Websites entwickeln mit Top-Task- & Core & Path-Analyse

 Was machen Sie als erstes, wenn Sie eine Website planen? Natürlich nachdem Sie sich ausführlich mit den Nutzern und deren Bedürfnissen beschäftigt haben?
Was machen Sie als erstes, wenn Sie eine Website planen? Natürlich nachdem Sie sich ausführlich mit den Nutzern und deren Bedürfnissen beschäftigt haben?
Vielleicht entwerfen Sie die Startseite. Als Wireframe, wenn Sie UX-Designer/Konzepter sind, als Photoshop-Mockup, wenn Sie Grafiker sind.
Oder Sie entwickeln die Informations-Architektur, zeichnen die Sitemap.
Das sind die zwei Ansätze, die nach meiner Erfahrung am gebräuchlichsten sind. Und doch zäumen wir damit das Pferd von hinten auf.
Beginnen sollten wir statt dessen mit den Zielen. Einerseits mit dem, was die Site für ihre Betreiber erreichen soll. Und anderseits mit dem, was die Nutzer mit der Site erreichen wollen. Das sollten wir nicht einfach nur in einem Grobkonzept oder einem Wiki festhalten. Und hoffen, dass es die anderen Projektbeteiligten lesen.
Vielmehr erarbeiten wir das im Idealfall zusammen mit den Nutzern und mit den Projektbeteiligten (Stakeholdern).
Ida Aalen schreibt in A List Apart:
Niemand kommt auf Ihre Website, um die Startseite anzusehen oder durch ihre Informations-Architektur zu navigieren. Leute kommen, weil sie etwas tun wollen.
Wir beginnen also besser mit den Aufgaben, welche die Nutzer erledigen wollen. Ein sehr wertvolles Instrument, hier Ordnung hineinzubekommen, ist die Top-Task-Analyse. Also die Analyse der Aufgaben, welche den Nutzern am wichtigsten sind.
Top-Tasks – wissen, was die Nutzer wirklich wollen
Erfunden hat die Top-Task-Analyse der irische Konzepter Gerry McGovern – durch Zufall. Er hat meist mit gigantischen Websites zu tun, die hunderttausende von Seiten haben und für höchst unterschiedliche Nutzergruppen funktionieren müssen.
Die Herausforderung bei solchen Projekten ist: Woher weiß ich, was für die Nutzer am wichtigsten ist? Natürlich helfen die klassischen UX-Methoden wie Feldbeobachtung, Einzelbefragung, Tagebuchstudien oder Fokusgruppen. Aber damit kann man immer nur die allerwichtigsten Punkte abdecken – oder man braucht eine Armee von UXlern, viel Zeit und viel Geld.
Daher liegt es nahe, die Nutzer alle möglichen Aufgaben priorisieren zu lassen. Die klassische Methode dafür ist ein Card Sorting – also ein Sortieren von Karten, die mit Aufgaben oder Funktionen beschriftet sind.
Damit verlagert man die Arbeit zu den Nutzern – und die müssen sehr viel Zeit aufwenden, um die Karten sorgfältig zu sortieren.
Dabei stellte McGovern bei einem Card Sorting fest: Die Teilnehmer hatten nicht die Geduld, die Karten wieder und wieder anzusehen. Statt dessen griffen sie zu einer Liste, in der alle 140 Karten aufgeführt waren. Die war dafür überhaupt nicht gedacht, eigentlich sollten sich die Teilnehmer mit den Karten befassen. McGovern überlegte, ihnen die Listen wegzunehmen. Doch dann verglich er die Ergebnisse und stellte fest: Wer nur mit der Liste arbeitete, kam viel schneller zu besseren Ergebnissen. Menschen sind offenbar in der Lage, Informationen schnell zu überfliegen und zu priorisieren. Die Ergebnisse werden nicht unbedingt besser, wenn wir länger darüber nachdenken.
Der Trick dabei sind zwei Dinge:
- Die Nutzer dürfen nur wenige Top-Aufgaben auswählen.
- Sie bekommen nur wenig Zeit für ihre Aufgabe.
Aus einer Liste von 50 bis 100 Aufgaben dürfen sie nur z.B. 5 auswählen. Haben Sie weniger Aufgaben, erlauben Sie auch weniger Top-Tasks. So müssen die Nutzer sich entscheiden, was ihnen wirklich wichtig ist.
Woher kommen die Aufgaben?
