Hilfeseiten, FAQs & Service benutzerfreundlich anlegen

 82 Prozent der Deutschen gehen online, um Informationen zu suchen. Damit ist die Informationssuche noch immer die häufigste Tätigkeit, die wir im Web ausüben – noch vor Suchen und E-Mailen. Diese Zahlen kommen von der ARD-ZDF-Onlinestudie 2014, einer der besten Quellen für das Verhalten der deutschen Online-Nutzer.
82 Prozent der Deutschen gehen online, um Informationen zu suchen. Damit ist die Informationssuche noch immer die häufigste Tätigkeit, die wir im Web ausüben – noch vor Suchen und E-Mailen. Diese Zahlen kommen von der ARD-ZDF-Onlinestudie 2014, einer der besten Quellen für das Verhalten der deutschen Online-Nutzer.
Häufig gehen wir auf Informationssuche, wenn wir ein Problem haben. Tropft der Wasserhahn, rufen die Meisten heute nicht den Klempner oder fragen bei Mutti. Vielmehr gehen sie zu Youtube und sehen sich an, wie andere dieses Problem lösen.
Haben wir ein Problem mit einem Produkt, dann ist die erste Anlaufstelle oft weder Youtube noch Google, sondern die Website des Herstellers oder Verkäufers.
Wer für eine solche Site verantwortlich ist, der tut gut daran, dort so gut wie möglich Hilfestellung zu geben. Denn
- Wer ein Problem hat mit Ihnen oder Ihren Produkten, der ist sowieso schon wenig positiv gestimmt.
- Sie haben jetzt die Chance, eine nicht ganz positive Erfahrung in eine befriedigende oder sogar in eine gute zu verwandeln.
- Sie können verhindern, dass der Kunde die Ware zurückgibt.
- Sie haben die Gelegenheit, das Problem sofort aus der Welt zu schaffen – was dem Kunden gefällt und Ihnen weitere Mühe erspart (z.B. bei Support und/oder Rücknahme).
Kundenkontakt? Lieber nicht.
Wie in meinem vorigen Beitrag hier im Usabilityblog gezeigt, versuchen einige Sites, den direkten Kontakt mit dem Kunden zu vermeiden (siehe Kontakt, Service & andere Möglichkeiten, Nutzer zu verärgern).
Wer das macht, der sollte unbedingt dafür sorgen, dass sein Hilfsangebot so benutzerfreundlich wie möglich ist. Wie das einige große Sites angehen, das sehen wir uns nun im Detail an.
Mögliche Formen von Hilfsangeboten
Außen vor lasse ich im Folgenden alle Formen von Hilfsangeboten, bei denen die Betreiber direkt im Spiel sind – also Chat, E-Mail, Kontaktformulare, Telefon. Um diese ging es in meinem eben erwähnten letzten Beitrag. Auch Foren und Social Media betrachte ich hier nicht.
Wir sehen uns die Seiten an, die den Besucher direkt mit seinem Problem weiterhelfen wollen. Also sozusagen den Selbstbedienungsbereich.
Als Beispielsites dienen wieder Amazon, Lufthansa, Tchibo und Globetrotter.
Hilfe, Service oder Support?
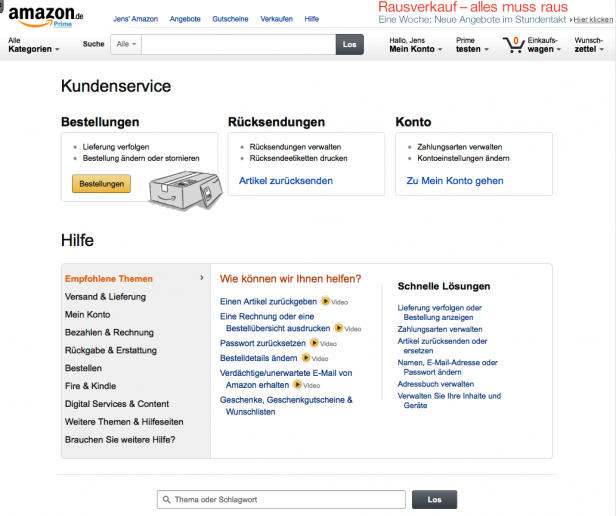
Bei Amazon steht „Hilfe“ prominent ganz oben in der kleinen Kopfzeilen-Navigation, direkt über dem Suchfeld. Ein Klick führt zu einer Seite mit den zwei Bereichen „Kundenservice“ und „Hilfe“.

