Barrierefreiheit und UX – Inwiefern sind die Gestaltgesetze barrierefrei?

Die Gestaltgesetze sind dafür da, die Nutzung von Systemen so nutzerfreundlich wie möglich zu gestalten und zu entwickeln. Aber werden dabei auch alle potenziellen Nutzergruppen bedacht? Wie sieht es z. B. mit Nutzer*innen aus, die körperliche oder kognitive Beeinträchtigungen haben?
Was bedeutet „barrierefrei“ eigentlich?
Bei Barrierefreiheit wird meist erst einmal an Rampen statt Treppen, breite Wege und Türen gedacht. Dies ist aber nur ein kleiner Teil der Barrierefreiheit. Denn Barrierefreiheit bedeutet, dass öffentliche Gebäude, Verkehrsmittel sowie diverse Dienstleistungen für jeden ohne fremde Hilfe zugänglich sein müssen.
Wie sieht das nun in der digitalen Welt aus? Wie können hier Personen mit Einschränkungen unterstützt werden? Digitale Barrierefreiheit bedeutet, dass z. B. Internetseiten so gestaltet sein müssen, dass jeder sie nutzen kann.
Welche Beeinträchtigungen und Barrieren gibt es?

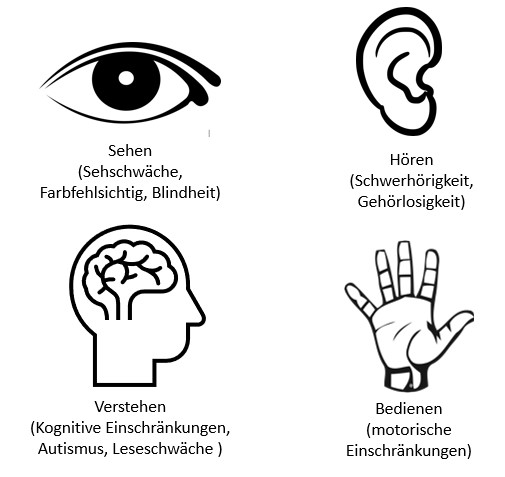
Es gib unterschiedliche Einschränkungen, die körperlich oder psychisch sein können. Menschen mit Beeinträchtigungen, egal ob körperlich oder kognitiv, haben verschiedene Methoden, wie sie trotzdem ein System bedienen oder nutzen können. Bei der Entwicklung sollte die Perspektive von eingeschränkten Personen betrachtet werden, um zu verstehen, wie diese Personen mit einem System umgehen, um es so optimal zu entwickeln, ohne diese Personen auszugrenzen.
Warum ist Barrierefreiheit so wichtig für UX?
Barrierefreiheit hat verschiedene Vorteile für die User Experience:
Barrierefreie Anwendungen sollten immer gut wahrnehmbar, bedienbar, verständlich und robust sein. Diese Eigenschaften beschreiben aber auch allgemein eine gute UX, sodass eine barrierefreie Anwendung zu gleich auch eine positive UX fördert.
Bei der Entwicklung von barrierefreien Anwendungen werden verschiedene Fachkompetenzen benötigt. Ein Interface-Designer braucht zum Beispiel Grundkenntnisse für die Anforderungen im HTML-Markup, da dies bestimmte Vorgaben für das Layout bedeutet. So wird der Austausch zwischen unterschiedlichen Fachbereichen (Designer, Entwickler, etc.) gefördert. Dieses gemeinsame Verständnis und die interdisziplinäre Kommunikation erhöhen die Qualität der Ergebnisse.
Bei der Gestaltung der Oberfläche mit dem Fokus auf Barrierefreiheit wird insbesondere auf ausreichende Kontraste, gut lesbare Typografie und eine strukturierte Gliederung geachtet. Das fördert zudem die Usability.
Bei der Entwicklung von barrierefreien Systemen wird Empathie benötigt. So ist eine genaue Benutzeranalyse notwendig, um die unterschiedlichen Perspektiven zu verstehen.
- Wie navigiert man mit einem Screenreader?
- Ist die Struktur der Navigation und Seiten auch ohne Vorwissen leicht verständlich?
