Footer-Gestaltung – Good Practices am Beispiel von Online Shops

Ein Footer ist neben dem Header und Content fester Bestandteil von Websites. Doch was bieten Footer? Welche Inhalte sind dort vorzufinden und wie werden diese insgesamt aufbereitet? Diesen Fragen bin ich bei meinem Stöbern auf verschiedenen Online-Shops nachgegangen und neben unterschiedlichen Gestaltungsvarianten habe ich auch teilweise sehr interessante Inhalte im Footer-Bereich vorgefunden.
Anordnung und Gestaltung
Doch fangen wir zunächst mit der Gestaltung und Anordnung der Inhalte an. Auch wenn sich der Footer-Bereich im untersten Bereich einer Seite befindet, sind dort inzwischen viele und wichtige Informationen wiederzufinden. Umso wichtiger ist es, dass auch hier der Nutzer die Inhalte gut aufbereitet vorfindet. Dabei spielt die Übersichtlichkeit und Einfachheit eine große Rolle für das Auffinden und Wahrnehmen von Informationen. Eine sehr gelungene Informationsaufbereitung konnte ich unter anderem auf den Online-Shops von myToys und bonprix finden.
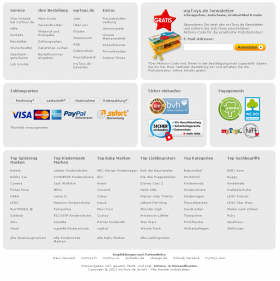
Der Footer-Bereich auf mytoys.de präsentiert sehr viele unterschiedliche Informationen und Zugänge zu weiteren Bereichen. Dazu gehören Links zu den Service-Bereichen (Hilfe, Kontakt, Newsletter, usw.) aber auch zum persönlichen Bereich (Mein Konto, Versandkosten, etc.) sowie Verlinkungen zu Informationen über myToys selbst (Über uns, Jobs, AGB usw.). Des Weiteren stoßt der Nutzer hier auf die Abbildung der möglichen Zahlungsarten sowie der Vorstellung der Tops aus verschiedenen Bereichen. Auffällig ist hier vor allem, dass mit Platz und Menge nicht gespart worden ist und die Übersichtlichkeit gegeben ist. Die Hauptursache ist die Aufteilung der jeweiligen Themen, in eigene, grau hinterlegte Boxen. Der Footer-Bereich wirkt ruhig und ermöglicht eine gute Orientierung.
Der Online-Shop bonprix.de bietet sich ebenfalls als ein gutes Beispiel für einen übersichtlichen Footer-Bereich an. Hier setzt man allerdings auf vertikale Trennlinien, die einzelnen Themenbereich voneinander trennen. Durch ausreichend Abstand zwischen den jeweiligen Bereichen und Links wirkt der Bereich zusätzlich aufgelockert.
Verwendung von Icons
Neben den verschiedenen Möglichkeiten zur Aufteilung der Informationen, gehören Icons zu einer sehr häufig verwendeten Gestaltungsform. Sie werden z.B. zum Hervorheben verschiedener Serviceleistungen (siehe bonprix.de) verwendet. Bei beck-shop.de werden die Icons zum verdeutlichen von Vorteilen verwendet.
Auf eine interessante Verwendung von Icons bin ich auf dem Online-Shop computeruniverse.net gestoßen. Auf diesem Online-Shop werden Icons zum Aufzeigen der möglichen Varianten der Kontaktaufnahme eingesetzt.
Häufig sind auch die Zahlungsmöglichkeiten in Form von Icons ausgewiesen. Auf found4you.de ist die Umsetzung besonders gut gelungen, da konsequent alle Möglichkeiten abgebildet sind. Bemerkenswert sind hierbei die kleinen Visualisierungen für die Zahlungsart per Vorkasse bzw. Kauf auf Rechnung. Bei vielen anderen Shop-Bertreibern werden diese Zahlungsarten lediglich ausgeschrieben.
Mögliche Inhalte
Im Rahmen meiner Recherche auf verschiedenen Online-Shops ist mir des Weiteren aufgefallen, dass neben Standard-Inhalten, von Website zur Website, auch unterschiedliche Informationen im Footer-Bereich aufgezeigt werden.
Auf rossman.de wird beispielsweise dem Nutzer im Footer-Bereich der direkte Weg zum Live-Chat angeboten. Ebenso findet dort der Nutzer Informationen zu den Versandkosten.
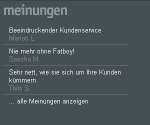
Aber auch Bewertung bzw. Meinungen werden im Footer-Bereich aufgezeigt. Auf dem Online-Shop sitzclub.de beziehen sich die Meinungen auf den Service bzw. allgemein auf den Shop. Ein Ähnliches Angebot befindet sich auf computeruniverse.net.
Die hier Ihnen vorgestellten Beispiele zeigen, dass der Footer-Bereich nicht nur ausschließlich für Kontakt, AGBS und Unternehmensinformationen genutzt werden muss. Wichtig ist allerdings, dass mit der Inhaltsmenge nicht übertrieben wird und vor allem, dass die Informationen für (potenzielle) Kunden erfassbar aufbereitet sind.
Wie sieht es bei Ihnen aus? Welche Inhalte befinden sich in Ihrem Footer-Bereich?







Ich finde es erstaunlich, wie die Footer in den letzten Jahren stetig gewachsen sind. Früher waren das schlichte Balken mit Impressum oder Newsletter-Abo, heute findet man dort hübsch designte Flächen mit vielfältigen Service-Angeboten oder gar einer zweiten Suchleiste. Manchmal jedoch zu viel des Guten, wie ich finde. Besonders stark ist mir das bei myToys aufgefallen: Der Footer ist doch recht groß und nimmt viel Platz auf der Startseite ein. Ich frage mich außerdem, wie es zu diesem „Sinneswandel“ bei den Web-Designern/-Entwicklern kam? Wie lässt sich das begründen, dass bestimmte Links, z.B. zu Rücksendemodalitäten im Footer stehen, wenn sie genauso gut über den Link „Service“ gleich in der Header-Navigation aufrufbar sind. Gibt es da gute Eye-Tracking-Studien oder Klickzahlen, die das erklären? Suchen Nutzer gezielt im Footer nach Service-Informationen wie Zahlungs- oder Rücksendemodalitäten?
Diese Footer mittlerweile ganz andere Gründe, warum sie so umfangreich sind. Bei myToys bspw. ist schön zusehen, dass diese Footer u.a. dazu dienen soll über die interne Linkstruktur, der vorhandene „Trust“ den dieses Portal besitzt, an einzelne Produktseiten mit einem hohen Suchvolumen über die Suchmaschinen weiterleiten.
@Steven: Klickraten spielen hier keinerlei Rolle, wichtig ist einzig und allein die Verlinkung. Daraus kann man dann auch schließen, dass hierfür weder Designer oder Entwickler dafür evrantwortlich sind, sondern die SEO-Abteilung.