Kontakt, Service & andere Möglichkeiten, Nutzer zu verärgern

Diese Situation kennt wohl jeder: Ich buche oder bestelle etwas online und plötzlich tritt ein Problem mit der Seite auf. Naheliegend ist, nun eine Kontaktmöglichkeit zum Betreiber der Site zu suchen.
Ich klicke also auf „Service“ – nur ein Kontaktformular. Um das Problem aber sofort zu lösen, möchte ich gern jemanden anrufen, damit ich meine Bestellung jetzt abschließen kann und nicht erst dann, wenn mal jemand antwortet.
Also weiter bei „Kontakt“. Auch hier ein Kontaktformular, zusätzlich eine E-Mail-Adresse und die Postadresse. Sogar die Faxnummer ist angegeben. Aber immer noch keine Telefonnummer.
Schließlich finde ich unter „Impressum“ eine Nummer. Die sieht für mich aber aus wie eine, die zur Zentrale führt – nachdem es außerhalb der üblichen Geschäftszeiten ist, breche ich meine Bestellung ab.
Was ist schief gelaufen? Und wie lösen große Anbieter die Aufgabe, dem Nutzer eine möglichst gute User Experience zu bieten und gleichzeitig die Kontaktanfragen so zu lenken, wie es für die Betreiber am günstigsten ist?
UX und Wirtschaftlichkeit stehen mitunter im Konflikt: Die meisten großen B2C-Unternehmen wollen ihre Telefonbetreuung möglichst minimieren. Die Kontaktaufnahme per E-Mail oder Formular ist bei diesen wesentlich beliebter – diese Anfragen lassen sich einfacher abarbeiten, sie müssen nicht innerhalb von Sekunden oder Minuten beantwortet werden und man kann sie oft schneller beantworten als eine telefonische Anfrage.
Ob das Hin-und-Her wirtschaftlich ist, das manchmal entsteht, wenn ein Kunde ein komplexeres Problem hat, das sich nicht mit einer einfachen Antwort lösen lässt, das möchte ich hier nicht untersuchen.
Ich habe mir vielmehr angesehen, welche Kontaktmöglichkeiten einige Sites vorsehen und was man davon lernen kann.
Amazon
Der weltgrößte Online-Shop hat einen Ruf als serviceorientiert und kundenfreundlich.
Um so überraschender, dass ein direkter Kontakt zum Unternehmen über die Website praktisch unmöglich ist.
Es wird schnell klar, dass man bitte nicht anrufen soll. Und auch keine E-Mail schreiben. Und möglichst auch kein Kontaktformular ausfüllen.
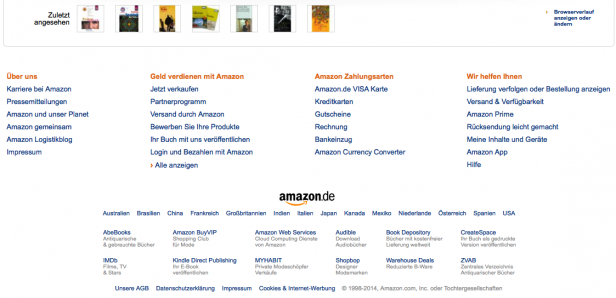
Im Fußteil der Seite gibt es einen großen Bereich „Wir helfen Ihnen“. Darin wird versucht, die Nutzer gleich zu den richtigen Funktionen weiterzuleiten. Keine schlechte Idee – denn die Nutzer nehmen ja nicht Kontakt auf, weil sie gern mal wieder etwas schreiben möchten. Vielmehr haben sie ein Problem, das sie lösen wollen. Und können sie das direkt tun, dann ist ihnen das fast immer lieber als eine Kontaktanfrage zu stellen oder anzurufen. Der Haken ist nur, dass sie oft nicht von der Site unterstützt werden, ihr Problem zu lösen. Und bevor sie stundenlang suchen, kontaktieren sie lieber einen Menschen, der ihnen hilft.
