Nutzerfreundliche und wirkungsvolle FAQs: Good Practices und Tipps

Die richtige Darstellung von FAQ auf Webseiten ist nicht einfach. Das hat Jens Jacobsen schon Anfang des Jahres verdeutlicht: Nutzer, die diese Seiten aufrufen, kommen mit einem bestimmten Problem dorthin und erwarten eine schnelle und unkomplizierte Lösung. FAQ-Seiten stellen daher für die Entwickler der Seite eine große Herausforderung dar: Viele Informationen müssen aktualisiert, verständlich gegliedert, übersichtlich und präzise aufbereitet werden (siehe Hilfeseiten, FAQ & Service benutzerfreundlich anlegen).
Je nach Branche und verkauftem Produkt gibt es sehr viel Informationsbedarf der Nutzer. In der Telekommunikations- und der Versorgerbranche existiert eine große und ständige Nachfrage nach Informationen und Lösungen. Dahingegen herrscht in der Reise- und Shoppingwelt ein eher kleinerer Bedarf hinsichtlich der Lösung genereller Probleme. Dies mag mit der Häufigkeit der Nutzung und der Komplexität der Produkte dieser Branche zu tun haben.
Um Unterschiede und Gemeinsamtkeiten zwischen Branchen darzustellen, habe ich mehrere Webseiten aus dem Bereich Reisewebseiten, Online-Shops für Kleidung, Stromanbieter und Telekommunikationsanbieter hinsichtlich unterschiedlicher Kriterien verglichen.
Gibt es überhaupt branchenabhängige Unterschiede?
Die meisten FAQ-Seiten der betrachteten Anbieter wirken auf den ersten Blick nutzerorientiert gestaltet. Innerhalb der Branchen zeigen sich oft ähnliche Kategorien, in die die Inhalte gegliedert werden. Dies lässt darauf schließen, dass über Unternehmen hinweg immer ähnliche Informationen von den Nutzern benötigt werden und dass auch wirklich die häufigsten Fragen dargestellt werden.
Der Weg zu den FAQ ist über die Branchen hinweg unterschiedlich. Meist wird die Bezeichnung „Service“ oder „Hilfe“ gewählt, um die Nutzer in diesen Bereich zu lotsen. Danach werden unterschiedlichste Bezeichnungen gewählt, wobei man dort zwischen der Abkürzung „FAQ“ und allgemein verständlicheren Formulierungen wie z. B. „Fragen und Antworten“ unterscheiden kann. Letztere Bezeichnung hilft auch weniger erfahrenen Nutzern, den richtigen Weg zu finden.
Auch die Positionierung unterscheidet sich zwischen den einzelnen Branchen: Reiseanbieter und Online-Shops sind für viele Nutzer fast alltäglich genutzte Seiten. Damit wurden schon viele Erfahrungen gesammelt und der Hilfebedarf ist geringer. Hier finden sich der Service- und Hilfebereich eher in weniger beachteten Bereichen der Webseite, wie z. B. im Footer. Dahingegen wird ein Telefon-, Mobilfunk- oder Stromvertrag maximal alle 2 Jahre gewechselt. Die Webseite hat sich wahrscheinlich seit dem letzten Besuch stark verändert und die angebotenen Tarife ebenfalls. Der Informations- und Hilfebedarf steigt damit enorm. So wählen Telekommunikationsanbieter und Versorger eine prominente und schnell zu findende Position für Ihren Servicebereich. Dieser ist sehr oft in der Hauptnavigation als extra Punkt zu finden.
