Timelines – wie lassen sich chronologische Daten im Web sinnvoll darstellen?

Firmengeschichten, langfristige Entwicklungen, politische Ereignisse oder naturwissenschaftliche Vorgänge lassen sich besser verstehen, wenn man deren zeitliche Abfolge kennt. Eine einfache Tabelle ist in vielen Fällen die Darstellungsmethode der Wahl. Doch ist sie auch die beste Wahl?
Im Usabilityblog haben sich Jan Pohlmann (User Experience von Firmenhistorien) und Elske Ludewig (Good Practices für die Darstellung von Daten und Fakten auf Corporate Websites) Timelines näher angesehen, welche die Firmenhistorie von Unternehmen darstellen. Man sieht deutlich, dass diese Darstellung deutlich mehr Spaß macht als eine einfache Tabelle.
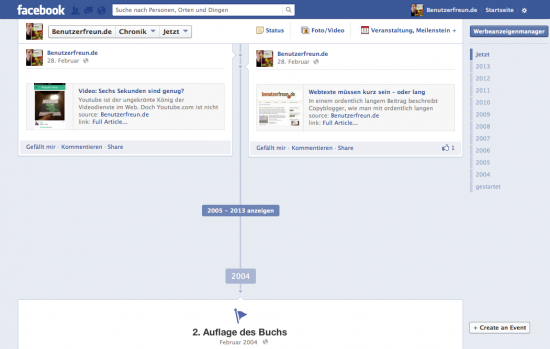
Seitdem Facebook seine „Chronik“ eingeführt hat, sieht man solche Zeitleisten vermehrt auch auf anderen Seiten. Und nicht nur für Firmengeschichten. Facebook hat auch gezeigt, dass der Zeitstrahl keineswegs immer horizontal laufen muss. Gerade bei sehr vielen darzustellenden Ereignissen hat die vertikale Anordnung Vorteile.