Auf der ganzen Website von Amazon konnte ich keine Telefonnummer, keine Hotline o.Ä. finden. Wenn es eine solche gibt, dann ist sie hervorragend versteckt.

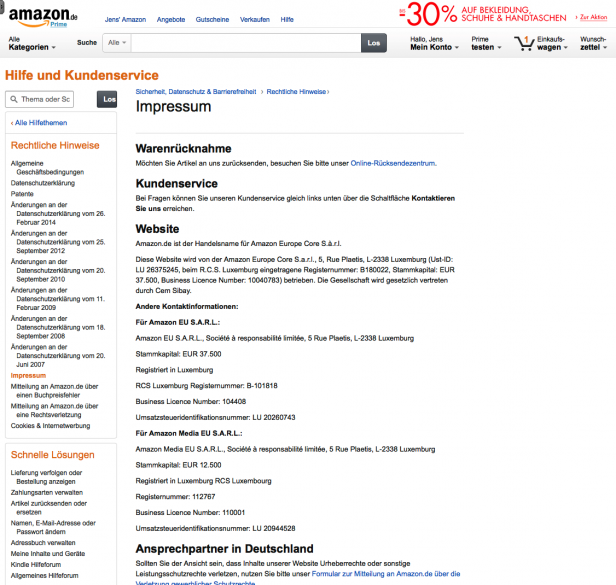
Im Impressum von amazon.de steht jede Menge Text – das wirkt mehr nach Pflichtübung als nach Hilfestellung. Die finden Nutzer anderswo.
Selbst im Impressum steht keine Telefonnummer und auch keine E-Mail-Adresse. Es ist überraschend, dass Amazon damit durchkommt – die gesetzlichen Vorgaben werden üblicherweise so interpretiert, dass beides Pflicht im Impressum ist.
Fazit: So einen Ansatz kann sich nur erlauben, wer seinen Support so gut im Griff hat wie Amazon. Und wer die Usability seiner Site so optimiert hat. Trotz der fehlenden Kontaktmöglichkeiten ist es für Kunden problemlos möglich, ihre Anliegen zu lösen.
Lufthansa
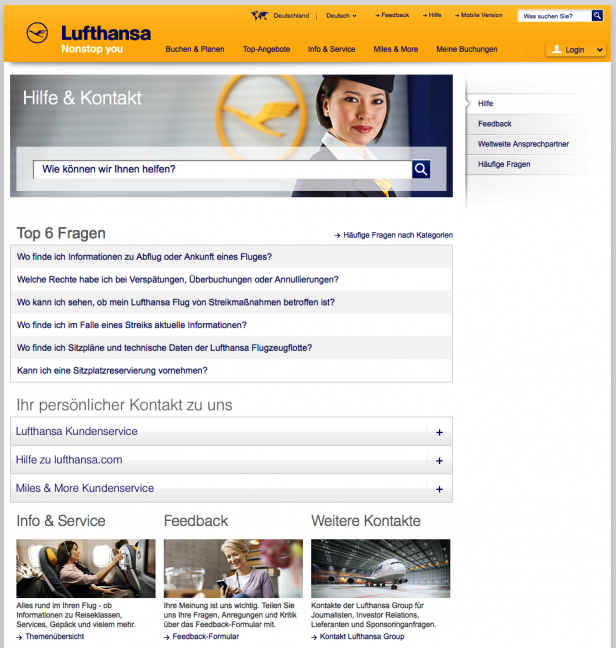
Auf der Website von Lufthansa steht oben in der Kopfleiste klein „Hilfe“. Ein Klick darauf führt zu der Seite „Hilfe & Kontakt“. An erster Stelle stehen hier die 6 häufigsten Fragen.
Darunter folgt der Bereich „Ihr persönlicher Kontakt zu uns“. Die folgenden Unterüberschriften geben Rätsel auf:
Was ist Unterschied zwischen „Lufthansa Kundenservice“ und „Hilfe zu lufthansa.com“?
