Suchst Du noch oder findest Du schon? Navigationsmechanismen im WWW: Teil 3 – Vertikale Navigation(en)

Nachdem im ersten Teil der Navigationsserie „Grundlegendes“ zu Navigationsmechanismen und im zweiten Teil „horizontale Navigationsarten“ erläutert wurden, sollen diesmal vertikale Navigationsmechanismen mit ihren Merkmalen als auch Vor- und Nachteilen beleuchtet werden. Der nachfolgende 4. Teil befasst sich dann mit einem Fazit und einem Ausblick auf die Zukunft der Webnavigation.
Überblick über die einzelnen Artikel zum Thema Navigationsmechanismen im WWW:
- Teil 1: Grundlegendes
- Teil 2: Horizontale Navigation(en)
- Teil 3: Vertikale Navigation(en)
- Teil 4: Fazit und Ausblick
Die einfachste Variante der vertikalen Navigation: „Aufzählung von Text-Links“
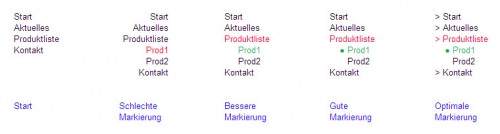
Im einfachsten Fall können Listen von Text-Links eine Navigation bilden. Die im Web am häufigsten aufzufindende Art der Navigation ist die vertikale. Die Hierarchie der einzelnen Menüpunkte/Rubriken kann einfach durch Einrückungen illustriert werden. Die aktuelle Position sollte dabei immer gekennzeichnet werden. Allerdings sind Farben allein nicht immer ausreichend und eindeutig. Wenn ein Link blau und einer rot dargestellt wird, was für Schlüsse kann der Kunde daraus ziehen? Welcher Link wurde schon besucht, welcher noch nicht und welcher zeigt die aktuelle Position?
Zusätzlich zur Farbe ist es deshalb immer von Vorteil, Zeichen wie Pfeile oder Punkte zur zusätzlichen Hervorhebung zu verwenden[1].
Auch vertikal möglich: „Drop-Downs und Fly-Outs“
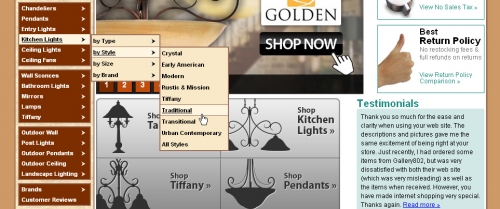
Wie auch bei horizontalen Menüs ist es möglich, Drop-Down bzw. Fly-Out-Menüs einzubauen, um Unterpunkte von der Hauptnavigation aufzulisten bzw. anzuzeigen. Fly-Outs eignen sich hierbei besser, um die darunter aufgeführten Menüpunkte der Hauptnavigation nicht zu überdecken (da sie im wahrsten Sinne des Wortes nach rechts „auffliegen“). Ebenso sinnvoll ist es bei vertikalen Menüs, mit kleinen Pfeilen oder zur Seite zeigenden Dreiecken Unterpunkte zu den jeweiligen Oberbegriffen zu markieren. Natürlich ist auch bei Fly-Out-Menüs (analog zu horizontalen Drop-Downs) eine Verzögerungszeit von ca. 0,25 Sekunden beim Öffnen und Schließen angebracht, um einem zu schnell aufeinanderfolgenden Öffnen der Menüs und Verwirrung beim User vorzubeugen.
Wie bereits im vorausgehenden Artikel beschrieben, zeigt sich jedoch hier ein wesentlicher Nachteil vertikaler verschachtelter Fly-Out-Menüs. Bei der Wahl des kürzesten Weges (hier von „by Style“ zu „Traditional“) kann man leicht versehentlich in eine andere Rubrik gelangen, da man diese auf dem Weg (z. B. zu „Traditional“) mit der Maus streift.
Linksbündig, rechtsbündig oder zentriert?
Hat man sich bereits für eine vertikale Navigation entschieden, bleibt die Frage, wie man sie anordnet: linksbündig, rechtsbündig oder zentriert?
Gewohnheiten spielen bei dieser Entscheidung eine große Rolle. Zum Beispiel suggerieren die IBM Design Guidelines [IBM 2003][6], dass beständige Navigationen auf der linken Seite oder am oberen Rand einer Website platziert werden sollten, „weil dies die Bereiche sind, in denen die User sie zu finden erwarten“.
Die National Cancer Institute Guidelines [NCI 2002][7] hingegen behaupten das Gegenteil: Die Autoren haben im Rahmen einer Studie beobachtet, dass User sehr viel effizienter auf Überschriften klicken, wenn sich die Navigation auf der rechten Seite, in der Nähe der Scrollbar, befindet. Dasselbe wurde sogar verstärkt bei der Verwendung von Laptops beobachtet [Bailey et al. 2000][8].
In der Studie „Could I have the Menu Please? An Eye Tracking Study of Design Conventions”[5], die von McCarthy, Sasse und Riegelsberger am University College London mit insgesamt 31 Testpersonen durchgeführt wurde, geht es ebenfalls genau um dieses Thema.
