Validately – Die Alternative für synchrone Remote UX-Tests mobiler Systeme?

Aus unserem Forschungsbeitrag Usability-Testing nativer Apps – drei Erhebungsformen im empirischen Vergleich ging bereits hervor, dass für mobile Systeme besonders synchrone Remote UX-Tests eine vielversprechende Alternative zum klassischen UX-Testing im Labor darstellten. Einzig der hohe technische Aufwand für die Probanden und den Testleiter standen den durchaus positiven Ergebnissen dieser Evaluationsmethode kritisch gegenüber. Weiterhin gingen wir bereits im Artikel Mobile Remote-Usability-Tests – Eine kritische Beleuchtung der aktuellen UX-Tool-Landschaft näher auf die Herausforderungen der UX-Evaluation nativer Applikationen ein und bemängelten, dass bis dato keine Evaluationsmethode an die Standards des Desktop-Bereichs heranreicht. Ein neuartiges Tool namens Validately verspricht diesem Problem Abhilfe zu verschaffen und Remote-Testing besonders effektiv und effizient zu gestalten. Laut Aussage des Unternehmens ermöglicht Validately, neben dem Remote-Testing von Desktop-Websites, zusätzlich die Durchführung von synchronen uns asynchronen UX-Tests mobiler Systeme. Für uns war diese Argumentation ein Grund uns das Tool einmal näher anzusehen. Der folgende Beitrag spiegelt unsere Erfahrungen während der Implementierung und Durchführung eines synchronen Remote-Usability-Tests mit Validately wider.
Implementierung eines Tests
Grundsätzlich gestaltet sich die Implementierung eines Tests mithilfe von Validately sehr leicht und benutzerfreundlich. Dies verwundert jedoch nicht, schließlich bewirbt das Unternehmen ein Produkt, welches postuliert die Usability eines anderen Produkts zu verbessern.
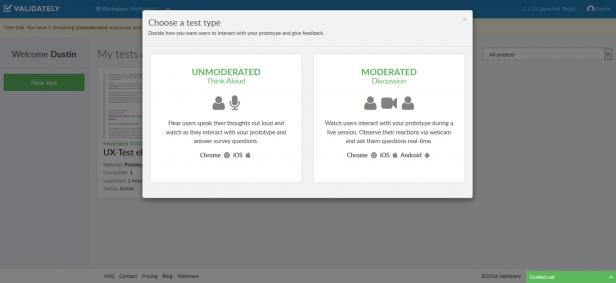
Während der Implementierung eines neuen Projekts leitet das Tool einen Schritt für Schritt an, sodass zu Beginn zunächst die Frage beantwortet werden muss, ob ein unmoderierter (synonym zu asynchron) oder moderierter (synonym zu synchron) Test durchgeführt werden soll. Die Besonderheit eines synchronen Remote-Usability-Test (RUT) besteht durch die direkte Kommunikation zwischen Probanden und Testleiter bei einer parallelen räumlichen Distanz. Folglich befindet sich der Proband bei einem synchronen RUT in seiner gewohnten Nutzungsumgebung (dem Feld) und führt den Test am eigenen Endgerät durch. Bei einem asynchronen Test herrscht hingegen eine räumliche und zeitliche Distanz zwischen Testleiter und Proband. Im Kontext einer moderierten Variante überträgt Validately das Display des Probanden-Smartphones in Echtzeit und nimmt zusätzlich die Mimik des Probanden durch die Front-Kamera des Smartphones auf. Als zusätzlich Features bietet Validately an, Touch-Gesten des Probanden in Echtzeit zu übertragen. Dieses Feature ist sehr lobenswert und wurde bei vergleichbaren Tools sehnlich vermisst. Besonders Tests mobiler Systeme, bei welchen eine komplexe Bedienung durch Touch-Gesten vorherrscht, kann das Einsehen dieser über den Erfolg oder Misserfolg eines Tests entscheiden.
