Prototyping – für jedes Team das richtige Tool

Wie wird die Anwendung aussehen? Diese Frage ist bei der Konzeption von Websites wie Apps oft alles, was die Stakeholder interessiert. Daher werden Prototypen nach meiner subjektiven Wahrnehmung immer wichtiger – die technischen Möglichkeiten sind da, und so erwarten mehr und mehr Beteiligte schon früh im Projekt „etwas sehen“ zu können. Auch wenn das in vielen Fällen gar nicht sinnvoll ist.
Für Usability-Tests und um eine konkrete Diskussionsgrundlage zu schaffen, sind Prototypen aber höchst hilfreich.
Doch mit welchem Werkzeug halte ich den Aufwand möglichst gering? Was sind die Werkzeuge, die man kennen muss? Welche empfehlenswerten Tools gibt es, um Prototypen zu bauen?
Jan Pohlmann hatte vor zweieinhalb Jahren hier im Blog eine große Übersicht zusammengestellt 20 UX-Design-Tools. Nachdem dieser Bereich aber stark in Bewegung ist, finde ich, es ist Zeit für ein Update. Dabei steht die Frage im Mittelpunkt: Wie wähle ich aus der Vielzahl von Möglichkeiten das Werkzeug aus, das für meine Arbeitsweise und mein Team am besten passt?
Jan hatte damals geschrieben, dass „der Markt für UX-Design-Tools inzwischen sehr unübersichtlich geworden ist“.
Daran hat sich wenig geändert. Und doch habe ich das Gefühl, dass sich das Feld langsam lichtet und sich klare Empfehlungen herauskristallisieren.
Im Folgenden also meine ganz persönlichen Tipps – je nach Einsatzzweck, Erfahrung und vor allem Ansprüchen an das Ergebnis.
Best Practice im UX-Design
Bei aller Begeisterung für schnelle, schöne Ergebnisse: In vielen Fällen ist es sinnvoll, erstmal mit einem rohen, schwarz-weißen Wireframe zu starten – oder sogar mit handgezeichneten Scribbles.
Interessant scheint mir, dass sich die Anbieter vor allem auf optisch polierte Prototypen stürzen. Da wird viel dafür getan, mit den Werkzeugen schnell klickbare Prototypen erstellen zu können, die aussehen wie fertige Apps oder Websites. Die Nachfrage scheint hier groß zu sein.
Aber bei aller Begeisterung für schnelle, schöne Ergebnisse sollte man nicht vergessen, dass es in vielen Fällen sinnvoll ist, erstmal mit einem rohen, schwarz-weißen Wireframe zu starten – oder sogar mit handgezeichneten Scribbles. (siehe auch Wann Wireframes, wann Hi-fi-Prototypen?)
Current Practice ist wohl der Hi-fi-Prototyp, auch wenn nach wie vor bei größeren Projekten immer noch einfache Wireframes als erster Schritt Best Practice ist.
Standard fürs UX-Design scheinen auch die Grafik-Programme Sketch und Photoshop zu sein – andere Tools habe ich schon seit Jahren im Zusammenhang mit UX nicht mehr erwähnt gesehen. Was nicht heißt, dass es sie nicht gibt. Nur wird über diese kaum noch berichtet und auch in den Unternehmen und Agenturen, in denen ich in den letzten Monaten war, findet man praktisch nichts anderes mehr im Einsatz.
Anforderungen an mein Werkzeug
Die Auswahl sollte ich beginnen mit der Frage, was ich genau mit dem Tool überhaupt machen will. Will ich nur den Ablauf der Screens sehen? Dann reichen Apps, mit denen ich handgezeichnete Scribbles fotografiere und zusammenhängen kann wie die iOS/Android-App Marvel (in der Grundversion kostenlos).
Möchte ich im Wesentlichen schön gestaltete Screens, die schon sehr nah am Endprodukt sind, auf einem mobilen Gerät durchklicken? Dann kommen alle hier vorgestellten Lösungen in Frage.
Oder geht es auch darum, Mikrointeraktionen und Animationen darzustellen? Bei solchen Anforderungen müssen viele Tools leider passen. Das geht mit dem weit verbreiteten Invision z.B. nicht.
Und wenn es um komplexe Interaktionen, Speichern von Variablen und Ähnliches geht, dann kommen nur noch Axure und Framer in Frage.
