Website-Performance – der vergessene UX-Faktor

Wie stelle ich sicher, dass Konzepter- und UX-Kollegen aus dem Raum laufen? Ich spreche über Caching, DNS Lookups, HTTP-Requests und Minifying.
Leider beherrschen solche technischen Begriffe die Debatte um die Geschwindigkeit von Websites. Und so denken die meisten, dass die Ladegeschwindigkeit etwas ist, worum sich die Techniker kümmern müssen.
Der Haken ist: Die haben sich längst darum gekümmert. Alles ist immer schneller geworden – Server, Modems, Internet-Anbindungen, Computer, Grafikkarten, Browser. Aber jeden Geschwindigkeitszuwachs haben wir Konzepter und Designer gleich wieder zunichte gemacht. Wir setzen so viele Bilder auf die Seiten und das so groß, bis die Seiten wieder so langsam sind wie vorher. Oder noch langsamer.
Und dann sitzen wir in unseren Büros auf den ergonomischen Bürostühlen und testen mobile Websites, indem wir die Browserfenster handbreit zusammenschieben und über die ultraschnelle Glasfaser-Internetanbindung testen.
Mit der Realität der Nutzer hat das wenig zu tun. Die haben ein älteres Android-Modell in der Hand, stehen im überfüllten, wackelnden Bus und versuchen damit, unsere Sites anzusehen.

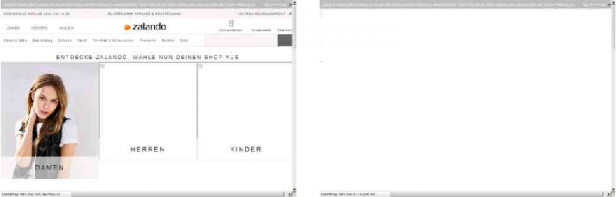
Was wir nach 3 Sekunden im Büro sehen (links). Und was der Nutzer im Bus nach 10 Sekunden sieht (rechts) mit 3G-Mobilfunkanbindung.
Ladezeit entscheidet über den Erfolg einer Site
In der amerikanischen UX-Szene wird seit ein paar Monaten verstärkt über das Thema Performance gesprochen. Vielleicht habe ich es in der deutschen Szene bisher nur nicht mitbekommen – in jedem Fall tut auch hierzulande eine Diskussion darüber Not.
Der US-Designer und Berater Brad Frost zum Beispiel schreibt:
Es ist an der Zeit, dass wir gute Performance als grundlegende konzeptionelle Funktion einer Website betrachten, nicht nur als empfehlenswerte technische Praxis.
Denn dass die Ladegeschwindigkeit zur User Experience einen ganz entscheidenden Anteil hat, das ist jedem klar. Immer wieder belegen Untersuchungen das auch:
Bei einer Befragung von Akamai im Jahr 2009 gaben 47 Prozent der über tausend Studienteilnehmer sogar an, dass sie erwarten, dass eine Site in 2 Sekunden geladen ist – die Geduld hat seitdem sicher nicht zugenommen.
Oft hört man auch von Googles Experiment, in dem die Anzahl der standardmäßig angezeigten Suchtreffer von 10 auf 30 erhöht wurde. Die Seite brauchte dadurch eine halbe Sekunde länger zum Laden – und der Traffic sank bei dieser Version um 20 Prozent. Daher nahm Google diese Änderung ganz schnell wieder zurück.
74 Prozent der mobilen Nutzer verlassen eine Site, die länger als 5 Sekunden zum Laden braucht, sagen die Berater von Modapt and Morrissey & Company 2011.
Dagegen steht die harte Realität:
Im Schnitt brauchen die 1.000 am häufigsten besuchten amerikanischen Sites über 8 Sekunden, bis sie auf einem Smartphone geladen sind. Und in Deutschland sieht es nicht viel besser aus.
Wer einmal wieder zeigt, wie es besser geht, ist Amazon. Die Betreiber haben festgestellt, dass sie mit jeder Verbesserung der Ladezeit um 100 Millisekunden ihren Umsatz um 1 Prozent steigern.
Und doch braucht die Amazon-Startseite um die 18 Sekunden, bis sie über eine schnelle Festnetz-Anbindung vollständig geladen ist. Wie geht das zusammen?
Der Trick ist, dass es nicht auf die Zahlen ankommt, sondern darauf, wie die Nutzer die Site empfinden. Und nach einer Sekunde erscheint die Menüleiste, nach eineinhalb das große Bild oben auf der Seite und nach 4 Sekunden ist alles geladen, was im sichtbaren Bereich liegt.
