First Click Testing: Budget UX Testing im besten Sinne
Verstehen die Nutzer, was sie mit meinem Produkt tun müssen, damit sie an ihr Ziel gelangen? Gehen sie die richtigen Schritte? Dies ist die mit Abstand häufigste grundsätzliche Forschungsfrage von Usability-Tests. In unserer kurzlebigen Onlinewelt ist hier der erste Schritt der entscheidendste: Bringt mich die erste Handlung nicht erkennbar näher an mein Ziel bei der Informationssuche, bin ich schon geneigt, dem Produkt keine zweite Chance zu geben und mich abzuwenden. Um die Frage zu beantworten, wie viel Prozent meiner Nutzer unter einem bestimmten Informationsbedarf den “richtigen Riecher” haben und den vorgesehenen ersten Schritt gehen, eignet sich die effiziente Methode des First Click Testings.
Was ist First Click Testing?
First Click Testing ist eine online-basierte Methode des Usability Testings. Den Testteilnehmern wird eine Frage gestellt, die sie mit einem Klick (mobile: tippen) auf das Bild einer Benutzeroberfläche beantworten sollen. Eine solche Frage könnte z. B. lauten: “Wo würden Sie als erstes klicken, wenn Sie die Bestellung eines Artikels stornieren wollten?”. Der Teilnehmer hat nun die Möglichkeit, sich einen Überblick über die Benutzeroberfläche zu verschaffen und an der Stelle zu klicken, von der er vermutet, dass sie ihn in diesem Prozess weiterführt.
Es ist möglich, Nutzern mit ein und derselben Benutzeroberfläche mehrere Aufgaben dieser Art zu stellen, wobei jede Aufgabe ein anderes Informationsbedürfnis widerspiegelt.
Ein Online-Tool, mit dem diese Art von Test leicht und effizient umgesetzt werden kann, ist Chalkmark von Optimalworkshop. Es ist hier sehr einfach, Studien anzulegen. Die zu testenden Benutzeroberflächen werden in Form von Bilddateien hochgeladen und Aufgabentexte definiert. Für jede Aufgabe können wir dann “korrekte Areale” definieren, ähnlich der Definition von Areas of Interest bei der Eyetracking-Auswertung.
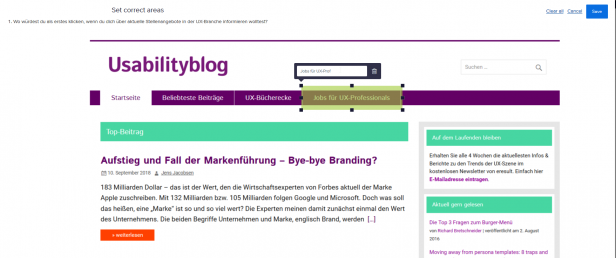
Beispielsweise können wir für die Seite usabilityblog.de Nutzern die Frage stellen, wo sie als erstes klicken würden, wenn sie sich über aktuelle Stellenangebote in der UX-Branche informieren wollten. Wir laden die Seite als Bilddatei hoch und definieren den Button “Jobs für UX-Professionals” als korrektes Klickareal.
Was für Ergebnisse erhalte ich? Und wie kann ich sie nutzen?
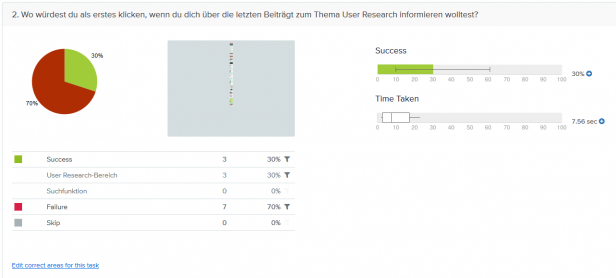
Nach dem Festlegen der korrekten Klickareale und einer kurzen Testphase können wir die Studie veröffentlichen. Das Programm gibt genaue Statistiken über das Verhältnis “korrekter” gegenüber “unkorrekten” Klicks sowie die benötigte Zeit für jede Aufgabe wieder.

