Andere Länder, anderes Web? Wie kulturelle Unterschiede Websites prägen (und wie nicht).

Das Web ist für viele Unternehmen der wichtigste Ort, um sich und die eigenen Produkte oder Dienstleistungen zu präsentieren. Nicht selten kommen die Besucher aus den unterschiedlichsten Ländern. Ist das Internet der große Gleichmacher oder ist für den Erfolg in jedem Land ein ganz individueller Auftritt zu gestalten? Die Wahrheit lautet wie so oft: „Es kommt drauf an.“ Eins steht allerdings fest: Wer bei der internationalen Ausrichtung seines Angebots nicht aufpasst, kann unangenehme Überraschungen erleben.
Ich habe für Sie interessante Beispiele aus dem Web zusammengetragen, die zeigen wie sich nationale Besonderheiten auf Websites wiederfinden und wie man kulturelle Unterschiede gezielt adressieren kann.
Kulturelle Unterschiede haben große Relevanz
Seit mittlerweile zehn Jahren bietet die eResult GmbH umfassende Beratung in internationalen Projekten an. Auch in unseren unabhängigen Forschungsprojekten gehen wir regelmäßig länderspezifischen Unterschieden auf den Grund.
Besonders in den letzten Monaten lässt sich ein zunehmender Bedarf an Erkenntnissen über nationale Besonderheiten vermerken. Immer wieder stellen wir in den durchgeführten Projekten fest, wie essentiell die sorgfältige Evaluation der Angebote in den einzelnen Ländern ist, will man nicht durch Unachtsamkeit den Erfolg riskieren.
In zwei lesenswerten Artikeln ist Martin Beschnitt an dieser Stelle bereits auf die Bedeutung der Kulturdimensionen nach Hofstede auf die User Experience und resultierende Richtlinien für die Gestaltung von Icons eingegangen.
Die hohe Nachfrage nach Nutzerstudien mit Fokus auf kulturelle Unterschiede zeigt, wie relevant das Thema für viele Unternehmen ist. Grund genug, in diesem Artikel ein paar spannende Beispiele aus dem Web zur Veranschaulichung heranzuziehen.
Kultur, Sprache, Technik: Warum japanische Websites so anders aussehen
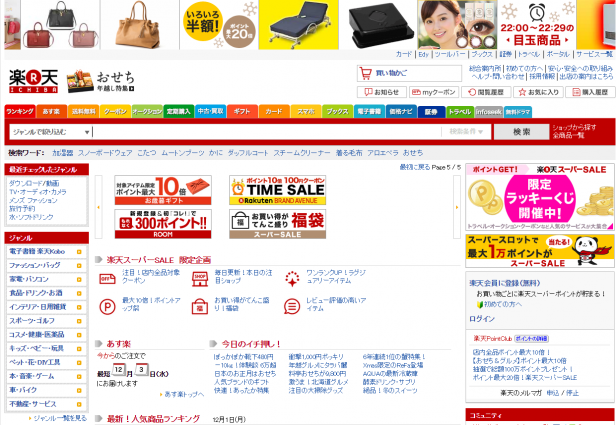
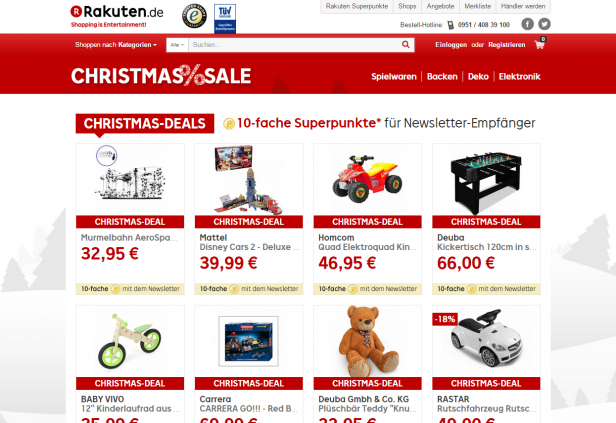
Den Beginn dieses Artikels ziert die aktuelle (!) Startseite des umsatzstärksten japanischen Online-Händlers Rakuten. Diese erinnert – abgesehen von den für die meisten von uns fremd aussehenden Zeichen – eher an einen Internetauftritt aus der letzten Dekade als an eine moderne Website. Noch auffälliger wird diese Tatsache, wenn man sie direkt neben die Startseite desselben Unternehmens in Deutschland hält.
- Abb. 1: Startseite von Rakuten in Japan
- Abb. 2: Startseite von Rakuten in Deutschland
Auch wenn man den saisonbedingten Weihnachtsverkauf außen vor lässt, sind die Unterschiede frappierend: In Japan setzt das Unternehmen auf knallige Farben, zwei dauerhaft angezeigte und komplexe Navigationselemente, ein Laufband (!) mit unterschiedlichsten Produkten am oberen Seitenrand und viele kleine Inhaltselemente über die gesamte Seite platziert. Die deutsche Version hingegen bietet ein einfaches und klares Layout, die komplexe Navigation wird versteckt, die Farbgebung ist wesentlich ruhiger und einheitlicher.