Die Hilfeseite bei Amazon ist knapp und übersichtlich. Von hier führen Links zu vielen Einzelseiten.
Der Bereich „Hilfe“ besteht aus einer vertikalen Navigation, die bei Rollover den Inhalt des Bereichs rechts davon ändert.
Der erste Punkt „Empfohlene Themen“ ist offenbar Amazons Version der FAQs, der häufig gestellten Fragen (dazu weiter unten mehr).
Manche Themen sind mit „Video“ markiert – auf den verlinkten Seiten gibt es zu den ausführlichen Hilfetexten zusätzlich ein Screenrecording, in dem die jeweilige Funktion der Website vorgeführt und von einer Sprecherin erklärt wird.
Unter der Überschrift „Schnelle Lösungen“ sind Links versammelt, die nicht zu weiteren Hilfeseiten führen, sondern zu den jeweiligen Seiten, auf denen man gleich etwas tun kann – beispielsweise eine Lieferung verfolgen oder seinen Namen/seine Adresse ändern.
Einerseits kann das verwirren, weil der Unterschied durch Formatierung und Anordnung nicht klar wird. Andererseits ist die beste Hilfe diejenige, welche das Problem direkt löst. Eine Hilfeseite mit Erklärungen ist immer nur die zweitbeste Lösung.
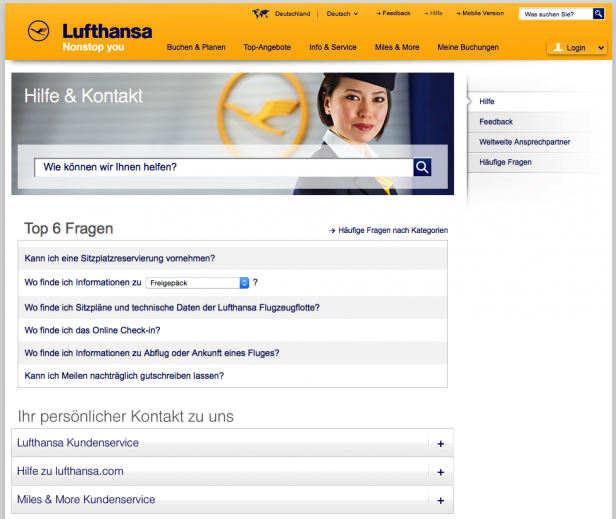
Bei Lufthansa hat man die gleiche Position für „Hilfe“ gewählt wie bei Amazon: ganz oben in der Kopfleiste.
Man gelangt auf eine Seite mit den „Top 6 Fragen“, verschiedenen Kontaktmöglichkeiten und drei Teasern zu „Info & Service“, „Feedback“ und „Weitere Kontakte“.
Ein Klick auf eine der Fragen öffnet die Antwort direkt auf der HTML-Seite, mit einem „zurück“-Link blendet man diese wieder aus.
Sehr ungewöhnlich erscheint mir das Popup-Menü-Element, das bei „Wo finde ich Informationen zu“ die Wahl zwischen „Freigepäck“, „Über- und Sondergepäck“ und „Handgepäck“ anbietet. Ob hier nicht der Link auf eine Seite besser wäre, auf der diese drei Themen Unterüberschriften sind?
