Andere Länder, andere Seiten – Nationale Startseiten internationaler Unternehmen im Vergleich

Unternehmen, die international agieren, bieten zumeist auch Websites für verschiedene Länder, Kulturen und Sprachen an. In der Regel steht am Anfang eine „Globale“ oder „Internationale“ Seite, die dann für einzelne Länder oder Kulturen im Detail angepasst wird. Dies geht bei scheinbar „banalen“ Dingen wie verschiedenen Sprachversionen los – aber auch Seitenaufteilungen, Content oder bestimmte Abläufe müssen oft für den internationalen Markt angepasst werden.
Ich habe einmal verschiedene Beispiele nationaler Startseiten zusammengetragen und möchte in diesem Beitrag verdeutlichen, was man daraus über „Internationale Usability“ lernen kann – und welche Fragestellungen sich aus meiner Sicht jeweils für einen Usability-Test oder eine Befragung ergeben würden.
Landes- und Sprachauswahl
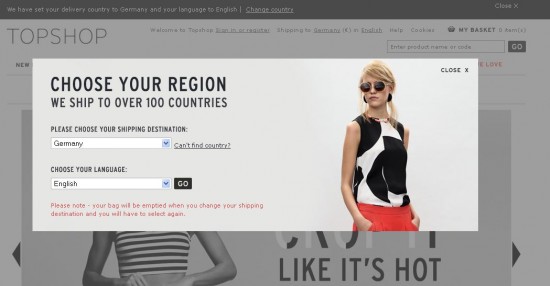
Websites, die für mehr als ein Land zugeschnitten sind, sollten dem Nutzer direkt auf der Startseite die Option bieten, verschiedene Sprachversionen auszuwählen. Aber auch die Auswahl des jeweiligen Landes ist zentral, wie das folgende Beispiel von Top Shop zeigt:
Was man daraus lernen kann:
- Wer seine Produkte international über das Internet vertreibt, der muss allein schon deshalb eine Länderauswahl anbieten, um dem Nutzer im Anschluss Informationen über Versandbedingungen liefern zu können.
- Sprache und Land sollten dabei separat ausgewählt werden können. So umgeht man auch die Problematik, dass nicht für alle Länder eine separate Sprache bereitsteht. Was direkt zum nächsten Punkt führt…
- Es ist keine Voraussetzung, eine Seite in alle möglichen Sprachen zu übersetzen (Top Shop bietet Deutsch, Englisch und Französisch an)– die wichtigsten sollten jedoch dabei sein. Dies können zum einen die am weitesten verbreiteten Sprachen sein; zum anderen aber auch die Sprachen aus den Ländern mit den meisten Zugriffen.
Was man hinterfragen sollte:
- Wie gut kommen die Nutzer mit dem sehr langen Dropdown-Menü für die Länderauswahl zurecht? Finden Sie problemlos ihr jeweiliges Land?
- Wie gut funktioniert die Hilfe unter „Can’t find your country?“ Ist es wirklich so sinnvoll, den Nutzer dafür auf eine neue Seite zu leiten?