Wenn Sie einen Relaunch machen, sammeln Sie Inhalte und Funktionen von der Website. Beschreiben Sie diese in der Sprache der Nutzer, so dass diese verstehen, was damit gemeint ist.
Und sortieren sie die Liste in zufälliger Reihenfolge, um eine Verzerrung zu vermeiden.
Ansonsten helfen Ihnen die klassischen Methoden der UX, um die Aufgabenlisten zu erstellen. Und natürlich Gespräche mit den Projektbeteiligten/Auftraggebern/Stakeholdern.
Top Tasks für Stakeholder
Sehr empfehlenswert ist auch, die Projektbeteiligten ebenfalls die Top-Tasks bewerten zu lassen. Dadurch haben sie die Gelegenheit, die Aufgaben zu beurteilen und eventuell fehlende anzumerken.
Vor allem aber wird so oft klar, dass vermeintlich unentbehrliche Inhalte oder Funktionen nicht einmal von den Betreibern der Site als wichtig eingeordnet werden.
Wie sieht die Auswertung aus?
Wie viele Teilnehmer brauchen Sie für valide Ergebnisse? Das hängt zum einen von der Menge an Aufgaben ab, aber auch davon, wie unterschiedlich die Teilnehmer die Aufgaben einschätzen.
In den meisten Fällen erreichen Sie mit etwa 50 Teilnehmern akzeptable Werte für den Stichprobenfehler, manchmal sind aber auch mehrere 100 Teilnehmer nötig. Doch die Befragung lässt sich sehr gut automatisieren und kostet den einzelnen nur wenige Minuten.
Schließlich werten Sie einfach aus, welche Aufgaben wie viele Stimmen bekommen haben und sortieren diese absteigend. Damit haben Sie eine klare Richtlinie für die weitere Konzeption an der Hand und wissen, was aus Sicht der Nutzer die wichtigsten Aufgaben sind.
Ein gutes Beispiel ist in folgendem Artikel von McGovern bei A List Apart zu finden:
What Really Matters: Focusing on Top Tasks
Core & Paths – das Wichtigste & die Wege
Um von hier zur Website zu kommen, gehen wir noch immer nicht zur Gestaltung der Startseite oder der Informations-Architektur. Vielmehr nähern wir uns dem mit einer weiteren einfachen, aber höchst wirkungsvollen Technik: Der Core & Path-Analyse.
Das Core & Path-Modell (manchmal auch nur Core Model genannt) hat der Informations-Architekt Are Halland 2007 erstmals vorgestellt.
Es hält uns weiterhin weg von der Startseite, weg von den abstrakten Diskussionen über die Bedeutung einzelner Bereiche und Themen für die Nutzer. Und weg von der abstrakten Struktur der Site. Statt dessen stellt es die Bedürfnisse der Nutzer in den Mittelpunkt.
Voraussetzungen
Wir müssen natürlich unsere Nutzer kennen, für die wir die Site anlegen. Außerdem brauchen wir:
- Die Ziele der Site-Betreiber
- Die Ziele der Nutzer – und die daraus abgeleiteten Aufgaben
Also die Ergebnisse der Top-Task-Analyse.
Ergebnisse
Die Core & Path-Analyse ist ein Werkzeug, um die wichtigsten Seiten zu identifizieren und zu konzipieren.
Sie ist ein Werkzeug, um Gespräche in Gang zu bringen und Einigung zu erzielen.
Sie hilft, die Gründe für die Meinungen der einzelnen Beteiligten (Stakeholder) zu erfahren.
Die Ergebnisse der Core & Path-Analyse helfen beim Erstellen von Scribbles und Wireframes. Sie beantworten Fragen wie: Welche Elemente brauchen wir auf den einzelnen Seiten? Welches sind die wichtigsten?
Und sie helfen auch Grafikern und Textern, die Schwerpunkte richtig zu setzen.
Umsetzung
Die Core & Path-Analyse kann ich als Konzepter allein durchführen. Ihr volles Potenzial entfaltet sie aber, wenn ich das im Projektteam mache.
