Karussells & Bildbühnen, die Nutzer erfreuen, nicht verwirren

Ein klassisches Konzepter-Problem: Wie bringe ich all die Infos unter auf der Startseite, die dort unbedingt hingehören? Wie zeige ich den Benutzern auf einen Blick, worum es auf der Site geht und was sie bietet?
Eine Lösung, die seit Jahren beliebt ist, sind die so genannten Karussells oder Bildbühnen. Eine Zeit lang fehlte dieses Element auf kaum einer modernen Startseite, die viele Inhalte zu bieten hat.
Doch es scheint, als würde diese Lösung aus der Mode kommen – mehr und mehr Sites verzichten darauf. Manche Konzepter sagen: zu Recht. Denn klar ist, dass Karussells trotz vieler Vorteile einige große Usability-Probleme haben.
Definition
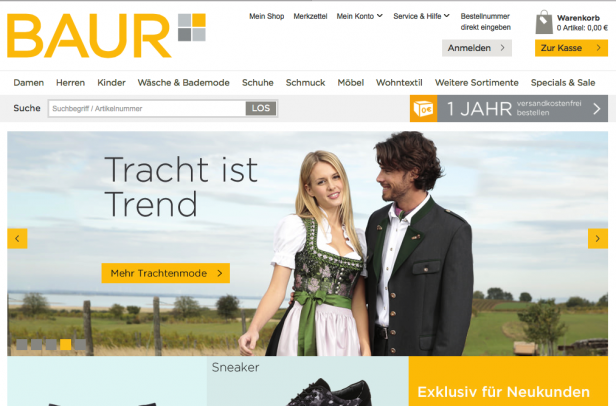
Zunächst: Was genau sind Karussells? Ein Karussell ist ein Element, das an einer festen Position verschiedene Inhalte zeigt, meist Fotos. Diese Inhalte wechseln entweder automatisch oder nach Interaktion und es ist immer eines im Fokus oder überhaupt es ist nur ein Element zu einem Zeitpunkt zu sehen. Meist sitzen Karussells ganz oben auf einer Webseite – dann präsentieren sie verschiedene Inhalte der Site. Manchmal werden sie auch für Produktabbildungen eingesetzt – dann zeigen die Karussells meist Fotos verschiedener Produkte.
Im Englischen spricht man meist von Carousel oder Slider. Manchmal liest man auch Slideshow, Image Slider oder Image Rotator.
Einige behaupten, es gäbe Unterschiede zwischen den genannten Begriffen, in der Praxis sind diese aber kaum auseinander zu halten, daher lohnt es sich nicht, sich die Mühe zu machen – es versteht sowieso jeder etwas anderes darunter. Daher ist es wichtig, immer genau zu beschreiben, wie man sich das Karussell jeweils konkret vorstellt.
Aufstieg und Fall der Karussells
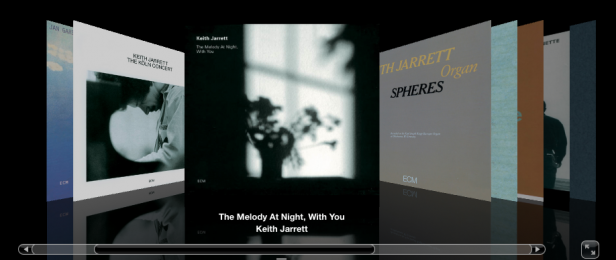
Eine definitive Quelle habe ich nicht gefunden, aber ich meine mich zu erinnern, dass ich Karussells das erste Mal in iTunes (dem Medienverwaltungs-/Musikshop-Programm von Apple) gesehen habe.

Karussell in iTunes, welches stilbildend war. Heute nennt man auch Elemente so, bei denen immer nur ein Bild auf einmal zu sehen ist.
Das fand dann unter dem Namen Cover Flow auch den Weg in das Mac-Betriebssystem, in iOS und in der Folge auf zahllose Websites.
Brad Frost war dann vor ca. zwei Jahren einer der ersten Experten, der davon abriet, Karussells zu nutzen.
Grundlage der Kritik sind die Klickzahlen: Die meisten Websites, die Zugriffszahlen analysiert haben, stellten fest, dass das erste Element 80 Prozent und mehr der Klicks bekommt, die folgenden nur 5 Prozent und weniger.
Das heißt: Die Besucher nutzen Karussells nicht. Die ernüchternden Zahlen können Sie hier z.B. sehen: Carousel Interaction Stats
Und so haben viele Sites die Karussells wieder abgeschafft. H&M zum Beispiel hatte bis vor wenigen Monaten noch eines, heute gibt es nur noch feste, große Bilder. Und auch auf Medien-Sites, die ja enorme Mengen von Inhalten bieten, setzen immer weniger auf Karussells.

