Sketching und Wireframing. Wie beginne ich richtig in Konzeptionsprojekten?

Wenn etwas richtig gut werden soll, ist es wichtig, bereits ideal damit anzufangen. In ausgedehnten Design- und Konzeptionsprojekten stellen das verschiedene Dinge dar: Natürlich sollten wir unsere Arbeit auf eine umfangreiche Recherche von Daten und Fakten zu unseren potenziellen Nutzerinnen und Nutzern basieren (Research). Wenn wir wissen für welche Personen und Situationen wir gestalten, können wir auch schon starten die ersten Ideen und Entwürfe zu entwickeln. Sie bilden eine entscheidende Ausgangsbasis für unser gesamtes Designprojekt.
Bereits während der Recherche – noch bevor überhaupt der erste Klickdummy umgesetzt wurde – sollten erste Einfälle unbedingt zu Papier gebracht werden. Selbstverständlich sollten diese nicht ungeprüft übernommen werden. Vielmehr können sie zu einem späteren Zeitpunkt, wenn die Konzeptionsarbeit endlich beginnen kann, wieder herangezogen werden. Wir sollten nicht zu verkopft und mathematisch vorgehen, indem wir uns dazu zwingen, zunächst Tage oder Wochen mit Nutzungskontextanalysen und Interaktionsspezifikationen zu verbringen, nur um dann endlich zu einer Phase zu gelangen, in der wir unsere Zwischendurch-Ideen festhalten dürfen.
Denn das ist wichtig: Kreative Momente kommen oft spontan und ungeplant (auch wenn wir sie durch spezielle Übungen gezielt hervorrufen können). Eine Abfolge abzuarbeiten, die schematisch festlegt, wie man für die Entwicklung von Lösungsideen vorzugehen hat, macht im Design keinen Sinn. Es ist gut, einen groben Rahmen zu haben, der Orientierung bietet. Raum für Ideen, spontane Iterationen und Hinterfragungen muss aber gegeben sein. Nicht ohne Grund, existieren zahlreiche berühmte Anekdoten von Kreativen dieser Welt, in denen sie über die Geburt ihrer zentralsten Idee sinnieren. So hat der französische Produktdesigner Philippe Starck die Herkunft seiner legendären Zitronenpresse Juicy Salif mit einer besonderen Geschichte verwoben: Der Designer saß in einer gewöhnlichen Pizzeria, aß Tintenfisch mit beträufelter Zitrone und hatte plötzlich eine Inspiration, die er direkt auf seine bekleckerte Serviette skizzierte und in dieser Form gleich dem Kunden präsentierte. Dieser war offensichtlich hellauf begeistert und heute ist es die wohl berühmteste (und kontroverseste) Zitronenpresse der Welt. Und wer weiß, ob diese Idee nicht schon früh gestorben wäre, hätte Starck erst nach mehreren Tagen Interviewführung und Auswertung damit begonnen.
Die ersten Ideen sind häufig sehr gut. Warum? Weil sie erste, zumeist offensichtliche, Schwächen des Ist-Zustands konzentriert auf den Punkt bringen und zugleich eine einfache Lösung vorschlagen. Achtung: Das bedeutet nicht, dass sie auch die besten Lösungen darstellen, denn oft wurde ein wichtiger Aspekt auch noch nicht ausreichend zu Ende gedacht oder übersehen.
Deshalb eignen sich Sketches und Wireframes in jeder Projektphase, bringen sie doch etliche Vorteile mit sich. Sie erfordern kaum Zeit oder sonstige Ressourcen, sind zumeist unverbindlich, risikoarm und lassen sich daher schnell auch wieder verwerfen. Sie sind aber keineswegs dasselbe und es gibt ein paar wichtige Unterschiede zu wissen.
Sketch/Scribble – Kurzlebiges Arbeitsprodukt mit großem Wert
Ein Sketch oder auch Scribble bedeutet übersetzt „Skizze“, „Entwurf“ oder „Zeichnung“. In diesem Kontext soll sie vor allem mit derselben Bedeutung verstanden werden, wie sie auch im offiziellen CPUX-DS-Curriculum zu finden ist: „schnelle Skizze“.
Diese wird meist in der Anfangsphase eines Projekts erstellt und fixiert wirklich spontane Einfälle – oft noch bevor erste Daten überhaupt geprüft werden konnten. Eine schnelle Skizze lässt sich auch bereits dem eigenen Team und anderen Kolleginnen und Kollegen zeigen, um erste Einschätzungen zu grundlegenden Gedanken zu erhalten. Vielleicht dient sie aber auch einem selbstkommunikativen Zweck, denn bereits der Prozess der Skizzenerstellung führt dazu, dass wir die Ist-Situation reflektieren, uns mit der Fragestellung aktiv auseinandersetzen und die zentralen Herausforderungen kennenlernen. Die ersten Entwürfe sind ein Findungsprozess, alles ist erlaubt.
