Passwort-Abfrage – aber richtig: Good Practices für Unterstützung beim Finden eines sicheren Passwortes

Wer kennt das nicht: Es soll bei der Registrierung für ein Portal oder einen Service ein neues Passwort vergeben werden. Viele Nutzer überlegen dann, ob sie ein vorhandenes nehmen, es leicht abwandeln oder sich ein neues ausdenken, was sie möglichweise vergessen. Meiner Erfahrung nach nutzen nur wenige Nutzer professionelle Passwort-Manager oder andere technische Unterstützung. In dem Moment, wo man sich über das eigene Passwort Gedanken macht, sucht man meist schon nach ersten Hinweisen darauf, was wohl für ein Passwort verlangt wird. Denn aus leidiger Erfahrung damit weiß man, dass viele Websites unterschiedliche Anforderungen stellen. Zu diesem Thema habe ich gute Beispiele gefunden.
Das Problem mit der Passwort-Sicherheit wurde vor einiger Zeit schon in dem viel beachteten Artikel Sicherheit oder Usability von Jens Jacobsen behandelt. Und tatsächlich scheinen viele Website-Betreiber in den letzten Jahren etwas an der Passwort-Abfrage geändert zu haben. Immer häufiger findet man einfache Hinweise (z. B. „Das Passwort muss mind. 8 Zeichen haben“) im unmittelbaren Umfeld des Eingabefeldes. Auch erscheinen beim Hineinklicken in ein Feld manchmal weiterführende Tipps zu Befüllen eines Eingabefeldes, um nachträgliche Fehlermeldungen zu vermeiden.
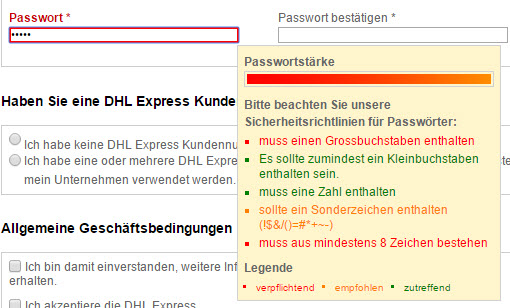
So zum Beispiel bei der Registrierung zu MyDHL. Sobald sich der Cursor im Passwort-Feld befindet, erscheint ein kleiner Layer mit Hinweisen zur Passort-Vergabe. Besonders gut gefällt mir, dass in Echtzeit auch noch überprüft wird, welche Kriterien schon erfüllt sind:

Bei der Registrierung zu MyDHL erklärt eine Legende, welche Passwort-Kriterien bereits erfüllt sind.
Vielleicht könnte auf das Bestätigen des Passwortes in einem zweiten Feld noch verzichtet werden. Ein Kopieren wird zwar nicht erlaubt, aber aus Nutzersicht ist dies nur eine Verzögerung seines Registrierungsprozesses.
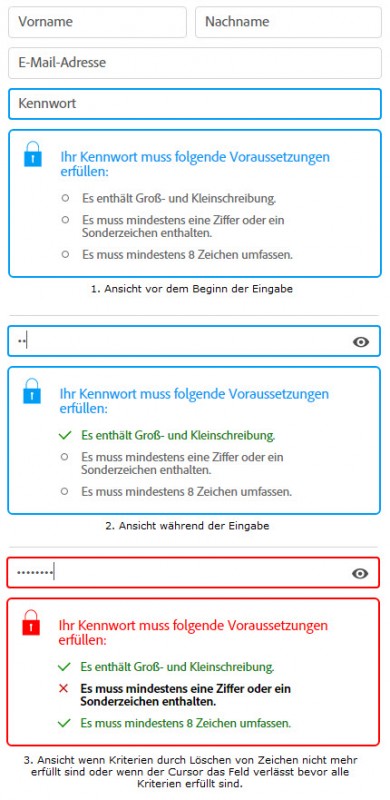
So zum Beispiel wird es bei der Registrierung für Adobe InDesign gemacht. Auch hier erscheint der Hinweis bei Klick in das Feld, verdeckt jedoch keine weiteren Inhalte. Auf eine Bestätigung des Passwortes wird verzichtet. Wie in obigem Beispiel, werden die Kriterien in Echtzeit überprüft, hier vielleicht etwas übersichtlicher durch einfache grüne Häkchen gekennzeichnet.