Aufbauend auf den Erkenntnissen des Forschungsbeitrags Usability-Testing nativer Apps – drei Erhebungsformen im empirischen Vergleich interessiert uns verstärkt das synchrone Testing mobiler Systeme. Im Rahmen unsere Studie fanden wir heraus, dass im mobilen Kontext asynchrone bzw. unmoderierte Tests weniger UX-Probleme identifizierten als ein moderiertes Verfahren. Folglich wird in diesem Beitrag näher auf die Funktion des moderierte Testings von Validately eingegangen.

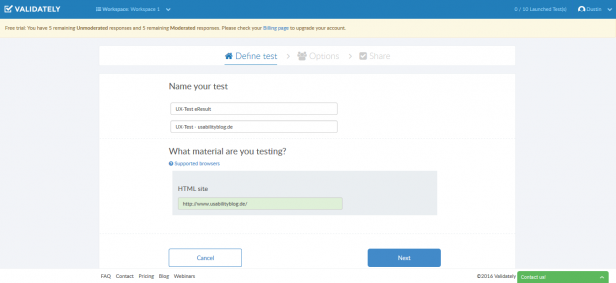
Abbildung 1: Start des Implementierungsprozesses bei Validately
Nachdem die Evaluationsmethode definiert wurde, wird der Testleiter aufgefordert sein Projekt zu benennen und das Testobjekt zu definieren. Hierbei fällt auf, dass lediglich eine HTML-Seite als Testobjekt definiert werden kann. Laut Aussagen des Unternehmens ist neben dem Testen von HTML-Seiten auch das Testen nativer Applikationen möglich. Leider ist diese Option nicht über das aufgezeigte Menü auswählbar und ein folgender Kontakt zu Validately ist unvermeidlich (Validately bittet sogar darum!). Weiterführende Recherchen stellten heraus, dass lediglich vom Unternehmen ausgewählte Nutzer für das Testen mobiler Applikationen zu Verfügung stehen. Eine Begründung für dieses Vorgehen konnten wir leider im Rahmen unserer Recherche nicht finden.

Abbildung 2: Definition des Testgegenstands
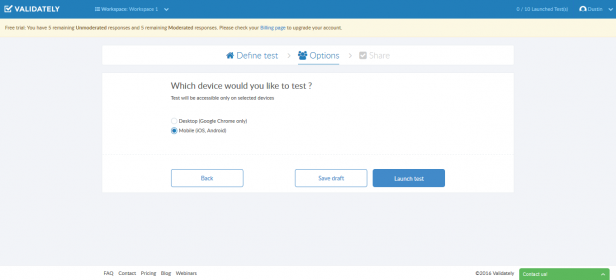
Nach der Definition des Testobjekts (wir wählten hier die Website des Usabilityblogs) muss sich der Testleiter entscheiden, auf welchem Endgerät der Test stattfinden soll. Er hat hier die Wahl zwischen dem Testen auf Desktop-Geräten und einem Test auf mobilen Geräten (möglich mit allen Endgeräten, die über das Betriebssystem Android oder iOS verfügen). Ein Wechsel zwischen den Devices während einer Projektphase ist demnach leider nicht möglich. Wichtig für beide Ansätze und für den Testleiter von höchster Relevanz ist, dass sich die Tests lediglich über den Internet-Browser Google Chrome durchführen lassen, da andere Browser vorerst nicht unterstützt werden. Diese Voraussetzung betrifft im mobilen Kontext jedoch nur den Testleiter und der Proband ist bei der Wahl seiner Software nicht limitiert.