Wenn ich ein Problem beim Buchen auf der Site habe, ist das dann ein Fall für den Kundenservice oder brauche ich dann Hilfe zu lufthansa.com?
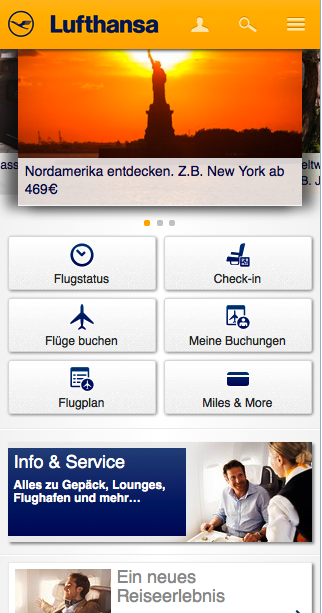
Die Mobil-Version von Lufthansa sieht ganz anders aus: Die Fluglinie setzt auf eine eigene Site statt auf responsives Design.
Bei dieser Version bringt einen auf der Startseite ein Tipp auf „Info & Service“ weiter. Auf der Folgeseite findet man weit unten, mindestens 2 Swipes entfernt, den „Kontakt“. Auf der Seite schließlich stehen ganz unten die Telefonnummern.
Fazit: Nicht unglaublich schnell, aber dennoch problemlos lassen sich die Telefonnummern auf den Sites der Lufthansa finden. Für Unternehmen, die besonders ihre Kunden unterwegs unterstützen müssen, ganz essentiell. Wie effizient die „häufig gestellten Fragen“ sind, kann man nur mit einen Blick auf Analytics oder nach einem Usabilitytest sagen – aber mir erscheint die Idee naheliegend und vielversprechend.
Tchibo
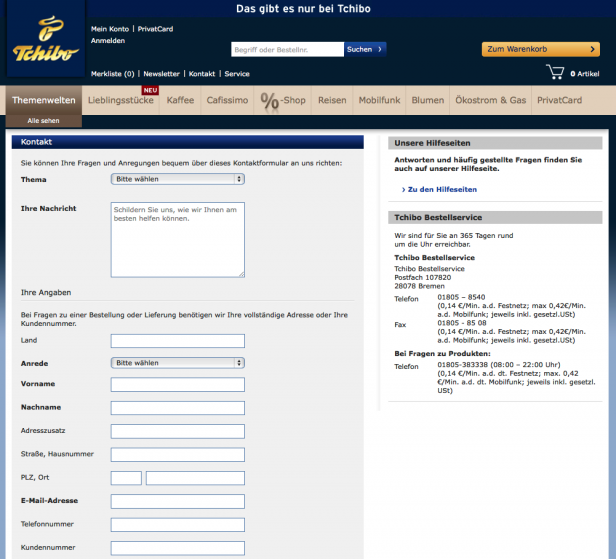
Bei Tchibo stehen im Header oberhalb der Hauptnavigation sowohl „Kontakt“ als auch „Service“ – wer weiß, was der Unterschied ist?
Auf der Kontaktseite findet sich ein übersichtliches Formular. Schön ist, dass man als Erstes seine Nachricht eingeben kann – die steht für den Nutzer ja zunächst im Mittelpunkt. Erst danach folgen die mühsamen Felder wie Name, E-Mailadresse etc.
In der Seitenleiste rechts gibt es einen Link zu den häufig gestellten Fragen.
Und, vor allem: hier steht groß und deutlich die Telefonnummer des Bestellservices, der rund um die Uhr erreichbar ist.
Eine Überraschung war für mich die Site auf dem Smartphone: Hier gibt es ganz unten ein großes, beschriftetes Icon „Kontakt“.
Ein Tipp darauf führt aber lediglich zum Kontaktformular. Die Telefonnummer sucht man vergeblich.