- Wie kann ich die Website ohne Maus bedienen?
Sind Gestaltgesetze barrierefrei?
Im Folgenden werden ausgewählte Gestaltgesetze auf Barrierefreiheit überprüft und Anpassungen sowie Hinweise ergänzt
Ähnlichkeit/Gleichheit
Elemente, die ähnlich oder gleich sind, werden als zusammengehörende Elemente erkannt. Das Problem ist, dass nicht jeder diese Ähnlichkeit/Gleichheit wahrnehmen kann. Personen mit einer Sehbeeinträchtigung (farbfehlsichtig, Sehschwäche oder blind) können die Ähnlichkeit kaum oder gar nicht wahrnehmen. An dieser Stelle muss eine andere Lösung gefunden werden. Blinde Personen nutzen einen Screenreader, um sich z. B. eine Seite vorlesen zu lassen. Auf dieser Seite sollten die Elemente, die zusammengehören, nicht nur die gleiche Form oder Farbe haben, sondern auch die gleiche Bezeichnung bzw. den gleichen Alternativtext.
Nähe
Elemente, die einen geringen Abstand zueinander haben, werden als zusammengehörig erkannt. Allerdings ist nicht jede Person in der Lage, das so wahrzunehmen und zu erkennen. Besonders blinde Personen, Menschen mit einer Sehschwäche oder mit kognitiven Einschränkungen haben Probleme dabei, Nähe von Elementen zu erkennen. An dieser Stelle muss eine alterative Darstellung gefunden werden, um zusammenhängende Elemente abzubilden. Damit blinde bzw. sehschwache Personen zusammengehörige Elemente wahrnehmen können, ist es wichtig, dass der Aufbau der Seite logisch ist. Die Reihenfolge der Elemente muss so aufgebaut sein, dass zusammengehörige Elemente nacheinander dargestellt werden, auch wenn die Seite stark vergrößert ist.

Eine logische Reihenfolge, bei der zusammengehörige Elemente hintereinanderstehen, ist ebenfalls wichtig für die Bedienung mit motorischen Einschränkungen. Hier wird wie bei blinden Personen nur mit der Tastatur und ohne Maus oder ähnlichem gearbeitet. Daher sollten zusammengehörige Elemente nicht nur nah beieinander positioniert werden, sondern auch von der Reihenfolge folgend sein.
Prägnanz
Das Hervorheben von zentralen Elementen durch visuelle Reize ist bei gesunden, motorisch eingeschränkten und auch für gehörlose Personen nützlich, um die Aufmerksamkeit zu lenken. Allerdings können blinde Personen bzw. Personen mit einer Sehbeeinträchtigung diese visuellen Reize nicht wahrnehmen. Hier muss eine Alternative gefunden werden, um wichtige Inhalte von anderen hervorzuheben. Außerdem können starke visuelle Reize, wie z. B. ein Blinken oder starke Farben und Kontraste eine Person mit einer Autismus Spektrum Störung triggern, sodass dieser die Seite verlassen wird. Es ist besser, auf starke visuelle Reize zu verzichten und wichtige Inhalte durch eine höhere Positionierung hervorzuheben.
Geschlossenheit
Umrandungen und Linien können genutzt werden, um Elemente zusammen zu schließen oder voneinander zu trennen. Allerdings gibt es Menschen, die diese Geschlossenheit nicht wahrgenehmen können z. B. weil sie blind sind. Auch Personen mit kognitiven Einschränkungen kann es schwerer fallen, eine Geschlossenheit zu erkennen. Zum Beispiel wenn die Umrandung nur angedeutet ist und die Elemente nicht komplett umrandet sind.
Hier ist es besser, Elemente nicht nur durch eine Umrandung oder ähnlichem zusammenzuschließen oder voneinander zu trennen. Da blinde Personen und Menschen mit einer Sehschwäche eine Seite mit Hilfsmitteln (Screenreader, starker Vergrößerung) nutzen, sollten hier entsprechende Marker gesetzt werden. Diese zeigen an, wo ein Bereich anfängt und wieder aufhört.