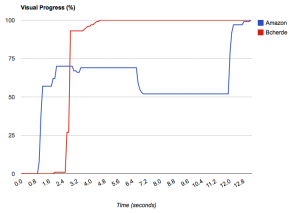
Sieht man sich zum Vergleich Buecher.de an, stellt man fest, dass hier erst nach 3 Sekunden etwas zu sehen ist – dafür ist das dann schon fast alles und nach 4,5 Sekunden ist die Seite komplett.
Vergleich des Ladevorgangs von Amazon.de und Buecher.de
Was nehmen Nutzer als „schnell“ wahr?
Der Zusammenhang von Reaktionszeiten technischer Systeme und unserer menschlichen Wahrnehmung sieht, vereinfacht gesagt, so aus:
- 100 Millisekunden (0,1 Sekunde) ist die Wahrnehmungsschwelle. Alles, was länger dauert, empfinden wir nicht als „sofort“. Problematisch ist das, wenn ein Button z.B. nicht innerhalb dieser Zeit reagiert – wir denken dann, wir haben daneben getippt und tippen nochmal. Länger als 1 Sekunde darf kein Button für ein Feedback brauchen, sonst wird das System negativ wahrgenommen.
- Mehr als 2 Sekunden empfindet der Nutzer als Wartezeit. Sein Arbeitsfluss wird dadurch gebremst. Ab spätestens 3 Sekunden sollte man irgendeine Form von Warte-Feedback vorsehen.
- Mehr als 10 Sekunden hält kaum ein Benutzer durch. Er bricht ab oder sucht sich eine andere Aufgabe, der er sich widmet, während die Aktion abgearbeitet wird. Eine Anzeige, wie viel Prozent der Aufgabe schon erledigt ist, ist in solchen Fällen Pflicht.
Die Erwartung des Nutzers spielt eine große Rolle. Dass die Suche in einer großen Datenbank länger dauert, leuchtet uns ein. Dass es aber fast genauso lange dauert, die zweite Seite von bereits gefundenen Treffern anzuzeigen, das erscheint uns unlogisch.

Längere Ladezeiten sollten zumindest deutlich gemacht werden, wie hier bei Expedia. Das verlängert die Geduld der Nutzer.
Wie schnell ist schnell genug?
Die befürchtete Antwort auf die Frage, wie schnell eine Website sein muss: Es kommt darauf an.
Generell kann man sagen: Machen Sie jede Site so schnell wie möglich. Das ist ähnlich wie mit der Usability: Sie sollte so gut wie möglich sein, perfekt ist sie nie.
Wir müssen also immer abwägen. Denn wie für viele andere Dinge gilt auch für die Ladegeschwindigkeit: Mit jedem Optimierungs-Schritt wird es schwieriger, weitere Verbesserungen zu erreichen. Das Pareto-Prinzip gilt hier auch: 80 Prozent der Ergebnisse lassen sich in 20 Prozent der Gesamtzeit erreichen. Machen Sie also die ersten Schritte zur Optimierung, dann sind diese normalerweise besonders lohnend. Haben Sie schon viel unternommen, um die Ladegeschwindigkeit zu reduzieren, bringt jede weitere Maßnahme nur noch relativ wenig.
Das heißt: Je weniger Sie bisher getan haben, desto eher lohnt es sich, gleich zu beginnen.
Vergleichen – endlich Zahlen!
Nun aber zu konkreten Zahlen.
Je nachdem, was die Nutzer gewöhnt sind, erwarten sie unterschiedliche Performance. Daher loht es sich, die wichtigsten Wettbewerber anzusehen und die Ladezeit der wichtigsten Seiten auf deren Sites zu untersuchen. Wer es gut machen will, sieht also nicht nur auf die Startseite, sondern auch auf andere wichtige Seiten wie z.B. Produktdetailseiten. So verschaffen Sie sich einen Überblick.
Damit wissen Sie, wie hoch die Latte hängt.
Sollen Ihre Besucher das Gefühl haben, dass Sie schneller sind als vergleichbare Sites (oder Anwendungen), müssen Sie mindestens 20 Prozent schneller sein. Ist Ihr Abstand geringer, nehmen die Nutzer das nicht mehr wahr. (Mehr zur Wahrnehmung von Zeit im sehr ausführlichen Buch von Steven C. Seow: Designing and Engineering Time: The Psychology of Time Perception in Software)
| Site | Ladezeit Startseite [sec] | Ladezeit Detailseite [sec] |
|---|---|---|
| amazon.de | 18,0 | 9,8 |
| buecher.de | 6,8 | 4,1 |
| spiegel.de | 19,2 | 9,9 |
| focus.de | 17,2 | 15,0 |
| opodo.de | 9,8 | 9,9 |
| expedia.de | 6,5 | 6,9 |
| otto.de | 10,4 | 10,2 |
| baur.de | 12,1 | 12,1 |
In der obigen Tabelle sind die Ladezeiten verschiedener Beispiele gegenübergestellt. Das ist eine grobe Vereinfachung, die Ihnen nur ein Gefühl für die Werte geben soll.