Abbildung 3: Auswahl des Endgeräts
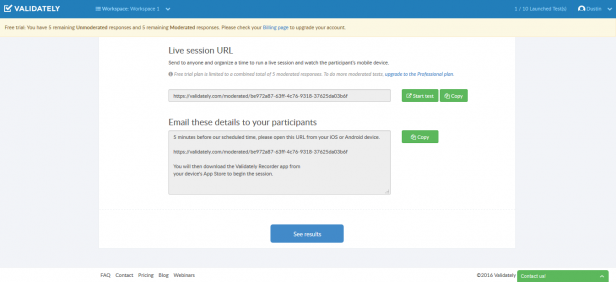
Weitere Information benötigt Validately für die erfolgreiche Implementierung eines Remote-Tests zunächst nicht. Nach erfolgreicher Eingabe der Daten generiert Validately zwei Links, wie sie in Abbildung 4 zu sehen sind. Der erste Link gilt dem Testleiter und dient zum Start des eigentlichen Tests. Dieser Link kann weiterhin an eine Person versendet werden, welche den Test folgend in Echtzeit mitverfolgen bzw. die Rolle des Beobachters einnehmen kann. Der zweite Link dient zur Weiterleitung an den Probanden. Validately gibt hier einen Text vor, welcher jedoch nach belieben modifiziert werden kann. Das Projekt ist nun fertig eingerichtet und die Tests können beginnen.

Abbildung 4: Generation von Links durch Validately
Durchführung eines Tests
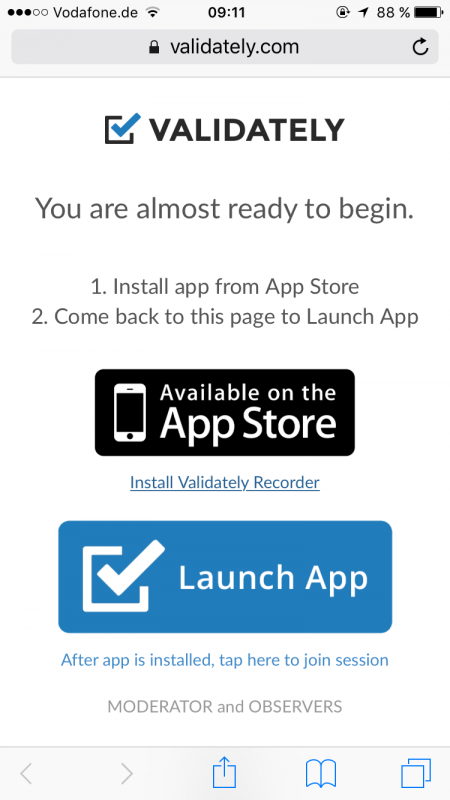
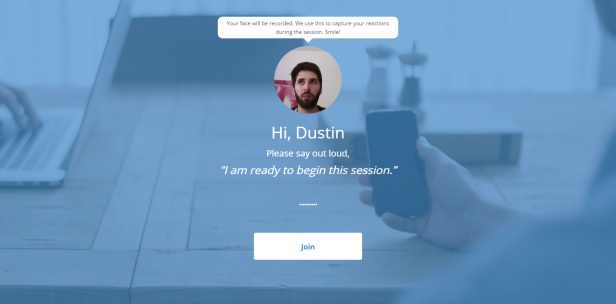
Die E-Mail, wie sie die Probanden erreicht, enthält eine Verlinkung zur Website des Unternehmens Validately und ist in Abbildung 5 zu sehen. Der Link beinhaltet einen Download der unternehmensinternen Applikation (Available on the App Store) und fungiert zugleich als Startpunkt des eigentlichen Tests für die Probanden (Launch App).