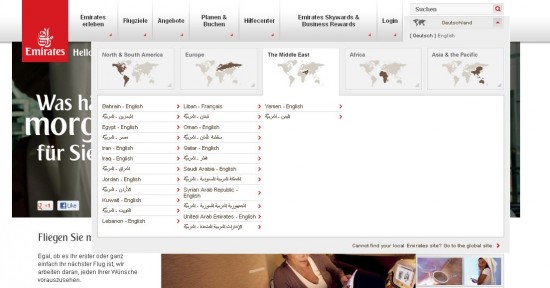
Im nächsten Beispiel der Fluggesellschaft Emirates sieht die Länderauswahl etwas umfangreicher aus:
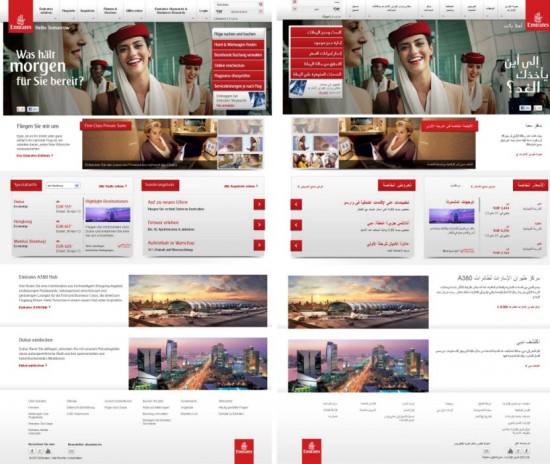
Hier die Darstellung der deutschen und der ägyptischen Startseite im Vergleich:
Was man daraus lernen kann:
- Eine Sprachauswahl bringt (wie in diesem Fall) auch manchmal einen geänderten Seitenaufbau mit sich, da sich in manchen Sprachen die Lesrichtung ändert. Dies stellt noch einmal spezielle Anforderungen an den Aufbau der Seiten – denn sie muss idealerweise „in beide Richtungen“ funktionieren.
- Die Verwendung von Grafiken und Icons sieht hier nicht nur ansprechend aus, sondern hat auch einen praktischen Nutzern: Auch bei einer Anzeige der Seite in Arabisch, Griechisch oder Chinesisch finden die Nutzer so schnell den Zugang zur Ihrem jeweiligen Land bzw. Ihrer Sprache.
Was man hinterfragen sollte:
- Da die Seite wirklich für fast alle Länder verschiedene Sprachversionen anbietet, fände ich es interessant zu prüfen, wie gut die einzelnen Übersetzungen in einzelnen Ländern wirklich verstanden werden.
- Funktioniert die Seite tatsächlich „in beide Lesrichtungen“ gleich gut? Oder ergeben sich ggf. an manchen Stellen Seitenaufteilungen, die z. B. für Westeuropäer irritierend sind und die Orientierung erschweren?
Startseitengestaltung und Prozessabläufe
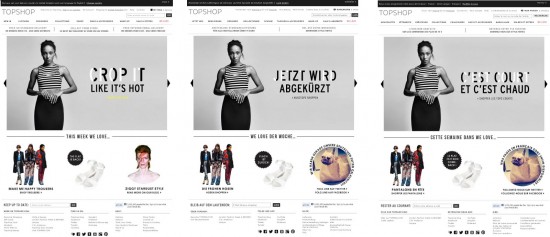
Nachdem die Nutzer ihr Land und Ihre Sprache ausgewählt haben, beginnen sie i.d.R. damit, die Seite zu erkunden. Ich habe mir einmal zum Vergleich die Startseiten 3 verschiedener Länder und Sprachen bei Top Shop angeschaut.
Was man daraus lernen kann:
- Manche Sprachen nehmen mehr „Raum“ ein als andere (sieht man sehr schön an der Größe des runden schwarzen Störers unten in der Mitte). Dementsprechend gilt es, schon bei der Konzeption der Seite genügend Raum einzuplanen – z. B. auf Buttons, in der Navigation etc.
- Es ist gut, von wörtlichen Übersetzungen Abstand zu nehmen und Dinge sinngemäß zu übersetzen (man beachte den Teaser in der Bildbühne). Dennoch funktionieren manche Slogans eben einfach in der „Urspungssprache“ der Seite am besten.
Was man hinterfragen sollte:
- Die Seite von Top-Shop ist – wie es die Startseite schon erahnen lässt – für alle Sprachversionen fast identisch aufgebaut. In diesem Zusammenhang fände ich es interessant, einmal in einem Usability-Test zu evaluieren, wie Nutzer auf der Seite mit den zentralen Prozessen zurechtkommen. Wie gut funktionieren Produktsuche, Filterung und natürlich der Bestellprozess? Welche Abläufe muss man ggf. länder- oder kulturspezifisch anpassen?
