Wie entwickelt man möglichst schnell eine innovative Voice App für Kinder?

Einblicke in die Begleitung eines iterativen Entwicklungsprozesses
Wie entwickelt man eigentlich ein innovatives Produkt für Kinder, welches der bekannten Marke treu bleibt und trotzdem ganz neue Welten eröffnet? Mit dieser Frage starteten wir als externe UX Agentur in die Begleitung eines noch sehr offenen Entwicklungsprozesses für einen Rundfunksender und dessen Kindersendung. Dabei war von vornherein die Ziellinie für das Frühjahr 2021 gesetzt – das bis dahin umzusetzende Produkt aber noch ergebnisoffen. Die einzige Vorgabe mit der wir starteten:
Es sollte ein Produkt mit Sprachsteuerung für Kinder im Alter zwischen 6-8 Jahren werden.
Wie geht man also mit einer noch so vagen Idee und einer strikten sowie knappen Fristsetzung um? Im Rahmen meiner Tätigkeit für eresult durfte ich genau diesen Prozess begleiten und möchte nun einen kleinen Einblick geben.
Projektübersicht
Folgende Prozessschritte und Methoden setzten wir bis zum derzeitigen Projektstand um, die im weiteren Text näher erklärt werden:
November 2019
- 1) Der initiale Design Sprint mit einem interdisziplinären Team – der erste Prototyp entsteht innerhalb von 5 Tagen
- 2) Mit der Wizard-of-Oz-Methode testen wir am letzten Sprint-Tag den Prototyp erstmals an der Zielgruppe
April 2020
- 3) Nach der Weiterentwicklung des Prototyps zu einem Alexa-Skill befragen wir wiederholt die Zielgruppe – aufgrund der Corona-Krise in einem remote Nutzertest
- 4) Der anschließend geplante strategische Workshop muss auch remote durchgeführt werden – die Recherche von Best Practices hilft in der Vorbereitung
- 5) Im ersten Teil des remote Workshops entstehen drei Personas und deren Point of View‘s als Grundlage für die weitere nutzerzentrierte Entwicklung des Produkts, sowie eine Matrix als Hilfestellung zur Priorisierung von geplanten Features
- 6) Als Basis für die weitere Zusammenarbeit des Produktentwicklungsteams klären wir im zweiten Teil des remote Workshops die Rollen im Projekt und legen einen groben Zeitplan des iterativen Entwicklungsprozesses bis hin zur geplanten Produktveröffentlichung fest
Der fünftägige Design Sprint – Schnelle Ergebnisse & erster Nutzertest

Gestartet sind mein Kollege Robin Nagel und ich im November 2019 als Moderatoren eines initialen, fünftägigen Design Sprints. In der Vorbereitung legten wir Wert darauf, uns bereits Gedanken zu machen, wie ein möglicher sprachgesteuerter Prototyp innerhalb von einer Woche in einer rudimentären Form umgesetzt werden könnte. Dabei bereiteten wir uns auf unterschiedliche Umsetzungsstufen eines Prototyps vor – vom Einsatz der Wizard-of-Oz-Methode bis hin zur Verwendung von Software für Voice Prototypen (z. B. das Sprachausgabefeature von MS Word, Dialogflow und Voiceflow). Zusätzlich trafen wir uns mit der Initiatorin des Projektes und besprachen die bestmögliche Zusammensetzung eines interdisziplinären Design Sprint Teams sowie geeigneter Experten.
Den Design Sprint führten wir in einem für solche Veranstaltungsformate eingerichteten Kreativraum im Rundfunkhaus durch. Dafür war von der Initiatorin in Abstimmung mit uns ein interdisziplinäres Sprint Team zusammengestellt worden, was sich für eine Woche – so gut es ging – aus ihrem normalen Arbeitsalltag ausklinkte und an der Erarbeitung der ersten Schritte zum Zielprodukt beteiligte.
Das Team bestand insgesamt aus 8 Sprint Teilnehmern, davon 5 Personen vom Rundfunk intern
- 3 aus der Programmgruppe der Kindersendung
- 1 Webtechniker
- 1 aus der Fachabteilung Digitaler Wandel
und 3 Personen von extern
- 1 freiberuflicher Designer, der an der Entwicklung vorheriger digitaler Produkte für die Kindersendung beteiligt war
- 1 freiberuflicher Regisseur, Autor und Redakteur von Podcasts und Audioformaten
- 1 freiberufliche Sängerin und Songwriterin sowie Mutter einer 6-jährigen Tochter, für den „unbefangenen Blick von außen“.