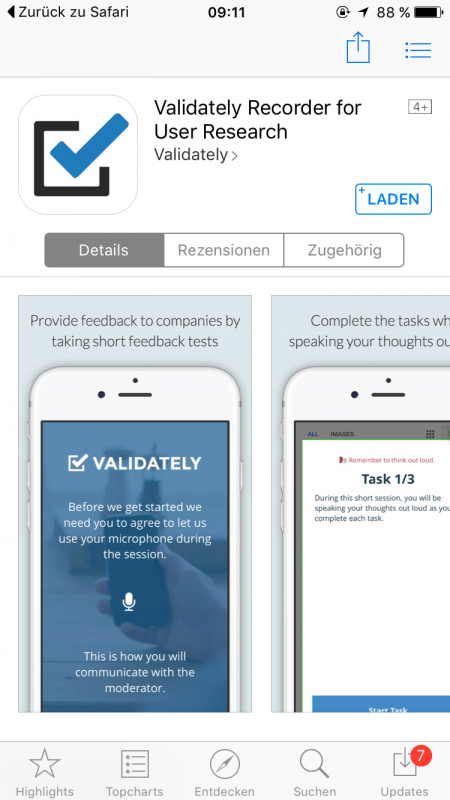
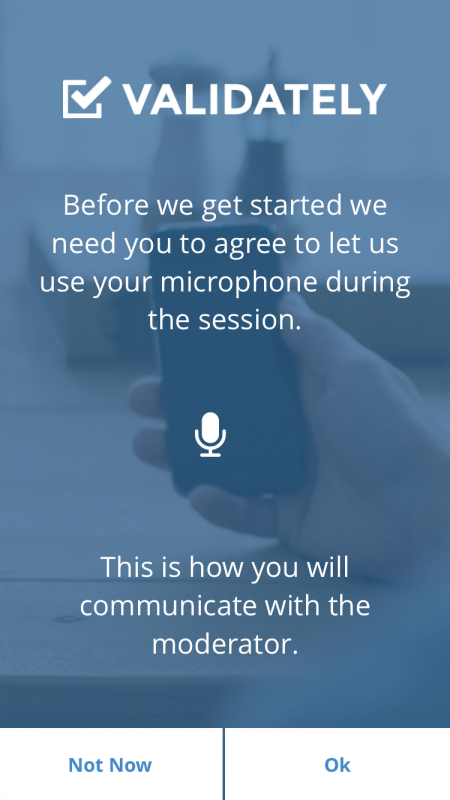
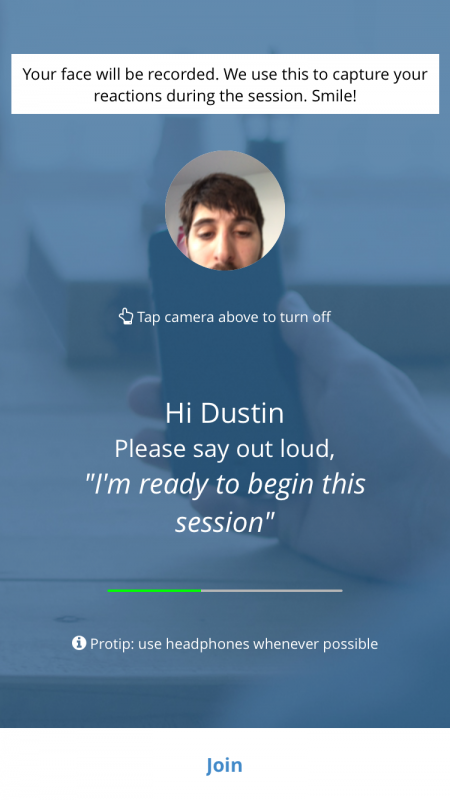
Hat der Proband die Applikation erfolgreich auf seinem Smartphone installiert und der Durchführung des Tests zugestimmt, wird nun die technische Infrastruktur des Tools auf Seiten beider teilnehmenden Parteien überprüft. Hier muss der Proband zunächst einer Aufnahme durch die Front-Kamera seines Smartphones zustimmen und folglich sein Mikrofon für die auditive Verbindung freigeben. Parallel dazu muss der Testleiter ebenfalls das Mikrofon und die Kamera seines Computers konfigurieren. Sollte eine Partei nicht gewillt sein, das Bild seiner Kamera zu übertragen, kann diese Funktion problemlos deaktiviert werden.
