Mehrsprachige Sites richtig anlegen

Erfolgreiche Sites wachsen, so wie das Geschäft, das hinter ihnen steckt. Früher oder später stehen viele Site-Betreiber vor der Frage, ob und wie eine Version ihrer Seiten in einer anderen Sprache anbieten.
Was zunächst einfach klingt, ist ein größeres konzeptionelles Problem – vor allem, wenn man die Option „Mehrsprachigkeit“ nicht von Anfang an berücksichtigt hat.
Und hinzu kommen zu allem Überfluss auch noch Auswirkungen auf die Sichtbarkeit in den Suchmaschinen bzw. auf die SEO (Suchmaschinenoptimierung).
Global agierende Unternehmen haben dieses Problem meist gelöst, indem sie mehrere Sites betreiben, die voneinander weitgehend unabhängig sind.

Apple bietet für Länder, in denen mehrere Sprachen gesprochen werden, teilweise mehrere Websites – für die Schweiz gibt es aber z.B. nur Deutsch und Französisch, Italienisch dagegen nicht.
Viele verfolgen aber heute den Ansatz, alles zurück auf eine Site zu holen. Die URL apple.de etwa führt zu apple.com/de/, bmw.de zu bmw.de/de/home.html.
Aber gleich, ob die Sprachversionen in Unterverzeichnissen liegen oder auf eigenen Domains: Solche großen Unternehmen haben ihre Seiten nicht nur übersetzt, sondern sie bieten teilweise auch ganz andere Inhalte.
Betreiber kleiner und mittelgroßer Sites dagegen brauchen oft nur eine Möglichkeit, zwischen zwei oder mehr Sprachversionen zu wechseln. Was gibt es dabei zu beachten?
Position des Sprach-Umschalters
Bei meiner kleinen nicht-repräsentativen Erhebung hat sich klar abgezeichnet, wo der Sprachschalter sitzen sollte:
Oben rechts.
Praktisch alle Sites haben ihn an dieser Stelle – und zwar international. Ganz wenige platzieren ihn oben links. Aber alle auf jeden Fall oberhalb jeder anderen Navigation oder zumindest als Teil der Meta-Navigation.

tourismoroma.it ist eine der wenigen Sites, bei denen die Sprachwahl links sitzt, nicht rechts. Aber ganz oben ist sie überall.
Gestaltung & Beschriftung des Sprach-Umschalters
Die Flagge ist das typische Piktogramm für die Sprachauswahl. Aber gut ist sie nicht. Etliche Sprachen werden in mehreren Ländern gesprochen (Englisch, Spanisch, Französisch). Und es gibt andersherum einige Länder, in denen werden mehrere Sprachen gesprochen (Schweiz, Belgien, Kanada…).
Und: Nur wer eine Site auf Englisch liest, der ist noch lange kein Engländer oder wohnt dort. Die meisten Deutschen oder Skandinavier haben kein Problem damit, eine englische Site zu nutzen.
Wenn es also ein Symbol sein muss, dann ist die Weltkugel oder eine Weltkarte besser geeignet, um den Sprach-Button zu kennzeichnen. Allerdings empfiehlt es sich immer, einen Text daneben zu setzen.

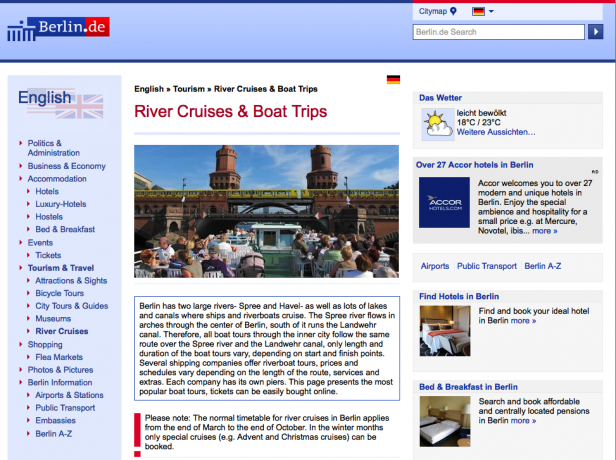
Auch interessant: Bei Berlin.de bleibt immer die deutsche Flagge sichtbar, egal, in welcher Sprache die Site gerade angezeigt wird. Das erleichtert die Orientierung, gibt aber den Status der Site nicht wieder und kann zu zumindest kurzfristiger Verwirrung führen.
Alternativ ist eine gute Lösung, den Namen der jeweiligen Sprache in der jeweiligen Sprache als Text-Link zu verwenden. Also z.B. nicht „Englisch“, sondern „English“ und nicht „Französisch“, sondern „Français“. Denn es soll sich der jeweilige Muttersprachler angesprochen fühlen.
Besonders geeignet ist die Lösung, wenn man nur zwei, drei Sprachversionen hat – dann haben die Texte nebeneinander noch Platz.