Wer bei den 6 Top Fragen nicht fündig geworden ist, dem bleibt der Klick auf den unscheinbaren Link „Häufige Fragen nach Kategorien“. Dieser blendet an Stelle der Top Fragen eine Liste mit 14 Themen ein, die per Klick auf ein „+“ jeweils eine Liste mit Unterthemen zeigt. Ein Klick auf eines dieser Unterthemen zeigt an der gleichen Stelle wieder eine Liste mit Fragen. Klickt man auf eine davon, erscheint wieder an der gleichen Stelle eine Antwort. Bei längeren Listen kann man mit „Nächste“ die nächste Seite mit Fragen anzeigen lassen.
Klingt etwas kompliziert? Das ist es bei der Benutzung auch. Ich denke, das kann funktionieren, wenn die Fragen (und die Antworten) alle sehr gut formuliert sind und die Besucher sehr gezielte, klar definierte Informationen suchen. Zur Nachahmung empfehlen würde ich das aber nur bedingt.
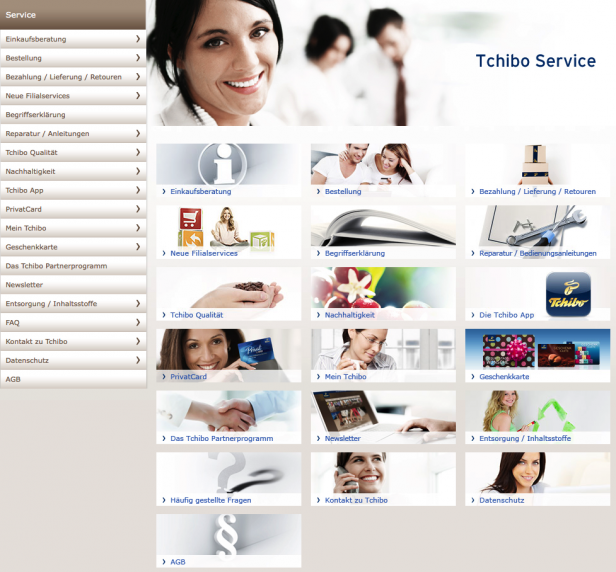
Bei Tchibo gibt es keinen Punkt „Hilfe“ auf der Startseite. Dafür hat der Seitenfuß einen Bereich „Tchibo Service“ mit diversen Links wie „Entsorgung/Inhaltsstoffe“ oder „Kontakt“ und auch nochmal den Punkt „Service“.
Ein Klick auf „Service“ (den Link gibt es auch nochmal oben in der Dachzeile) führt zu einer Seite mit 19 Menüeinträgen und einer Doppelung derselben Begriffe zusammen mit kleinen Fotos – was wie eine Sammlung von Teasern wirkt.
Die Begriffe sind z.B. „Einkaufsberatung“, „Bestellung“, „Neue Filialservices“, „Begriffserklärung“, „Mein Tchibo“ oder „AGB“. Auf mich wirkt das wenig strukturiert, mehr wie eine Sammlung von Bereichen, die in der Informationsarchitektur keinen ordentlichen Platz gefunden haben.
Die Themen in den Unterbereichen sind recht tief verschachtelt. Beispiel: „Service > Bestellung > Artikel bestellen > Artikel in den Warenkorb legen“
Aber diese Struktur wird in der vertikalen Navigation vollständig abgebildet, so behält man den Überblick und kann leicht zwischen den Unterthemen wechseln.