Der Informationsumfang hat auch Auswirkungen auf die Gestaltung der Hilfe- bzw. Serviceseiten: Bei den Online-Shops und Reiseanbietern erstreckt sich das Konzept der FAQ häufig über den gesamten Hilfebereich, ohne den Nutzer zu verwirren. In Branchen mit höherem Informationsbedarf stellen die FAQ oft nur einen Teil des Hilfe- bzw. Servicebereichs dar. Aber auch hier gibt es schon Ansätze, das FAQ-Konzept auszuweiten. Die Stromanbieter stellten sich hinsichtlich der Gliederung und Gestaltung der Hilfe- bzw. Serviceseiten als fortgeschrittener heraus (siehe O², Yello Strom oder E.ON).
Reisewebseiten bieten meist eine problemorientierte, nutzerzentrierte Gestaltung
Verglichen habe ich die FAQ-Seiten von hotel.de, hrs.de, booking.com und expedia.de. Übergreifend lässt sich hier feststellen, dass das Konzept der FAQ (Hilfestellung über das Frage-Antwort-Konzept) auf den gesamten Hilfebereich ausgeweitet wurde.
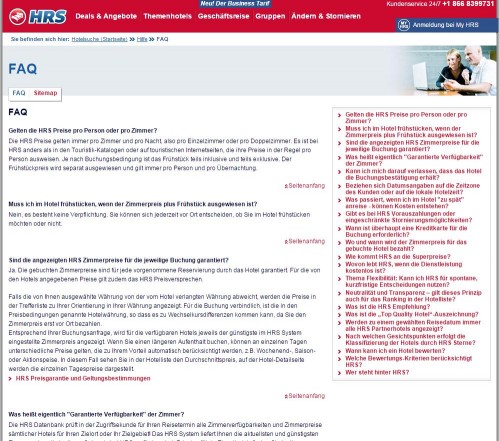
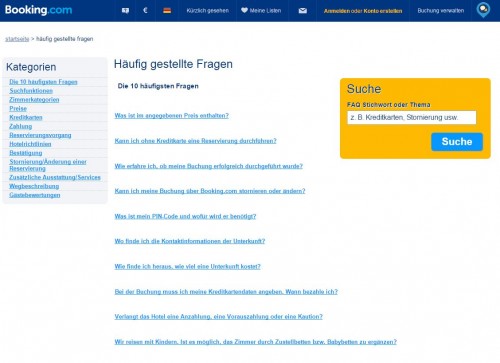
Zu finden ist der Hilfebereich bei 3 von 4 Anbietern im oberen Bereich der Seite, bei hotel.de sogar in der Hauptnavigation. Nur HRS versteckt die FAQ in der Fußzeile. Auch in der Benennung zeigen sich Unterschiede: hotel.de und HRS wählen „FAQ“, während booking.com und Expedia auch die weniger erfahrenen Nutzer mit dem Begriff „Häufig gestellte Fragen“ erreichen wollen.
In der Gestaltung der FAQ zeigen sich bei 3 von 4 Anbietern Ähnlichkeiten: Sie nutzen die Akkordeon-Funktion (ausklappbare Felder), um den Nutzern erst die Fragen zu präsentieren. So bleibt die Seite für die Nutzer überschaubar. HRS wählt eine weniger günstige Darstellung.
Hier wird der gesamte Inhalt sofort aufgelistet. Eine Struktur oder Ordnung ist für den Nutzer schwer zu erkennen. Zwar wird zwischen den einzelnen Abschnitten viel weiße Fläche gelassen, die Länge der Seite und die aufgelisteten Fragen (ohne erkennbare Ordnung) auf der rechten Seite führen allerdings dazu, dass Nutzer schnell den Überblick verlieren und die Seite wieder verlassen.
Bei den anderen 3 Anbietern zeigt sich ein besseres Bild: Die Navigation befindet sich links, die Fragen in der Mitte. Strukturelemente wie die Akkordeon-Funktion und Sprungmarken helfen hier dem Nutzer, sich zu orientieren. Die Themen sind dabei an die Bedürfnisse des Nutzers angepasst. So sind die Fragen und Antworten u. a. nach den verschiedenen Stufen des Buchungsprozesses gegliedert.
