Listen – aktuelle Best Practices

Listen sind das Getreide von Websites – wenig spannend, aber dennoch unverzichtbare Zutat für praktisch jede Site. Listen können langweilig sein, ihre Benutzung frustrierend. Und doch kann man selten auf sie verzichten, viele Ergebnisse lassen sich kaum anders darstellen.
Der Witz ist meistens das Drumherum, die Würze. Mit den richtigen weiteren Zutaten wird aus einer langweiligen Liste ein effizientes Instrument für Ihre Benutzer, dessen Gebrauch sogar Spaß macht.
Um Ihnen die Umsetzung solcher Listen zu ermöglichen, habe ich mir für diesen Beitrag Listen über Listen auf Sites verschiedenster Kategorien, Größen und Branchen angesehen und deren Gemeinsamkeiten sowie ihre Vor- und Nachteile untersucht.
Wofür Listen eingesetzt werden
Navigation
 Listen sind noch häufiger, als man zunächst denkt. Es beginnt bei der Navigation: Das Menü ist eine Liste. Diese ist heute meist horizontal angeordnet und führt die Hauptkategorien der Site auf. Menü bedeutet übrigens ursprünglich die Speisefolge. Für die schriftliche Auflistung der Speisefolge wurde der Begriff Menü übernommen, und schließlich ist er für Speisekarten üblich geworden. Das Menü einer Site zeigt dem Benutzer also die gebotene Auswahl als ordentliche Liste.
Listen sind noch häufiger, als man zunächst denkt. Es beginnt bei der Navigation: Das Menü ist eine Liste. Diese ist heute meist horizontal angeordnet und führt die Hauptkategorien der Site auf. Menü bedeutet übrigens ursprünglich die Speisefolge. Für die schriftliche Auflistung der Speisefolge wurde der Begriff Menü übernommen, und schließlich ist er für Speisekarten üblich geworden. Das Menü einer Site zeigt dem Benutzer also die gebotene Auswahl als ordentliche Liste.
In gedruckter Form findet man Listen noch
häufiger als im Web, da es auf Papier keine
Suchfunktion gibt.
Aufzählungen im Text
Als Gestaltungselement sind Listen im Text sehr wertvoll. Sie
- gliedern die Inhalte,
- machen sie leichter überfliegbar und
- lockern das Erscheinungsbild der Seite auf.
Bei jedem Text, der länger als drei, vier Absätze ist, sollten Sie überlegen, ob sich nicht zumindest ein Absatz als Liste darstellen lässt.
Einfache Listen
In manchen Fällen ist die Liste selbst die Information. So zum Beispiel bei einer Liste, welche die Pflanzenarten aufzählt, die in einem bestimmten Botanischen Garten wachsen. Für den botanisch Interessierten ist diese Liste alles, was er braucht.

Telefonlisten sind wunderbar einfach – sie bieten auf einen Blick die gesamten Informationen, die der Nutzer sucht.
Eindimensionale Listen
Bei einem Verzeichnis von Telefonnummern oder einer Liste von Ansprechpartnern kann man nicht viel falsch machen. Die Sortierung ist hier meist klar: Alphabetisch nach Nachname, dann nach Vorname. Es folgt die Telefonnummer oder auch die Mailadresse. Über eine fehlende Sortierungsmöglichkeit nach Telefonnummern wird sich kein Nutzer beklagen.
Auch bei solchen Listen sollte kein Klick nötig sein, um das gewünschte Ergebnis (die Telefonnummer) zu erreichen.
Listen gleichartiger Elemente
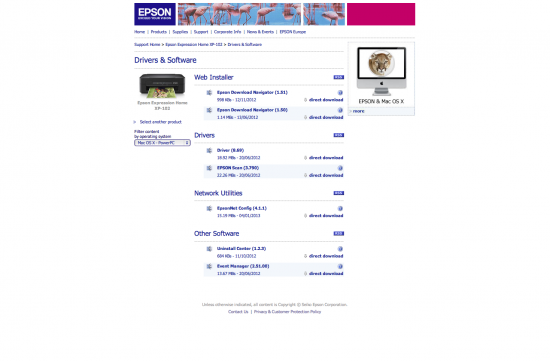
Eine Liste mit Druckertreibern im Support-Bereich einer Website zum Beispiel enthält ähnlich wie eine Liste mit Ansprechpartnern nur gleichartige Elemente. Alle haben die gleichen Metatdaten und lassen sich nach diesen sinnvoll sortieren. Wichtig ist hier, dem Nutzer möglichst schnell klarzumachen, welches Element das ist, was er sucht. Daher müssen alle relevanten Informationen für jeden einzelnen Listeneintrag direkt angezeigt werden. Nicht relevante sollten nicht zu sehen sein, sie erschweren sonst die Suche unnötig.

