Wer sucht der kauft – Tipps für eine gute Suchfunktion (Teil 1)

Eine gute Suchfunktion ist ein wichtiger Erfolgsfaktor einer Webseite. Der Weg zu Inhalten und Produkten über eine Suchfunktion wird von einem relevanten Anteil von Nutzern bevorzugt. Die Nutzung einer Suchfunktion kennzeichnet zudem eine gezielte Besuchsmotivation. Die Konversionsrate von Seitenbesuchen, die über eine gute Suchfunktion gehen, ist dadurch deutlich erhöht gegenüber eher stöbernden Verhaltensmustern. Trifft diese Nutzergruppe also auf eine schlecht funktionierende Suche und bricht die Interaktion frustriert ab, bedeutet das eine herbe Einbuße für den Umsatz und den Erfolg der Webseite. Es gibt zahlreiche Good Practices für eine Suchfunktion. Die wichtigsten Bereiche sind das Suchfeld selbst mit seinen Funktionen, der Suchalgorithmus und die Trefferliste. In diesem Beitrag soll es zunächst um Tipps für eine gute Gestaltung des Suchfelds gehen mit Praxisbeispielen.
#1 Lassen Sie Ihre Nutzer nicht nach dem Suchfeld suchen
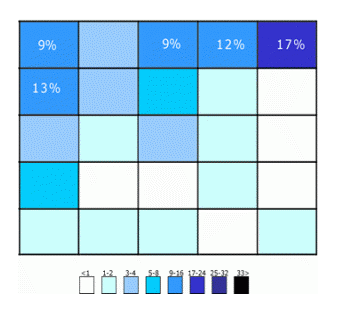
Die gewohnte Positionierung des Suchfelds ist rechts oben, dort wird es zunächst erwartet. Hier sollten keine Experimente gemacht werden, eine gute Auffindbarkeit des Suchfelds ist wichtig und vermeidet Unzufriedenheit und Absprünge. Auf keinen Fall darf das Suchfeld in den Inhaltsbereich der Seite gesetzt werden, da es dort zu wenig ins Auge fällt. Es sollte auch auf jeder Seite der Webseite und immer an derselben Stelle zu finden sein.

Abb. 1: Erwartungen an die Positionierung des Suchfelds (Quelle: http://www.marcellobrivio.com/blog/9-simple-tips-for-perfect-search-form-ux/)
#2 Bieten Sie eine komfortable Eingabemöglichkeit
Der Cursor sollte sich standardmäßig bereits im Suchfeld befinden. Bieten Sie auch genügend Platz im Suchfeld, es sollten mindestens 27 Zeichen eingegeben werden können. Behalten Sie zudem den Suchbegriff nach dem Auslösen der Suche im Suchfeld. Sie kommen damit dem Nutzer entgegen. Er hat dann seine letzte Suche vor sich und braucht sie nur anzupassen, wenn er mit dem Ergebnis noch nicht zufrieden ist.
#3 Gestalten Sie den Suchbutton eindeutig
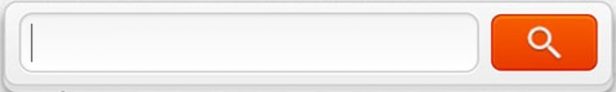
Platzieren Sie den Suchbutton rechts neben dem Suchfeld. Am häufigsten findet sich eine Lupe als Icon für den Suchbutton. Aber auch Schriftzüge wie „Search“ oder „Suchen“ sind eindeutige Kennzeichnungen des Suchbuttons.