Gut gelöst: Bei heidelberg.com Schweiz kann man das Land neben/mit dem Karten-Icon wählen, die Sprache ist ein Textlink.
Funktion des Umschalters
Es klingt trivial, aber der Sprach-Umschalter sollte tatsächlich nur eines tun: Die Sprache wechseln.
Das macht er aber bei fast allen Sites, die ich besucht habe, nicht. Er springt vielmehr zusätzlich zurück zur Startseite. Das ist ausgesprochen ärgerlich.
Denn wenn Nutzer z.B. erst bemerken, dass ihr Italienisch nicht ausreicht, um die speziellen Feiertage zu kennen, an denen ein Museum in Rom geschlossen ist, suchen sie nach dem Button zur Sprachwahl.
Sehr ärgerlich, wenn sie dann wieder die Seite mit den Öffnungszeiten heraussuchen müssen.
Eine Ausnahme hiervon sind vielleicht Sites, die tatsächlich unterschiedliche Inhalte für die verschiedenen Sprachen anbieten. Dann kann es sein, dass es die jeweilige Seite gar nicht gibt in der anderen Sprachversion. Aber auch hier wäre es aus meiner Sicht besser, eine Seite dazwischenzuschalten, die das erklärt und hier einen Link zur Startseite in der jeweiligen Sprache vorzusehen.
Konzeption der Mehrsprachigkeit
Machen Sie es den Besuchern so leicht wie möglich.
Zeigen Sie Ihre Seiten also in der Sprache und mit der Landeseinstellung an, die für ihn am wahrscheinlichsten richtig ist. Das heißt, sie prüfen, aus welchem Land der Seitenzugriff kommt (IP-Adresse des anfragenden Servers). Und Sie lesen die Sprache aus, welche der Browser als bevorzugt angibt (das machen die meisten modernen Browser).
Dann sollten Sie auch daran denken, was passiert, wenn es die gewünschte Sprache nicht gibt. Der Tessiner beispielsweise hätte die Site gern auf Italienisch, aber Sie haben nur Französisch, Deutsch oder Englisch im Angebot. Hier müssen Sie etwas recherchieren, um die jeweils passendste Lösung zu anzubieten.
Sinnvoll ist es, wenn sich die Site merkt, welche Sprache der Nutzer einstellt. Das kann man mit Hilfe von Cookies speichern.
Trotzdem sollte man diese Einstellung jederzeit wieder ändern können. Auf keinen Fall sollte man die Sprachwahl verstecken, wenn sie einmal getroffen wurde. Denn das macht eine Korrektur unmöglich, wenn man aus Versehen die falsche Sprache angeklickt hat. Auch wenn man an einem Computer sitzt, den zuvor jemand anderes genutzt hat, möchte man diese Einstellung vielleicht ändern.
Denken Sie bei der Konzeption auch an folgende Stolpersteine:
- Je nach Land sind unterschiedliche Datumsformate üblich (24.12. vs. 12/24)
- Manchmal unterscheiden sich Einheiten (von °C/°F über cm/inch bis hin zu Schuhgrößen)
- Währungsangaben sind nicht für alle Besucher sinnvoll
- Lieferzeiten, Versandkosten, Zahlungsarten können sich unterscheiden
Technische Aspekte / Code bei mehrsprachigen Sites
Im HTML-Code sollte beim Element HTML das internationale Sprachkürzel und evtl. auch das Länderkürzel angegeben sein. Also z.B. „de-de“ für Seiten auf Deutsch für Deutschland. „fr-ch“ wäre etwa für französische Seiten in für die Schweiz.
Haben Sie nur Teile einer einzelnen (HTML-)Seite übersetzt, nehmen Sie das Kürzel für die Sprache, in welcher der meiste Text geschrieben ist.
Idealerweise sind die anderssprachigen Bereiche dann per HTML ebenfalls korrekt mit ihrer Sprache ausgezeichnet.
Wie Sie im Detail mit ganz oder teilweise mehrsprachigen Seiten korrekt umgehen, das ist bei Google sehr schön erklärt: hreflang-Attribut für Sprach- oder Regions-URL Ihrer Seiten
Design/Gestaltung der Mehrsprachigkeit
Feste Schriftgrößen sind generell keine gute Idee. Aber auch, wenn Sie mit relativen Schriftgrößen arbeiten, kann es sein, dass sie auf fremdsprachigen Seiten nicht gut aussehen.
Das gilt vor allem, wenn die anderen Seiten in einer nicht-lateinischen Schrift geschrieben sind (wie Chinesisch oder Arabisch). Chinesische Zeichen etwa sind bei gleicher Punktgröße wie lateinische Buchstaben fast immer zu klein.
Testen Sie am besten mit Muttersprachlern, ob diese mit Ihrer eingestellten Standardschriftgröße gut zurechtkommen – hier gibt es auch kulturelle Unterschiede, wenn die gleichen Zeichen genutzt werden.
Auch die Anordnung der Elemente auf der Seite ist bei Mehrsprachigkeit nicht trivial. Das gilt natürlich vor allem für Schriften, die von rechts nach links laufen, wie Arabisch oder Hebräisch.

