Usability-Guidelines: Teil 1 – Definition & Abgrenzung

Hier und da liest man es ja immer mal wieder: Usability-Guidelines, Web-Heuristiken,… Und immer/gelegentlich fragt man sich: Was ist das eigentlich? Wo kommen diese Regeln/Empfehlungen her? Wie kann ich diese anwenden? Und: Wie behalte ich bei den ganzen Quellen/Guideline-Katalogen überhaupt den Überblick?
Diese 3teilige Artikelreihe soll eine wenig Aufklärungsarbeit in Sachen Guidelines geben – inkl. Nennung der derzeit wichtigsten Regelwerke. Eine Beteiligung bzw. Anreicherung in Form von Kommentaren/Links ist jedoch ausdrücklich erwünscht(!)
Der erste der drei Artikel zum Thema Usability-Guidelines beschäftigt sich mit der etwas staubigen „Theorie“. Die beiden weiteren Teile mit der „Praxis“.
- Teil 1: Definition & Abgrenzung
- Teil 2: Vor- & Nachteile
- Teil 3: Bestehende Guideline-Sets (Literaturtipps)
Definition
Laut Vanderdonckt ist eine Guideline “[…] a design and/or evaluation principle to be observed in order to get and/or guarantee the usability for a UI for a given interactive task to be carried out by a given user population in a given context.” [VAN99, S.82]
Aufbau
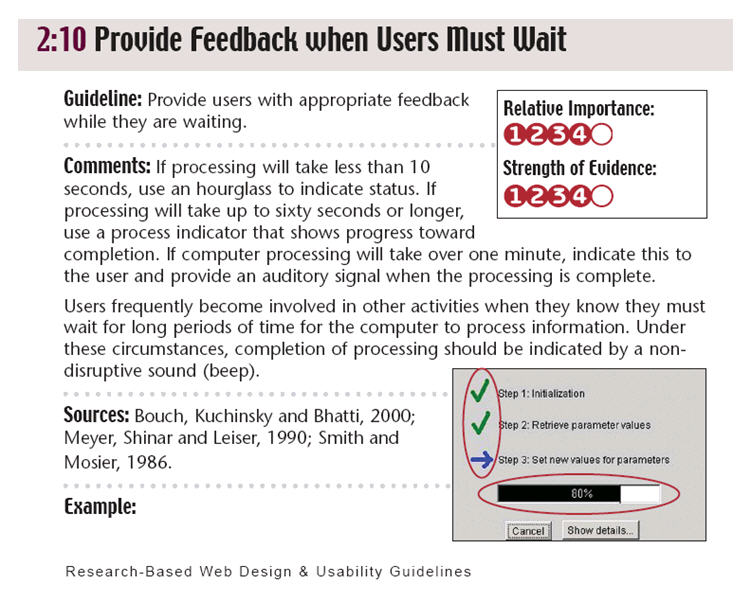
Es gibt eine Überschrift, in der die Regel der Guideline in einem Satz beschrieben wird. Darunter folgt eine Erklärung mit Referenzbeispielen. Leider folgt nur in seltenen Fällen eine Angabe zur Forschungsliteratur, die diese Guideline stützt. Zum Schluss werden meist konkrete Beispiele in Form von Screenshots aufgeführt. Ergänzt wird die Guideline durch die Angabe der relativen Wichtigkeit sowie der Stärke des wissenschaftlichen Nachweises (oben rechts). Es ist anzumerken, dass dieses vorbildliche Guidelineset eine Ausnahme unter den zahlreichen Quellen bildet.
Klassifikation
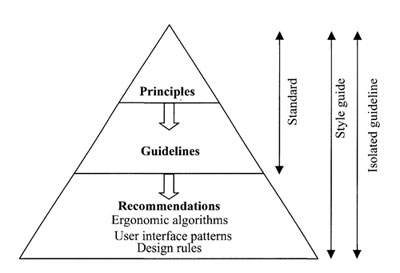
Usability-Guidelines existieren in verschiedenen Formen und sind in zahlreichen Quellen zu finden. Sie lassen sich anhand ihrer Art und ihres Ursprungs klassifizieren. Nach Vanderdonckt treten sie in folgenden verschiedenen Formen auf [MPV05, S.692-694]:
Principles sind Leitsätze oder Grundsätze, die konzeptionelle Designentscheidungen während des Entwicklungsprozesses beeinflussen. Sie spiegeln das Wissen über die menschliche Wahrnehmung, das Lernvermögen und das Verhalten von Menschen wieder. Sie sind in generischer Art und Weise formuliert, so dass sie für ein breites Spektrum an Anwendungsfällen dienen können (z. B. “Use pictures and metaphors that are consistent with the external world in appearance and behavior.”).