Woran liegt es nun, dass dasselbe Unternehmen sich in seinem Heimatland mit einem aus unserer Sicht antiquiert und grell anmutenden Auftritt präsentiert? David Gilbert geht dieser Frage in seinem Blog auf den Grund und liefert Erklärungen für die typischen Eigenheiten japanischen Webdesigns.
Ein paar der interessantesten Begründungen:
- Japanisch ist eine Logografie-basierte Sprache: Ein Zeichen enthält wesentlich mehr Bedeutung als es bei den von uns verwendeten Zeichen der Fall ist. Was für uns auf japanischen Websites überladen und chaotisch aussehen kann, hilft Japanern dabei, sich in kurzer Zeit einen guten Überblick über die Inhalte der Website zu verschaffen.
- In Japan gibt es eine große Neigung zur Konformität: Hat sich einmal ein Standard als funktionierend etabliert, wird er mehrheitlich verwendet – auch wenn es mittlerweile eine bessere Lösung gäbe.
- Aufgrund des Mangels an Web Fonts für nicht-lateinische Zeichensätze verwenden Webdesigner häufig spezielle Grafiken, um alternative Zeichen in Titeln etc. darzustellen.
Die von Gilbert aufgeführten Gründe sind eine Mischung sprachlicher, kultureller und technischer Ursachen. Einige davon werden sich verhältnismäßig schnell über die Zeit wandeln (z. B. die Nutzung alter Webbrowser und Betriebssysteme), andere werden auch in vielen Jahren noch einen Einfluss auf die UX digitaler Angebote haben.
Mit diesen Beispielen möchte ich Sie vor allem für die Vielfältigkeit relevanter Faktoren sensibilisieren, die für internationales User Experience Design eine Rolle spielen. Welche Einflussfaktoren für eine spezifische Website die größte Bedeutung haben, hängt von Land und Domäne bzw. Zielgruppe ab und ist stark unterschiedlich. Hier hilft der gezielte Einsatz von Studien, bei denen das Herausarbeiten kultureller Unterschiede und ihr Bezug zur User Experience im Fokus stehen.
Ein Layout für alle kann unzureichend sein
Mittels Eyetracking lassen sich Blickverlauf und Aufmerksamkeit beim Betrachten von Websites und Apps messen. Besonders interessant wird es, wenn sich für denselben Stimulus unterschiedliche, gruppenabhängige Muster feststellen lassen. So wie es Ying-Dong und Kun-Pyo Lee 2008 für Probanden aus unterschiedlichen Ländern und Kulturen taten. Dabei zeigte sich für Amerikaner (analytische Denker) und Chinesen oder Koreaner (ganzheitliche Denker) ein stark unterschiedliches Bild: Während die Amerikaner sich vor allem anhand der vorhandenen Informationsgruppen einen Überblick verschafften (siehe Abb. 3), überflogen die Chinesen und Koreaner die gesamte Seite (siehe Abb. 4).
Abb. 3: Blickverlauf amerikanischer Testpersonen (Dong & Lee, 2008)
Abhängig von der Zielsetzung, die Sie mit Ihrer Website erreichen möchte, kann ein einheitliches Layout für mehrere unterschiedliche Länder also nicht ausreichend sein. Gewissheit liefern hier nur Nutzerstudien mit Ihrer spezifischen Zielgruppe in den jeweiligen Ländern.
Fast Food-Giganten setzen im Web auf landesspezifische Auftritte
Eine Fundgrube für UX-Forscher mit Interesse an kulturellen Unterschieden stellen die Websites internationaler Fast Food-Konzerne dar: Sie bieten ein weitgehend identisches Angebot in unterschiedlichsten Märkten an. Statt jedoch mit ebenso weitgehend identischen Websites präsentieren sich die Unternehmen in den einzelnen Ländern teils sehr unterschiedlich.
Große Beachtung hat ein Vergleich der verschiedenen, nationalen Websites von McDonalds gefunden. Das Unternehmen setzt weltweit auf teils stark unterschiedliche Websites, um die Zielgruppen in den einzelnen Ländern optimal zu adressieren.