Mein Kollege Robin und ich nahmen die Rolle der Moderatoren bzw. im Rahmen des Frameworks des Design Sprints die Rolle der „Facilitator“ ein. Als „Decider“ (Entscheider) fungierten die Leiterin der Programmgruppe Familie und Kinder und der Projektleiter des Produktentwicklungsprozesses – beide wurden jeweils zu den Entscheidungsrunden im Rahmen des Sprint Prozesses hinzugerufen.
Design Sprint – Tag 1 – Einführung & Experten-Interviews
Und so starteten wir in Begleitung von gesunden Snacks und viel Neugierde in die Woche. Zu Beginn, führten wir als Moderatoren das Team in die Methode des Design Sprints ein, gaben einen Ausblick auf die Arbeitsschritte und erklärten die Regeln und Rollen. Orientiert an der von den Begründern des Design Sprints vorgeschlagenen Reihenfolge und Methodenauswahl, widmeten wir uns anschließend der Definition des Problems und nutzten den Tag, um mit unterschiedlichen Übungen alle Beteiligten auf denselben Wissensstand zu bringen.
Entscheidend waren in diesem Schritt auch die Experten, die am Nachmittag in kurzen 20-30 minütigen Impulsvorträgen vor Ort oder per Videokonferenz dem Team spannende Anregungen und ihr Expertenwissen für den weiteren Entwicklungsprozess mitgaben. Inhaltlich bekamen wir Einblicke zu
- Gamification und Spiele-Plattformen sowie Grenzen mit Blick auf den Jugendmedienschutz,
- eine Zusammenfassung einer Bedürfnisstudie von Kindern aus der Rundfunkeigenen Medienforschung,
- Hinweise zu bereits vorhandenen technischen Möglichkeiten (Algorithmen und Daten) der hausinternen Webtechnik und
- Empfehlungen bzw. einen Ausblick zu Technik und Trends von digitalen Produkten für Kinder.
Design Sprint – Tag 2 – Lösungsansätze generieren

Der zweite Tag stand dann ganz im Zeichen der Verdichtung von Ideen und dem Generieren von Lösungsansätzen. Mit der Methode „Lightning Demos“ (Blitzdemos) warfen wir einen Blick auf gut umgesetzte Lösungen von einer Reihe von unterschiedlichen Unternehmen und generierten anschließend eine Vielzahl von eigenen Lösungsansätzen mit den „Crazy 8s“ im „Four Step Sketching“ (Notizen, Ideen, die verrückten 8 und eine detaillierte Lösungsskizze).
Design Sprint – Tag 3 – Entscheidung für einen Lösungsansatz
Am dritten Tag wurden alle 10 in Einzelarbeit entstandenen Lösungsskizzen vorgestellt und die vielversprechendsten Ansätze ausgewählt. Zwei Ideen und Aspekte des zukünftigen Produktes wurden durch „Dot Votings“ ausgewählt und als Grundlage für den am Folgetag zu entwickelnden Prototyp genutzt. Mithilfe der Erstellung eines „Storyboards“ wurden die Ansätze zu einem schlüssigen Gesamtbild zusammengeführt und Teilaufgaben konnten identifiziert und auf das Team verteilt werden.
An dieser Stelle wurde zudem die Entscheidung getroffen, dass der Prototyp eine visuelle Komponente haben und im ersten Schritt mit der Wizard-of-Oz-Methode umgesetzt werden sollte. Dies bedeutete konkret, dass eine Person aus dem Team mit Hilfe von Mikrophon und Lautsprecherübertragung aus dem haptischen Prototyp heraus eine Sprachinteraktion im Nutzertests mit den Kindern „live“ spielen würde.
Design Sprint – Tag 4 – Umsetzung des Lösungsansatzes & Vorbereitung des Nutzertests

