Der erste Eindruck zählt – Tipps zur Optimierung Ihrer Startseite
Während einige der Meinung sind, dass die Startseite an Bedeutung verliert, meint Steve Krug in „Don’t make me think!“, dass die Startseite immer noch eine angesagte Adresse ist und man sie besser gut gestalten sollte.
Zwar hat die Startseite im Laufe der Jahre aufgrund von Suchmaschinen tatsächlich ihre Vormachtstellung eingebüßt, dennoch gibt es auch Argumente, die für eine gründliche Gestaltung der Startseite sprechen:
Auch wenn User über die Suchergebnisse auf Unterseiten gelangen, führt sie der nächste Klick häufig trotzdem auf die Startseite. Dort versprechen sie sich weiterführende Informationen. Außerdem wäre es unpraktisch, beziehungsweise aus Platzgründen oft unmöglich, auf jeder Unterseite den Sinn und Zweck der Website zu erklären. Viel einfacher und ansprechender gelingt das mit einer gut gemachten Startseite.
„Der erste Eindruck zählt! Auch bei Ihrer Startseite.“
Der erste Eindruck zählt – in vielen Lebenssituationen hat man diesen Satz schon gehört. Auch bei der Gestaltung von Startseiten zählt das Prinzip des ersten Eindrucks.
Einladend und benutzerfreundlich sollte eine Startseite sein und gleichzeitig die wichtigsten Informationen über den Shop liefern. Jedoch sollte sich hierbei auf das Wesentliche – die zentrale Botschaft – fokussiert und dem Nutzer näher gebracht werden was er bei Ihnen im Shop finden kann, anstatt die Startseite mit denkbar „wichtigen“ Informationen zu überfrachten. Doch was heißt das genau?
Die eine perfekte Startseite gibt es nicht, dennoch gibt es einige Must-haves, die für Startseiten anzuwenden sind:
Das Logo
Das Firmenlogo sollte sowohl auf der Startseite als auch auf allen Unterseiten zu finden sein. Laut einer eresult-Studie erwarten 59 Prozent der Nutzer das Shop-Logo auf der Startseite oben links. Außerdem sollte das Logo zur Homepage verlinken. Da die Startseite der Ausgangspunkt zur Orientierung im Shop darstellt, sollte es von überall mit nur einem Klick möglich sein, dorthin zurück zu kommen. Eine Alternative stellt ein verlinktes Home-Icon, zum Beispiel in Form eines Häuschens, dar.
Die Suchfunktion
Eine Suchfunktion sollte gut sichtbar in Nähe des Navigationsmenüs zu finden sein. Viele Nutzer wissen genau was sie suchen und wollen nicht unbedingt im gesamten Shop stöbern. Wichtig für eine Suchfunktion ist eine intelligente interne Suche. Hierzu zählen u. a. die automatische Erkennung von Tippfehlern und die automatische Sucherkennung für eine schnelle und erfolgreiche Suche, bei der nach Eingabe eines einzelnen Buchstabens schon mehrere Suchbegriffvorschläge kommen. Dies kann Frustration auf Nutzerseite und auch Abbrüche verringern.
Der Warenkorb
Auch auf der Startseite ist es wichtig, das Warenkorb-Logo mit Anzahl der darin befindlichen Artikel oben rechts zu platzieren. Denn wenn der Nutzer während des Shoppens auf die Startseite zurückkehrt und der Warenkorb plötzlich verschwunden ist, sorgt dies für unnötige Verwirrung. Das Gleiche gilt für die Merkzettel-Funktion.