Die Resultate der Studie zeigten, dass die Erwartung, wo das Menu platziert ist, die Arbeitseffizienz nicht beeinflusst. Weitere Auswertungen ergaben allerdings, dass es einen Zusammenhang zwischen Menüposition und Seitenbesuch gibt. Besonders beim ersten Seitenbesuch ist die Effizienz – mit der sich die User ihren gewünschten Content zusammensuchen – mit einer linksbündigen Navigation erheblich besser als mit einer rechts angeordneten. Dieser Unterschied verschwindet jedoch beim zweiten Besuch einer Seite (aufgrund des Lerneffektes).
Die Verfasser der oben beschriebenen Studie kommen zu dem Schluss, dass sich User schnell an unkonventionelle Layouts anpassen. Wenn es also darum geht den Content stärker in den Vordergrund zu rücken, sollten Fachleute rechts, in Nachbarschaft zur Scrollbar, platzierte Menüs in Betracht ziehen (siehe die aktuelle Gestaltung von Weblogs).
Was sagt Jakob Nielsen zu diesem Thema?
Auf seiner Homepage useit.com [9] unterstreicht Usability-Guru Jakob Nielsen die genannten Aspekte der linksbündigen Navigation und erwähnt außerdem, dass eine linksbündig platzierte Navigationsleiste leichter für das menschliche (westeuropäische) Auge zu scannen ist. Auf diese Weise kann das Auge in einer Linie nach unten blicken, während es sich bei einer anderen Formatierung immer wieder neu orientieren muss.
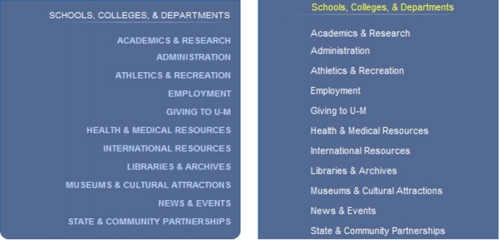
Eine weitere seiner Guidelines rät dazu, auf das Verwenden von auf das durchgängige Verwenden von (Schreiben mit) Großbuchstaben auch in der Hauptnavigation zu verzichten, da es um einiges einfacher ist, Wörter in ihrer traditionellen Form zu scannen und zu lesen. Selbstverständlich muss bei einer gut zu bedienenden Navigation auch ein ausreichender Kontrast zwischen Schrift- und Hintergrundfarbe existieren.
Für die genannten Aspekte benutzt Nielsen sehr anschauliche Beispiele:

Addierende oder reduzierende Navigationen?
Nachdem man sich grundsätzlich für eine Platzierung der Navigation bzw. eine Navigationsart entschieden hat, stellt sich eine weitere Frage: „Wie stelle ich die Unter- und Unterunterebenen dar?“
Hier bieten sich verschiedene Möglichkeiten an. Beispielsweise werden alle Unterebenen, die man angeklickt hat, angezeigt. So bekommt der User eine vollständige Liste aller Unterrubriken und kann bequem zwischen jeder von ihnen wechseln. Dies hat jedoch zur Folge, dass eine solche, vollständig ausgeklappte Navigation schnell lang und unübersichtlich wird. Der Nutzer muss ggf. sogar scrollen, um die gesamte Navigation (erneut) überblicken zu können bzw. in andere Rubriken springen zu können.
Abhilfe schafft hier ein systematisches Ausblenden von Ebenen, für die man sich nicht entschieden hat. D.h. der Nutzer bekommt fokussiert nur noch die Unterebenen der Rubrik angezeigt, für die er sicht entschieden hat. Möchte er die Rubrik wechseln, muss er mindestens wieder einen Schritt „rückwärts“ gehen. [4]
Hier ist es wichtig dem User Breadcrumbs anzubieten, damit er sich orientieren kann. Ohne diese Orientierung wird er sich sonst leicht „verloren“ vorkommen und nicht wissen wie sein Wegverlauf war um wieder zurück zu gelangen.
„Für Sie zusammengefasst“: grundsätzliche Vor- und Nachteile vertikaler Navigation
Vorteile:
- Man kann deutlich mehr Menüpunkte beherbergen, ist also bei der Anzahl von Menüpunkten nicht eingeschränkt und somit auch „frei“ für nachträgliche Menüerweiterungen. Vertikal lässt sich die Site beliebig weit ausdehnen.
- Die Menülinks können intuitiv nach Wichtigkeit angeordnet werden, mit dem Wichtigsten ganz oben. Die Hierarchie/Wertigkeit wird bei der vertikalen Variante deutlicher als bei einer horizontalen Navigation.
- Das Menü wird mit geringerer Wahrscheinlichkeit aus dem sichtbaren Seitenbereich verschwinden, wenn ein User nach unten scrollt, um den Inhalt zu lesen.