Mit der Ausarbeitung und Umsetzung des Prototyps wurde es am vierten Tag ganz „wuselig“. Wir und die Teilnehmer des Sprints setzten unsere zuvor verteilten Aufgaben um. Das Team kümmerte sich in Kleingruppen um die Erarbeitung des sprachgesteuerten Prototyps bzw. dem Spiel für Kinder.
Dafür mussten nun Spielideen ausformuliert und getextet werden, ein haptischer Prototyp gebaut und der Technikaufbau realisiert und ausprobiert werden, zu benutzender Content für den visuellen Bestandteil des Prototyps gesammelt und Regeln der Sprachinteraktion bestimmt werden.
Parallel unterstützten Robin und ich den technischen Aufbau des für den Folgetag geplanten Nutzertests und bereiteten den Interviewleitfaden vor.
Design Sprint – Tag 5 – Finalisierung des Prototyps & der Nutzertest
Der letzte Tag des Sprints stand ganz im Zeichen des Nutzertestes. Letzte Vorbereitungen wurden getroffen, Sprachinteraktionen geübt und der einzuspielende visuelle Content optimiert.

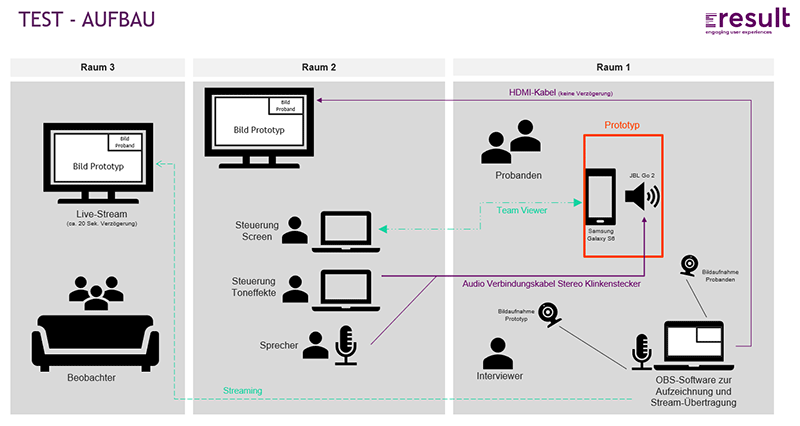
In drei unterschiedlichen Räumen wurde der Nutzertest vorbereitet: Der „Laborraum“ (Raum 1) wurde kindgerecht dekoriert und der haptische Prototyp inklusive Lautsprecher und Display aufgebaut, im „Kontrollzentrum“ (Raum 2) die direkte Übertragung des Bildes aus dem Laborraum und die Technik für den einzuspielenden Content sowie das Mikrophon für die Sprecherin eingerichtet und im „Beobachterraum“ (Raum 3) der Bildschirm und die Sofalandschaft für den Live-Stream aus dem Labor aufgestellt.
 |  |  |
Von links nach rechts: Der kindgerechte Laborraum mit haptischem Prototypen, Das „Wizard-of-Oz-Kontrollzentrum“ mit Sprecherin und Steuerer des visuellen Contents, Der Bildschirm im Beobachterraum mit dem Live-Stream des Nutzertests und den Reaktionen der Probanden.
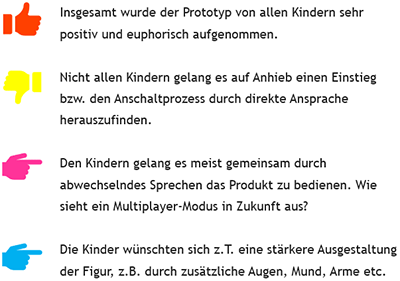
Zum Nutzertest waren vier Gruppen von jeweils zwei befreundeten Kindern im Alter von 6-8 Jahren eingeladen. In jeweils ca. 45 Minuten wurden Sie von uns als Interviewer zu ihren Erfahrungen und Erwartungen zu sprachgesteuerten Produkten befragt, durften den Prototypen ausprobieren und anschließend bewerten. Im Beobachterraum wurden derweil die Erkenntnisse aus dem Test für die Weiterentwicklung festgehalten.