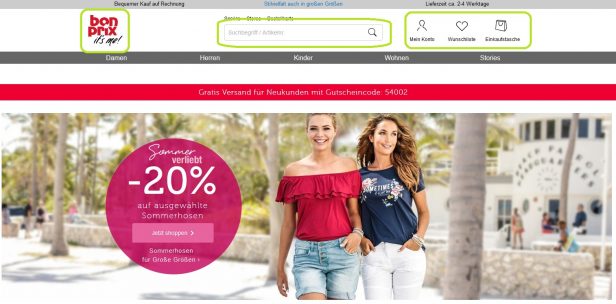
Abb. 1: Anordnung von Logo, Suchfunktion und Warenkorb bei bonprix.
Die Navigation
Die Navigation sollte entweder als Leiste im Headerbereich oder als Spalte im linken Seitenbereich zu finden sein. Außerdem bietet sich eine zusätzliche Breadcrumb-Navigation an, um jederzeit einzelne Schritte zurückverfolgen zu können. Eine solche Navigation zeigt den entsprechenden Pfad zur aktuellen Seite mit allen Navigationsschritten an.

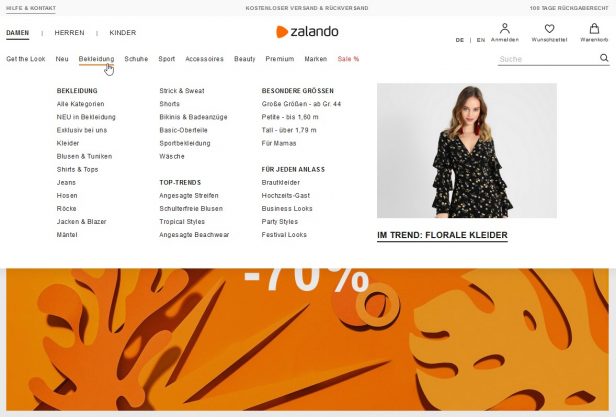
Abb. 2: Navigation von Zalando im Headerbereich, geschickt kombiniert mit einem Mouse-Over-Effekt.
Vertrauensbildende Elemente
Generell gilt: Seriosität schafft Vertrauen. Und ein Nutzer kauft nur in einem Shop, dem er vertraut. Deshalb sind Zertifikate, Gütesiegel und Sicherheitshinweise auf der Startseite durchaus angebracht. Im Header- oder Footerbereich sollte hierfür Platz sein.
Versand- und Bezahloptionen
Auch Versand- und Bezahloptionen sind häufig im Footer zu finden. Sie sollten gut erkennbar platziert oder mindestens abrufbar sein.
Kontakt und Impressum
Während das Impressum im Footer erwartet wird, sollten Servicenummern direkt im Sichtfeld des Shopbesuchers platziert sein.
Newsletter
Wird der Newsletter als aktiver Marketingkanal genutzt, darf dem Anmeldefeld ruhig etwas mehr Sichtbarkeit eingeräumt werden. Häufig ist das Formular jedoch im unteren Seitenbereich zu finden.

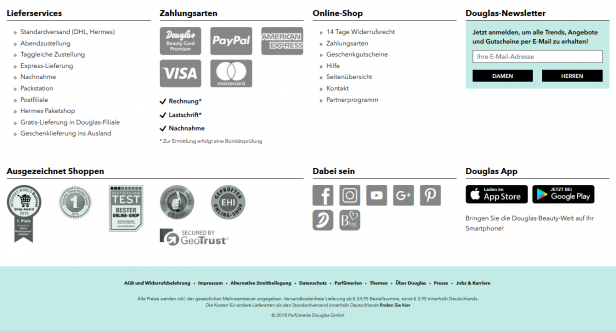
Abb. 3: Der Footer von Douglas enthält alle wichtigen Details.
Fordern Sie Nutzer geschickt zu einer Handlung auf
Bieten Sie auf Ihrer Startseite Informationshäppchen, die Appetit auf mehr machen. Egal ob Newsletter-Anmeldung oder tolle Sonderangebote: Ein geschickt platzierter Call-to-Action-Button mit einer speziellen Handlungsaufforderung weckt das Interesse des Nutzers und animiert ihn zum Weiterklicken.