Die Beiträge auf jedem Profil sind bei Facebook jetzt als vertikale Zeitleiste angeordnet. Besonders viel auf einmal sieht man aber nicht.
Klassische Zeitleisten
Geschichte von Erfindungen
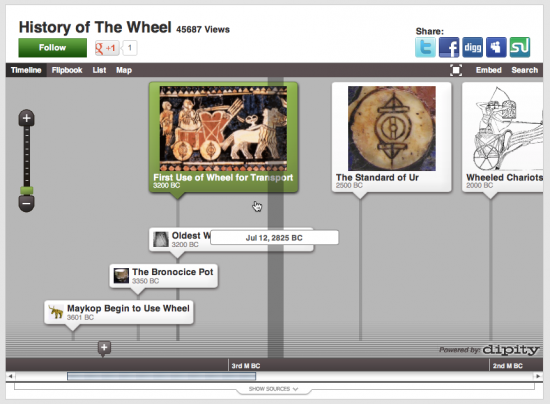
Der Zeitleisten-Klassiker ist sicher die Zeitleiste für geschichtliche Ereignisse. Die Geschichte des Rads zum Beispiel wird mit vielen Bildern erzählt und funktioniert ganz gut: History of the Wheel
Die Gestaltung wirkt auf mich allerdings etwas überladen, viele Elemente konkurrieren hier um die Aufmerksamkeit. Besonders die großen Icons zum Teilen oben rechts stören mich persönlich.
Die Interaktion mit der Anwendung funktioniert aber gut. Nur ist das Plussymbol unten auf der Zeitleiste nicht eindeutig – dass man damit die Zeitleiste weiter aufzieht, merkt man erst, wenn man es ausprobiert. Meine erste Vermutung war eher, dass ich damit eigene Ereignisse eintragen kann.
Biografien
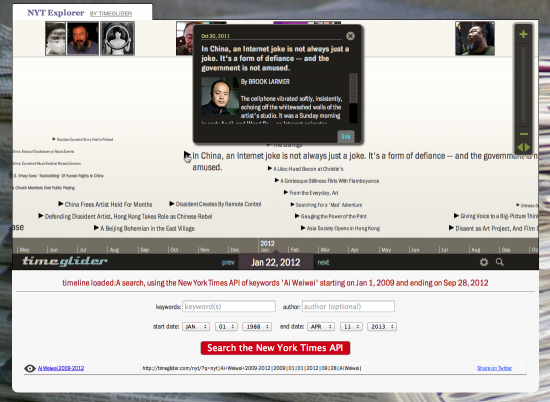
Auf der Hand liegen Zeitleisten auch für Biografien. Die New York Times etwa hat Artikel aus ihrem Archiv über den chinesischen Künstler Ai Weiwei als Timeline aufbereitet.
Die Optik ist ganz ansprechend, die User Experience leider enttäuschend. Warum zum Beispiel manche Ereignisse in winziger Schrift dargestellt werden, andere in sehr großer, ist mir zumindest unklar.
Wenn man auf ein Ereignis klickt, erscheint ein Popup, das viel zu klein ist, um darin einen längeren Text zu lesen. Benutzt man das Scrollrad der Maus, wird der Text anfangs gescrollt, dann aber wird in der Zeitleiste gezoomt, so dass man den aktuell ausgewählten Punkt auf der Leiste verliert.
Die Lupe unten rechts öffnet bei dieser Anwendung ein Suchfenster – das zeigt das Dilemma, dass das Lupen-Icon sowohl für die Suche als auch zum Zoomen üblich ist. Was in diesem Zusammenhang erwartungskonform ist, darüber kann man sich streiten.
Firmengeschichten
Ein weiterer Klassiker ist, wie erwähnt, die Firmengeschichte. Solche interaktive Timelines finden sich auf den Websites vieler Unternehmen, und die Umsetzung reicht von nüchtern bis zu verspielt.
Eindeutig am verspielten Ende der Skala ist die Site des Münchner Nudelfabrikanten
Bernbacher. Visuell spielt die Seite mit der Verwurzelung in der bayerischen Geschichte (die Firma gibt es seit 1898), so hängen die Fotos an der virtuellen holzgetäfelten Wand zwischen Gams-Geweihen. Bei Rollover werden die Bilder mit einem Spot beleuchtet.
Auf Klick kann man im Bereich unter der Leiste das Foto in groß sehen und einen Info-Text dazu lesen. Die Steuerung der Zeitleiste funktioniert über zwei Pfeile, die in einer Schleife in der Seitenmitte etwas versteckt sind, ist aber ganz gut gelöst. Schade nur, dass am rechten und linken Rand der Zeitleiste kein sensitiver Bereich ist, der das Scrollen auch auslöst – das kennt man von anderen Umsetzungen. Auch ein Verschieben mit der Maus geht nicht.
Realisiert ist diese Variante übrigens mit Flash – alle anderen Zeitleisten, die ich in letzter Zeit gesehen habe, sind mobil-freundlich mit HTML5 umgesetzt.
Ungewöhnliche Zeitleisten
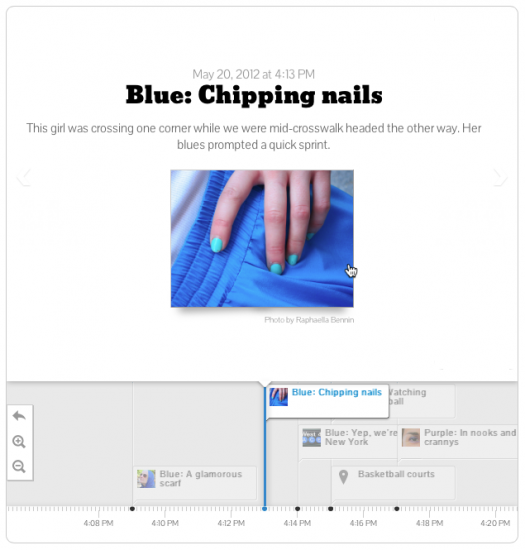
Die Timeline Color Walking dokumentiert einen kreativen Foto-Spaziergang. Auf seinem Weg hat der Fotograf sich von Farben durch New York treiben lassen: Wenn ihm ein buntes Objekt gefallen hat, hat er es fotografiert. Dazu musste er teilweise Passanten hinterherlaufen, weil er etwa ihre Tasche fotografieren wollte.
Die Bilder könnte man auch ganz klassisch in einer Galerie, einer Diaschau oder als Caroussel abbilden. Doch als Zeitleiste macht das Stöbern durch die Bilder mehr Spaß, und vor allem bekommt man so ein Gefühl dafür, wie der Spaziergang des Fotografen aussah, man kann ihn fast nachempfinden.
Was man besser machen könnte: Das Element auf der Seite ist sehr klein – eine Zeitleiste sollte schon die ganze Seitenbreite ausfüllen, damit man sich bequem auf ihr bewegen kann. Außerdem bekommt man so einen besseren Überblick, wie viele Einträge überhaupt vorhanden sind.
Mit der Plus- und Minus-Lupe am linken Rand der Zeitleiste kann man den Zeitrahmen vergrößern bzw. verkleinern. Die Icons der Elemente werden dann neu angeordnet – das Verkleinern ist ordentlich gelöst, man erkennt noch, dass hier etliche Elemente übereinandergestapelt sind. Wichtig ist, dass in der Anfangs-Zoomstufe die Elemente einzeln zu sehen sind – dass jeder Nutzer die kleinen hellgrauen Lupen am Rand wahrnimmt, wage ich zu bezweifeln.
Die Animation beim Wechsel zwischen den Elementen (per Klick darauf in der Zeitleiste) sieht gut aus und vermittelt deutlich die Bewegung auf der Horizontalen – der Benutzer kann also im wahrsten Sinn des Wortes folgen.
Bewegt man den Mauszeiger über den linken oder rechten Rand des Elements, erscheint ein Layer, in dem der nächste Eintrag verlinkt ist. Per Klick kann man sich so schrittweise bequem die ganze Zeitleiste entlanghangeln. Etwas deutlicher könnte man die weißen Pfeilchen auf weißem Grund vielleicht noch gestalten – man erkennt sie nur an ihren recht dezenten hellgrauen Schatten.
Ich hoffe, es war die ein oder andere Anregung dabei für Sie, strukturierte Daten einmal etwas anders aufzubereiten.
Ebenfalls inspirieren lassen können Sie sich von ein-Seiten-Sites. Eine ganz effektvolle Kombination aus Zeitleiste und ein-Seiten-Sites ist übrigens die Technik Lateral On-Scroll Sliding. Dabei fliegen die Elemente von links und rechts auf den Zeitstrahl zu, der von oben nach unten läuft – schwer zu beschreiben, aber simpel und zugleich effektvoll auf der Site: Lateral On-Scroll Sliding.
Wie sind Ihre Erfahrungen mit Zeitleisten? Kommen diese an bei den Nutzern? Lohnt sich der Aufwand Ihrer Meinung nach?






Pingback: Interaktive Zeitleisten selbst erstellen | benutzerfreun.de