Mit diesen wertvollen Erkenntnissen im Petto übernahm die Initiatorin des Projektes im Rundfunk die weitere interne Kommunikation, Projektplanung und Produktentwicklung. Als Grundlage diente die von uns aufbereitete Präsentation mit „Key Findings“ und Empfehlungen aus dem Nutzertest, sowie die vollständige Dokumentation des Design Sprints in seinen einzelnen Schritten inklusive Teilergebnissen und den Entscheidungsprozessen.
Der zweite Nutzertest & ein strategischer Workshop – trotz Corona-Krise
Vier Monate später war ein zweiter Prototyp entstanden und in einem testfähigen Zustand! Dieses Mal in etwas ausgereifterer Variante – denn es war in der Zwischenzeit ein „Alexa-Skill“ mit eingesprochener Stimme entstanden. Auch hier hatten wir bedarfsweise beratend zur Seite gestanden und übernahmen nun an dieser Entwicklungsstufe die Durchführung des zweiten Nutzertests und einen anschließenden strategischen Workshop. Alles war geplant, die Termine für den Nutzertest und den Workshop gesetzt – und dann kam drei Wochen vorher der Lockdown aufgrund der Corona-Pandemie in Deutschland. Nun mussten wir also improvisieren, nahmen aber die Herausforderung an und konnten zum Glück als UX Agentur auf unsere Vorerfahrungen mit der Durchführung von remote Nutzertests zurückgreifen. Auch wenn wir zuvor noch keinen Test mit einem sprachgesteuerten Prototyp / einem Voice Interface „remote“ realisiert hatten – mit ein bisschen mehr Vorbereitung war auch das umsetzbar!
Remote Nutzertest des Alexa-Skills & digitaler Post-It-Workshop der Beobachter

So starteten Robin und ich in die technische Vorbereitung und probierten, ob sich eine „Alexa“ im Usability Labor per Übertragung in einer Videokonferenz auch von zuhause steuern ließ. Nach ein paar Probeläufen und durch den Einsatz von hochwertigen Micros und Lautsprechern glückte dies und so konnte die Rekrutierung von der Zielgruppe – natürlich wieder Kinder im Alter zwischen 6 bis 8 Jahren – beginnen. Für ihre Eltern und sie war es zu Zeiten von Schulunterricht von Zuhause und Ausgangsbeschränkung eine willkommene Abwechslung.