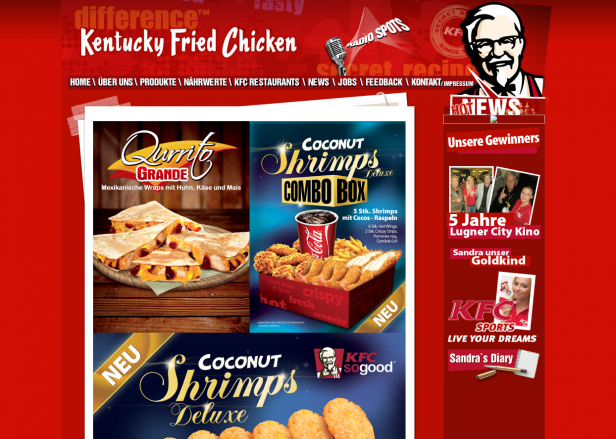
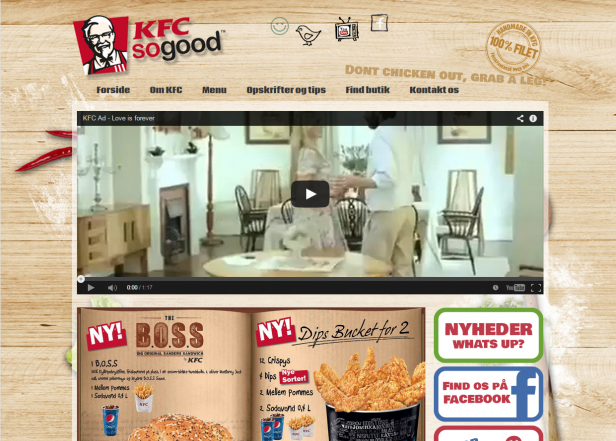
Aus einem interessanten Artikel von Nehal Shah stammt folgender Vergleich zweier Auftritte von Kentucky Fried Chicken: Während sich die österreichische Website mit intensivem Rot und markanter, erfolgsorientierter Sprache („Unsere Gewinner“) präsentiert, ist die dänische Version in sanften Farben gehalten und stellt das gemeinsame Essen in den Vordergrund.
- Abb. 5: Startseite von KFC in Österreich
- Abb. 6: Startseite von KFC in Dänemark
Der Online-Auftritt des Hühnchen-Giganten passt zu den Werten der beiden Länder auf der Kulturdimension „Maskulinität“ nach Hofstede: Mit 79 Punkten ist die österreichische Kultur stark maskulin, während sie in Dänemark mit 16 Punkten feminin ist.
Genau hinschauen: Nicht immer ist unterschiedlich besser!
Die im vorherigen Abschnitt genannten Artikel zeigen, wie unterschiedlich die Websites verschiedener Unternehmen von Land zu Land aussehen können. Für diese Unterschiede liefern sie Begründungen anhand der Kulturdimensionen.
Bei meiner Recherche stellte ich jedoch fest, dass sich einige der genannten Unterschiede zwischen Ländern nicht mehr auf den aktuellen Versionen der Websites finden. So begründete Nehal Shah die Unterschiede zwischen der italienischen und der venezuelanischen Startseite der Website match.com mit hohem Individualismus in Italien und hohem Kollektivismus in Venezuela. Mittlerweile sehen beide Websites jedoch nahezu identisch aus.
Dieses Beispiel zeigt aus meiner Sicht gut, dass man sich hüten sollte, ohne weitere Evaluation stereotype Muster für die unterschiedliche Ausgestaltung internationaler Websites anzuwenden. Sabina Idler hat das gut zusammengefasst: „We must be cautious when generalizing Hofstede’s dimensions and consider them as guidelines, not as rules.“
Vermutlich hat eine interne Analyse bei match.com ergeben, dass die aktuelle Website für beide Länder eine bessere Performance hat.
Erst kürzlich veröffentlichte das UXmag einen interessanten Artikel von Ernie Diaz darüber, dass sich die Anforderungen von Chinesen an das Onlineshopping-Erlebnis nicht im Wesentlichen von denen der westlichen Bevölkerung unterscheiden. Hier gibt es offenbar einen breiten Konsens darüber, was gute User Experience eines Onlineshops ausmacht.
Der Internationalisierung und Lokalisierung Ihres Webauftritts jedoch nicht genügend Aufmerksamkeit zu widmen, kann sich rächen. Das zeigt sich auch in Projekten, die wir für unsere Kunden durchführen: Ein reines Übersetzen des eigenen Angebotes für ein spezifisches Land führt schnell zu unerwünschten Effekten, wie z. B. einer unverständlichen Navigation. Selbst die Übersetzung allein birgt schon diverse Fallstricke und sollte von lokalen Experten evaluiert werden.
Es lohnt sich also, genau hinzusehen: Prüfen Sie kritische Seiten und Prozesse mit geeigneten Tests in den einzelnen Ländern. Entscheiden Sie dann auf Basis der Ergebnisse, wie unterschiedlich oder gleich die Ausgestaltung sein sollte.
Quellennachweis:
Dong, Y., & Lee, K. 2008 Aug 30. A Cross-Cultural Comparative Study of Users’ Perceptions of a Webpage: With a Focus on the Cognitive Styles of Chinese, Koreans and Americans. International Journal of Design [Online] 2:2. Available: http://www.ijdesign.org/ojs/index.php/IJDesign/article/view/267/163