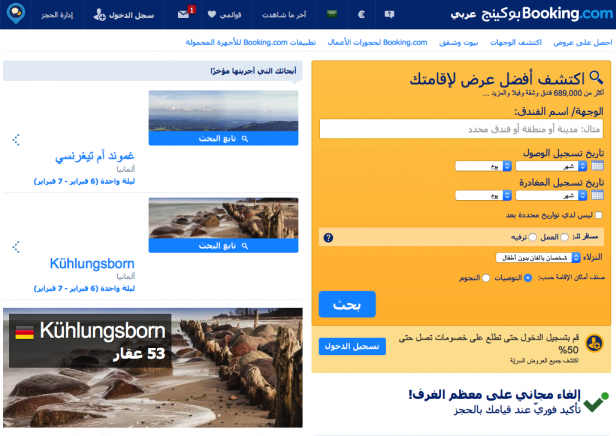
Booking.com auf Arabisch. Das Prinzip ist einfach: Was bei uns links steht, steht hier rechts. In der Praxis gibt es aber bei der Anpassung im Detail oft Probleme.
Aber auch wenn die genutzten Sprachen alle lateinische Buchstaben verwenden, gibt es einiges zu beachten:
Das Deutsche „Suche“ hat z.B. 5 Buchstaben, das französische „rechercher“ dagegen hat mit 10 doppelt so viele Buchstaben.
Als Deutsche haben wir das zweifelhafte Glück, dass unsere Texte meist deutlich mehr Buchstaben haben als ihre übersetzten Gegenstücke. Die englische Übersetzung kommt normalerweise mit etwa 75 Prozent Platz aus, spanische und französische Texte brauchen um die 90 Prozent. Daher passen die übersetzten Texte meist gut in unsere Gestaltungsraster.
Diese Prozentangaben gelten natürlich nur als Durchschnittswert, einzelne Begriffe können durchaus deutlich kürzer oder länger sein (wie das obige Beispiel „rechercher“ vs. „suche“ zeigt.)
Insbesondere bei Menüs und Buttons muss man das so früh wie möglich mit bedenken. Aber auch im Layout können unschöne Lücken entstehen, wenn man nicht rechtzeitig vorsorgt.
SEO
Ist es sinnvoll, eine eigene Domain zu verwenden, die in der jeweiligen Region üblich ist?
Also z.B. ihre-site.de, ihre-site.fr, ihre-site.es…
Das ist nicht nur aus Gründen der Akzeptanz günstig, es kann auch Auswirkungen auf die SEO haben – die Suchmaschinen nutzen die Länderendungen zum Teil, um Nutzern Treffer aus ihrer Nähe anzuzeigen.
Richten sich einzelne Ihrer Seiten an eine Zielgruppe außerhalb der Länderdomain oder nutzen Sie .com, .net o.Ä., dann achten Sie besonders darauf, dass die Auszeichnung im HTML korrekt gemacht wird. So kann man auch eine ordentliche landesspezifische Sichtbarkeit für die Suchmaschinen sicherstellen.
Zu diesem Thema gibt es ebenfalls vertiefende Informationen bei Google: Internationale und mehrsprachige Websites
Was man auch beachten sollte: Google ist fast überall die wichtigste Suchmaschine – aber eben nicht in jedem Land. In China oder Russland zum Beispiel sind das Baidu bzw. Yandex, die hierzulande kaum jemand kennt. Wollen Sie hier auch gut gelistet sein, sollten Sie sich mit den Eigenheiten dieser Suchmaschinen ebenfalls befassen.
Idealerweise sind generell auch die Verzeichnis-Namen übersetzt. Statt
/produkte/herren/pullover/
sollten Sie besser
products/men/jumper/
anbieten, wenn Sie sich an Briten richten.
Das hat SEO-Vorteile, ist aber natürlich auch für die Nutzer besser.
IMG Hotels.com-Laenderwahl
Hotels.com erleichtert die Länderwahl durch geschickte Sortierung der Länder nach Kontinenten in Reitern.
Tipps für größere Sites
Weitere Dinge müssen Sie berücksichtigen, wenn Sie nicht nur die Sprache ändern wollen, sondern auch unterschiedliche Inhalte anbieten. Etwa, weil in den Ländern verschiedene Produkte verkauft werden oder weil der Content angepasst ist auf die Bedürfnisse der Nutzer in den jeweiligen Ländern. Mit dieser Thematik hat sich meine Kollegin Andrea Struckmeier vor einiger Zeit hier im Blog befasst: Nationale Startseiten internationaler Unternehmen im Vergleich
Und im Detail um die kulturellen Unterschiede bei internationalen Sites geht es in diesem Beitrag: Andere Länder, anderes Web?.
Welche Erfahrungen haben Sie? Wie kommen die Nutzer mit der Sprachwahl auf Ihrer oder anderen Sites klar – oder eben nicht?