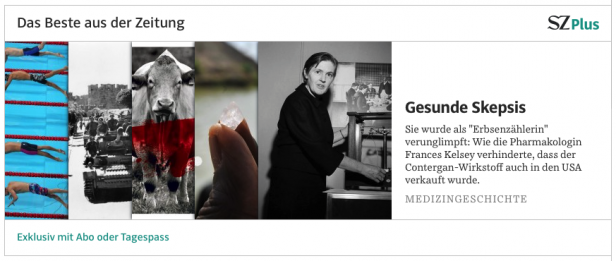
Die Süddeutsche Zeitung ist eine der wenigen Medien-Sites, die noch ein Karussell haben. Aber auch dies ist eher ungewöhnlich und wird per Rollover gesteuert.
Auch in iTunes gibt es das sogenannte Cover Flow mittlerweile nicht mehr.
Aber sollten wir die Karussells auf unseren Sites daher sofort anhalten? Kann man die nicht auch so anlegen, dass sie funktionieren? Ich denke, das geht. Wichtig ist nur, dass man sich nicht zu viel von Karussells verspricht. Und dass man testet, ob sie so genutzt werden, wie gehofft.
Vorteile von Karussells
Brad Frost sagt:
Karussells dienen dazu, Menschen davon abzuhalten, sich in Meetings gegenseitig die Köpfe einzuschlagen.
Ob man das als Vor- oder Nachteil auflisten sollte, da bin ich mir nicht ganz sicher.
Fakt ist, dass es oft hitzige Diskussionen darüber gibt, was auf der Startseite zu sehen sein soll – und was an welcher Position. Der Platz auf der Startseite ist prestigeträchtig und niemand möchte mit seiner Abteilung oder seinem Produkt zurückstecken.
Karussells bieten einen guten Kompromiss: Wir zeigen einfach alle wichtigen Produkte/Bereiche/Abteilungen und lassen diese im Karussell durchrotieren. Ohne viel Platz zu brauchen, kann man sein Portfolio so gut vorstellen.
Natürlich ist die Startseite wichtig, aber bei solchen Diskussionen sollte man auch im Hinterkopf behalten, dass
- …viele Nutzer gar nicht über die Startseite in die Site einsteigen (fast alle, die über Google kommen, landen auf Inhaltsseiten).
- …viele Nutzer nur wenige Sekunden auf der Startseite verbringen und gleich auf ein Inhaltselement klicken.
Gründe gegen Karussells
Gegen Karussells sprechen eine Reihe von Gründen, die hauptsächlich mit ihrer Usability zu tun haben:
- Bewegung erschwert es Nutzern, die sich mit der Maus schwer tun oder sie gar nicht benutzen können, eines der Elemente auszuwählen.
- Bewegung assoziieren viele Nutzer mit Werbung – und sie sehen diese Elemente daher gar nicht an (“banner blindness”).
- Die Zeit, um die Inhalte zu erfassen, unterscheidet sich von Nutzer zu Nutzer stark. Manche brauchen länger, um Text zu lesen, andere wollen sich in Ruhe das Bild ansehen.
- Der Nutzer hat keine Kontrolle über die Elemente.
- Sie haben keine exakte Kontrolle darüber, was der Nutzer sieht. Scrollt er schnell, kann es sein, dass er nur eines der Elemente überhaupt je zu Gesicht bekommt.
Das alles führt dazu, dass wir in Nutzertests sehen, dass viele Probanden sofort nach unten scrollen und das Karussell außerhalb des sichtbaren Bereichs landet. Das liegt vermutlich mit daran, dass sie gelernt haben, dass die Bilder oben auf Webseiten oft wenig aussagekräftig sind und die eigentlichen Informationen erst weiter unten beginnen.
Wer nur ein Element sieht (das erste des Karussells), der bekommt nicht das vollständige Bild des Unternehmens, welches die Konzepter durch die ausgewählten Bilder gerne zeichnen wollten.
Ein Karussell sollte also idealerweise auch seine Aufgabe erfüllen, wenn nur das erste Bild angesehen wird. Nachdem Karussells fast immer als erstes Element auf der Seite stehen, ist die Aufgabe des Karussells auch, dem Nutzer zu zeigen, worum es auf dieser Site geht.
Gehen Sie nie davon aus, dass die Nutzer alle Bilder des Karussells ansehen.