Bestenfalls beginnt man schnell und zwanglos, schnappt sich Bleistift und Papier in Griffnähe1 und legt direkt los. Das Papier sollte unbedruckt, höchstens bepunktet sein, denn Linien und Muster erzeugen Grenzen, die uns – oft auch unbewusst – leiten. In diesem Fall würden wir z. B. Linien entlang der Druckmuster führen und uns nach diesen ausrichten. Und gleichzeitig würden bestimmte Informationen schlechter zu erkennen sein.
Software-Tools sollten hier noch nicht zum Einsatz kommen – die meisten jedenfalls.² Der Start eines bestimmten Programms stellt eine unnötige Verzögerung dar und auch die Software gibt uns seine eigenen Grenzen mit (z. B. die Werkzeuge, die wir verwenden oder nicht verwenden können).
Dasselbe trifft im Optimalfall übrigens auch auf den Raum zu, in dem wir uns aufhalten. Nicht ohne Grund sind Design Thinking Räume (oder die Büros bei Google) groß, flexibel und möglichst grenzenlos.
Bei der Erstellung von Sketch und Scribble ist es völlig egal wie die Visualisierung letztlich aussieht – wichtig ist vor allem, dass die Zeichnung und das dahinterliegende Konzept verstanden werden. Der Zweck des Produkts sind der kreative Prozess und die Kommunikation. Darum benötigt auch die schnelle Skizze eines digitalen Interfaces nicht mehr als Platzhalter in Form simpler Striche und Boxen.

sondern sind ein reines Kreativ- und Kommunikationsmittel.
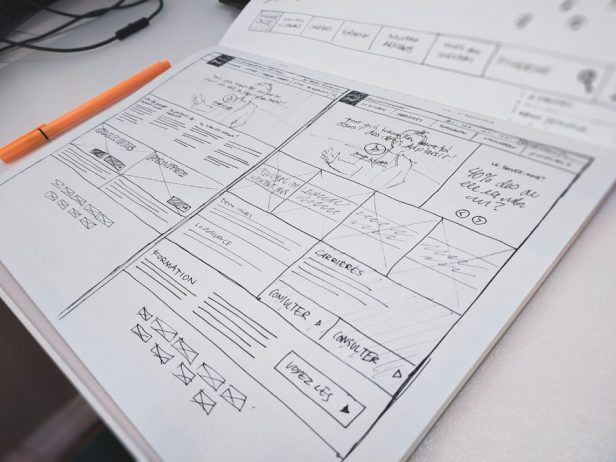
Quelle: Jason Coudriet | Unsplash
„Schöne“ Zeichnungen und ordentliche Aufbereitungen können aber eine positivere Erwartungshaltung bei ihren Empfängern begünstigen, daher schadet es nicht, wenn man das Zeichnen zuvor ein wenig übt. Aus meiner persönlichen Sicht, eignet sich dafür besonders das Buch „Ideen visualisieren“ von Gregor Krisztian und Nesrin Schlempp-Ülker. Obgleich es nicht auf Digital- und Softwaredesign ausgerichtet ist, vermittelt es wichtige Grundlagen und anregende Praxisbeispiele, um in Zukunft visuell besser überzeugen zu können.
Bitte auch beachten: Ein Sketch ist noch nicht für einen Nutzertest geeignet – das geschieht ggf. erst in der folgenden Stufe.
Wireframes – Strichzeichnungen zur internen Validierung
Ein Wireframe ist technischer und ausgefeilter als es noch Sketch und Scribble sind. Obgleich Zwischenstufen möglich sind, müssen Wireframes nicht als schnelle Skizze entstanden sein, sondern können bereits viel Sorgfalt aufweisen. Wenn Wireframes in Vielzahl auftreten (z. B. um einen Prozess oder Vorgang zu beschreiben), spricht man von einem Wireflow. In dieser Form können wir nun tatsächlich auch gut erste Nutzertests mit Papierprototypen durchführen oder wir nutzen digitale Werkzeuge wie InVision oder Marvel, um daraus schnell einfache Klickdummys zu erstellen.3
Auch Wireframes arbeiten mit Platzhaltern und müssen nicht zwingend echten Text enthalten, sondern können mit z. B. wellenartigen Linien textliche Informationen andeuten. ABER, wenn die Wireframes letztlich in einem Nutzertest verprobt werden, können damit bereits wertvolle Erkenntnisse über das Verständnis von Labels, Icons etc. gesammelt werden.