Abb. 2: Gute Gestaltung und Platzierung eines Suchbuttons (Quelle: https://colorlib.com/wp/free-css3-html5-search-form-examples/)
#4 Bieten Sie Orientierung bei der Sucheingabe mit Autocomplete und Autosuggest
Mit einer Autocomplete-Funktion kann der Nutzer zu häufig gesuchten Begriffen, die seiner bisherigen Eingabe entsprechen, hingeleitet werden. Unsicherheiten bei der Suchtermformulierung können aufgefangen werden. Möglicherweise wird er auch angeregt, nach Produkten oder Inhalten zu suchen, die er ursprünglich nicht im Sinn hatte.
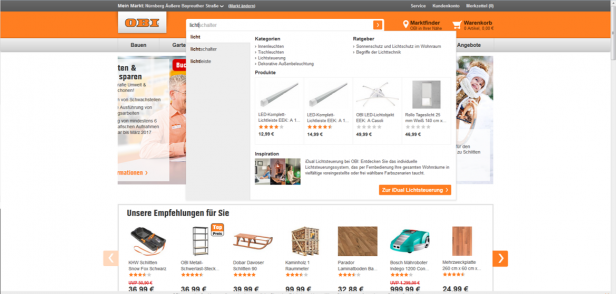
Doch gerade in Online-Shops ist eine Autocomplete-Funktion nicht ausreichend. Der Suchkomfort kann etwa deutlich gesteigert werden, wenn über ein Autosuggest der Weg über eine Trefferliste nicht notwendig ist und direkt eine Kategorienseite angesteuert werden kann. Ein gutes Beispiel hierfür bietet Obi. Hier werden bei Eingabe vielfältige mögliche Einstiege vorgeschlagen, die sich alle auf die Sucheingabe beziehen und für den Nutzer relevant sein können. Die Einbindung von visuellem Material ist hier auch von Vorteil und erhöht die Attraktivität der Optionen.

Abb. 3: Autocomplete/Autosuggest bei Obi.de (Quelle: https://www.obi.de/)
#5 Unterstützen Sie den Nutzer auch bei Fehleingaben
Binden Sie eine automatische Rechtschreibkorrektur in ihren Suchalgorithmus ein. So stören Tippfehler nicht den Suchprozess und die Suche wird mit dem korrekten Begriff ausgeführt.

Abb. 4: Fehlertoleranz bei Amazon (Quelle: https://www.amazon.de/)
#6 Geben Sie immer Ergebnisse zurück
Vermeiden Sie null Treffer als Ergebnis einer Suche. Eine solche Rückmeldung stößt den Suchenden vor den Kopf und frustriert ihn. Eine gute Suche sollte immer Synonyme mit einbeziehen. Erweitern Sie die Treffermenge auf jeden Fall spätestens dann automatisch durch Einbeziehung von Synonymen, wenn sich die Treffermenge kritisch reduziert. Schlagen Sie auch Ergebnisse für ähnliche Suchen vor.
Haben Sie weitere Tipps dazu, was eine gute Gestaltung des Suchfelds ausmacht? Ich freue mich über Ihre Kommentare.