Druckertreiber, Datenblätter, Updates – solche Listen sind am besten so kurz wie möglich (www.epson.com).
Bei solchen Listen sucht der Nutzer nur ein bestimmtes Element, an allen anderen hat er kein Interesse. Sie sollten also versuchen, Suche wie auch Anzeige so fokussiert wie möglich zu gestalten.
Ein weiteres Beispiel für solche Listen gleichartiger Elemente sind Veröffentlichungen. Diese haben etwa folgende Metadaten:
- Autor
- Titel
- Veröffentlichungsdatum
- Publikation
Trefferlisten von Suchmaschinen
Im Gegensatz zu Telefonlisten beispielsweise sind Trefferlisten immer nur ein Zwischenschritt, nicht das Ziel. Der Suchende klickt schließlich auf einen der Treffer in der Liste und kommt so – hoffentlich – zu dem, was er sucht.
Ob eine Suchmaschine wie Google oder die interne Suche einer Site – die Ergebnisse werden praktisch immer in Form einer Liste ausgegeben.
Ein großes Problem hierbei ist, dass die gefundenen Elemente sehr unterschiedlich sind. Auf den Listen finden sich Infos über Orte, Personen, Telefonnummern, Druckertreiber, Bücher, Elektrogeräte und vieles mehr. Die große Kunst ist hier, dem Nutzer die Metainformationen zu präsentieren, anhand derer er beurteilen kann, hinter welchem Treffer sich das verbirgt, was er sucht.
Produktlisten
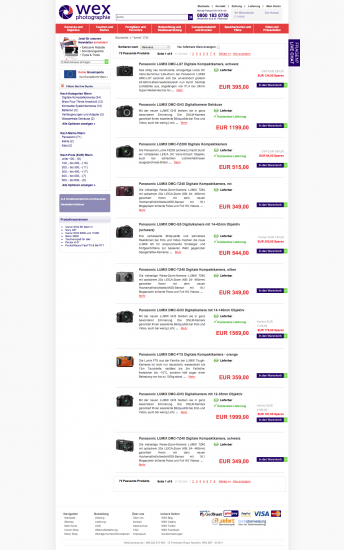
Produktlisten können auch das Ergebnis einer Suche sein. Genauso erreicht man sie bei den meisten Sites über die Navigation nach Kategorien.
Ganz anders als etwa bei einer Liste von Druckertreibern müssen Sie bei Produktlisten davon ausgehen, dass die meisten Benutzer noch nicht genau wissen, was sie suchen. Sie wollen sich oft zunächst nur ansehen, welche Produkte in Frage kommen für sie. Die Anzahl der Informationen zu jedem einzelnen Eintrag muss daher relativ hoch sein. Als Mindestes:
- Foto
- Name
- Kurzbeschreibung
- Preis
Allein die Forderung einer Abbildung macht es unmöglich, solche Listen einzeilig anzulegen. Es gilt, so viele Elemente wie möglich unterzubringen, wobei immer die Übersichtlichkeit sichergestellt sein muss.
Auf keiner Produkttrefferliste fehlen sollte ein Link zum Bestellen bei jedem einzelnen Listeneintrag. Wer schnell entschlossen ist und schon genau weiß, was er sucht, kommt so direkt zum Ziel.
Eine ganz besondere Darstellung der Suchergebnisse hat Elske Ludewig vor einiger Zeit hier vorgestellt: Eine Seite, vier Spalten, voller Bilder – die etwas andere Produktsuchmaschine
Sonderfall Veranstaltungslisten
Veranstaltungen sind vom Prinzip her ebenfalls Produkte, nur sind sie durch wenige Metadaten kategorisiert:
- Name der Veranstaltung
- Ort
- Termin
- Dauer
- Preis
Hinzu kommen natürlich je nach Veranstaltungstyp noch Künstlername, gespielte Werke und einige wenige Angaben mehr.
Veranstaltungslisten lassen sich wegen dieser überschaubaren Anzahl an Merkmalen ihrer Elemente sehr gut zusammenfassen und übersichtlich darstellen. Abbildungen ließen sich hier auch einsetzen, das habe ich aber bei keinem Beispiel gefunden. Ich vermute, dass das nur praktische Gründe hat – anders als bei Produkten sind viele Veranstaltungen nur einmalig im Angebot, und dafür ist der Aufwand, Bilder einzupflegen, relativ hoch.

Veranstaltungslisten lassen sich gut kompakt darstellen, weil die Einträge so gleichartig sind (hamburg.de).
Den Überblick behalten
Ein ganz wichtiger Aspekt langer Listen ist, wie der Benutzer mit ihnen umgehen kann. Eine Telefon- oder Pflanzenart-Liste braucht normalerweise keine Sortierfunktionen, bei Produktlisten ist das aber fast unverzichtbar – zumindest, wenn es mehr als eine Handvoll Produkte sind.
Sehr schön sind die unterschiedlichen Möglichkeiten beschrieben im Beitrag Ordnung ins Chaos bringen.
Und die verschiedenen Möglichkeiten zur Sortierung finden Sie hier dargestellt: Sortierfunktionen bei Online-Shops
Was ich darüber hinaus noch gefunden habe an Ordnungs- Interaktionsmöglichkeiten:
- Sprungmarken am Anfang der Liste zu Bereichen (wie z. B. Anfangsbuchstaben); jeweils am Ende der Bereiche Link zum Seitenanfang
- Aufklapper (für Produktdetails oder untergeordnete Listeneinträge)
- Reiter (um die Treffer in Kategorien einzuteilen oder verschiedene Ansichten anzubieten)
Was sich bei längeren Produktlisten ebenfalls bewährt:
- Eingrenzung durch Filter (Facetten)
- Layer, die bei Rollover erscheinen und einige weitere Infos zum Produkt (bzw. auch zu Sortierkriterien etc.) anzeigen
- Popups, die zusätzlich zur angezeigten Seite aufgehen und wichtige/umfangreiche Hintergrundinfos zeigen
Zum Abschluss noch eine letzte Listendarstellung, die selten eingesetzt wird, aber manchmal gut für einen Überblick geeignet ist: Hierarchische Listen. Am häufigsten findet man sie bei Sitemaps. Aber auch für eine Darstellung von nach Kategorien von Waren ist so eine hierarchische Liste denkbar.
Sind Ihnen noch weitere, vielleicht sogar innovative Listendarstellungen aufgefallen in letzter Zeit?



QD