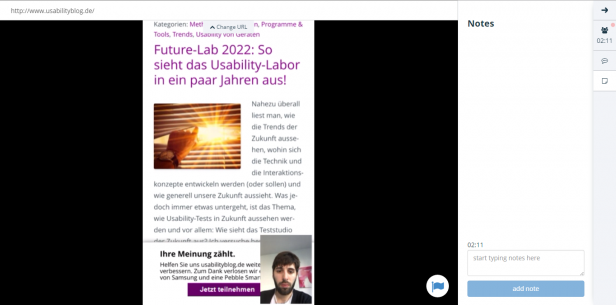
Sind sowohl Proband, als auch Testleiter bereit, mit dem eigentlichen Test zu beginnen, minimiert sich die Applikation von Validately auf dem Smartphone des Probanden und das Testobjekt erscheint. Lediglich ein roter Punkt im oberen Bereich des Bildes gibt dem Probanden einen Rückschluss über die Aufnahme. In Echtzeit wir nun das Bild des Smartphones gespiegelt, wodurch der Testleiter nun die Interaktionen des Probanden beobachten kann. Parallel dazu besteht eine auditive Verbindung zwischen dem Testleiter und dem Probanden. Einem moderierten Remote-Usability-Test steht demnach nichts mehr im Weg. Die Qualität der Übertragung gestaltet sich als sehr hochwertig und verspricht einen problemlosen Ablauf eines Tests.
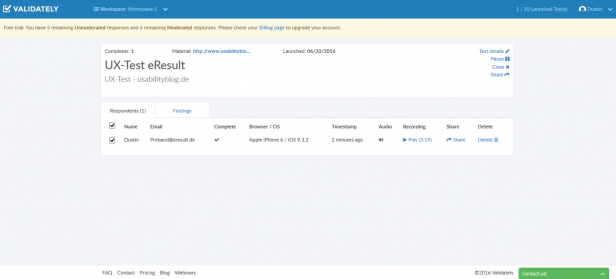
Nachdem ein Test abgeschlossen ist, befindet sich das Video auf dem Server von Validately und kann durch den Testleiter aufgerufen, geteilt und exportiert werden. Auch die Qualität des Downloads hat uns sehr überzeugt.

Abbildung 8: Upload eines Videos
Fazit
Abschließend bewertet bietet das Tool Validately eine gelungene Alternative zu den bereits getesteten Tools, welche in Artikel Mobile Remote-Usability-Tests – Eine kritische Beleuchtung der aktuellen UX-Tool-Landschaft bereits beschrieben wurden. Wie bei allen anderen Tools auch, muss auch bei Validately eine klare Differenzierung zwischen dem Testen einer mobilen Website und dem Testen einer nativer Applikation vorgenommen werden. Ist das Testen einer mobilen Website problemlos möglich, scheint das Testen nativer Applikation deutlich anspruchsvoller. Laut eigener Website bietet Validately seinen Nutzern auch diesen Service an, doch leider fehlt es dem Unternehmen hier an nötiger Transparenz im Kontext ihrer Vorgehensweise. So bleibt zum Beispiel die Frage offen, warum nur ausgewählte Probanden das Testen einer Applikation vornehmen können? Die sonst übliche Einbindung einer SDK in der Quellcode der Applikation ist laut Aussage des Unternehmens jedenfalls nicht nötig.
Leider ist Validately bisher nur in englischer Sprache verfügbar, sodass der Einsatz im deutschsprachigen Raum stark limitiert ist.
Es bleibt weiterhin abzuwarten, wann das Testen nativer Applikationen durch Tools wie Validately, ohne deutlichen Mehraufwand seitens des Testleiters, durchführbar sind. Der Entwicklung der Tools ist durchaus positiv entgegen zu sehen und kontinuierliche Veränderungen auf dem Markt spürbar.
Wie ist Ihre Meinung zu Validately? Haben Sie das Tool bereits nutzen können und möchten Ihre Erfahrungen teilen?