Insgesamt testeten 10 Kinder den Alexa-Skill, der in diesem Entwicklungsstand 3 unterschiedliche Spiele bzw. ein Quiz, eine Anleitung zum Basteln und eine Sachgeschichte bereithielt. In Echtzeit wurden die Interviews per Live-Stream zum Projektteam vom Rundfunksender nach Hause übertragen. Zudem hatte ich zuvor ein digitales Whiteboard mit der Software „Miro“ vorbereitet, auf dem parallel die Erkenntnisse aus dem Nutzertest in Form von digitalen Post-It‘s von allen Beobachtern gleichzeitig und an einem Ort festgehalten werden konnten. Mit einem kurzen „Onboarding“ der Teilnehmer im Vorhinein per Mail und einer Einführung in die Grundlagen der Benutzung von Miro funktionierte diese remote Variante eines Post-It-Workshops reibungslos und machte Spaß, da zu jeder Zeit die aktive Teilnahme der Beobachter zu sehen war.
Vorbereitung des strategischen Workshops – mit der Durchführung „remote
Um nach diesen neuen Einblicken zu der spielerischen Nutzung eines Voice Prototypen durch Kinder weiterhin den menschenzentrierten Entwicklungsprozess für das Produkt voranzutreiben, führten wir in derselben Woche noch einen Workshop mit den zu diesem Zeitpunkt involvierten Projektteam des Rundfunksenders durch. Ziel war es, auf der einen Seite die Workshopteilnehmer durch weitere UX-Methoden für das weitere Vorgehen im Prozess zu befähigen und auf der anderen Seite das Team als solches zusammen zu bringen und weitere strategische Schritte zu planen.
Auf Grundlage dieser Ziele begann ich als verantwortliche Moderatorin im Vorhinein zum Workshop die passenden Methoden zusammen zu bringen. Da ich selbst über eine Trainerausbildung verfüge und viel Vorerfahrung im Konzipieren von Seminaren habe, fiel es mir nicht schwer die benötigten Inhalte vorzubereiten – allerdings hatte ich noch keine Veranstaltung ausschließlich über digitale Kanäle bestritten. Aus diesem Grund begann ich mit einer eigenen Recherche und stellte schnell fest:
Tipps & Tricks – Planung eines remote Workshops
Bei der Durchführung von Workshops „remote“ sollte schon in der Vorbereitung bzw. Planung darauf geachtet werde, dass…
- Teilnehmer*Innen und Moderator*Innen vor einem Bildschirm viel schneller Ermüden, weshalb eine Workshopeinheit maximal 3-4 Stunden an einem Tag umfassen sollte
- im Vorhinein mit allen Teilnehmern ein ausführlicher „Technik-Check“ durchgeführt und eine Einführung zu den zu nutzenden Tools bzw. der Software gegeben werden sollte
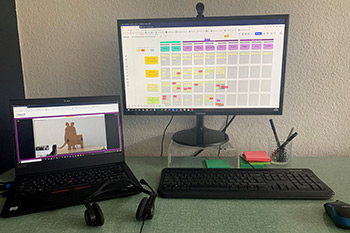
- sich für alle die Benutzung von 2 Bildschirmen empfiehlt, damit ein Screen die anderen Teilnehmer per Videokonferenz und der zweite das digitale Whiteboard zeigt
Mit diesen Empfehlungen im Kopf passten wir deswegen die Planung des Workshops an und teilten ihn in zwei Blöcke: Donnerstag von 13:00 – 16:30 Uhr und Freitag von 10:00 – 13:30 Uhr. Dank des Post-It-Workshops während des Nutzertests an den vorherigen zwei Tagen waren die Teilnehmer bereits mit dem Umgang mit Miro als Whiteboard vertraut und hatten die entsprechende Technik parat.
Tipps & Tricks – Konzeption eines remote Workshops
Bezogen auf die inhaltliche Konzeption wurde mir zudem schnell klar, dass sich nicht alle gewohnten Methoden aus einem Workshop in den digitalen Raum übertragen lassen. Konkret bereitete ich mich darauf vor, dass
- Teilnehmer natürlicherweise erst mal Hemmungen haben, auf dem Whiteboard zu interagieren, weshalb sich eine „Ice-Breaker-Übung“ am Anfang empfiehlt
- es für die Teilnehmer zu jedem Zeitpunkt nachvollziehbar sein muss, wo sich die Diskussion gerade befindet, weshalb Inhalte stärker (visuell) vorbereitet sein müssen
- der Moderator den Hauptanteil der Diskussion leiten wird, weil diese mit der Gruppe von einem „weißen Blatt“ erheblich schwieriger zu initiieren ist, als bei der Durchführung in Persona
- sich alle inhaltlichen Einführungen bzw. Präsentationsfolien auf dem digitalen Whiteboard befinden müssen, um einen Wechsel zwischen Fenstern zu verhindern und keine Teilnehmer dabei zu verlieren
- Kleingruppenarbeit nur mit der passenden Software für Videokonferenzen und sogenannten „Breakout Rooms“ zu realisieren ist, weshalb ich vorerst darauf verzichten wollte
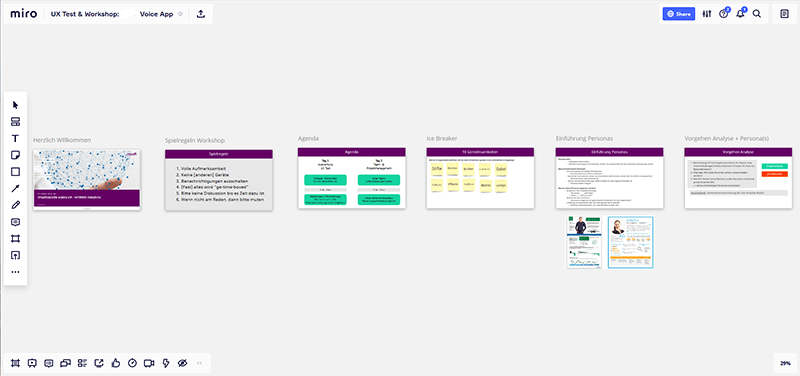
Dank meiner ausführlichen Recherche konnte ich die genannten Erkenntnisse während der Vorbereitung des Workshops beherzigen und bereitete das Miro-Board entsprechend vor. So legte ich eine Einführungsfolie und Agenda an, überlegte einen passenden Ice-Breaker und bereitete einzelne „Frames“ mit Input oder als Arbeitsplätze für die einzelnen Übungen und Einzel- bzw. Gruppenarbeiten vor.