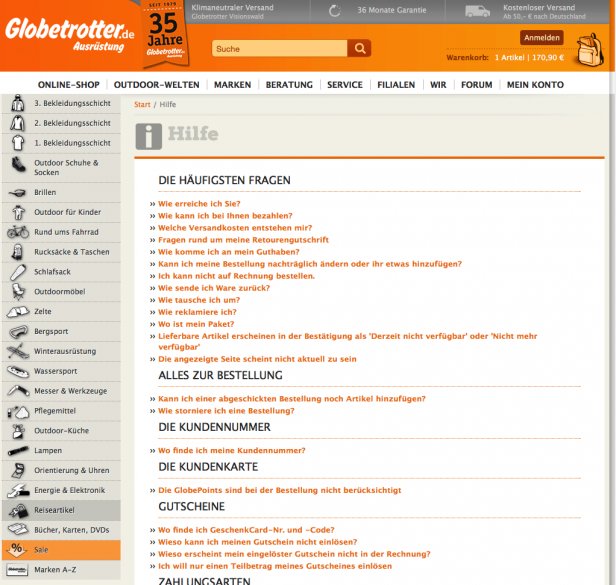
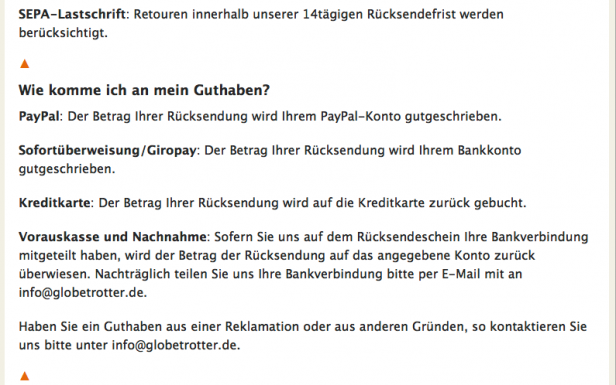
Bei Globetrotter gibt es „Beratung“ und „Service“ im Menü, aber keine Hilfe. Diesen Punkt gibt es aber in der Fußzeile.
Die Hilfe-Seite ist eine lange HTML-Seite mit FAQs. Die erste Überschrift heißt „Die häufigsten Fragen“, aber alle weiteren Überschriften stehen über Bereichen, die fast ausschließlich Unterüberschriften enthalten, die ebenfalls als Fragen formuliert sind.
Ein Klick auf eine der Fragen springt an die Stelle der HTML-Seite, an der diese beantwortet ist.
Diese Art der Navigation hat den großen Vorteil, dass sie sehr leicht nachvollziehbar ist. Und man kann auch gleich die Antworten vor und nach derjenigen lesen, die man angeklickt hat.
Ein Nachteil ist, dass die Seite sehr lang ist. Auch könnte sie noch etwas stärker optisch gegliedert werden (Einrückungen, unterschiedliche Schriftgrößen, Kästen etc.).
Sprungmarken (kleine orange Dreiecke) führen zurück zum Seitenanfang. Eine gute Idee, vielleicht wäre eine Beschriftung „zum Seitenanfang“ noch hilfreich.
Das Problem mit FAQs
FAQs, frequently asked questions oder häufige Fragen gibt es schon länger als das Web – schon in den 1980er Jahren haben entnervte Betreuer von Usenet-Angeboten und Mailinglisten die Fragen zusammengestellt, die neue Nutzer wieder und wieder gestellt haben – und diese beantwortet.
Das verdeutlicht auch gleich ein Problem der FAQs: Sie sollen in erster Linie dem Betreiber Arbeit abnehmen. Die Wünsche der Nutzer zu befriedigen, das steht meist an zweiter Stelle. Und das hat dazu geführt, dass viele Sites sehr schlechte FAQs erstellt haben.
Der irische Konzepter Gerry McGovern zum Beispiel äußert sich immer wieder ablehnend gegenüber dem Einsatz von FAQs. Er schreibt:
Ich hasse FAQs zutiefst.
Er führt weiter aus:
Das grundlegende Problem von FAQs ist, dass sie nicht nützlich oder hilfreich sind.
Aus seiner Sicht beginnt es schon beim Begriff „FAQ“. Dieser ist für internetaffine Menschen gängig, viele andere Nutzer kennen ihn aber nicht. Daher haben auch alle oben von mir gezeigten Beispiele diesen Begriff vermieden.
Ein weiterer Haken der FAQs: Wer ein Problem hat, weiß oft nicht, ob es ein typisches ist. Er weiß also gar nicht, ob seine Frage häufig (frequent) ist.