Kontinuität
Kontinuität kann genutzt werden, um Elemente zu gruppieren und zu gliedern. Das Problem hierbei ist, dass nicht nur Blinde oder Menschen mit einer Sehschwäche, sondern auch Menschen mit kognitiven Einschränkungen Schwierigkeiten haben können, Zusammenhänge zwischen Elementen visuell zu erkennen. Daher sollte an dieser Stelle, ähnlich wie bei Nähe und Geschlossenheit, nicht nur visuell deutlich gemacht werden, was zusammengehört.
Fazit: barrierefreie Gestaltgesetze
Es fällt auf, dass die Gestaltgesetze bisher eher die visuelle Gestaltung fokussieren. So werden Personen mit einer Sehschwäche, Farbfehlsichtigkeit und Blindheit eher ausgeschlossen. Außerdem wurden Personen mit kognitiven und/oder körperlichen Einschränkungen bei dem einen oder anderen Gestaltgesetz weniger berücksichtigt. An dieser Stelle sollten die Gestaltgesetze entsprechend erweitert oder angepasst werden. Für die Zukunft bedeutet es, dass Anwendungen bzw. Webseiten nicht nur visuell nutzerfreundlich gestaltet werden. Viel wichtiger ist, dass der Aufbau und die Struktur einfach, verständlich und logisch aufgebaut ist. Jeder muss ein System ohne externe Hilfe und mit den zur Verfügung stehenden Mitteln nutzen können.
Selbst Erfahrungen machen
Am besten ist es immer noch, selbst die Erfahrung zu machen und ausprobieren, wie es sich anfühlt, eine entsprechende Einschränkung zu haben. So kann man sich viel besser in den User hineinversetzen. Entsprechend sind hier ein paar Ideen zum Ausprobieren (auf eigene Gefahr):

- Blind: Bildschirm abdecken und Screen vorlesen lassen: https://nvda.bhvd.de/.
- Taub: Ohrenstöpsel nutzen und z. B. Videos mit Untertitel schauen.
- Motorisch eingeschränkt: Bedienung einer Anwendung ohne Maus oder ohne Hände.
- Kognitiv eingeschränkt: Hier gibt es die UX Test Methode „The User is drunk“. Diese bitte nur auf eigene Gefahr ausprobieren.
Quellen
- Mediendesign: UX: Usability und Barrierefreiheit (Nürnberg Digital Festival 2020) (https://www.mediendesign.de/fileadmin/main/bilder/nuedigital_2020/2020_Nuernberg_Digital_Remote_Barrierefreiheit2.pdf)
- Aktion-mensch.de – Barrierefreie Webseiten (https://www.aktion-mensch.de/inklusion/barrierefreiheit/barrierefreie-website)
- B. Frieling (2020) 12 Tipps für Barrierefreiheit in deinem Konzept (Artikel youitive https://www.youitive.de/12-tipps-fuer-barrierefreiheit-in-deinem-konzept/ )
- A. Pelz (2020) (Artikel cybay https://www.cybay.de/blog/barrieres-webdesign-und-usability/)
- Gestaltgesetze (https://userinterfacedesign.ch/gestaltgesetze/)
- Zum Ausprobieren, wie sich Barrieren anfühlen:
- Demonstrator-App – https://demonstrator.teilhabe4punkt0.de/
- Screenreader: NVDA – https://nvda.bhvd.de/
Bildquellen
Abbildung 1: Auge: Clker-Free-Vector-Images | Pixabay; Ohr: OpenClipart-Vectors | Pixabay; Kopf: https://www.kids-n-fun.de/ausmalbild/gesundheit-einfach/30190/kopf-und-gehirn; Hand: OpenClipart-Vectors | Pixabay
Abbildung 2: Hal Gatewood | unsplash
Abbildung 3/ Beitrgsbild: Elizabeth Woolner | unsplash

Hier gibt es ein Youtube-Video, wo ein Blinder seine Erfahrung mit User Experience darstellt, ganz interessant https://www.youtube.com/watch?v=rYChaLXyxO4
Hallo Marcel,
Vielen Dank für deinen Kommentar.