Die Durchführung des Remote Workshops zu UX Methoden & Projektmanagement
Aufgrund meiner tiefen Vorbereitung konnte ich die Teilnehmer trotz der eigenen ersten Durchführung eines Workshops online entspannt begrüßen und durch die Übungen leiten. So konzentrierten wir uns am ersten Tag auf die Auswertung des Nutzertests und die Anwendung von UX-Methoden.
Auf Basis der Erkenntnisse erarbeiteten wir drei Zielgruppen-Personas, die dem Team als Grundlage des weiteren Entwicklungsprozesses dienen sollten. Zusätzlich formulierten wir sogenannte „Point of Views“ (POVs) oder „Problem Statements“ aus den Perspektiven der drei entwickelten Personas. Diese sollen dem Team künftig als Leitfaden dienen und den Schwerpunkt auf die durch den Nutzertest aufgedeckten spezifischen Bedürfnisse der Zielgruppe und deren beispielhaft entwickelten Vertreter legen.

Anschließend brainstormten wir auf Basis der erarbeiteten POVs mögliche Lösungen, also Funktionen, die das Produkt in Zukunft haben könnte. Nachdem wir zahlreiche Ideen gesammelt hatten, priorisierten wir sie auf einer Matrix mit den Achsen von „Am einfachsten zu entwickeln“ zu „Am schwierigsten zu entwickeln“ und von „Am wenigsten wertvoll für den Benutzer“ zu „Am wertvollsten für den Benutzer“. Diese Matrix sollte dem Team auch im weiteren Vorgehen dabei helfen die nächsten Produktfunktionen in eine Umsetzungsreihenfolge zu bringen.
Alle diese Methoden und Übungen der ersten Workshophälfte sollten dem Team als konkrete Hilfestellung für den weiteren Prozess dienen und sicherstellen, dass dieser nutzerzentriert weitergeführt wird. Am nächsten Tag in der zweiten Hälfte des Workshops widmeten wir uns dann der Teamzusammenstellung und einem groben Fahrplan bis zum Datum der geplanten Veröffentlichung des Produkts. Dies war besonders wichtig, da es sich hier nicht mehr um die selbigen Teilnehmer aus dem initialen Design Sprint handelte, sondern in der Zwischenzeit ein neues Projektteam entstanden war.
Dies war nun das Team, dass mindestens bis zur Veröffentlichung eines „Minimum Viable Products“ (MVP) zum festgelegten Zieldatum für die Umsetzung für den Rundfunksender zuständig sein sollte. Da sich die jetzigen Teilnehmer zuvor noch nicht im Rahmen des Projektes zusammengefunden hatten, sollte im Workshop der Grundstein für die weitere Zusammenarbeit gelegt werden. Dafür füllten die Teilnehmer ein kurzes Teamprofil aus und stellten sich im Anschluss gegenseitig ihre persönlichen Ziele, Bedürfnisse und Erwartungen an das Projekt und ihre eigenen Stärken und Fähigkeiten vor. Daraus ergab sich ein schönes Gesamtbild mit einer guten Rollenverteilung und nützlichen Anhaltspunkten für künftige Zuständigkeiten im Team.

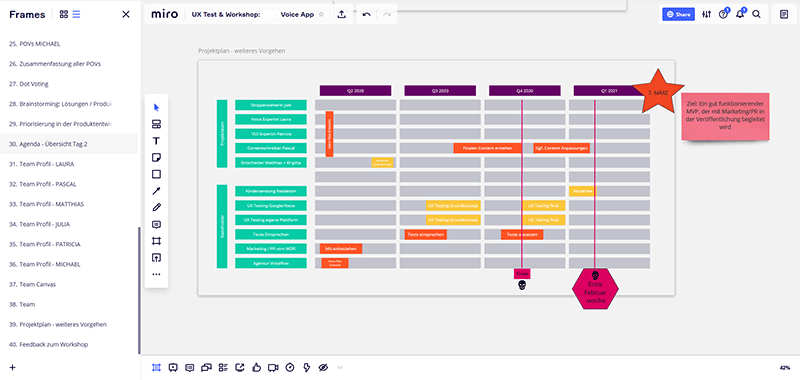
Zuletzt erarbeiteten wir einen sehr groben Plan für das weitere Vorgehen und realisierten schnell, dass die Zeit mehr drängte als zuvor angenommen. Aber dieser grobe Zeitentwurf half dabei, eine vage Einschätzung zu den bis zur Veröffentlichung nötigen Schritte zu erhalten und zeichnete weitere iterative Entwicklungsschritte und die Überprüfung dieser durch Nutzertests vor.
Feedback & Learnings zum remote Workshop