Content und Zielgruppenansprache
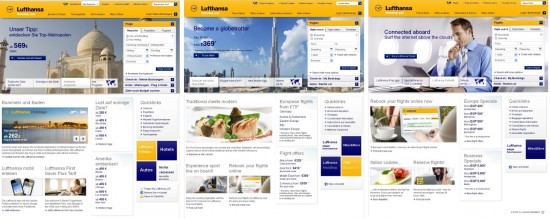
Während bei Top Shop kaum ein Unterschied zwischen den Startseiten für verschiedene Länder zu sehen ist, sieht dies bei der Lufthansa schon ganz anders aus:
Was man daraus lernen kann:
- Je nach Branche und Ausrichtung muss für einzelne Länder auch schon einmal fast der komplette Content angepasst werden. Im Beispiel von Lufthansa zunächst aus einem völlig banalen Grund: Jemand, der in Ägypten wohnt, wird nicht dorthin fliegen wollen. Entsprechend müssen sich Angebote entsprechend anpassen. Und auch für bestimmte Auswahloptionen (z. B. Auswahl des Abflughafens aus einem Dropdown) ist es sehr sinnvoll, nur die Flughäfen des jeweiligen Landes anzuzeigen.
- Zielgruppen in unterschiedlichen Ländern können stark voneinander abweichen. Während die deutsche Seite der Lufthansa recht stark Privatreisende anspricht, ist die Website für Ägypten eher auf Geschäftskunden ausgerichtet.
Was man hinterfragen sollte:
- Entsprechen die Inhalte auf den jeweiligen Startseiten wirklich den Anforderungen der Nutzer in den einzelnen Ländern?
Es gibt viel zu beachten…
… damit ein Webauftritt für verschiedene Länder oder Kulturen gleichermaßen funktioniert. Dabei stellen die Beispiele nur einen Ausschnitt der Dinge dar, die dabei in Betracht gezogen werden müssen. Neben den bereits genannten Aspekten gibt es zahlreiche weitere Anforderungen an Design, Content, Farbwahl etc. Diese alle aufzuführen, würde an dieser Stelle zu weit führen.
Dennoch gilt:
- Für nationale oder kulturspezifische Websites muss man das Rad nicht komplett neu erfinden. Dennoch sind es oft die Detailanpassungen, die für manche Länder und Kulturen den Unterschied machen.
- Ziel sollte und kann es grundsätzlich nicht sein, für jedes Land und jede Eventualität eine Website parat zu haben. Internationale Unternehmen tun aber gut daran, internationale Studien in ausgewählten Ländern durchzuführen – z. B. Befragungen oder Usability-Tests. Auf diese Weise kann geklärt werden, welche Aspekte der Seite international verständlich sind und an welchen Stellen die Seite für bestimmte (nationale oder kulturelle) Märkte angepasst werden muss.
- Auf welche Länder man sich (auch in den Anpassungen und Studien) fokussiert, ist eine strategische Entscheidung und hängt stark davon ab, welche Länder und Kulturen man als Kernzielgruppe ins Auge gefasst hat. Aber auch zwischen europäischen Ländern kann es schon große Unterschiede geben, wie ich selbst aus internationalen Studien weiß.







Der Beitrag hat diverse Tipp- und Formulierungsfehler. Sollte vielleicht noch mal jemand in Ruhe durchlesen. 😉 Ihr könnte meinen Kommentar dann auch gerne wieder löschen. 🙂
Hallo Silke,
danke für den Hinweis – ja, da hatten sich tatsächlich im Eifer des Gefechts noch ein paar Tipper eingeschlichen, die ich natürlich direkt mal korrigiert hab 🙂
VG und schönes Wochenende!
Pingback: 10 Lesetipps der Woche für Shopbetreiber » shopbetreiber-blog.de