Auch wenn bei den beiden Beispielen vielleicht die Verbindlichkeit oder Bedeutung des Services unterschiedlich erscheint, finde ich die Sicherheit eines Passwortes nicht minder wichtig bei der Registrierung für eine Software-Testversion. Denn ein Passwort ist für den Nutzer meist ein Passwort; für den Zugang zu einem Online-Account. Und wenn wir ihn immer wieder und möglichst konsistent und nutzerfreundlich zu einem sicheren Passwort erziehen würden, wäre allen geholfen. Gerade mit dem Aufkommen von Smarthome-Anwendungen oder anderen Bereichen des „IoT“, indem mehrere Geräte miteinander vernetzt sind und alle über einen Account gesteuert werden können, werden sichere Passwörter in meinen Augen noch wichtiger. Auch mobiles Banking bzw. Bezahlverfahren stellen die ohnehin unsicheren Nutzer vor einige Herausforderungen. Machen wir es ihnen so leicht wie möglich – durch eine einfache und nutzerfreundliche Passwort-Abfrage in Registrierungsprozessen. Testen kann man solche Verfahren mittels Usability-Test, bei dem man den Nutzern über die Schulter schaut und sie im Nachhinein zu ihren Eindrücken befragt.
Kennen Sie weitere gute Beispiele oder haben Sie Tipps zur Auswahl und Verwaltung von Passwörtern, die auch bei den Endnutzern schon Verbreitung gefunden haben? Ich freue mich auf eine Diskussion dazu.


Ein Problem bei den gezeigten Beispielen sehe ich darin, daß wohl viele Benutzer meinen, schon mit Erfüllung der genannten Bedingungen ein sicheres Passwort zu haben; das ist ja idR. nicht der Fall.
Ich erinnere jetzt nicht wo, aber ich habe schon Passwort-Eingaben gesehen, bei denen die Sicherheits-„Höhe“ des eingegebenen Passworts mit einem Balkendiagramm dargestellt wurde, ggf. unterstützt durch (Ampel-) Farben.
Mir ist aber nicht klar, wie gut so eine adhoc-Analyse eines Algorithmus sein kann.
Grundsätzlich ist natürlich jede Notwendigkeit eines Passworts eine Usability-Katastrophe.
Hallo Maikel,
ja, solche Balken mit Ampel-Farben kenne ich auch, sie lösen jedoch nicht das Problem, dass der Nutzer nicht weiß was für ein Passwort das System verlangt. Denn die Balken sind ja in der Regel auch nur eine Orientierung, aber keine Beschränkung. Wenn ich allerdings ein Passwort wähle und dann hinterher lese dass eine Zahl enthalten sein muss oder ich zu wenig Zeichen eingegeben habe, ist das sehr ärgerlich und spätestens nach dem zweiten Fehlversuch ist der Nutzer meinen Beobachtungen nach echt genervt. Dieses Problem sollten meine Beispiele verhindern. Aber ich gebe dir Recht, Passwörter gefährden die Usability potenziell immer.
Die Balken mit Ampel-Farben waren von mir auch nicht als Ersatz für die Bedingungen gemeint, sondern als zusätzliche Hilfe.
Entscheidend ist in erster Linie die Länge des Passwortes. Die ganzen Zusatzanforderungen (Großbuchstaben, Zahlen, Sonderzeichen …) machen das Erstellen des Passwortes aus meiner Sicht nur unnötig unangenehm. Man sollte sie besser weglassen und dafür die Länge erhöhen.