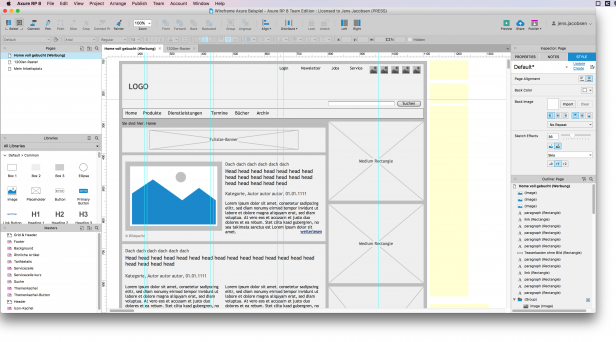
Axure – der Klassiker für komplexe Prototypen
Axure RP Pro gibt es schon seit Jahren – und ein bisschen sieht die Nutzeroberfläche auch so aus. Wer das Programm nicht kennt, lässt sich möglicherweise täuschen, denn die neueren Konkurrenten wirken übersichtlicher und schöner gestaltet.
Aber von den Funktionen her können die meisten Programme Axure nicht das Wasser reichen. Man merkt der Software nach kurzer Zeit an, dass hier viel, viel Hirnschmalz eingeflossen ist. Und vor allem die Nutzer laufend Feedback gegeben haben, welches die Entwickler aufgegriffen haben und die Anwendung über die Jahre sehr mächtig gemacht haben.
Geeignet für:
Einfache Wireframes genauso wie polierte Mockups. Die Grafiken dafür kann man sowohl importieren wie auch direkt im Programm erstellen – was etwas gewöhnungsbedürftig ist, weil sich die Oberfläche nicht an alle Konventionen der Betriebssysteme bzw. von Grafikprogrammen hält.
Vor allem bei Prototypen aus vielen Seiten und mit komplexen Interaktionen spielt Axure mit Skripting-Möglichkeiten, Bibliotheken und Vorlagen seine Stärken aus. Auch bietet Axure für die responsive Konzeption zeitsparende Möglichkeiten, die einem ersparen, Ansichten und Elemente mehrfach zu kopieren.
Nachteile von Axure
Einfache Wireframes hat man schnell erstellt. Für hübsche Grafiken oder auch Interaktivität braucht es etwas dagegen aber einige Einarbeitungszeit. Ganz günstig ist das Programm nicht: Es kostet derzeit 29$ pro Monat oder 495$ einmalig.
Website: www.axure.com
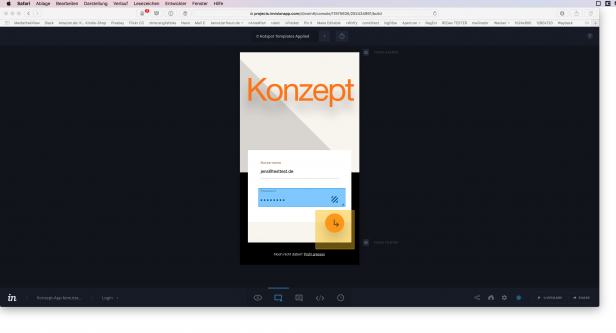
Invision – beliebt bei vielen
Invision ist gefühlt das Prototyping-Werkzeug der Stunde. Der Erfolg kommt nicht von ungefähr: Die Entwickler sind sehr aktiv und legen immer wieder Funktionen nach. Die Nutzeroberfläche ist modern und elegant, man kommt schnell zu klickbaren Prototypen.
Invision ist rein webbasiert. Wer sich anmeldet, der ist vielleicht zunächst überrascht: Hier kann man nicht einmal einen einfachen Button anlegen. Alle Elemente muss man vorher in einem anderen Programm erstellen und als Grafik importieren.
Das heißt, mit Invision allein kann man keine Prototypen erstellen. Mit Invision kann man seine Wireframes oder Mockups lediglich interaktiv machen und sie mit sehr umfangreichen und durchdachten Werkzeugen anderen zur Verfügung stellen und deren Kommentare dazu einholen.
Geeignet für:
Alle, die sowieso in Photoshop oder Sketch arbeiten und nicht wechseln wollen. Auch wer seine Grafiken in einem anderen Programm erstellt, kann die importieren – dann allerdings nur als Bilddateien, nicht mit einem der praktischen PlugIns, die es für Photoshop und Sketch gibt.
Die Prototypen kann man dann in Invision sehr gut mit anderen diskutieren, vor allem, wenn diese anderen Personen nicht gemeinsam zusammensitzen. Die Kommentar-Funktionen von Invision sind hervorragend und man kann gut verfolgen, wer wann was angemerkt hat. Auch Freigabeprozesse und das Abarbeiten von Änderungswünschen funktionieren sehr gut mit Invision – inklusive der Dokumentation der Historie.