Aber was messen wir sinnvollerweise? Die Zeit, bis alle Elemente einer Seite geladen sind wie oben? Das ist technisch korrekt und leicht umzusetzen. Es gibt aber das Nutzererlebnis nur unzureichend wieder. Denn für den Nutzer ist es egal, ob die Seite noch Bilder für ein Karussell nachlädt oder solche, die erst nach dreimal Scrollen sichtbar sind.
Daher gibt es den sogenannten Speed Index. Dieser hat sich als Vergleichsgröße etabliert. Denn er berücksichtigt, wie schneller der Nutzer etwas sieht.
Wenn Sie in das Thema einsteigen, müssen Sie sich noch etwas damit befassen, wie man sinnvoll misst. Es gibt unterschiedliche Parameter und Methoden – aber ich finde, man findet sich hier viel schneller zurecht als z.B. bei der Analyse von Zugriffszahlen (Analytics), weil die Materie viel weniger komplex ist.
Nur noch ein Detail: Die Zahlen können sehr stark schwanken. Denn jeder Zugriff auf eine Website kann rech unterschiedlich schnell sein. Es hängt von fixen Dingen ab wie meiner Anbindung ans Internet, meinem Rechner und dem Browser. Hinzu kommen variable Faktoren wie den Zugriffen anderer, der Qualität meiner Verbindung, der Auslastung der Server u.v.m.
Wo kommen die Zahlen her?
Für erste schnelle Tests bietet sich die kostenlose Site webpagetest.org an. Hier tragen Sie einfach eine URL ein, wählen aus, von wo aus diese aufgerufen soll und welche Verbindungsgeschwindgkeit getestet werden soll.
Webpagetest sieht etwas angestaubt aus, bereitet die Ergebnisse aber hervorragend auf. Für Neulinge (und zum Überzeugen von Chefs) ist die visuelle Darstellung am besten, wie sie oben in diesem Beitrag mehrfach zu sehen ist. Auch das Video kommt von Webpagetest.

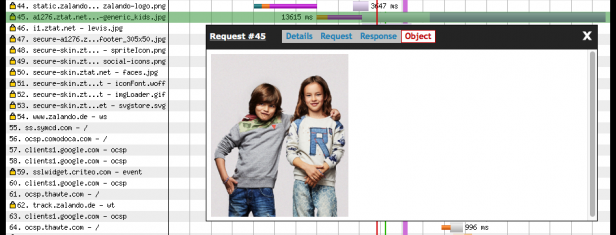
Wer in die technischen Details einsteigt, der findet per Klick auf ein Element im Wasserfall-Diagramm des Ladevorgangs schnell heraus, warum dieses z.B. so lange braucht, bis es durch die Leitung ist.

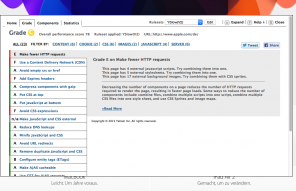
Das PlugIn YSlow misst nicht nur die Ladegeschwindigkeit, sondern gibt auch Tipps, wie diese sich verbessern lässt.
Wer stärker in die Richtung Technik geht, der kann auf Browser-PlugIns zurückgreifen, wie etwa wie YSlow. Dies gibt es für Safari und Firefox. Und auch die Google Webmastertools haben einige Infos zur Performance.
Performance Budget festlegen – und einhalten
Bei all den Zahlen sollte man nie aus dem Auge verlieren, dass letztlich nur Eines entscheidend ist: Wie lange dauert es, bis die Nutzer Ihre Site verwenden können?
Doch im m Projekt viel praktikabler ist natürliche eine Angabe in kB oder MB für die Dateigröße der Seiten. Denn die muss man nicht testen, die gibt einem das Betriebssystem bzw. der Browser aus.
Daher empfehlen viele Experten, bei jedem Website-Relaunch und bei jeder neuen Site ein Performance-Budget festzulegen. Dazu gehen Sie so vor:
- Legen Sie fest, wie lange es maximal dauern soll, bis Nutzer mit Ihrer Site umgehen können.