Auch im Menü konnte ich keinen Hinweis auf eine telefonische Kontaktaufnahme entdecken. Schließlich bin ich zufällig doch noch darauf gestoßen – auf der Anmelde-Seite. Hier werden die Wenigsten danach suchen.
Fazit: Wer ein Telefon in der Hand hat, der will oft auch damit telefonieren. Das geht mit Smartphones meist schneller als eine Nachricht einzutippen. Bieten Sie den Besuchern also gerade in der mobilen Ansicht Ihrer Site einen leichten Zugang zu Ihrer Telefonnummer.
Globetrotter
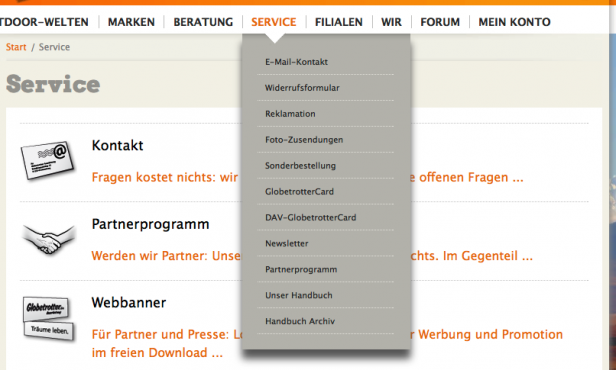
Der Sport- und Ausrüstungsshop Globetrotter hat im Hauptmenü einen Bereich „Service“, direkt neben „Beratung“. Ein Klick auf „Service“ öffnet die gleichnamige Seite. Diese enthält offenbar eine Navigation mit Icons und kurzen Erklärtexten. Allerdings stehen hier andere Punkte als die im Service-Popup-Menü, was etwas verwirrt.
Unter „Kontakt“ (bzw. „E-Mail-Kontakt“) kommt man zu einem Formular. Sehr gut: Mit einer Checkbox kann man angeben, dass man eine Kopie der Nachricht per Mail bekommen möchte. Das schätzen viele Nutzer, weil sie so automatisch sichergehen, dass ihre Kontaktanfrage versandt wurde. Und sie haben gleichzeitig den Text, den sie geschrieben haben.
Rechts vom Formular ist das Impressum zu sehen – allerdings ohne Telefonnummer.
Klickt man im Seitenfuß auf „Impressum“ öffnet sich dieses auf einer eigenen Seite. Und hier ist die Telefonnummer groß angezeigt. Sehr schön: Es steht dabei, zu welchen Zeiten das Telefon besetzt ist.
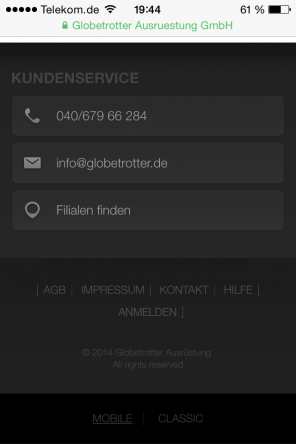
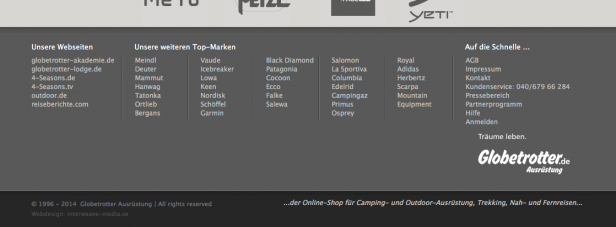
Sieht man die responsive Site auf dem Smartphone an, findet man dort eine übersichtlich und klar gegliederte Site vor. Wischt man sich ganz nach unten auf einer beliebigen Seite, kommt man direkt zu Telefonnummer und E-Mailadresse. Vorbildlich.