Danke für den Artikel! Die Punkte 1-5 finde ich alle stimmig und passend.
Lediglich zum letzten Punkt habe ich ein paar Anmerkungen:
Diese Ansicht halte ich für nicht optimal. Synonyme sollen/müssen genutzt werden – absolut korrekt.
Aber: Wenn ein Shop ein gewisses Sortiment nicht führt und es auch keine alternativen Produkte dazu gibt, dann ist die Null-Treffer-Seite ein sehr probates und hilfreiches Mittel um den User an die Hand zu nehmen und zu führen.
Zeigen Sie dem User, dass es für seine Suche leider keine Ergebnisse gibt.
Wichtig dabei –> Suchtipps aufzeigen, falls die Suchanfrage zu speziell war und es eigentlich doch Sortiment dafür gibt (#1 Suchen Sie allgemeiner, vermeiden Sie dies und jenes, etc.)
Und ebenfalls wichtig: Dem User sollten – neben einem weiteren optimal platzierten Suchfeld auf der Null Treffer Seite – weitere Einstiege ins Sortiment ermöglicht werden (Navigations-Einstiege, Reco, etc.)
Eine gute strukturierte und inhaltlich hilfreich aufgebaute Null-Treffer-Seite hilft dem User mehr, als wenn schlechte und/oder nicht relevante Ergebnisse angezeigt werden. Dies kann man auch gut an den Ausstiegsquoten der jeweiligen Suchbegriffe/Templates erkennen. Auf der Null-Treffer-Seite sind die Ausstiegsquoten in der Regel sehr gering.
Hallo Flo, vielen Dank für den interessanten Kommentar. Natürlich sollten über eine automatische Erweiterung mit Synonymen keine irrelevanten Treffer angezeigt werden. Synonyme sind ja nur andere Benennungen für das gleiche Produkt zum Beispiel. Für den Fall, dass über die durchgeführte Suche auch unter Einbeziehung von Synonymen keine Ergebnisse angeboten werden können, muss dies natürlich über eine Null-Treffer-Seite angezeigt werden. Tipps für alternative Suchstrategien und Beispiele für ähnliche Suchen können hier dann auch einen alternativen Einstieg bieten und den Suchenden abholen.
Einen kleinen Nachtrag/Frage habe ich auch noch zu Punkt #1 (Platzierung Suchfeld).
Die dargestellte Matrix bezieht sich ja auf einen älteren Beitrag (Nov. 2014)
Wenn man sich die großen Online-Shops heute so anschaut, dann fällt auf, dass sehr viele das Suchfeld inzwischen mittig platzieren (Otto, Amazon, Asos, Ebay, etc.)
Gibt es hierzu eine aktuelle Studie/Matrix, die irgendwie beweist oder widerlegt, dass der Trend zur allgemein in Richtung „Mitte“ geht?
Ja, die Erwartungen an die Positionierung des Suchfelds verschieben sich durch die mittige Verortung bei vielen großen Shops in Richtung Mitte. Es gab schon 2014 eine Untersuchung von Jan P. Schultze http://www.usabilityblog.de/2014/07/mental-maps-2014-wo-erwarten-nutzer-die-suche-onlineshops/ , die dies gezeigt hat.
Hier kann ich Ihnen Beiden nur zustimmen, mit einer kleinen Ergänzung von meiner Seite.
Um Synonyme, individuelle no result Seiten oder eine optimale smart-did-you-mean Funktion gezielt ausspielen zu können, ist es essentiell notwendig, das Einkaufsverhalten von einer signifikant hohen Anzahl an Online-Shoppern analysieren zu können.
Heutzutage muss eine Suche die Begriffe der User verstehen und einen eigenen Wortschatz hierfür aufbauen. So werden beispielsweise unter dem Begriff „Gläser“ auch ein Sektglas, Kaffeebecher aus Glas, oder Glaskelche gefasst. Je nach tieferer Spezifikation werden dann die erwünschten Ergebnisse angezeigt. Es gilt folgende Kunst zu verstehen: Zeigen Sie dem Kunden so viel wie nötig und so wenig wie möglich. Einerseits, um nicht mit einer Artikelflut zu überfordern und anderseits, um Kaufanreize klarer zu definieren.
Mein Fazit:
Die Transparenz von Suchergebnissen (das Warum?) ist einerseits entscheidend wenn es um z.B. die Fehlerkorrektur oder wenn es um gesuchte Artikel geht, die nicht im Sortiment geführt werden.
Ein Beispiel:
1. Gameboy wird gesucht
2. Der Online-Shop verkauft keinen Gameboy
3. Hier wird eine individuelle no result Seite mit einem transparenten Hinweis ausgespielt.
Ein anderes Beispiel:
1. iphone samsung cover wird gesucht
2. Der Online-Shop verkauft nur iphone cover
3. Die Suche gibt oberhalb der Suchergebnisse z.B. folgenden Hinweis:
Keine Ergebnisse für iphone samsung cover. Zeige stattdessen iphone cover.
Um also Kaufabbrüche der Online-Shopper messbar zu reduzieren ist es einerseits notwendig die Begriffe der User zu verstehen und andererseits einzuplanen, dass manuelle Pflege alleine niemals eine auf die User zentrierte, leistungsstarke Lösung ersetzen kann
Spannender Artikel. Ich habe daraufhin mal Calmwaters genauer untersucht. Dies ist ein Badshop, bei dem ich unter anderem meine Badewanne gekauft habe. Auf den ersten Blick fällt eine mittige Platzierung der Suchfunktion auf. Auch Punkt 3 und Punkt 4 sind erfüllt. Allerdings ließe sich dort im Bereich 2, 5 und 6 noch einiges verbessern.
Es ist spannend die Gegenstaltung der Suchfunktion in Shops so genau zu analysieren. Gibt es inzwischen Studien zu den geläufigsten Varianten?