- Bestimmen Sie, für welche Geräte und mit welcher Anbindung das gilt (z.B. iPhone 5, 3G-Netzwerk).
- Leiten Sie davon die maximale Dateigröße ab.
Diese Größe teilen sich dann alle Seitenelemente – HTML, CSS, JavaScript, Bilder, Schriften etc.
Ihr Budget sollten Sie dann immer im Blick haben, wenn Sie die Site konzipieren, gestalten und umsetzen. Liegt es z.B. bei 500 kB pro Seite, können wir Seiten mit Karussell und Video-Hintergrund von Anfang an vergessen.
Wollen Sie auf einer Seite viele Bilder, dann müssen evtl. dafür aufwendige JavaScript-Funktionen weichen. Oder brauchen Sie auf einer Seite ein komplexes Tracking-Script, dann können dort nur weniger Bilder unterkommen.
Für den Betrieb der Site gilt: Wollen Sie etwas Neues auf der Site einbauen, was das Budget sprengt, sollten Sie:
- Überlegen, ob der neue Inhalt oder die neue Funktion wirklich so wichtig ist, dass sie die UX der Site verschlechtern darf.
- Das Neue oder etwas Bestehendes so optimieren, dass das Budget doch eingehalten wird.
- Etwas anderes rausschmeißen, um das Budget doch einzuhalten.
Vor allem zwei Opfer hat die Konzentration auf Performance:
- Entwicklungszeit – es kostet Zeit, Code, Server und Bilder auf hohe Geschwindigkeit zu trimmen.
- Ästhetik – die einfachste Methode, eine HTML-Seite schneller zu machen ist, Bilder, eigene Schriftarten und Sonderfunktionen zu streichen.
Performance optimieren
Ich empfehle jedem, sich ein bisschen in die Technik einzulesen. Ja, jetzt kommen die Begriffe DNS Lookup und Ähnliche. Die muss man nicht im Detail verstehen. Doch es hilft enorm, wenn man weiß, wie die grundsätzlichen Dinge funktionieren.
Dabei ist ein schmales Buch sehr hilfreich. Es heißt Designing for Performance. Weighing Aesthetics and Speed und ist von Lara Hogan.
Auf 179 locker geschriebenen Seiten erklärt sie auch für technisch wenig Bewanderte leicht verständlich, warum Performance so wichtig ist, wie man sie misst und vor allem wie man sie optimiert.
Wer nur eine Sache verbessern will, der muss sich die Bilder auf seinen Webseiten ansehen. Sie sind praktisch immer das, was die Ladegeschwindigkeit am stärksten bremst. Aber auch ein paar technische Tricks wie Caching (Zwischenspeichern) oder Kompression (gzip, minify) können Wunder wirken – und sind ganz einfach zu verstehen.
Schließlich gibt es noch ein Kapitel darüber, wie man im eigenen Unternehmen für bessere Performance wirbt und Kollegen wie Chefs überzeugt, dass sie wichtig ist.
Denn niemand spielt gern Performance-Polizist.
Fazit
Verantwortungsvoll mit der Zeit anderer umzugehen gilt als höflich. Und bei der Konzeption von Websites sollten Sie den Nutzern gegenüber auch so höflich sein, deren Zeit nicht zu verschwenden.
Der Weg dahin könnte so aussehen:
- Machen Sie die Performance/Ladezeit zum Teil der Projektdefinition.
- Binden Sie Programmierer/Entwickler so früh wie möglich ein ins Projekt.
- Testen Sie so früh wie möglich HTML-Prototypen.
- Testen Sie unter realistischen Bedingungen.
Dazu folgende technische Tipps:
- Automatisieren Sie die Bildkompression.
- Automatisieren Sie das Anlegen von Bildern in den richtigen Größen für die verschiedenen Geräte/Fensterbreiten.
- Machen Sie sich selbst vertraut mit den technischen Details der Performance-Optimierung oder bringen Sie Ihre Entwickler dazu, das zu tun.
Und schließlich organisatorisch:
- Erstellen Sie einen Styleguide für Autoren/Redakteure, die Bilder einstellen.
- Erstellen Sie eine Dokumentation für Entwickler und Designer, die Performance-Vorgaben und -Restriktionen beschreibt.
- Kontrollieren Sie Seitengröße und Speed Index regelmäßig.
Ich hoffe, ich konnte Sie überzeugen – falls nicht, diskutieren Sie mit in den Kommentaren!