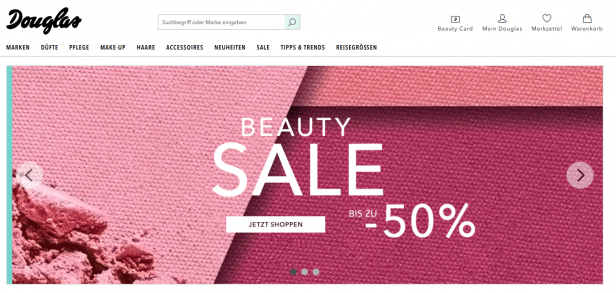
Abb. 4: Klickanreiz auf der Startseite von Douglas.
Content mithilfe visueller Hierarchien präsentieren und nach Wichtigkeit ordnen
Nutzer sollen schnell erkennen können, wo welche Informationen zu finden sind. Laut Steve Krug haben Seiten mit klarer visueller Hierarchie drei Merkmale:
- „Je wichtiger etwas ist, desto auffälliger ist es.“
- „Logisch miteinander verknüpfte Dinge sind auch visuell miteinander verknüpft.“
- „Objekte sind visuell ineinander verschachtelt, um zu zeigen, was Teil wovon ist.“
Um die Aufmerksamkeit der Nutzer zu bekommen, sind Bilder natürlich immer gerne gesehen. Aber auch unterschiedliche Schriftgrößen können wichtigen Content von unwichtigem Content abgrenzen.
Gegebenenfalls kann eine Startseite auch mit einem gelungenen knackigen Begrüßungssatz, mit dem Sie Ihre Mission auf den Punkt bringen, für einen Wiedererkennungseffekt sorgen.
Fazit
Sich von der Konkurrenz abzuheben ist prinzipiell immer gut, jedoch sollte dies nicht unbedingt über eine besonders ausgefallene Seitenanordnung passieren. Sinnvoller ist es, tatsächliche USPs über die Startseite zu kommunizieren und damit Nutzer zu überzeugen. Am besten drei der aussagekräftigsten Merkmale im Header-Bereich nennen.
Eine gute Startseite erklärt, um welche Webseite es sich handelt, d. h. welches Unternehmen und welches Angebot dahinter stehen. Dennoch muss jeder Shop für sich selbst ausprobieren, welche Elemente wo am besten funktionieren. Neben Usability-Tests eignen sich insbesondere A/B-Tests sehr gut, um eine fundierte Entscheidung bezüglich der Platzierung von Inhalten zu treffen.
Unser Conversion-Optimierungs-Seminar
Sie möchten die Conversion-Rate Ihrer Website verbessern, brauchen aber Inspiration für kreative Ideen? Sie möchten die Nutzer auf Ihrer Website zielgerichteter leiten? Sie wollen A/B-Testing in Ihrem Unternehmen verbessern und stehen dabei vor einigen Schwierigkeiten?
Dann möchten wie Ihnen unser umfangreiches und praxisorientiertes Conversion-Optimierungs-Seminar vorstellen.
Interessiert?
Am 13.09.18 findet das Seminar in Köln und am 18.10.18 in Göttingen statt. Unsere erfahrenen UX-Berater und Konversionsoptimierer vermitteln Good Practices zum Prozess der Konversionsoptimierung. Sie gehen auf die Entwicklung einer Test-Kultur ein und beschreiben notwendige Arbeitsschritte. Details zum Seminar, Ort und Preise erfahren Sie auf der eresult Website Hier können Sie sich auch direkt anmelden.


Ein interessanter Artikel! Schade, dass es noch zu viele Websites gibt, deren Besitzer von diesen „Basics“ offensichtlich noch nichts gehört haben und sich auch nicht selbst Gedanken über eine gute UX gemacht haben.
Es handelt sich hier wirklich nur um Basics und dennoch werden diese Dinge, leider auch zu oft von Webdesigner, nicht korrekt umgesetzt.
Schade, dass viele Websiten schon an den Grundlagen scheitern…