Axure RP 10 Beta – Viele Änderungen für das beliebte Prototyping-Werkzeug.

Axure RP 10 ist auf dem Weg! Das beliebte und umfangreiche Prototyping-Tool kommt mit zahlreichen neuen praktischen Funktionen und einer veränderten Nutzeroberfläche. Aber auch unter der Haube wurde optimiert. Wer über eine gültige Axure RP 9 Lizenz verfügt, kann die Beta ausprobieren.
Was hat sich verändert? Vor allem die Arbeit mit Repeatern und Dynamic Panels hat sich spürbar verbessert. Aber gehen wir die wichtigsten Neuerungen der Reihe nach durch:
Die Oberfläche: Schick siehst Du aus!
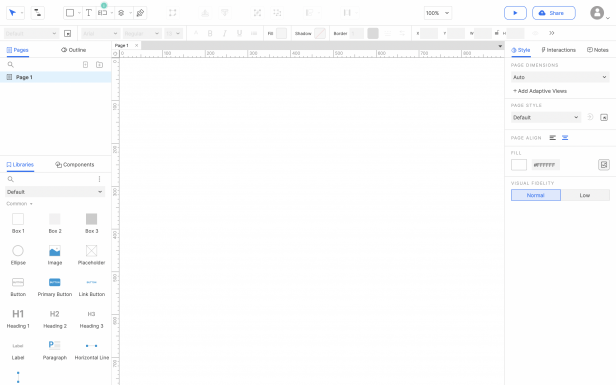
Öffnen wir Axure RP 10 zum ersten Mal, fällt schnell auf, dass das grundlegende UI gleich geblieben ist. Der Einstieg in das Update fällt leicht, wir können auf Anhieb die uns vertrauten Funktionen nutzen. Und doch bemerkt man immer wieder neue Veränderungen, die – wenn man darüber nachdenkt – sehr viel Sinn ergeben.

Fangen wir mit der auffälligsten Veränderung an: Icons. Und zwar nicht nur neue Icons für die Werkzeugleiste und die Widgets, sondern auch Icons an Stellen, an denen vorher gar keine Icons waren: Die Seitenbereiche „Pages“, „Outline“, „Libraries“ und „Components“ (früher „MASTERS“) sind nun optisch besser hervorgehoben und nicht mehr in Versalien geschrieben. Auch die Icons der Widgets in den Libraries wurden dezent optimiert.
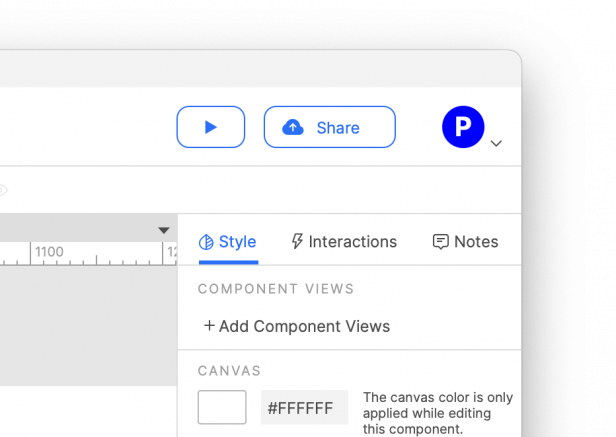
Außerdem gibt es auf der rechten Seite Icons für die Bereiche „Style“ (nun als erstes in der Reihenfolge), „Interactions“ und „Notes“. Und darüber sind die Funktionen zur Vorschau und Veröffentlichung noch mal als ein ganzes Stück „flater“ geworden.
Die Orientierung in der Auflistung der einzelnen Elemente unter „Outline“ wird zukünftig wohl auch leichter fallen: Hier helfen farbliche Hervorhebungen.