Expedia und booking.com bieten sogar eine Schlagwortsuche, die es Nutzern ermöglicht, die FAQ-Seite gezielt zu durchsuchen, ohne sich die Kategorien ansehen zu müssen. Diese ist besonders bei booking.com prominent und selbsterklärend dargestellt.
Der Informationsbedarf scheint sich auf den Webseiten zu ähneln, die Struktur der FAQ weist ähnliche Kategorien auf. Selbst der Informationsumfang und die Tiefe scheinen hier im mittleren Bereich zu liegen: Die Webseitenbetreiber scheinen sich hier wirklich auf die häufigsten Fragen zu konzentrieren. Dies gibt den Nutzern einen schnellen Überblick.
Online-Shopping: Gute Gestaltung, nur etwas versteckt
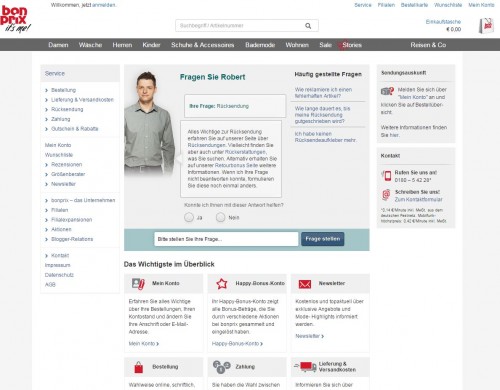
Im Bereich Online-Shopping habe ich die Webseiten von bonprix, H&M und Zalando betrachtet. Hier scheint eine Platzierung der FAQ am Seitenende üblicher zu sein: Nur bonprix platziert seine unter Service in der Kopfzeile der Seite. Allerdings finden sich alle FAQ erst nach einem ersten Klick auf „Service“ oder „Kundenservice“. Auch bei der Benennung gibt es hier keinen klaren Favoriten: bonprix nutzt das allgemein verständliche „Häufig gestellte Fragen“, H&M nur das Kürzel „FAQ“ und Zalando den Mix „FAQ – häufig gestellte Fragen“.
H&M bietet in diesem Bereich die ungünstigste Darstellung. Sie ähnelt der von HRS: Alle Fragen und Antworten sind sofort sichtbar und können auch nicht minimiert werden. Durch eine kleine Schriftart und enge Zeilenabstände wirkt die Seite sehr unübersichtlich. Die FAQ stellen hier auch nur einen Teil der Hilfe dar. Die Unterpunkte in den FAQ und der restlichen Hilfe gleichen sich zudem zu großen Teilen, so dass der Nutzer verwirrt ist, unter welchem Punkt er welche Inhalte erwarten kann.
bonprix und Zalando haben eine bessere Darstellung gewählt: Hier zeigt sich das Konzept der FAQ wieder im gesamten Hilfebereich. Sowohl eine Navigation auf der linken Seite als auch Kacheln in der Mitte führen die Nutzer hier zu einer Antwort. Zalando bietet sogar ein kurzes Einführungsvideo in den Online-Shop.
Die Kategorien der Hilfeseite ähneln sich auch hier zwischen den unterschiedlichen Anbietern und scheinen am Bestellvorgang orientiert zu sein. bonprix hat dies noch etwas stärker gegliedert.
Interessant ist auch der elektronische Assistent bei bonprix, der die Suche ersetzt bzw. aufwertet: „Fragen Sie Robert“. Hier kann der Kunde seine Frage direkt stellen, ohne sich durch die Navigationselemente zu suchen. Das Ganze ist aufgebaut wie ein Chatfenster. In den Antworten sind sofort Verlinkungen zu passenden Seiten hinterlegt. Die Gestaltung wirkt sehr persönlich und übersichtlich auf die Nutzer.