Guidelines basieren auf den principles, beschäftigen sich aber mit einem bestimmten Bereich des Webdesigns. Ein Beispiel für eine Web-Guideline ist: “Use a consistent look and a visual language inside the site.” Jedoch bedarf immer es einer Interpretation der Guideline, um den Bedürfnissen einer Organisation oder einer speziellen Designangelegenheit zu genügen. Eine weitere Art sind die Guidelinesets, die eine Zusammenstellung von Guidelines, in der Regel mit Beispiel, Kommentar und Bewertung darstellen.
Recommendations oder conventions legen eine konzeptionelle Entscheidung für einen speziellen Bereich einer Applikation fest. Sie sind eindeutig und lassen keinen Interpretationsspielraum zu (z. B. “Provide search, help, and home page links at the bottom of each page.”). Solche Empfehlungen werden aus existierenden principles und guidelines unter Berücksichtigung der Anforderungen und des Nutzungskontextes abgeleitet. Die recommendations umfassen die nachfolgenden design rules, ergonomic algorithms und user interface patterns.
Design rules bestehen aus einem Set von funktionalen Anforderungen und spezifizieren ein durchgehend konstantes Design eines bestimmten Interfaces. Sie benötigen keinerlei weitere Interpretation durch den Entwickler oder Designer.
Ergonomic algorithms verwenden normalerweise einfache design rules in einer systematischen Prozedur, die schneller anwendbar ist als einzelne Regeln. Sie zielen darauf ab, Design-Aspekte eines User Interfaces (UI) zu systematisieren. Beispielsweise berechnet die Software Design Advisor anhand eines Algorithmus den visuellen Weg des Auges zwischen Elementen auf einer Webseite abhängig von deren Art, Größe, Farbe und Position [FAR00].
Styleguides sind eine weitere Art von Guidelines. Sie geben keine konkreten Regeln vor, sondern machen Empfehlungen für eine bestimmte Art von User Interface Design. Der Ausdruck Web Styleguide ist zutreffend für große kategorisierte Sets an Web Guidelines, die Designern beim Entwerfen von nutzerfreundlichen Websites Hilfestellung bieten. Anders als traditionelle Styleguides aus dem Bereich der Human Computer Interaction (HCI) enthalten sie gleichzeitig principles, guidelines und recommendations. Web Styleguides sind sehr homogen und betonen ein gemeinsames „Look and Feel“ der Benutzeroberfläche, meist in Bezug auf die Anzeige von
Informationen und die Gestaltung der Navigation. Wichtige Gesichtspunkte, die die traditionellen Styleguides aus der HCI berücksichtigen, wie beispielsweise Empfehlungen zur Bereitstellung von Hilfen und zur Dateneingabe, werden aber meist nur bedingt behandelt.
Charakteristische Beispiele für Web Styleguides sind die „IBM Ease of Use – Web Design Guidelines“ [IBM98] und die „Research-Based Web Design & Usability Guidelines“ [KON06].
Eine weitere Art von Guidelines sind die Standards. Sie sollen für eine Standardisierung von User Interfaces sorgen. Herausgeber sind sowohl nationale als auch interna-tionale Organisationen wie Regierungen, Militär und zivile oder industrielle Einrich-tungen. Bekannte Beispiele sind die ISO (International Standardization Organization), das BSI (British Standardization Institute) und die HFES (Human Factors and Ergonomics Society), deren Standards weitestgehend durch langjährige internationale Forschung validiert sind. Sie bieten den höchsten Grad an Verbindlichkeiten für alle Formen von Auditierungen. Abgesehen von den technisch orientierten Standards des W3C-Konsortiums [WAI1999] und der sich derzeit im Entwurfsstadium befin-denden Norm DIN EN ISO 9241-151 besteht noch kein Konsens bzgl. bestimmter Designprinzipien und Guidelinesets für Websites.
