Mega-Dropdown-Menüs – Der Teufel steckt im Detail

Informationsarchitektur und Navigationsdesign sind gleichermaßen wichtig, wenn es darum geht, Nutzer zu unterstützen sich gut in einer Anwendung zurechtzufinden. In dem Themendossier „Basiswissen Card Sorting: Nutzerzentriert Informationsarchitekturen entwickeln“ habe ich beschrieben, wie Sie nutzerzentriert eine Informationsarchitektur entwickeln können. Im Folgenden geht es nun um das Navigationsdesign.
Nutzern mit Mega-Dropdowns einen Überblick bieten
Ein populärer Ansatz die Navigation den Nutzern zugänglich zu machen sind Mega-Dropdown-Menüs. Mega-Dropdowns sind zweidimensionale Panels, die in mehrere Gruppen von Navigationsoptionen aufgeteilt sind. Dabei können die Kategorien durch Layout, Typographie oder sogar Icons strukturiert sein. Das wichtigste Merkmal ist, dass der Nutzer sofort einen Überblick über mehrere Ebenen erhält.
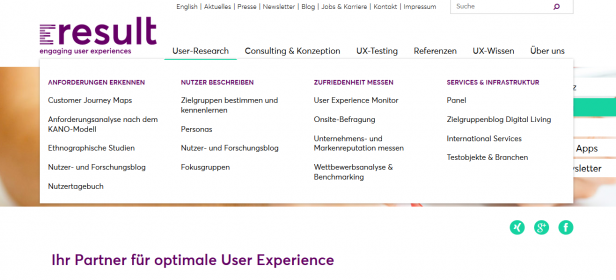
Seit Jakob Nielsen dieser Lösung attestierte gut zu funktionieren, sind Mega-Dropdowns längst kein Trend mehr und haben sich etabliert. Auf unserer Webseite eresult.de nutzen wir nicht erst seit unserem neuen Markenauftritt ebenfalls ein Mega-Dropdown.

Abb. 1: Mega-Dropdown-Menü auf eresult.de
Dieses Navigationsdesign bietet viele Vorteile. Doch Mega-Dropdown ist nicht gleich Mega-Dropdown. Auch bei dieser Lösung ist es nicht ausreichend, sich für ein Mega-Dropdown zu entscheiden, um alle Navigations-Probleme der Nutzer für immer auszuräumen. Wie Jakob Nielsen schon bald nach seinem Lob für dieses Navigations-Element feststellen musste, kann hier auch einiges falsch gemacht werden.
Die Vorteile eines Mega-Dropdowns
In dem Beitrag „Mega Menus Work Well for Site Navigation“ beschreibt Jakob Nielsen die Vorteile von Mega-Dropdown-Menüs. Dabei weist er auch darauf hin, dass diese in Usability-Tests besser abschnitten als normale Dropdown-Menüs. Er sieht die Vorteile besonders in folgenden Punkten:
- Bei einem Mega-Dropdown sehen die Nutzer sofort alle zur Verfügung stehenden Optionen. Sie müssen nicht mehrere Dropdowns aufrufen und sich die Optionen merken, um die passendste zu finden. Ihr Kurzzeit-Gedächtnis muss nicht belastet werden und es bleibt mehr Kapazität für die eigentlichen Aufgaben auf der Webseite.
- Zudem können die Optionen gruppiert werden, wodurch ein schnellerer Überblick auch in die tieferen Ebenen der Webseite ermöglicht wird.
- Außerdem können Icons oder Bilder genutzt werden, um die Optionen zu verdeutlichen und zu strukturieren. Selbst wenn man sich entscheidet nur Text zu nutzen, bietet ein Mega-Dropdown die Möglichkeit die Optionen beispielsweise typographisch voneinander abzuheben.
Worauf zu achten ist
Jakob Nielsen verweist jedoch auch darauf, dass es nur mit der Entscheidung für ein Mega-Dropdown nicht getan ist. Um den Nutzer erfolgreich zu unterstützen, müssen einige Dinge beachtet werden:
- Das Mega-Dropdown sollte sich bei Mouseover nicht zu schnell öffnen und es sollte sich bei Mouseout auch nicht wieder zu schnell schließen. Öffnet sich das Menü zu schnell, wirkt die Seite unruhig. Schließt sich das Menü zu schnell, laufen die Nutzer Gefahr das Menü versehentlich zu verlassen. Daher empfiehlt Norman eine Verzögerung von 0,5 Sekunden. Mega-Dropdowns öffnen sich in der Regel nicht auf Klick, sondern auf Hover. In dem Beitrag „Why Hover Menus Do Users More Harm Than Good“ können Sie nachlesen worauf Sie diesbezüglich achten sollten.
- Natürlich ersetzt ein Mega-Dropxdown keine sorgfältig durchdachte Informationsarchitektur.
- Nielsen warnt davor ein Mega-Dropdown mit unnötigen Features zu überladen. Auch wenn dieses Navigationselement die Möglichkeit bietet GUI widgets zu integrieren, sollte darauf möglichst verzichtet werden, ganz im Sinne der Standard Usability Richtline: „Keep it simple“.
Häufige Fehler bei der Gestaltung von Mega-Dropdowns
Auch mein Kollege Jan Pohlmann weist in seinem Artikel „Mega-Dropdown-Menüs – 6 Learnings aus dem Usability Labor“ darauf hin, dass bei der Gestaltung eines Mega-Dropdowns einiges beachtet werden muss. Andernfalls kommt es zu den Problemen, die Jakob Nielsen in „Mega-Menus Gone Wrong“ beschreibt:
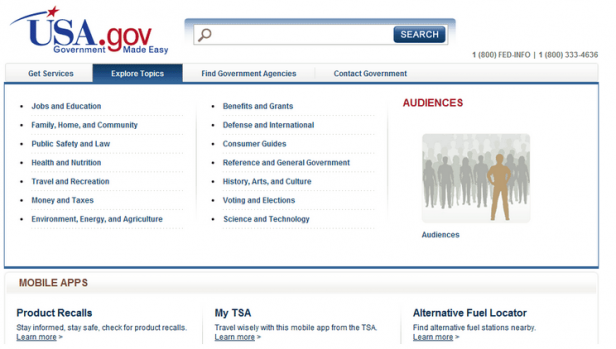
- In dem Beispiel aus Abb.2 werden weder die Optionen weiter untergliedert und mit Überschriften versehen, noch wird hier ein aussagekräftiges Bild genutzt, das dem Nutzer hilft sich zu orientieren. Es wird auf entscheidende Vorteile verzichtet.