Stromversorger: Viele Infos kundenorientiert optimiert
Im Bereich der Stromversorger habe ich die Seiten von Eprimo, Yello Strom, Vattenfall und E.ON betrachtet. Diese platzierten den Link zu den FAQ sehr häufig direkt in der Hauptnavigation unter „Hilfe“ oder „Service“. Hier zeigt sich (wie auch schon vorher üblich) das übergreifende Bild, dass das Konzept der FAQ den gesamten Hilfe- bzw. Servicebereich umfasst. E.ON gibt den „Fragen und Antworten“ sogar eine eigene, selbstständige Website: www.frag.eon.de. Dazu später mehr.
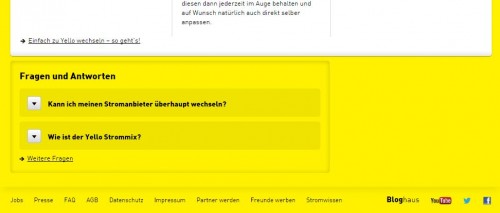
Drei von vier Anbietern verzichten hier ebenfalls auf den Begriff „FAQ“ und wählen Alternativen wie „Hilfe“, „Ihre Fragen – unsere Antworten“ oder ähnliches. Eprimo und Yello Strom bieten hier auch eine Suchfunktion innerhalb der FAQ an. Bei Yello Strom als elektronische Assistentin direkt auf der Startseite. Dieser Chat bleibt auch bei Seitenwechseln erhalten – ein Nachfragen oder Nachschlagen ist hier somit ohne das Verlassen der Seite möglich. Allerdings kann die Chatfunktion nur auf einfache Fragen antworten. Tiefergehende Fragen mit mehr als einer Bedingung können oft nicht beantwortet werden und führen schnell zu Frustration.
Yello Strom hat seine FAQ weiterhin über die gesamte Website hinweg zugänglich gemacht. Die für einen bestimmten Bereich relevanten Fragen befinden sich immer am Seitenende. Durch die Ausklappfunktion können somit direkt die Antworten gelesen werden, ohne die Seite verlassen zu müssen.
Die Suchfunktion innerhalb der FAQ bei Eprimo überrascht den Nutzer damit, direkt vollständige Fragen vorzuschlagen, wenn nur ein Schlagwort eingegeben wird. So wird das Ziel, die passende Frage zu finden, sehr schnell erreicht, das lästige Scannen der Ergebnisliste entfällt.
Vattenfall wählt für die FAQ eine Darstellung aller Fragen auf einer Seite. Dies mag sich jetzt unübersichtlich anhören – aber es ist wirklich gut gelöst: Im oberen Bereich der Seite gibt es einen großen „Vorschaubereich“. Hier sind alle Oberkategorien aufgelistet. Bei einem Klick darauf werden die häufigsten Fragen in diesem Bereich angezeigt und sogar Verlinkungen zu passenden Seiten angeboten, auf denen man sein Problem schon lösen könnte. Schade hierbei ist, dass es von der Vorschau keine Sprungmarke zur entsprechenden Rubrik/Frage darunter gibt. Hier muss der Nutzer noch selbst scrollen.
Dies ist jedoch leichter als gedacht: Die Überschriften sind eindeutig zu erkennen, die Anzahl der Fragen ist überschaubar und die Formulierungen in den Rubriken kurz gehalten und dadurch leicht zu scannen. Auch die Antworten sind angenehm knapp gehalten. Verlinkungen führen zu detaillierteren Informationen oder zur jeweiligen Seite, auf der man gleich die Lösung findet.
Dass es in der Energiebranche einen hohen Informationsbedarf seitens der Verbraucher gibt, zeigt die Seite von E.ON am deutlichsten: Das Unternehmen hat sich entschieden, allen Fragen und Antworten eine eigene Website zu widmen. Dies mag gut gemeint sein, kann den Nutzer aber auch verwirren: Die Weiterleitung könnte nicht bemerkt werden und der Weg zurück ist dadurch mit höherem Suchaufwand verbunden. Die Navigation auf der Startseite von frag.eon.de ist gut gegliedert und orientiert sich am Verbraucher. Danach wird es jedoch etwas komplizierter: Jede Frage wird auf einer neuen Seite angezeigt –dies macht die Navigation umständlich, da man ständig vor- und zurücknavigieren muss.