Für einen solchen Workshop brauche ich:
- Zusammenfassung der Ergebnisse des User-Research (kurzer Vortrag, Poster mit Personas, Ausdrucke…)
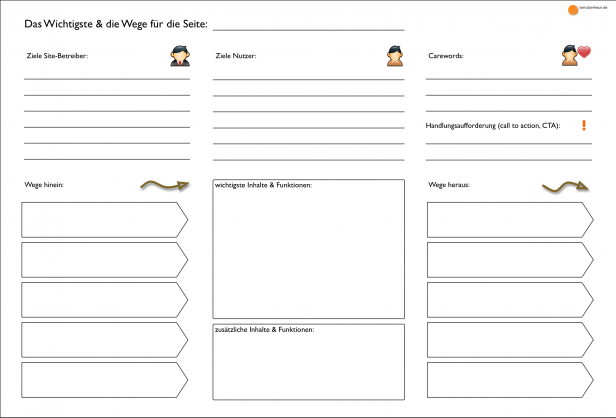
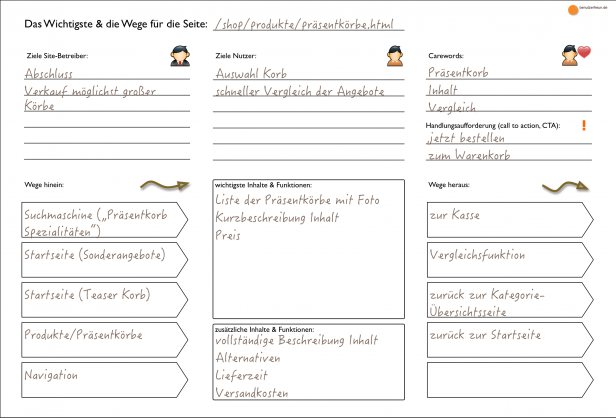
- einen großen Stapel Vorlagen mit Core & Path-Arbeitsblättern (s. Abbildung unten)
- Stifte
- die übliche Workshop-Ausstattung mit Flipchart/Whiteboard, PostIts etc.
Der Workshop dauert einen halben Tag und es sollten so viele Stakeholder wie möglich dabei sein (aber nicht mehr als 10–12, sonst werden die Diskussionen zu unübersichtlich und lang).
Die größte Kunst ist wie so oft, die wichtigsten Entscheider dazu zu bekommen, am Workshop teilzunehmen.
Begriffe
Ich spreche im Folgenden von:
The Core – das Wichtigste
The Path – der Weg
Denn nach meiner Erfahrung kommen englische Begriffe bei Nicht-UXlern nicht besonders gut an. Wir möchten, dass alle Workshop-Teilnehmer sich wohlfühlen. Und mit den deutschen Begriffen wirkt die Methode auch gleich viel weniger großartig, sondern bodenständig und praxisnah. Auch wenn sich die Übersetzung vielleicht ungelenk und ungewohnt anhört.
Ablauf der Core & Path-Analyse
Der Workshop (oder meine solo-Sitzung) läuft so ab:
1) Priorisieren
Wenn noch nicht geschehen, beantworten Sie die Fragen: Was sind die wichtigsten Dinge der Site?
Wo stimmen Ziele der Site-Betreiber mit denen der Besucher überein? Welche Ziele haben nur die Site-Betreiber und ist es möglich, diese zu erreichen, obwohl die Besucher die nicht haben?
Ein gutes Beispiel für solch eine fehlende Übereinstimmung ist der Wunsch von Vereinen, Spenden zu bekommen. Natürlich gibt es Besucher, die auf die Website kommen, um zu spenden. Oft ist der Grund für den Besuch der Nutzer aber ein anderer. Und doch kann man sie vielleicht dennoch überzeugen, etwas zu spenden.
Was man nicht tun sollte, ist eine evtl. schon bestehende Struktur (also z.B. die Sitemap bei einem Relaunch) als Ausgangspunkt für die Core & Path-Analyse zu nehmen. Denn wir wollen jetzt die Site so anlegen, dass sie den Zielen entspricht, nicht einer eventuell vorhandenen Ordnung.
Wir sollten zunächst in Aufgaben denken, und von diesen ausgehend Seiten festlegen, nicht umgekehrt. Später können wir immer noch sehen, wie unsere Ergebnisse mit der bestehenden Site übereinstimmen.
Zunächst also erstellen Sie eine Liste der Aufgaben, die am wichtigsten sind und für die Sie zunächst jeweils eine Seite festlegen.
Je nachdem, wie lang Ihre Liste nun ist, wie viel Sie davon in dem Workshop abarbeiten wollen und wie viele Teilnehmer es sind, können Sie sich nun für eine von zwei Möglichkeiten entscheiden:
- Sie bearbeiten alle Seiten gemeinsam in der Gruppe.
- Sie bilden Zweier-Teams und verteilen die Seiten. Die Ergebnisse stellen diese dann am Ende der Gruppe vor.