Isolated guidelines sind vereinzelte Empfehlungen von Designern oder Entwicklern, die mit Guidelines arbeiten. Diese Guidelines sind empirisch getestet und validiert und werden oft in conference proceedings oder in journal papers veröffentlicht.
Typische Beispiele für solche Empfehlungen sind die „Guidelines for Multimedia on the Web“ [NIE95] und die „Guidelines for Designing Usable World Wide Web Pages“ [BMR96].
User Interface Patterns schlagen eine andere Richtung ein, um mehrere isolierte Guidelines in einem verständlichen und anwendbaren Design-Regelwerk zusammenzufassen. Sie bieten eine umfassende Lösung für eine ganze Reihe von gleichartigen Designproblemen über verschiedene Websitegenres hinweg. Im Gegensatz zu den Guidelines haben Pattern den Vorteil stets in einem Nutzungskontext genannt zu werden. Van Duyne beschreibt UI Pattern wie folgt: “Patterns communicate insights into design problems, capturing the essence of the problems and their solutions in a compact form. They describe the problem and their solutions in a compact form. They describe the problem in depth, the rationale for the solution, how to apply the solution, and some of the trade-offs in applying the solution.” [HLV03, S.19]
Signifikante Beispiele für UI Pattern sind: „Patterns in Interaction Design“ [WEE] und „The design of sites“ [HLV03].
So viel erst einmal zur Theorie. In den beiden weiteren Teilen folgt nun eine Diskussion der Stärken & Schwächen bestehender Guidelines bzw. deren Anwendung in der Praxis. Zudem werden dei wichtigsten, aktuellen Sets/Quellen genannt.
Literaturverzeichnis
- [BMR96] Borges, J. A. / Morales, I. / Rodríguez, N. J.: Guidelines for Designing Usable World Wide Web Pages. In: Companion Proc. of CHI’96, Vancouver, April, S. 277-278, New York, ACM Press, 1996, http://www.acm.org/sigchi/chi96/proceedings/shortpap/Rodriguez/rn_txt.htm
- DIN EN ISO 9241-151: Leitlinien zur Gestaltung von Benutzungsschnittstellen für das World Wide Web. Berlin: Beuth Verlag GmbH, 2006
- [FAR00] Faraday, P.: Visually critiquing web pages. In: Proceedings of the 6th Con-ference on Human Factors and the Web. Austin, 2000
- [HLV03] Hong, Jason I. / Landay, James / Van Duyne, Douglas K.: The design of sites: patterns, principles, and processes for crafting a customer-centered web expe-rience. Boston: Addison-Wesley, 2003
- [IBM98] o. V.: IBM Ease of Use – Web Design Guidelines, 1998, http://www-03.ibm.comeasy/page/572
- [KON06] Koyani, Sanjay J. [et al.]: Research-Based Web Design & Usability Guide-lines. 2. Ausgabe, US Department of Health and Human Sciences, 2006, http://www.usability.gov/guidelines
- [MPV05] Mariage, Céline / Pribeanu, Costin / Vanderdonckt, Jean: State of the Art of Web Usability Guidelines. In: Proctor, R. W. / Vu, K.-Ph. L. (Hrsg.): The Hand-book of Human Factors in Web Design, S. 688-700. Mahwah: Lawrence Erlbaum Associates, 2005, http://citeseer.ist.psu.edu/697479.html
- [NIE95] Nielsen, Jakob: Jakob Nielsen’s Alertbox: Guidelines for Multimedia on the Web, 1995, http://www.useit.com/alertbox/9512.html
- [VAN99] Vanderdonckt, Jean: Development Milestones towards a Tool for Working with Guidelines. In: Interacting with Computers, Vol. 12 (2), S. 81-118, 1999, http://citeseer.ist.psu.eduvanderdonckt99development.html
- [WAI99] o. V.: Web Content Accessiblity Guidelines 1.0. Web Accessibility Initia-tive, 1999, http://www.w3.org/TR/WAI-WEBCONTENT
- [WEE] Van Welie , M.: Patterns in Interaction Design, http://welie.com/patterns/index.php