Die grundlegende Struktur der FAQ bei den betrachteten Energiekonzernen ist ähnlich, nur Yello Strom bietet erst eine Unterteilung in die einzelnen Unternehmenssparten, um danach dann nutzerorientiert zu gliedern. Dies mag nicht sofort für jeden verständlich sein. eprimo, Vattenfall und E.ON orientieren sich von Beginn an mehr an den Problemen der Nutzer, die nicht zuerst nach ihrem Tarif suchen möchten, um Auskünfte über allgemeine Probleme zu erhalten. Übliche Kategorien sind hier „Rechnung/Zahlung“, „Zähler“, „Kunde werden“, „Umzug“ und „Tarife“.
Telekommunikation: Optimierungsbedarf bei der Gestaltung
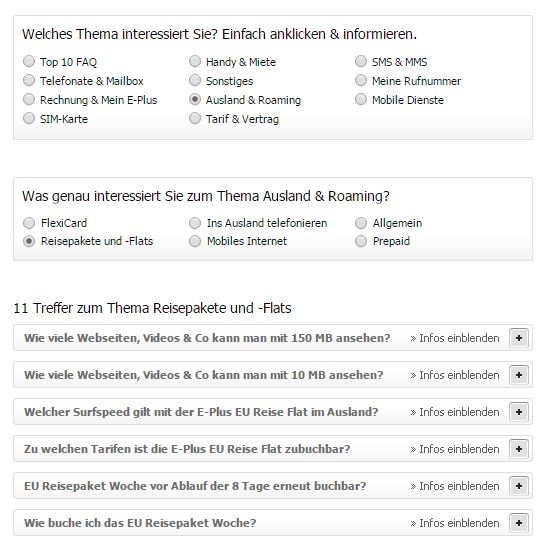
Im Bereich der Telekommunikationsanbieter habe ich die Seiten der Telekom, O² und E-Plus betrachtet. Hier wurde der Hilfe- bzw. Servicebereich durchweg in der Hauptnavigation verankert und ist somit leicht für die Kunden zu finden. Nur O² wählt noch den Begriff FAQ, die anderen eine verständlichere Formulierung. Bei allen Anbietern stellen die FAQ nur einen Teil des Servicebereichs dar. Dieser ist insgesamt viel umfassender als bei den bisher betrachteten Branchen. Bei O² stellen die FAQ eine von vielen Einstiegsmöglichkeiten zu denselben Ergebnissen dar. Der gesamte Hilfebereich ist dabei als Forum aufgebaut. Das letztendliche Ergebnis der Recherche im Hilfebereich ist somit immer ein Frage-Antwort-Format. Da dies allerdings als Forum aufgebaut ist, fallen einige Antworten sehr lang aus – die Übersichtlichkeit und Prägnanz einer Lösung geht dadurch für die Nutzer verloren.
Insgesamt zeigt sich bei den Kommunikationsanbietern eine ähnliche Grundstruktur des Hilfebereichs: Handys, Mobilfunk, DSL & Festnetz, und meist ein oder mehrere Bereiche, in denen Vertrags-, Daten- oder Rechnungsangelegenheiten behandelt werden.
O² und Telekom bieten ihren Nutzern die „klassische“ Navigation über das Menü bzw. Kacheln, um zu den jeweiligen Antworten zu finden. E-Plus wählt eine neue Alternative: Auf der FAQ-Seite werden direkt Filter angeboten, um die Ergebnisse zu selektieren. Dabei werden in der ersten Stufe auch mehr Kategorien angeboten, als bei den beiden Konkurrenten. Entscheidet man sich für einen Filterpunkt, erscheint ein zweiter Filter, mit dem man die Auswahl weiter eingrenzen kann. Die Ergebnisse werden jeweils live darunter aktualisiert.