Extrem nützlich ist das kostenlose PlugIn Craft. Es erlaubt, direkt in Sketch oder Photoshop Prototypen zu definieren. Alle Änderungen, erscheinen nach Synchronisierung im damit verbundenen Invision-Prototpyen. Änderungen, die man in Invision macht, werden zwar nicht in die Sketch-Files übertragen, bleiben aber zumindest auch dann erhalten, wenn man in Sketch etwas ändert. Und nicht alles, was man in Invision definieren kann, kann man in Craft anlegen (z.B. feststehende Kopf- oder Fußbereiche).
Nachteile von Invision
Einzelne Elemente kann man mit Invision nicht animieren – nur die Übergänge von einer Seite zur nächsten und das Ein- und Ausblenden von einzelnen Ebenen. Daher ist das Tool nicht geeignet, um kleine animierte Details (Microinteraktionen) zu demonstrieren oder zu testen.
Für ein einziges laufendes Projekt ist Invision kostenlos, ab 22$ pro Monat gibt’s unbegrenzt viele.
Website: www.invisionapp.com
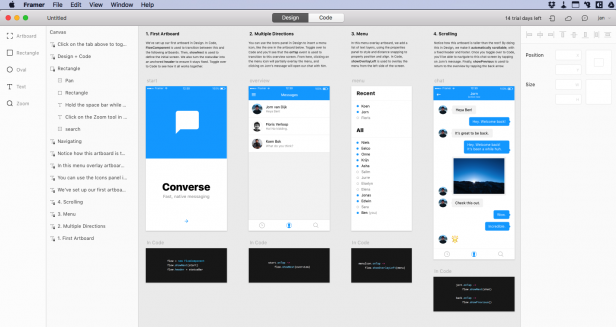
Framer – das mächtige Werkzeug für Nerds
Anders als die anderen Programme arbeitet Framer mit Code. Doch nicht jeder muss selbst Code schreiben – das macht auf Wunsch Framer, wenn man Animationen und Übergänge anlegt. Wer will, kann hier aber eingreifen und die Feinheiten bis ins Detail kontrollieren. So lässt sich mit dem Tool alles erreichen, was auch generell auf Webseiten mit JavaScript, HTML und CSS geht.
Das Programm gibt es derzeit nur für Macintosh. Für iOS und Android sind Apps verfügbar, mit denen man Prototypen ansehen und auch offline testen kann.
Geeignet für:
Wer sich wohl fühlt mit Programmcode, der ist hier richtig. Framer nutzt CoffeeScript, einer leichter zugänglichen Variante von JavaScript. Aber auch wer nicht selbst programmieren will, kann im Design-Modus gut arbeiten.
Nachteile von Framer
Mit den Vorteilen sind für manche auch gleich die Nachteile beschrieben – wer nichts mit Code am Hut hat, der kann andere Werkzeuge nutzen, die etwas leichter zu bedienen sind. Ausgefeilte Funktionen zur Zusammenarbeit sucht man bei Framer ebenfalls vergebens – öffentliche URLs für die erstellten Prototypen gibt es aber.
Lizenzen kosten ab 15$ pro Monat.
Website: framer.com
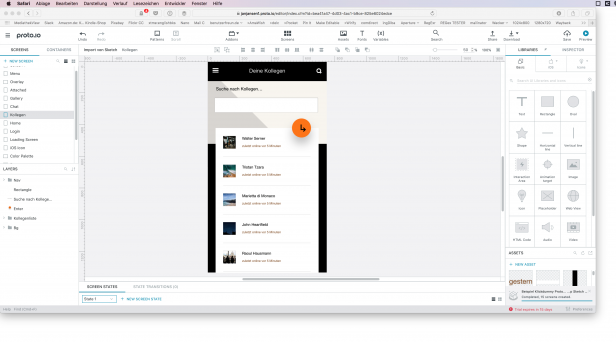
Proto.io – stark bei Animation & Interaktion
Proto.io ist wieder eine reine Web-Anwendung. Anders als Invision ist der Dienst jedoch ein vollwertiges Prototyping-Tool. Das heißt, man kann hier von einfachen Wireframes bis zu perfekten Mockups alles direkt erstellen und Bilder importieren, Texte setzen sowie Interaktionen anlegen. Ebenfalls anders als bei Invision lassen sich in Proto.io auch Animationen von einzelnen Elementen auf der Seite erstellen.
Geeignet für:
Alle, die gern alles in einer Anwendung erledigen wollen. Und wer Wert auf Animationen legt, der ist hier bei allen vorgestellten Tools am besten bedient. Es bietet sogar eine Timeline für die Animation, wie man sie aus speziellen Animationsprogrammen kennt.
Die Bibliotheken sind nützlich, um z.B. die Standard-Elemente von iOS oder Material Design schnell in die eigenen Projekte zu ziehen.