Nun nehmen Sie sich eine Seite nach der anderen vor.
2) Die Ziele
Schreiben Sie den Titel der Seite bzw. noch besser der Aufgabe auf das Blatt.
Ergänzen Sie die Ziele der Site-Betreiber und die der Nutzer.
3) Das Wichtigste – the core
Das Wichtigste ist der Grund, warum der Nutzer auf die Site gekommen ist. Also zum Beispiel die Information, was ein bestimmtes Produkt kann. Oder welches Produkt für einen bestimmten Anwendungsfall am besten geeignet ist. Oder was man tun sollte, wenn man auf ein konkretes Problem mit einem Produkt gestoßen ist.
Das Wichtigste ist nicht immer eine einzelne HTML-Seite. Es kann viel größer sein – oder kleiner. Die Produktsuche ist zum Beispiel ein zentrales Element eines Shops und besteht aus mehreren Seiten. Oder ein Video, ein PDF zum Download oder eine Word-Vorlage können alles der entscheidende Grund für den Besuch eines Nutzers sein.
Seien Sie flexibel und denken Sie nicht zu sehr in Seiten, sondern in Aufgaben der Nutzer, dann finden Sie die beste Möglichkeit, festzulegen, was ein zusammengehöriges Wichtigstes ist, das auf ein eigenes Blatt kommt.
Formuliert wird das Wichtigste meist in Form von Inhalten und Funktionen. Was muss die Seite bieten, um die Aufgabe des Nutzers befriedigend zu lösen?
4) Die Wege – the path
Bei den Wegen interessieren uns zwei Fragen:
- Wie kommt der Nutzer auf diese Seite?
- Wo geht er danach hin?
Der Weg zu unserer Seite kann z.B. sein über:
- Eine Suchmaschine
- Einen AdWords-Link oder ein Werbebanner
- Einen Direkt-Link einer anderen Site
- Einen internen Link meiner Site (welchen genau?)
- Die Navigation
- Die interne Suche
Das ist so wichtig, weil der Weg uns verrät, welche Erwartungen der Nutzer hat, wenn er auf dieser Seite ankommt.
Außerdem ist das wichtig, weil ich dadurch weiß, wo ich Links zu dieser Seite vorsehen muss. Und für die Suchmaschinen-Optimierung gibt das auch noch wertvolle Hinweise.
Der Weg heraus kann z.B. führen zu:
- Hintergrundinformationen
- Verwandte Informationen/Artikel
- Downloads
- Einkaufswagen/Abschlussstrecke/Buchungsformular
- Like/Teilen der Seite
- Abspeichern der Seite, Anlegen eines Lesezeichens, Ausdruck
5) Carewords & Handlungsaufforderung
Nicht Teil der Standardmethodik sind Carewords und Handlungsaufforderung (call to action, CTA). Für mich hat es sich aber bewährt, diese ebenfalls für jede Seite festzuhalten.
Das heißt, ich lege fest, welches die Wörter sind, die den Nutzern wichtig sind („carewords“, von englisch to care, sich für etwas interessieren). Die müssen weit oben auf der Seite und in den Überschriften erscheinen.
Die Handlungsaufforderung schließlich ist eng mit den Wegen hinaus verknüpft – sie beschreibt, was ich gerne hätte, dass der Nutzer auf der Seite macht.
5) Wiederholen
Diese vier Schritte wiederhole ich für alle Top-Tasks.
Und die Startseite?
Haben Sie das Wichtigste und die Wege für alle entscheidenden Seiten festgelegt, dann können Sie an die Startseite gehen. Die Frage: „Was muss auf die Homepage?“ können alle Beteiligten nun viel leichter beantworten.
Sehen Sie insbesondere auf die Wege auf die Seiten, um Klarheit darüber zu bekommen, welche Links hier nicht fehlen dürfen.
Herausforderungen
Eine der größten Herausforderungen für Sie als Workshopleiter ist, dass die zentralen Aufgaben immer konkret formuliert sein müssen.
„Sich über das Angebot informieren“ ist kein konkretes Ziel. Es sollte eher etwas sein wie „Das passende Produkt für die Aufgabe X finden“. Oder „Herausbekommen, ob der Shop X anbietet und zu welchem Preis“.
Sehr gute Beispiele finden sich im Artikel bei A List Apart:
The Core Model: Designing Inside Out for Better Results
Und hier eine
Vorlage für Ihre eigenen Projekte zum Download.