- Die Inhalte der Website – der Content – können gleich oben beginnen, während sich der Inhalt bei der horizontalen Navigation etwas nach unten schiebt. (Wichtig in Anbetracht des sofort sichtbaren Seitenbereiches). [2,3,4]
Nachteile:
- Ist ein vertikales Navigationsmenü zu lang, muss man scrollen um alle Menüpunkte zu sehen. Im schlimmsten Fall verschwinden sogar die oberen Menüpunkte wieder aus dem Sichtfeld, während man sich die unteren anschaut.
- Die Site wird sozusagen in zwei Spalten unterteilt, eine für die Navigation und eine für den Inhalt. Es wird also ein gewisser Anteil des Platzes in der Horizontalen für die Navigation belegt, so dass dem Inhalt ein schmalerer Bereich zur Verfügung steht als bei horizontaler Navigation. Dies bedeutet auch, dass die Site unter Umständen länger wird und mehr gescrollt werden muss (Dies gilt jedoch meist nur für die Startseite und relativiert sich auf Unterseiten auch bei den meisten horizontalen Navigationsarten).
- Es sollte möglichst nicht zu viele aufeinander folgende aufklappbare Fenster im Fly-Out-Menü geben, da es lästig für den User ist, ohne abzurutschen präzise über die Menüpunkte zu fahren.
- Es sollte nicht zu viele untereinander stehende Unterpunkte geben (addierende Navigation), da diese schnell aus dem sichtbaren Bereich verschwinden können.
- Auf der Startseite kann durch die vertikale Navigation nach unten hin sehr viel Platz leer stehen, den es sinnvoll zu füllen gilt. [2,3,4]
Einsatzbereiche vertikaler Navigation
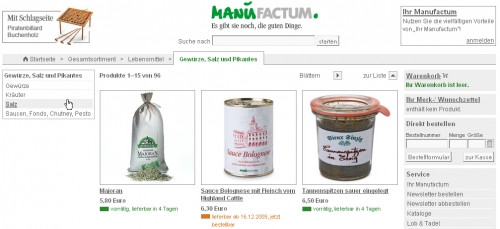
Vertikale Navigation eignet sich gut für Websites mit einer breiten Informationsarchitektur, gerade weil sie auch immer wieder beliebig erweiterbar und zusätzlich mit Fly-Out Menüs ergänzbar ist.
Für Online-Shops mit breitem Sortiment wäre dies deshalb ebenfalls von Vorteil.
Oft sieht man aber auch eine Mischung aus horizontaler und vertikaler Navigation (umgekehrtes L-Menü). Auch auf Blogs findet man häufig eine vertikale Navigation, um zwischen den einzelnen Themen und Blogeinträgen zu wechseln.
Ihre Meinung ist gefragt!
Selbstverständlich gibt es noch weitere „Variationen“ vertikaler Navigationsmechanismen. Ich würde mich freuen über weitere, teilweise exotische Spielarten zu diskutieren. Falls Sie also ein schönes Fundstück haben, stellen Sie es bitte zur Diskussion. Auch Ihre grundsätzliche Ansicht in Bezug auf die Vor- und Nachteile von vertikalen Navigationen ist gefragt.
Konnten Sie bereits Erfahrungen in Projekten machen?
Ausblick auf den nächsten Artikel der Navigationsreihe
Im 4. Teil folgt ein Fazit der vorangegangenen Artikel über Grundlegendes zu Navigationsmechnismen, sowie horizontaler und vertikaler Navigation.
„Hinweis: Der vorliegende Artikel und auch die restlichen Teile der Navigationsserie wurde in Kooperation mit Martyna Wasserfurth, Studentin des Internatonalen Informationsmanagement mit Schwerpunkt Sprachwissenschaften an der Universität Hildesheim, verfasst. Ihr Interesse liegt besonders bei den interkulturellen Aspekten des Studiums. Momentan absolviert sie ein studienbegleitendes Praktikum bei der eResult GmbH.
Auf diesem Weg schon einmal vielen Dank für die konstruktive
Zusammenarbeit.“
Quellen/weiterführende Links:
[1] Dahm, Markus: Grundlagen der Mensch-Computer-Interaktion. Verlag: Pearson Studium, München 2006
[2] http://www.welie.com/patterns/showPattern.php?patternID=main-navigation
[3] Horizontal or Vertical Navigation: which is best?, http://www.iceberginternet.co.uk/articles/1,65/horizontal_or_vertical_navigation_which_is_best
[4] Vor- und Nachteile vertikale vs. horizontale Navigation, https://www.xing.com/net/userexperience/discuss-board-1522/vor-und-nachteile-vertikale-vs-horizontale-navigation-16944817/16944817/#16944817
[5] McCarthy, J./ Sasse, M./ Riegelsberger, J.: Could I have the Menu Please? An Eye Tracking Study of Design Conventions. http://www.cs.ucl.ac.uk/research/higherview/mccarthy_menu.pdf
[6] IBM Web Design Guidelines, http://www-3.ibm.com/ibm/easy/eou_ext.nsf
[7] Your guide for designing usable & useful websites, http://usability.gov/guidelines/
[8] Bailey, R. W., Koyani, S. & Nall, J. [2000], Usability Testing of Several Health Information
[9] Jakob Nielsen’s Website, http://www.useit.com