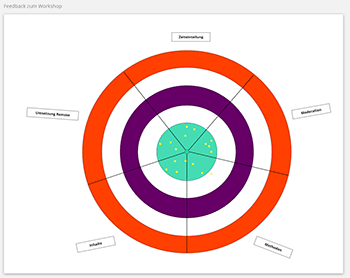
Zum Abschluss holten wir uns ein Feedback vom Team anhand eines Dot-Votings auf einer Zielscheibe (je weiter in der Mitte, desto besser „getroffen“) mit den Dimensionen Zeiteinteilung, Moderation, Methoden, Inhalte und Umsetzung Remote als Rückmeldungen zu unserer Workshopgestaltung und der Durchführung ein. Ich war erleichtert, dass mein erster Workshop in der remote Umgebung so gut geglückt und auch zur vollsten Zufriedenheit der Teilnehmer war (fast alle Dots befanden sich im „Bull’s Eye“ der Zielscheibe)! Im Nachgang bekamen alle Beteiligten zudem einen ausführlichen Ergebnisbericht aus dem Nutzertest und eine Dokumentation der erarbeiten Workshopinhalte per Mail zugeschickt.
Nach der Durchführung nahm ich noch ein paar weitere Erkenntnisse zur Umstellung von Workshops in eine rein digitale Umgebung mit:
Learnings zum remote Workshop
- Gruppenübungen nehmen „remote“ mehr Zeit und eine stärkere Moderation in Anspruch, Inhalte und deren Umsetzung lassen sich nicht 1:1 aus einem „face-to-face-Setting“ in die digitale Umgebung übersetzen.
- Es ist sehr hilfreich, wenn zwei Moderatoren den Workshop durchführen. So kann einer die Moderation übernehmen, der andere das simultane mitschreiben von Post-It’s.
- Für mögliche Technikausfälle sollten im Vorhinein umsetzbare Lösungen überlegt werden. So war bei uns mitten im Gespräch z. B. die Tonübertragung bei Webex ausgefallen und wir mussten spontan alle Teilnehmer zu Zoom überführen.
- Und zu guter Letzt, sollten Inhalte in ihrem Umfang flexibel geplant werden. So macht eine „Minimalauswahl“ und „Maximalauswahl“ an Übungen einen Selbst als Moderator ein wenig gelassener, falls die Zeitplanung doch anders verläuft als wie geplant.
Abschluss & Projektausblick
Mir hat die Mitwirkung an den bisherigen Projektbausteinen und auch die Zusammenarbeit mit den Projektzuständigen seitens des Rundfunksenders sehr viel Spaß gemacht. Ich freue mich auf die weitere Entwicklung und die kommenden Aufgaben – die Berichte folgen dann wie gewohnt hier auf usabilityblog.de. Stay tuned! 😊
Kennen Sie schon unsere kostenlosen UX-Webinare von und mit eresult?

Unsere UX-Expertinnen und Experten geben ihr Know-how aus Theorie und Praxis preis:
Nutzerzentrierte Softwaregestaltung (Human-Centered Design, kurz HCD), UX Basics für Product Owner, die Entwicklung von Personas & Customer Journeys, digitaler Wandel mit Hilfe von Design Sprints, die Messung und Optimierung von Usability sowie UX-Strategien und Maßnahmen für Ihr Unternehmen – zu diesen spannenden Themen bieten wir unsere begehrten kostenlosen Webinare an.
Alle Webinare werden per Zoom durchgeführt, sind live, interaktiv und dialogorientiert gestaltet. Den jeweiligen Referent*innen können via Chat Fragen gestellt werden, die im Anschluss beantwortet werden. Unseren Newsletter-Abonnent*innen steht zudem kostenloser Zugriff auf unseren Download-Bereich mit weiterführenden Materialien wie spannenden Whitepapern oder unserem UX-Toolkit zur Verfügung.