McGoverns Hauptkritikpunkt ist, dass FAQs immer vom Betreiber der Site aus gedacht sind, nicht vom Benutzer aus.
Sein Fazit:
Wir sollten Inhalte nicht nach ihrem Typ kategorisieren. Vielmehr sollten wir Inhalte nach den Aufgaben kategorisieren, die der Benutzer erledigen möchte.
Doch zur Ehrenrettung der FAQs hat Jakob Nielsen in seiner Alertbox vor einigen Tagen einen Beitrag veröffentlicht:
FAQs können immer noch sehr nützlich sein
Seine Mitarbeiterin Susan Farrell schreibt darin, dass FAQs ein nützliches Werkzeug sind. Dass viele Nutzer gewöhnt sind, darin nützliche Hilfe zu finden und, dass sie zeigen, dass die Websitebetreiber ihren Nutzern zuhören.
Ein ganz wichtiger Tipp für nützliche FAQs: Erfinden Sie keine vermeintlich „häufig“ gestellten Fragen. Beantworten Sie nur Fragen, die echte Nutzer Ihnen stellen, nicht die Fragen, die Sie als Site-Betreiber gerne gestellt bekommen wollen.
Ein weiterer Vorteil: Mit dem Format Frage-Antwort lockern Sie Inhalte auf. Dieses Gesprächsformat wirkt persönlich und direkt – sehr viel besser als lange, trockene Texte, die wohlmöglich auch noch in der Dritten Person mit „man“ formuliert sind.
Widerstehen Sie der Versuchung, alle möglichen Fragen zu beantworten. Je mehr Antworten Sie vorsehen, desto schwerer wird es, die wirklich häufigen zu finden. Nehmen Sie in Kauf, dass einige Nutzer sich immer noch mit ihrer Frage an Ihren Support wenden. Ein gut gemachter FAQ-Bereich nimmt ihnen aber die Arbeit ab, Standardfragen zu beantworten, die wirklich viele Nutzer haben.
Vermeiden Sie in diesem Bereich unbedingt Marketing-Phrasen. Hier ist nicht der Platz dafür, hier geht es darum, schnell und kompetent Probleme zu lösen. Und versuchen Sie nicht, Probleme zu verstecken, die viele Nutzer haben. Es ist besser, hier ehrlich zu sein – an anderen Stellen im Web können sich Nutzer ausgiebig über Probleme mit Ihren Produkten austauschen, wenn sie möchten. Diese zu verschweigen, bringt Ihnen wenig.
FAQ-Seiten sind auch für Ihre Sichtbarkeit in den Suchmaschinen gut: Denn Nutzer tippen Fragen als Suchphrasen ein, keine Lösungen. Je näher Sie an der Formulierung sind, desto weiter oben erscheinen Ihre Seiten bei Google & Co.
Fazit
Hilfeseiten machen wenig Spaß beim Konzipieren/Erstellen. Und doch sind sie sehr wichtig – wer nach Hilfe sucht, hat ein Problem. Und das können Sie lösen.
Hilfeseiten sind das Sicherheitsnetz, das verhindert, dass ein Kunde/Benutzer bei Ihnen abspringt.
Geben Sie sich also dementsprechend viel Mühe mit den Hilfe-Seiten und testen Sie diese ausgiebig. Am besten regelmäßig, denn die Probleme Ihrer Besucher wandeln sich im Lauf der Zeit.
Wie Sie die Hilfe-Seiten umsetzen, hängt ganz von der Komplexität Ihrer Produkte und Dienstleistungen ab. Die gezeigten Beispiele haben alle ganz unterschiedliche Ansätze – mit ihren jeweiligen Stärken und Schwächen.
Eine klare Empfehlung, wie Sie am besten vorgehen, lasst sich daraus nicht ableiten – aber viele Inspirationen, wie man es gut oder sogar noch besser machen kann.






Pingback: Lesenswert: Januar 2015 - produktbezogen.de