Abbildung 2: Ergebnisdashboard einer Aufgabe (fiktive Daten)
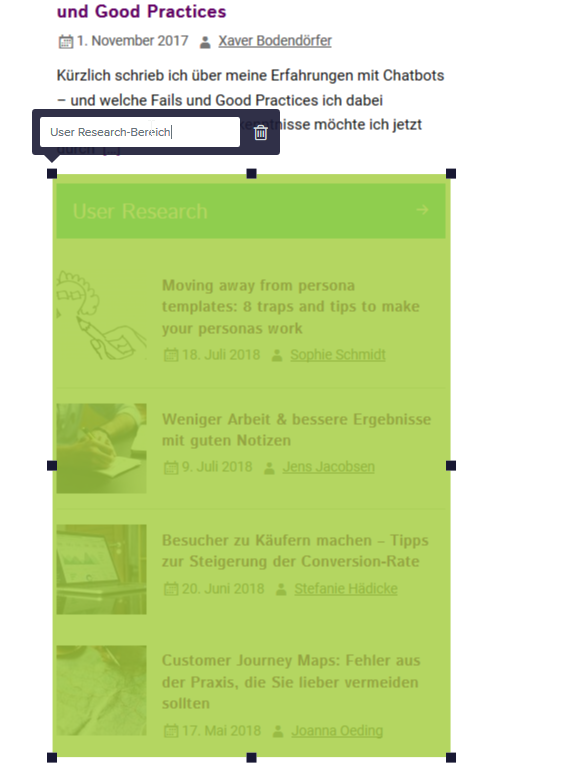
Es ist außerdem möglich, sich die getätigten Klicks anhand einer Clickmap visualisieren zu lassen. Dies ist insbesondere bei der Analyse der “unkorrekten” Klicks sehr aufschlussreich: schließlich bedeutet ein Klick auf einem anderen als dem vom Entwickler beabsichtigten Areal nicht zwingend, dass der Nutzer den gesuchten Inhalt nicht gefunden hätte. Häufig ist es der Fall, dass Personen aufgrund ihrer Vorerfahrung ein abweichendes mentales Modell von der Funktionsweise der Benutzeroberfläche haben.

Abbildung 3: Beispiel einer Clickmap (fiktive Daten)
Was können wir nun mit diesen Ergebnissen anstellen? Die Effizienz des Optimierungsprozesses der eigenen Benutzeroberfläche steigern! Wir erhalten sehr konkrete Anhaltspunkte darüber, an welcher Stelle und in Bezug auf welchen Informationsbedarf unser System den Nutzer unterstützt und wo noch Probleme in Bezug auf die Orientierung und das Verständnis herrschen. Wir wissen nun schon relative genau, wo wir ansetzen müssen.
OK, verstanden, aber wieso brauche ich denn dafür schon wieder eine neue Methode?
Ergebnisse wie die hier vorgestellten können wir natürlich auf viele Arten und mit vielen unterschiedlichen Tools erzielen. Könnten wir da nicht einfach einen simplen Remote-Usability-Test durchführen?
Nicht ganz. Der große Vorteil des First-Click-Testings mit Chalkmark liegt in seiner ungeschlagenen Effizienz:
- Es funktioniert plattformunabhängig
- Die Testteilnehmer müssen keine zusätzliche Software (z.B. Plugins) installieren, sondern brauchen lediglich ein Gerät mit Internetzugang und Browser
- Die Testdauer ist in der Regel sehr kurz
Dies macht die Methode des First Click Testings hervorragend kombinierbar mit anderen Methoden, insbesondere Online-Umfragen: Zum Beispiel könnten wir eine Bewertung unterschiedlicher Website-Designs in Bezug auf die visuelle Attraktivität um einen First Click Test ergänzen. So erfahren wir, ob die Nutzer die einzelnen Entwürfe auch korrekt verstehen. Durch die Einbettung des First Click Tests in eine Online-Umfrage können wir außerdem durch die deutlich geringere übliche Inzentivierung sehr viel Geld einsparen. First Click Testing ist eine Methode des Budget Usability Testings, die kaum mehr “Budget” sein kann, aber gleichzeitig wichtige Erkenntnisse liefert.




Danke für den schönen Beitrag, Lennard! Tolle Methode, finde ich.
Eine Anmerkung dazu: Ich persönlich würde den Probanden immer eine Aufgabe geben und ihnen nicht verraten, dass sie einen First-Click-Test machen. Ansonsten besteht die Gefahr, dass sie gleich in den Analyse-Modus gehen und sich nicht so verhalten, wie sie es normalerweise tun würden.
Hallo Jens,
vielen Dank für deinen Kommentar. Dein Vorschlag ist sehr sinnvoll, gerade vor der ersten Aufgabe sollten die Probanden nicht zu sehr geprimt werden. Allerdings merken die Probanden ja spätestens nach der ersten Aufgabe, dass es sich um einen First-Click-Test handelt. Man kann hier also wahrscheinlich nicht viel mehr tun, als die Aufgabenreihenfolge zu variieren und die Probanden zu instruieren, möglichst spontan und aus dem Bauch heraus den Klick zu tätigen.