Das Video ist interessant. Für Sehende ist es kaum vorstellbar, wie blinde Menschen die Welt wahrnehmen. Daher ist es so wichtig, sich mit den Personen zu beschäftigen. Nur so können wir ansatzweise verstehen, wie sie vorgehen und welche Bedrüfnisse sie haben.
Viele Grüße
Helke
Schön, dass ihr euch das Thema Barrierefreiheit vornehmt. Die “Selbst Erfahrungen machen”-Ratschäge leider etwas problematisch, weil so sehr leicht ein falscher Eindruck von der Lebenswelt der Betroffenen entsteht: Behinderte Nutzer*innen haben eigene Wege mit den Problemen umzugehen. Nicht betroffene Laien ohne diese Fähigkeiten denken leicht, dass die Behinderung selber das Problem ist, statt der nicht barrierearmen Technologie oder Inhalte. Viel besser ist daher: Betroffene als Berater*innen oder Tester*innen engagieren, und, falls das nicht möglich ist, die von Betroffenengruppen erstellte Gestaltungsrichtlinien zu folgen.
Ich selber dachte z.B. lange Zeit, dass ein Screenreader im generellen wohl sehr unpraktisch seien, denn ich kannte nur meine eigenen, laienhaften Versuche damit. Mein Eindruck hat sich sehr geändert, als ich einer erfahrenen Nutzerin bei der Nutzung zusehen und zuhören konnte: Die Interaktion ging so effizient, dass sie danach langsam erklärt hat, was gerade passiert ist.
Hallo Jan,
vielen Dank für deinen Kommentar.
Ich kann deine Bedenken nachvollziehen. Menschen ohne körperliche oder kognitiven Einschränkungen können nicht unbedingt nachvollziehen, wie es für Personen mit Einschränkungen ist.
Daher hier die Empfehlung, erst einmal selber Erfahrung zu sammeln, um einen ersten Eindruck zu erhalten.
Ich persönlich hatte durch eine Studie an der Universität die Möglichkeit, einen ganzen Tag als Blinde zu erleben. Dadurch habe ich einige Einblicke erhalten können und auch eigene Strategien entwickelt, mit bestimmten Situationen umzugehen.
Für die Entwicklung von z.B. Software ist dennoch essentiel, Betroffene mit einzubinden. Hier sollten Betroffene, wie du sagst, als Tester*innen und Berater*innen eingesetzt werden.
In meinem nächsten Blogbeitrag werde ich darauf auch noch einmal genauer eingehen.
Viele Grüße
Helke
Mega interessanter und vor allem gesellschaftlich wichtiger Beitrag!
Dahingehend wird ja noch einiges auf uns zu kommen. Die Gesellschaft befindet sich ja an einem großen Wendepunkt, um vor allem auch sprchlich jeden zu inkludieren. Auch lässt sich zusätzlich noch eine aufkeimende Debatte über ableistische Sprache wahrnehmen. Auf der einen Seite möchte man dem als Unternehmen ja möglichst entsprechen, auf der anderen Site muss man aus UX-Gründen auch darüber nachdenken, wie nutzerfreundliche sich all das auch umsetzen lässt. Ich bin sehr gespannt, ob der Entwicklung!
Hallo Vanessa,
vielen Dank für deinen Kommentar.
Ja, das Thema Barrierefreiheit ist sehr interessant und vor allem wichtig.
Es bleibt weiterhin spannend zu beobachten, wie sich das entwickelt. Gerade auch weil die Umsetzung, wie du sagtest, nicht immer einfach und teils widersprüchlich zu sein scheint.
Hier ist es ratsam, über den Tellerrand hinweg zu sehen und offen für ggf. auch Neues zu sein.
Ich denke, wir können da gespannt sein, wie es weiter geht.
Viele Grüße
Helke
Toller Beitrag!
Aber bitte besser lektorieren. Schreibungen wie „Autismus Störung“ müssen einfach nicht sein.
Hallo Herr Ladurner,
vielen Dank für den Hinweis, da haben Sie völlig Recht.
Ich habe es angepasst.
Viele Grüße
Helke Kohlbrandt