Die Darstellungen der „Sicherheit“, ob per Ampelfarbe oder als Balken wäre eine gute Idee, wenn denn eine echte Prüfung dahinter stecken würde. Ich bezweifel aber, dass auch nur eine dieser Lösungen einen Test mit einem Wörterbuch macht. Das ist aber Standardverfahren beim Knacken von Passwörtern. Bevor man den Benutzer in falscher Sicherheit wiegt, sollte man solche Spielereien besser weglassen.
Vor einiger Zeit habe ich mir zu dieser Thematik ebenfalls Gedanken gemacht, weil auch ich feststellen musste, dass der Mensch zu ähnlichen Benutzername-Passwort-Kombinationen (aufgrund der Merkbarkeit) neigt.
Für mich persönlich habe ich folgende Methodik zur Passwort-Erstellung entwickelt, die bei mir ganz gut funktioniert:
1. Erstelle einen Satz
2. Kodiere diesen Satz, indem nur der erste Buchstabe verwendet wird
Erst mal ist das nichts neues, aber für mich ist der „Inhalt“ beim „Satz-Design“ entscheidend!
Vor einigen Jahren hatte ich ein Gespräch mit zusammen mit meinem Bruder geführt (er ist Pädagoge) und er hat mir geschildert,
dass Kinder sich sehr gut Wissen aneignen können, wenn positive Emotionen zum Thema existieren (z. B. alles über Fußball bei einem Fußball-Fan).
Auch ich habe für mich festgestellt, dass die Merkbarkeit von Faktenwissen besonders dann hoch ist, wenn es mich „interessiert“ hat.
Aus dieser Idee heraus (die ganz gewiss schon lange von der Psychologie erkannt worden ist), stelle ich folgende Bedingungen an das Satz-Design:
1. Verwende aussschließlich die Wahrheit (reales Wissen verwenden)
2. Verwende inhaltliche Themen, die wirklich deinem subjektiven Interesse entsprechen (Verbindung mit positiven Emotionen herstellen)
3. Überprüfe, ob an einer Stelle eine Zahl und ein Sonderzeichen „sinnvoll“ dazugebaut werden kann (Password-Komplexität sicherstellen)
Das Endergebnis ist eine emotional basierende Eselsbrücke für ein Passwort, welches nur ich kenne.
Die Passwort-Länge ist unproblematisch, da durch ein sinnvoll gebildeter Satz bei mir üblicherweise nicht weniger als 8 Zeichen herauskommen.
Der Aufwand ist natürlich in der Satz-Phase relativ hoch, aber das rentiert sich später, wenn ein wirklich gut merkbares und sicheres Passwort dabei herauskommt.
Was ich nicht empfehlen kann, ist das Kodierungsverfahren umständlich umzuändern z. B. anstatt den ersten, den letzten Buchstaben zu nehmen. Das macht das Wiedererinnern schwieriger. Das hängt wohl wahrscheinlich damit zusammen, dass der Mensch nur die ersten Buchstaben eine Wortes tatsächlich ließt. Oder Alternativen wie z. B. nur Vokale zu nehmen, halte ich wieder für sicherheitskritisch (das Wort könnte sich ggf. erschließen).
Anmerkung für ein Passwort-Balken bei Passwort-Erstellung:
Grundsetztlich finde ich den Sicherheitsbalken als Feedbackform bei der Passwort-Erstellung gut, jedoch nur dann, wenn mir genau angezeigt wird, warum die Sicherheit höher ist (z. B. aufgrund eines zusätzlichen Sonderzeichens). Das von Ihnen verwendete Beispiel veranschaulicht das Ganze sehr gut. Ich teile jedoch auch die Meinung, dass dies den Nutzer zu einer falschen Sicherheit verführen kann. Genau deswegen sollte eigentlich immer dateiliiertes Feeback zurückgegeben werden (z. B. ein zusätzliches Sonderzeichen hat die Sicherheit erhöht). Ist dies nicht der Fall, sehe ich hier Konfliktpotenzial, was die technologische Akzeptanz beim technisch versierten Nutzer anbelangt.