Quelle: Sigmund | Unsplash
Ob Wireframes eher schnell per Hand oder gründlicher am Computer erstellt werden, entscheidet sich an der Phase, in der sie erstellt werden: Insbesondere für Test- oder Präsentationszwecke sind die gründlicheren Ausarbeitungen sinnvoll, um Verständnisschwierigkeiten zu umgehen, die aufgrund unleserlicher Handschrift oder verwischter Bleistiftlinien entstanden sind. Als Übergangsphase – vom Sketching zum Wireframing – können Handzeichnungen sinnvoller sein.
Welche Software-Tools eignen sich für digitale Wireframes?
Balsamiq ist auf den Entwurf von digitalen Wireframes spezialisiert, aber auch Axure RP, mit dem sich ebenso detailliert ausgearbeitete High-Fidelity-Prototypen erstellen lassen, kommt mit dieser Aufgabe bestens zurecht. Letzteres Werkzeug bietet den Vorteil, anschließend direkt in einen hochinteraktiven Prototypen übergehen zu können.
Und auch Miro – primär eigentlich ein Kollaborations-Tool, um diverse Workshops digital durchzuführen – eignet sich hervorragend für das gemeinsame Erstellen von Wireframes. Dank einer eigenen Wireframe Library, nebst hinterlegter Icon-Bibliothek, können Teams gemeinsam an ihren Entwürfen arbeiten und Zwischenstände diskutieren und festhalten. Auch hier verhelfen Tools wie Marvel und InVision schließlich, diese Entwürfe in einen klickbaren Prototypen umzuformen.
Online gibt es unzählige und auch kostenlose Icon- und Template-Bibliotheken, die kaum Wünsche offenlassen. Z. B. diese Sammlung.
1Im Arbeitsalltag bedeutet das vor allem „im Büro“. Müssen wir uns zuerst an eine externe Stelle wenden, um unsere Materialien anzufordern, sind die besten Ideen bereits gestorben.
2 Spezielle Software wie Procreate etwa, ist für solche Zwecke optimiert. Trotzdem gibt es auch hier Grenzen: Akkulaufzeit, Oberflächenbeschaffenheit der Zeichenfläche, Softwarebugs etc.
3Unbedingt ans Herz legen möchte ich die kostenlose Marvel-Smartphone-App, die per Kamera jede Skizze in Sekunden in einen Klickbaren Prototypen umwandelt. Innerhalb von wenigen Minuten eignet man sich damit ein neues Prototyping-Werkzeug an.
Weitere nützliche Links:
- Jacobsen, Jens: Wann Wireframes, wann Hi-fi-Prototypen?
- Jacobsen, Jens: Wireframes, die Entwickler lieben
- Oeding, Joanna: Wireframe, Mockup & Co: Vom Strich auf dem Papier zum high-fidelity Screendesign
Bildquellen:
- Titelbild: Kelly Sikkema, Unsplash
- 2. Abbildung: Jason Coudriet | Unsplash
- 3. Abbildung: Sigmund | Unsplash


Sketching und Wireframing – zwei grundlegende, doch oft unterschätzte Helden im Designprozess! Diese Initialzündungen der Kreativität sind nicht nur ideenfördernde Werkzeuge, sondern wahre Eisbrecher zwischen Gedanke und Konzept. Das Weglassen technischer Tools in der Frühphase öffnet Räume für Ungezwungenheit und spontane Geistesblitze. Die Ausführungen im Artikel erinnern uns daran, dass ein einfacher Bleistift manchmal das stärkste Werkzeug im Arsenal eines Designers ist. Ein Lobgesang auf die Rückkehr zum Papier – wo Ideen atmen und die Grenzen der Digitalität nicht existieren. Welch erfrischende Erinnerung an die Wurzeln wahrer Kreativität!
Das Skizzieren ist für mich eine kreative Freude und eine unverzichtbare Methode, um meine Ideen zu erfassen und zu verfeinern. Durch das Skizzieren kann ich meine Gedanken schnell visualisieren und so meinen kreativen Prozess unterstützen. Es ermöglicht mir, meine Vorstellungen auf eine greifbare Weise zu kommunizieren und hilft mir dabei, meine Designkonzepte klarer zu verstehen und weiterzuentwickeln. Letztendlich ist Skizzieren für mich nicht nur ein Werkzeug, sondern ein Ausdruck meiner Leidenschaft für Design und Kreativität.
Ein wirklich interessanter Artikel! Sketching und Wireframing sind definitiv wichtige Schritte, die oft unterschätzt werden. Es erinnert mich daran, wie wertvoll es ist, schon früh im Prozess Ideen festzuhalten, bevor man sich in Details verliert