Auch schön: Die Telefonnummer ist so formatiert, dass sie das Smartphone als solche erkennt. Ein Tipp darauf wählt diese dann also direkt an.

Das Seitenende von globetrotter.de auf dem Smartphone. Nur der Kontrast könnte noch etwas höher sein – Dunkelgrau auf Schwarz ist nicht für jeden gut lesbar.
Fazit: Die Kontaktdaten dort anzugeben, wo sie der Nutzer sucht, ist immer eine gute Idee. Wer dann noch auf mobile achtet, der hat schon viel gewonnen.
Best Practices für Kontaktseiten
1) Kontaktaufnahme unnötig machen
Wer die Usability seiner Site durch und durch getestet hat, der braucht keine Hilfe-Seiten für die Site. Aber Kontakt suchen Kunden dennoch, denn sie können immer ein Problem mit den Produkten haben – oder sie möchten vielleicht sogar ein Lob loswerden.
Die Methode von Amazon empfehle ich für kleinere Sites nicht – Telefonnummer und E-Mail-Adresse zu verstecken funktioniert nur bei Sites, die ansonsten perfekt funktionieren. In allen anderen Fällen führt das eher zu Frust.

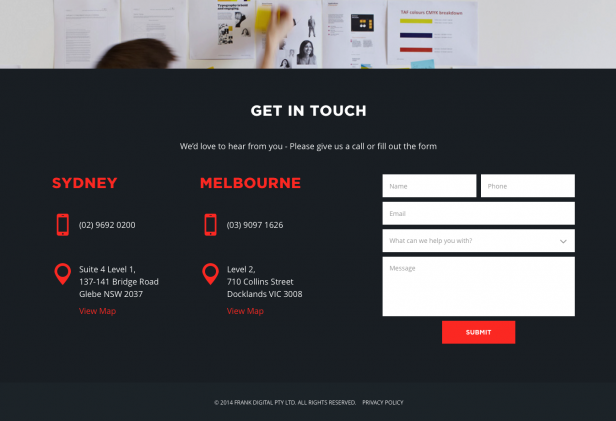
Wer als Dienstleister explizit Kontakt sucht, der kann den Footer ganz diesem Thema widmen wie hier die australische Agentur Frank Digital.
2) Hilfe bei der Problemlösung bieten
Eine Gratwanderung ist die Hilfestellung auf Kontaktseiten. Wer schon länger versucht hat, ein Problem auf der Site zu lösen, der will meist direkt jemanden kontaktieren, der ihm hilft. Wenn Sie solch einen Nutzer lange durch Hilfetexte, FAQs und Vorschläge zur Problemlösung scrollen lassen, wird dieser nicht erfreut sein.
Aber dennoch können Sie Nutzern wie Mitarbeitern einen Dienst erweisen, wenn Sie auf die wichtigsten Ressourcen verlinken, die dem Nutzer weiterhelfen können.
3) So viele Kontaktmöglichkeiten wie möglich
Die beste UX ist, dem Nutzer zu überlassen, auf welchem Weg er Kontakt aufnehmen will. Das können sein:
- Kontaktformular
- Anruf
- Fax
- Chat
Aus wirtschaftlichen oder organisatorischen Gründen möchten Sie aber vielleicht dazu ermutigen, einen Kanal bevorzugt zu verwenden. Präsentieren Sie diesen dementsprechend auffällig.
Aber machen Sie den Zugang zu den andern Kanälen nicht unnötig schwer. Wer Sie unbedingt anrufen möchte, der wird die Telefonnummer auf Ihrer Site schon ausfindig machen. Wenn er dazu vorher x-Mal klicken muss, ist er dennoch wenig erfreut.
4) Erwartungen steuern
Geben Sie am besten an, wie lange Sie ungefähr brauchen werden, um zu antworten.
Gerade bei Kontaktformularen sind Nutzer oft unsicher: Wird ihre Anfrage hier korrekt verschickt? Meldet sich jemand?