Die Funktionen zur Zusammenarbeit sind nicht ganz so hübsch wie bei Invision, aber ich persönlich habe hier nichts vermisst.
Nachteile von Proto.io
Die Arbeit im Browser fühlt sich nicht ganz so rund an wie mit einem echten Programm. Manche Dinge gehen nicht (oder nicht so, wie erwartet), wie etwa das gleichzeitige Löschen von mehreren Elementen aus der Asset-Bibliothek. Auch wirkt die Nutzeroberfläche ein bisschen kleinteilig – und die Einarbeitung dauert etwas länger, was aber auch daran liegt, dass Proto.io so mächtig ist.
Bei meinen Tests hat der Import über das Sketch-PlugIn zwar geklappt, aber die Maße einiger Objekte wurden nicht richtig übertragen. Und wie welche Gruppen angelegt und dann angezeigt werden, wirkte auf mich etwas willkürlich. So musste man noch einiges anpassen – was nicht ganz einfach war, weil die Ebenen anders dargestellt werden und man hier erstmal etwas suchen musste. Diese Probleme entfallen natürlich, wenn man direkt in Proto.io arbeitet.
Die Nutzung kostet ab 24€ pro Monat für einen Nutzer mit bis zu 5 aktiven Projekten.
Website: proto.io
Fazit und Auswahl
Sie sehen: Es gibt nicht das richtige Werkzeug. Auf den ersten Blick sieht alles ziemlich ähnlich aus, doch wenn man sich überlegt, welche Funktionen man wirklich braucht und welche für das eigene Team entscheidend sind, reduziert sich die Auswahl meist auf zwei Alternativen.
Natürlich gibt es noch viel mehr Anbieter – etwa UXPin, das vor zweieinhalb Jahren im Beitrag von Jan gut wegkam – um das es heute aber etwas still geworden ist. Ich habe nur die Programme aufgenommen, die mir derzeit recht verbreitet erscheinen – freue mich aber über Ergänzungen und Kritik in den Kommentaren!
Eine riesige Tabelle von Tools mit Preisen, unterstützten Plattformen und Import-Formaten (aber ohne Bewertung) gibt es übrigens hier: https://uxtools.co/tools/prototyping






Hallo Jens, ein toller, super interessanter Blogbeitrag! Top strukturiert und sehr, sehr informativ. Ich finde es super, dass du die Vor- und Nachteile herausstellst und deutlich und auf einen Blick zeigt, für wen dieses Tool geeignet ist. Insgesamt sehr stimmig und hilfreich! Danke dafür und viele Grüße aus Hannover von Michael Keulemann
Hallo Michael, danke schön – freut mich, wenn der Beitrag hilfreich ist!
Hallo Jens, danke für den hilfreichen Artikel.
Hast Du auch bereits Erfahrungen mit figma.com gesammelt? Würde mich im Vergleich zu InVision mal interessieren.
Hallo Frederik, Figma habe ich noch nicht getestet, es sieht aber extrem vielversprechend aus! Wobei es mir eher ein Ersatz für Sketch bzw. Photoshop zu sein scheint, Figma bringt nämlich auch keine Möglichkeiten mit, einen Prototypen interaktiv zu machen. Einen super Vergleich von Figma mit Sketch (auf Englisch) gibt es hier: smashingmagazine.com/2017/03/sketch-figma-showdown/
Pingback: 19 hilfreiche Webdesign-Blogs & -Podcasts zur Weiterbildung - Webdesign Journal
Pingback: 19 hilfreiche Webdesign-Blogs & -Podcasts zur Weiterbildung
Hallo Jens,
deine Auflistung ist wirklich gut und immer noch aktuell (im Dezember 2019).
Ich bin ein Fan von Invision, hauptsächlich wegen der Kommentar-Funktion, wodurch man sehr vereinfacht,
spezialisierte Rückmeldungen bekommen kann.
Framer habe ich noch nicht getestet und Axure ist auch sehr gut, jedoch finde ich die Übersichtlichkeit nicht gut (daher auch Invision).
Hallo Jens, erst mal danke für deine Zusammenstellung. Wir waren auch auf der Suche nach einem Feedback-Tool, um Entwürfe mit unseren Kunden zu koordinieren. Nach langer Recherche stießen wir kürzlich auf https://gluescreen.com.
Die Software integriert sich mit dem plugin perfekt mit Sketch und wir können unsere Designs praktisch in Echtzeit mit dem Kunden abstimmen. Ich hatte den Beitrag hier im Rahmen meiner Recherchen gelesen und dachte, dass wäre vielleicht auch für andere hier interessant.
Grüße
Justin