Gehen Sie nicht einmal davon aus, dass die Nutzer überhaupt etwas von Ihrem Karussell ansehen. Sehen Sie alternative Zugänge zu den Inhalten vor – über die Navigation, Teaser o.Ä.
Tipps für die Gestaltung von Karussells
Wenn Sie sich für ein Karussell entscheiden, dann berücksichtigen Sie die folgenden Punkte, um deren Usability sicherzustellen:
5 oder weniger Elemente
Je mehr Elemente in einem Karussell stecken, desto weniger Aufmerksamkeit bekommt jedes einzelne. Für Karussells, die Inhalte der Site präsentieren (z.B. Teaser mit Bild), empfehlen sich nicht mehr als 5 Elemente.
Nutzen Sie das Karussell für die Präsentation von Produkten, dürfen es auch doppelt so viele sein.
Klare Fotos
Sollen die Karussells auch auf kleinen Screens z.B. von Mobilgeräten funktionieren, dann wählen Sie die Fotos so aus, dass sie in großer wie kleiner Darstellung gut wirken.
Sind auf den Bildern zu viele Details, erkennt man auf kleinen Bildschirmen nichts.
Deutliche Beschriftung
Verzichten Sie nicht auf eine Beschriftung. Der Text hilft zu verstehen, was man sieht und wohin ein Klick/Tipp führt.
Sorgen Sie dafür, dass der Text immer gut lesbar ist. Setzen Sie ihn groß genug, verwenden Sie einen (halbtransparenten) Hintergrund, um ihn von jedem Motiv an jeder Stelle klar abzusetzen. Oder testen Sie in allen möglichen Bildschirmgrößen, ob der Text auch wirklich vor dem Hintergrund lesbar ist.
Klare Verortung
Machen Sie deutlich, wie viele Elemente das Karussell enthält. Die häufig verwendeten Punkte sind in den meisten Fällen zu klein. Dadurch sind sie zu unauffällig und sie sind zu schlecht zu treffen mit der Maus – oder gar dem Finger.
Und zeigen Sie, bei welchem Element der Nutzer gerade ist.

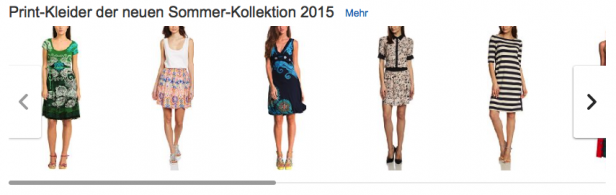
Auf Amazon zeigt der horizontale Scrollbalken, an welcher Position im Karussell man ist. Könnte eindeutiger sein, das Hauptproblem ist aber, dass die Anzeige nur bei Rollover sichtbar ist.
Gut ist es auch, durch geschickt gewählte Anschnitte anzudeuten, dass weitere Inhalte vorhanden sind (“overflow”).
Klare Navigation

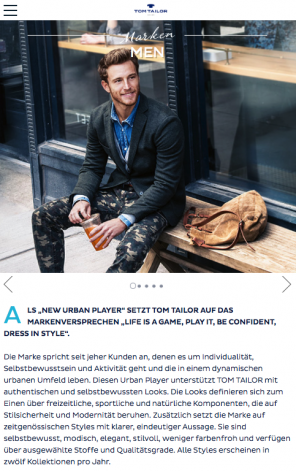
Die Pfeile rechts und links zeigen bei Tom Tailor deutlich, wie man navigiert. Die Punkte sind als Positionsanzeiger OK, aber zur Steuerung viel zu klein – mit dem Finger sind sie nicht zu treffen.
Lassen Sie den Nutzer einfach von Element zu Element wechseln.
Bewährt haben sich zwei Konzepte:
- Die spitze Klammer als Navigationspfeil für Vorwärts und Rückwärts.
- Seitliche Text-Buttons (gelegentlich sind sie auch unter dem Karussell angeordnet).
Auf Mobilgeräten sollten Nutzer mit Wischgesten (“swipe”) vor- und zurückwechseln können.
Kontrolle durch den Nutzer
Verlinken Sie das ganze Bild und nicht nur einen kleinen Button darauf.
Sinnvoll ist es dennoch, einen Button, einen Link bzw. eine Handlungsaufforderung auf das Bild zu setzen, damit jeder Nutzer merkt, dass das Element verlinkt ist.
Bewegt der Besucher die Maus über ein Element oder die Navigation des Karussells, stoppen Sie sofort die Animation. Nur so hat der Nutzer die Möglichkeit, genau anzusehen, was ihn interessiert. Und nur so hat er das Gefühl, selbst steuern zu können.