Sehr gut ist hier die Möglichkeit, die Nachricht als Kopie an sich selbst schicken zu lassen. Das ist nicht viel Aufwand in der Umsetzung, aber für einige Nutzer sehr beruhigend.
Wenn Sie eine Telefonnummer angegeben (etwa im Impressum), aber eigentlich keine Anrufe wollen , dann schreiben Sie das dazu. Und erklären Sie, warum das so ist – und was die Alternativen zur Kontaktaufnahme sind.
Haben Sie eine Service-Hotline oder einen Chat, dann geben Sie an, zu welchen Zeiten dieser erreichbar ist.
5) Erwartungskonform platzieren
Kontaktmöglichkeiten bieten die meisten Seiten tatsächlich unter „Kontakt“. Manche platzieren diese auch unter „Impressum“ oder „Service“ – dort sehen die Nutzer auch nach, aber als Erstes suchen sie nach Kontakt.
Gut ist auch, die Telefonnummer und E-Mailadresse am Seitenfuß anzugeben – das ist ebenfalls eine Stelle, an der viele Nutzer danach suchen. Besonders gilt das für die mobile Ansicht: Sorgen Sie dafür, dass diese beiden Informationen beim Smartphone zu sehen sind, wenn die Benutzer ganz ans Ende der Seiten scrollen.
Überrascht hat mich, dass keine der untersuchten Sites im Kontaktbereich auf ihre Social Media-Kanäle verlinkt hat. Mir scheint es naheliegend, diese hier aufzuführen, schließlich dreht sich bei Facebook & Co alles um den Kontakt. Und für alle, die ihre Support-Telefone entlasten wollen, wäre es eine weitere Möglichkeit, die Nutzer in Richtung digitale Kontaktaufnahme zu lenken.
Welche Tipps habe ich vergessen? Kennt jemand innovative Ansätze, die gut funktionieren? Ich freue mich über Kommentare!











Sehr schöner Beitrag. In manchen Shops wird die Hotline-Nr. direkt oben rechts neben dem Logo angezeigt. So wird ein langes Suchen nach der Nummer unnötig – das finde ich super. Wenn die Nr. dann auch auf „Touch“ angerufen werden kann, dann bin ich als (mobiler) User glücklich.
Pingback: Links der Woche: Warum wir am Ende doch immer bei Amazon landen, Kontakt, Service & andere Möglichkeiten, Nutzer zu verärgern » Take-me-to-auction
Klar bietet Amazon die Möglichkeit einer direkten Kontaktaufnahme – auch per Telefon.
Man muss dazu eingeloggt sein und unter Konto -> Hilfe auswählen. Dort gibt es dann mehrere Möglichkeiten. Amazon ruft sogar zurück (funktioniert tatsächlich).
Der Weg könnte einfacher sein; das sehe ich auch so.
Danke für den Hinweis – allerdings finde ich die Telefonnummer nicht einmal mit diesem. Die wollen wirklich nicht, dass man anruft 😉
Sie rufen dich an – andersherum geht es anscheinend nicht.
Finde das allerdings durchaus komfortabel 😉
Hier ist’s versteckt:
https://www.evernote.com/shard/s78/sh/0bfc381b-3b3c-458f-8833-55c8375142de/91d7e208c2bafe9db9eef8b2c71f9790
Interessanter Beitrag – Danke
Gerade jetzt zu Weihnachten wo man doch des öffteren online bestellt ist es mir auch wieder aufgefallen das man sehr oft nach vollständigen Kontaktdaten etc. suchen muß.
Ich habe das gleich mal bei unsere Hompage geändert ( große Telefon-Nr. und Emailadresse ) bei den Kontaktdaten und im Impressum und habe promt gleich positive Rückmeldungen von Kunden bekommen.
https://www.micheltoys.de/
Super, wenn man mit einem Artikel direkt eine sofortige Verbesserung erreicht! Und danke fürs Feedback.