Vielen Dank für diesen ausführlichen, aktuellen Überblick. Ergänzend kann man noch hinzufügen, dass Google unter „Internationale Ausrichtung“ in der Search Console Informationen zur geographischen Ausrichtung anzeigt, was hilfreich ist, wenn einsprachige Seiten für mehrere Länder optimiert werden müssen (z. B. D-A-CH).
Viele Grüße,
Christoph
Hallo! Also so eindeutig finde ich die Positionierung im Header nicht. Stellt sich denn nicht auch die Frage, wie wichtig eine prominente Sprachauswahl direkt im Header noch ist, wenn doch ziemlich zuverlässig durch Geolocation und Browsersprache identifiziert werden kann, welche Sprachversion für den User die passende ist? Ich meine, für die paar Prozent, bei denen es vielleicht nicht passt (Reisetätigkeit und fremder Computer), genügt doch auch die Unterbringung der Sprachwahl im Footer (wird ja auch oft gemacht). Oder was meine Sie oder meint ihr?
Hallo Timo, ich hatte witzigerweise gerade heute einen Test im Uselab mit einer Site, die es in der Testversion nur auf Englisch gab. Alle 6 Probanden wollten auf Deutsch umschalten, und alle haben das oben rechts sofort gesehen.
Im Footer hatten wir auch einen Link (den zum Impressum), der oben im Menü nicht war. Die zwei Probanden, die sich ein Impressum gewünscht hatten, haben es nicht im Footer gesehen. Überhaupt hat nur 1 Proband überhaupt etwas mit dem Footer gemacht.
Ist zwar nur anekdotisch, deckt sich aber mit dem, was ich sonst beobachte. Daher würde ich lieber beim Standard bleiben (oben rechts), auch wenn es manche Sites anders machen. Spricht ja auch nichts dagegen – sonst ist es schade, wenn man sich die Mühe macht für eine eigene Sprachversion und die dann niemand nutzt, weil sie niemand findet.
Was für jeden, der sich in Sprachen ein bisschen weiterbilden möchte (;
http://inooversum.com/sprachen-lernen/
Vielen Dank für diesen Überblick. Finde ich spannend!
Hallo,
wir nutzen das Plugin Polylang für eine mehrsprachige Seite (Deutsch + Englisch), auf der wir auch Artikel in anderen Sprachen (z. B. Spanisch oder Französisch) veröffentlichen.
Deutsch und Englisch sind als eigenen Sprachen in Polylang eingerichtet.
Für alle anderen Sprachen haben wir eine dritte „Sammel“-Sprache (en_US) erstellt.
Für alle anderen Sprachen (außer Deutsch/Englisch) sind Menü, Footer, Sidebar, Header auf Englisch (en_us).
Das Plugin fügt für alle anderen Sprachen (außer dt und engl) den Code „en_US“ in den ein. Kann man das unterdrücken oder je nach Post entfernen?
Wir haben also einen Text in z.B. Französisch mit „en_US“ im und Menü, Footer, Sidebar, Header auf Englisch.
Ich vermute, dass Google (und Browser) da Probleme mit der Sprachzuordnung haben.
Wie bekomme ich den richtigen Sprachcode in das HTML? Die Überlegung war, den Text im Editor in einen text in landessprache zu packen. Aber anscheinend liest Google das „lang“ nicht aus.
Wie ordnet man den Sprachen den richtigen Sprachcode zu, damit Google die Sprachen richtig zuordnen und die Beiträge besser ranken kann?
Danke schonmal
Vielen Dank für die wertvollen Tipps! Ich finde es großartig, dass du hier verschiedene Möglichkeiten aufzeigst, wie man Mehrsprachige Sites richtig anlegen kann. Ich persönlich betreibe auch ein paar Blogs, und manchmal habe ich Schwierigkeiten, die Themen klar voneinander abzugrenzen. Hast du vielleicht einen zusätzlichen Tipp, wie man das am besten bewerkstelligen kann?
Hallo David,
der Post ist von 2015 und Jens bloggt inzwischen nicht mehr für uns.
Viele Grüße
Kirsten, Redaktionsleitung