Die Suche der passenden Antwort wird dadurch erheblich beschleunigt: Die Nutzer müssen nicht vor- und zurücknavigieren, um Zugriff auf alle Kategorien zu haben. Die Oberbegriffe bleiben immer im Blick, auch ein falscher Klick ist damit schnell korrigiert.
So wird das was! Praktische Tipps für die FAQ-Gestaltung
Bevor Sie an die Aufnahme einer Frage in die FAQ nachdenken, sollten Sie überprüfen, ob Sie das Problem nicht anders lösen können. Stellen Ihre Kunden z. B. immer wieder Fragen über Konfigurationsmöglichkeiten oder Preise, ist es einfacher und schneller, die jeweiligen Produktseiten anzupassen, als Ihre Kunden erst in den FAQ die passende Lösung zu bieten. So halten Sie auch den Umfang der FAQ geringer.
Ist es aber bei manchen Fragen notwendig, diesen einen extra Rahmen zu bieten, sind FAQ dafür prädestiniert. Beherzigen Sie dabei die nachfolgenden Punkte, dann wird das auch für die Kunden ein Kinderspiel!
- Gliedern Sie den Hilfebereich nach den Problembereichen der Kunden: Orientieren Sie sich dabei an den mentalen Modellen der Nutzer und nicht an Ihren Unternehmens- oder Angebotsbereichen.
- Integrieren Sie diese Struktur in die Navigation des Hilfebereichs. Verwenden Sie keine Begriffe doppelt (siehe H&M).
- Nutzen Sie allgemein verständliche Begriffe, keine unternehmensinternen Bezeichnungen.
- Nutzen Sie Navigationselemente, die den Nutzern eine schnelle Suche ohne lange Ladezeiten ermöglicht: Nutzen Sie z. B. die Akkordeon-Darstellung für die Fragen und Antworten und Sprungmarken, um schnell zu bestimmten Stellen auf der Seite bzw. nach oben zu gelangen.
Auch das Wechseln der Kategorien sollte schnell und unkompliziert sein. Mindestens die Oberkategorien und die Menüpunkte der aktuellen Auswahl sollten immer auswählbar sein. Zalando und E-Plus zeigen hier zwei gute Möglichkeiten auf (3 Spalten oder Filter). Auch die von Vattenfall gewählte Darstellungsart ist in begrenztem Umfang möglich. - Bieten Sie immer eine Suchfunktion für den Hilfebereich an. Platzieren Sie diese so, dass sie von den Nutzern gleich zu Beginn wahrgenommen und verstanden wird. Booking.com und eprimo liefern hier gute Beispiele.
Alternativ können Sie hier auch einen elektronischen Assistenten wie bonprix oder sogar Yello Strom (direkt auf der Startseite) anbieten. Dieser vermittelt Ihren Kunden, eine persönlichere Beratung in Anspruch zu nehmen. - Achten Sie auf ein Gesamtkonzept für den Service- bzw. Hilfebereich.
- Falls Sie in Ihrem Hilfebereich die FAQ „extra“ (wie etwa die Telekommunikationsanbieter) darstellen möchten, sollten Sie darauf achten, die Nutzer nicht zu verwirren: Es sollte zu jedem Zeitpunkt klar zu erkennen sein, unter welchem Menüpunkt welche Information gefunden werden kann.
- Möchten Sie sich am Trend orientieren, und das Frage-Antwort-Konzept im gesamten Service- und Hilfebereich etablieren, ist es wichtig, diese Struktur auch beizubehalten.
- Wählen Sie für die FAQ nicht „FAQ“ als Bezeichnung, sondern „Fragen und Antworten“ oder eine alternative, für jeden verständliche Beschreibung.