Hallo Jens,
klasse Artikel, dem nichts mehr hin zuzufügen ist. Vor allem der einleitende Absatz trifft es auf den Punkt ;o) Erstaunlich ist, dass vor allem bei der Komprimierung von Bildermaterial immer noch sehr viel Optimierungspotential verschenkt wird, gleiches gilt auch für die Reduzierung der HTTP-Requests, die bspw. durch den Einsatz von CSS-Sprites sehr stark reduzieren lassen. Die ganzen Standardsystem und die damit einhergehende Entiwcklung von Plugins und dem teilweise inflationären Einsatz dieser, sorgen oftmals zusätzlich für einen absolut unnötigen Overhead an Dateien.
Gruß,
Heiko
Nach meiner Erfahrung werden die schlimmsten Wartezeiten auf Webseiten verursacht durch
„connecting to …“ adserver, imageserver, statistikserver usw.
Die eigentliche Seite zu optimieren bzgl. Größe der Bilder etc. bringt also recht wenig.
(Wenn ich auf der Autobahn im Stau stehe, komme ich auch mit einem gewichts- und aerodynamik-optimierten Auto nicht schneller voran.)
Ja, diese Scripts sind ein großer Bremser. Aber das wissen die großen Ad-Server-Betreiber und Script-Lieferanten auch, und versuchen nachzubessern. Und selbst wenn eine Site wegen dieser Bremser 10 Sekunden zum Laden braucht, ist es besser, den Wert auf 7 herunterzubringen, wenn man das mit Bildoptimierung schafft.
In letzerZeit auch öfter störend aufgefallen:
Man bekommt zwar schnell Inhalte zu sehen, aber innerhalb der eigenen Reaktionszeit ändert sich das Layout der Seite; so daß man auf einen anderen Button klickt als den, auf den man gezielt hatte.
Oder (ebay-Startseite) man bekommt schnell Inhalte zu sehen, kann aber lange Zeit nichts in das sichtbare Suchfeld eintragen.
Diese Probleme hängen wohl mit dem Bemühen zusammen, schnell zumindest etwas zu zeigen.
Ganz wichtiger Punkt! Und die Ursache ist auch gut analysiert – das zeigt, wie ein guter Lösungsansatz neue Probleme mit sich bringen kann.
Klasse Beitrag, kann ich ebenfalls nur zustimmen:
Das Thema Performance ist eine der Grundlagen guter UX – (fast) jeder Nutzer den ich dazu befragt habe nennt sie als eine der wichtigsten Kriterien und in jedem UX-Grundlagenbuch wird sie spätestens auf Seite 5 erwähnt.
Dennoch muss ich die Erfahrung teilen, dass das Thema in deutschen Unternehmen und UX/Media-Agenturen zu stiefmütterlich angegangen wird.
Einen ebenfalls erstklassigen Vortrag zu dem Thema hielt Stefan Wintermeyer auf dem ux-congress 2014, Titel: „Tödliche Langsamkeit“
Der Vortrag kann auf YouTube angeschaut werden: https://www.youtube.com/watch?v=MT5S9T0DWrs
Pingback: Schnelligkeit als Faktor der User Experience - benutzerfreun.de
Pingback: User Experience der Zukunft – ux congress 2015 - benutzerfreun.de
Sehr schöner Beitrag!
Bei meinen Websites haben wir eine Funktion eingebaut, die bei jedem Seitenzugriff technische KPIs wie serverseitige Ladezeit, clientseitige Zeit und Document Complete an das Tracking übergibt.
So haben wir uns gewissermaßen ein Real User Monitoring aufgebaut.
Wie im Artikel erwähnt, ist aber eine Doc. Complete-Zeit nur die halbe Wahrheit. Viel spannender wäre ein KPI, der etwas zu der gefühlten Ladezeit aussagt. Gibt es Möglichkeiten, sich solch einen Visual Progress-Indexwert selbst zu bauen um auch diesen KPI bei jedem Seitenzugriff wegzuschreiben?
Viele Grüße,
Andi
Hallo Andi,
die Möglichkeit, das zu bauen, gibt es sicher. Dazu aber zwei Dinge: Das eignet sich vermutlich nur fürs gelegentliche Testen, weil die Scripts die Performance beim Nutzer bremsen (Übertragung & Ausführung). Ich vermute, es dürfte aber recht aufwendig sein, eine solche Lösung kenne ich nicht.
Und ich bin mir zum zweiten auch nicht sicher, ob sich der Aufwand lohnt – mit webpagetest.org habe ich die Möglichkeit, so viele Szenarien zu testen, dass die meisten genug damit zu tun haben werden, daraufhin ihre Seiten zu optimieren…
Schöne Grüße,
Jens