Bei Mobilgeräten stoppen Sie die Animation in jedem Fall, sobald der Nutzer einen Teil der Bildbühne antippt.
Gutes Timing
Ein zu schnelles Wechseln der Elemente verärgert die Nutzer. Wenn sie etwas anklicken wollen, es aber in dem Moment schon wieder verschwunden ist, müssen sie erst einmal die Navigation des Karussells ergründen und dann zurückschalten.
Ein zu langsamer Wechsel kann aber auch irritieren. Wenn sich plötzlich ein Element auf der Seite bewegt, das der Nutzer für statisch gehalten hat, kann ihn das verwirren.
Fazit: Wählen Sie leicht erkennbare Bildinhalte und schreiben Sie kurze, einfache Texte. Dann ist es am leichtesten, das richtige Timing für den Bildwechsel zu finden.
Als Faustregel: Kürzer als 5 Sekunden ist selten ausreichend, länger als 15 Sekunden ist meist zu lang.
Manche raten dazu, auf Mobilgeräten den automatischen Bildwechsel zu deaktivieren. Denn auf den kleinen Bildschirmen scrollen die Nutzer sowieso meist weiter, bevor sich etwas getan hat. Außerdem macht der Bildwechsel den Seitenaufbau auf langsameren Geräten und bei schlechten Verbindungen träge.
Und: Hier gibt es keine Maus, somit kann der Nutzer nicht via Mouseover den Bildwechsel stoppen (siehe voriger Tipp).
Hat das Karussell das letzte Bild erreicht, machen Sie mit dem ersten weiter. Gehen Sie auf keinen Fall rückwärts durch die Elemente schrittweise zurück.
Manche Kollegen raten, beim letzten Element stehen zu bleiben. Sonst würde die Gefahr drohen, dass der Nutzer mehrmals die gleichen Bilder ansieht. Aus meiner Sicht kann das nur passieren, wenn
- …zu viele Elemente in der Bildbühne sind oder
- …die Elemente so nichtssagend sind, dass man gleich vergisst, dass man sie schon gesehen hat.
Sinnvolles Ladeverhalten
Nachdem viele Nutzer das Karussell nicht nutzen, laden Sie nur die Inhalte, die tatsächlich gebraucht werden. Das heißt, Sie laden zunächst nur das erste Bild. Die weiteren erst dann, wenn entweder der ganze Rest der Seite geladen ist oder sogar erst dann, wenn der Nutzer auf den weiter-Button der Bühne klickt.
Klarer Fokus oder Übersicht geben
Ideal ist es, wenn Sie nicht nur ein Element zeigen, sondern in klein oder als Text auch zeigen, welche weiteren Elemente im Karussell enthalten sind. Das gibt dem Nutzer einen Teil seiner Autonomie zurück.
Technisch zeitgemäße Umsetzung
Eigentlich selbstverständlich, aber sicherheitshalber noch der Hinweis: Setzen Sie Karussells unbedingt mit HTML, CSS und evtl. JavaScript um. Technologien wie Flash oder Java oder noch exotischere sind dafür unnötig und erschweren nur den Zugang für manche Nutzer.
Weitere Beispiele für gelungene Karussells finden Sie z.B. hier:
2 interessante Navigationskonzepte für Informationsseiten
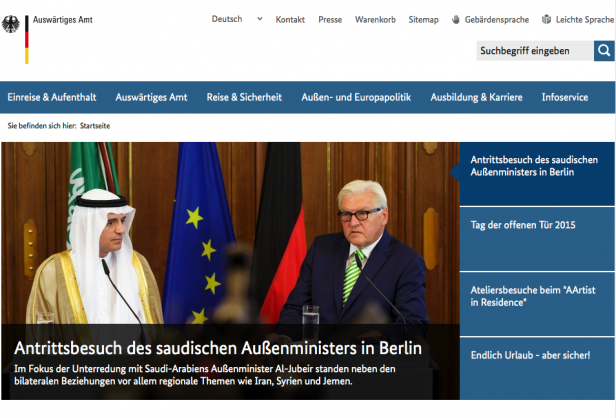
Bayern hat auch beim Internetauftritt die Nase vorn
Was denken Sie? Sind Karussells noch zeitgemäß? Oder setzen Sie auf Alternativen?





Wie sollen den Slider ohne JavaScript umgesetzt werden?
Ohne JavaScript geht es natürlich nicht, wenn man den automatischen Wechsel haben will. Mit CSS gibt es aber Tricks, Bilder zu tauschen, die in manchen Fällen funktionieren, je nach gewünschtem Verhalten. In den meisten Fällen kommt man aber in der Tat um JS nicht herum…