Abb. 2: Mega-Dropdown-Menü auf usa.gov im Jahr 2010
- Des Weiteren ist es wichtig die Optionen so zu sortieren, dass sie einfach für den Nutzer zu scannen sind. Dabei sollten die Optionen nach einem vertikalen Muster geordnet werden, da Nutzer ein Menü eher vertikal scannen.
- Außerdem muss darauf geachtet werden, dass das Menü im ausgeklappten Zustand nicht die gesamte Seite einnimmt. Ist das Menü nicht eindeutig von der restlichen Seite zu unterscheiden, gehen die Nutzer häufig davon aus, dass sie auf eine neuen Seite gelangt sind. So können sie auch nicht erahnen, dass sie bei Mouseout das Menü verlassen.
Mega-Dropdowns besser sorgfältig gestalten
Alles in allem können Mega-Dropdowns Nutzer dabei unterstützen schnell den für sie richtigen Weg zu finden. Schlecht gestaltet können sie aber auch dazu führen, dass die Nutzer keinen Überblick über die Optionen erlangen können und von der Menge der Optionen überfordert sind. Auch die beste Informationsarchitektur ist auf ein wohl durchdachtes Navigationsdesign angewiesen. Ein Mega-Dropdown muss dabei nicht immer die richtige Lösung sein. Kathryn Whitenton gibt in „Menu Design: Checklist of 15 UX Guidelines to Help Users“ wertvolle Tipps um eine nutzerfreundliche Navigation zu entwickeln.
Weitere interessante Artikel zu Mega-Dropdowns und Navigationsdesign
Martin Beschnitt beschäftigt sich in untenstehender Beitragsreihe umfassend mit Navigationsmechanismen im Web.
- Teil 1: Suchst Du noch oder findest Du schon? Navigationsmechanismen im WWW: Teil 1 – Grundlegendes
- Teil 2: Suchst Du noch oder findest Du schon? Navigationsmechanismen im WWW: Teil 2 – Horizontale Navigation(en)
- Teil 3: Suchst Du noch oder findest Du schon? Navigationsmechanismen im WWW: Teil 3 – Vertikale Navigation(en)
- Teil 4: Suchst du noch oder findest du schon? Navigationsmechanismen im WWW: Teil 4 – Fazit und Ausblick
Manuel Brückmann von konversionsKRAFT gibt in seinem Artikel „Praxistipps: Conversion Optimierung mit Mega Drop-downs“ wertvolle Hinweise, was bei der Gestaltung eines Mega-Dropdowns zu beachten ist.
Raluca Budiu von der Nielsen Norman Group beschäftigt sich im Beitrag „Expandable Menus: Pull-Down, Square, or Pie?” damit, wie ein Menü möglichst nutzerfreundlich gestaltet werden kann und diskutiert die Vor- und Nachteile verschiedener Lösungen.


Pingback: Conversion Optimierung: 9 getestete Strategien aus der Praxis