- Halten Sie die Formulierungen so präzise wie möglich: Fragen sollten nie länger als eine Zeile sein, am besten nicht länger als die Hälfte der Seitenbreite. Je kürzer die Formulierung, desto besser können sie Ihre Kunden nach passenden Inhalten scannen. Auch die Länge der Antworten sollte angemessen sein (siehe z. B. Vattenfall). Stellen Sie ggf. Verlinkungen am Ende zur Verfügung, um zu weiteren, detaillierteren Seiten oder sogar zur Seite mit der gesuchten Funktion zu führen.
Zu guter Letzt noch zwei Sätze, die Sie immer im Hinterkopf behalten sollten:
- Beantworten Sie in Ihren FAQ nur die echten Fragen, die Sie von den Nutzern erhalten und beantworten Sie auch wirklich nur die häufigsten Fragen, die auftauchen (und die nicht durch eine Optimierung der Produktseite gelöst werden können).
So bleibt der Hilfebereich leicht überschaubar und der Großteil Ihrer Kunden findet die gesuchte Hilfe schnell. - Bieten Sie allen Kunden, die ein spezielleres Problem haben, einen schnellen Kontakt zum Kundenservice: Geben Sie sowohl eine Telefonnummer als auch eine schriftliche Kontaktmöglichkeit an. Good Practice-Beispiele stellen hier booking.com (sehr prominent platziert) und bonprix (in der rechten Seitenleiste) dar (siehe Kontakt, Service & andere Möglichkeiten, Nutzer zu verärgern).
Noch mehr Input?
Falls Sie sich noch weiter mit dem Thema beschäftigen möchten, gibt es zur Gestaltung von FAQ auch ein ganzes Buch von Jakob Nielsen:
NN Group (2015): Strategic Design for FAQs. Usability Guidelines for Frequentliy Asked questions on the Web. In: Nielsen Norman Group Reports. Online verfügbar unter http://www.nngroup.com/reports/strategic-design-faqs/.
Quellen
Chapman, C. (2010). FAQ-Seiten gestalten. Retrieved from http://www.drweb.de/magazin/faq-seiten-gestalten/
Farrell, S. (2015). An FAQ’s User Experience Deconstructed. Retrieved from http://www.nngroup.com/articles/faq-ux-deconstructed/?utm_source=Alertbox&utm_campaign=724a32a247-FAQ_UX_Tablets_1992_01_26_2015&utm_medium=email&utm_term=0_7f29a2b335-724a32a247-40128369
Jakobsen, J. (2015). Hilfeseiten, FAQs & Service benutzerfreundlich anlegen. Retrieved from https://www.usabilityblog.de/2015/01/hilfeseiten-faqs-service-benutzerfreundlich-anlegen/
NN Group. (2015). Strategic Design for FAQs: Usability Guidelines for Frequentliy Asked uestions on the Web. Nielsen Norman Group Reports. Retrieved from http://www.nngroup.com/reports/strategic-design-faqs/








Vielen Dank für diesen klasse Überblick zu FAQs in verschiedenen Brnachen. Wir haben uns bei doctima vor einiger Zeit ebenfalls FAQs angesehen (besonders die sprachliche Seite) und noch ein paar Tipps, die den Beitrag ergänzen können: http://blog.doctima.de/2013/07/5-tipps-zu-faqs/
Pingback: Professionelle Kommunikation für Start-ups im Onlinehandel
das Buch von Jakob Nielsen ist wirklich eine sinnvolle Ergänzung!
Vielen Dank für den Beitrag zur Nutzerfreundlichkeit. Mein Onkel möchte sein Telekommunikationssystem verbessern, da vieles noch nicht rund läuft. Gut zu wissen, dass die meisten großen Telekommunikationsanbieter ihren Hilfe-Bereich in der Hauptnavigation verankern und es somit für die Kunden einfacher ist Hilfe zu finden.