Beispiel Mockup (mit Anmerkungen/Notizen)
Prototypen: Es lebt!
Um die Interaktionen sichtbar zu machen, die anhand der Sketches, Wireframes oder Mockups bisher nur oberflächlich gezeigt werden, braucht es nun einen Prototypen. Prototypen oder Klickdummies stellen diese Interaktionsmöglichkeiten her. Letztlich kann in jeder der 3 Entwicklungsstufen schon Interaktion hergestellt werden und somit das Ganze auch getestet werden. Was wie wann am besten eingesetzt werden sollte, kann bestens bei meinem Kollegen Jens Jacoben nachgelesen werden.
Alles in allem ist es also wichtig, klar zu machen, welche Art und Grad an Ausgestaltung gemeint ist. Die Definition der einzelnen Detailstufen sollte immer deutlich an alle Projektbeteiligten kommuniziert werden, um Missverständnissen vorzubeugen. Denn, wer möchte schon einen Wireframe, wenn er ein Mockup erwartet?


Toll, wie du zwischen den einzelnen Begriffen differenzierst! Nicht selten kommt es zu Verwirrungen, wenn die Begriffe in den Raum geworfen werden. Ich selbst nutze die ganzen Tools für Präsentationszwecke. Dabei erläutere ich meinen Kunden Schritt für Schritt was, wann und wo gemacht wird und an welcher Stelle noch Veränderungen getätigt werden können und wo nicht. Den Kunden werden so meist die einzelnen Schritte klar und gewünschte Veränderungen können wir noch frühzeitig ändern. Meistens erstelle ich Mockups, die digital präsentiert werden. So sind für mich vor allem Motive mit Laptops, Handys und Tabletts interessant. Bei https://www.chris-hortsch.de/webdesign-blog.html habe ich eine tollen Anbieter für kostenlose (!) Downloads gefunden. Zwar werden dort nur Motive mit Apple Produkten angeboten aber solange ich keine Mockups für die Konkurrenz erstellen muss, dürfte das kein Problem sein 😉
Liebe Grüße
Floyd