Dynamic Panels: Praktisch!
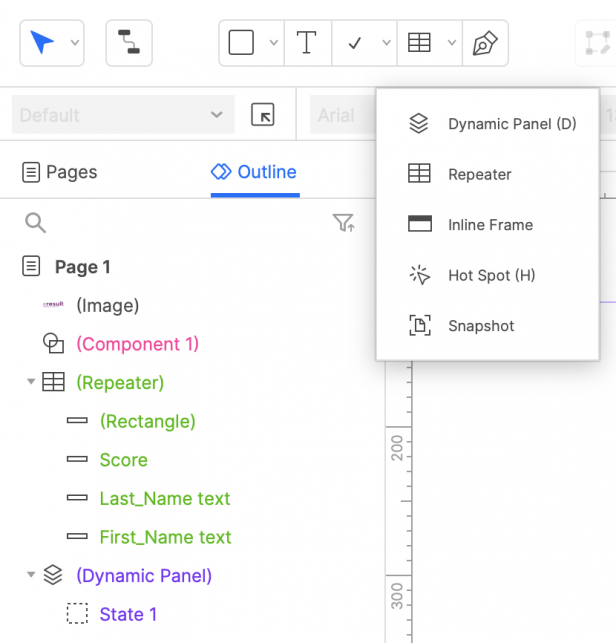
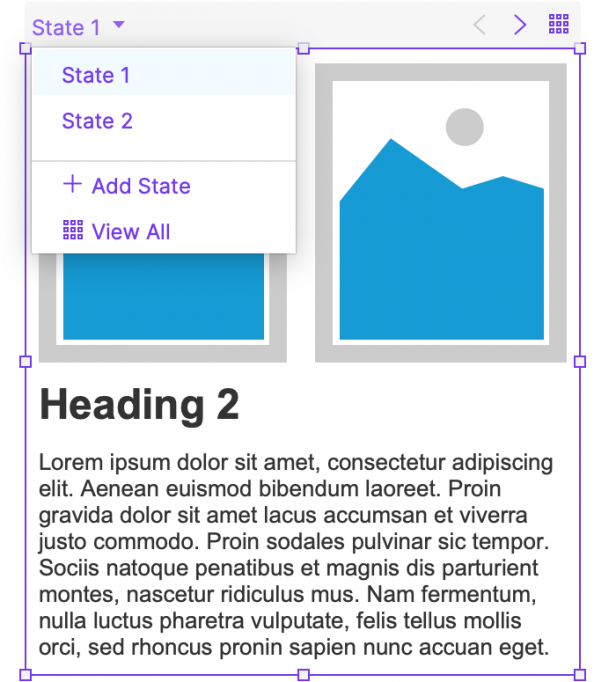
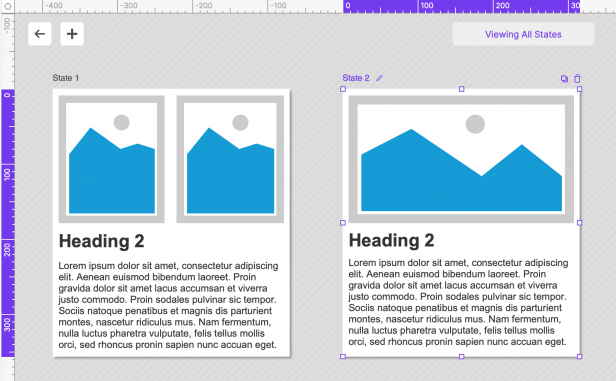
Die Arbeit mit Dynamic Panels wurde auch enorm vereinfacht. Nicht nur, dass wir sie über einen einfachen Tastendruck [D] platzieren können – jetzt gibt es über jedem Dynamic Panel eine Leiste, durch die wir schnell zwischen den separaten Status hin und her springen können. Oder auch neue Status hinzufügen. Zudem gelangen wir über das Symbol ganz rechts in eine Übersicht, die uns ermöglicht alle unterschiedlichen Status gleichzeitig nebeneinander aufgereiht zu sehen. Ähnlich wie die „Artboards“ in Sketch oder Adobe XD, können wir neue Status erstellen und befüllen. Mithilfe der Tastenkombination [cmd] + [option] können wir außerdem einzelne Elemente von einem Dynamic Panel zum anderen per Drag & Drop ganz einfach verschieben (halten wir die Tasten nicht gedrückt, vergrößert sich das Panel entsprechend).


Repeater: So einfach wie nie.
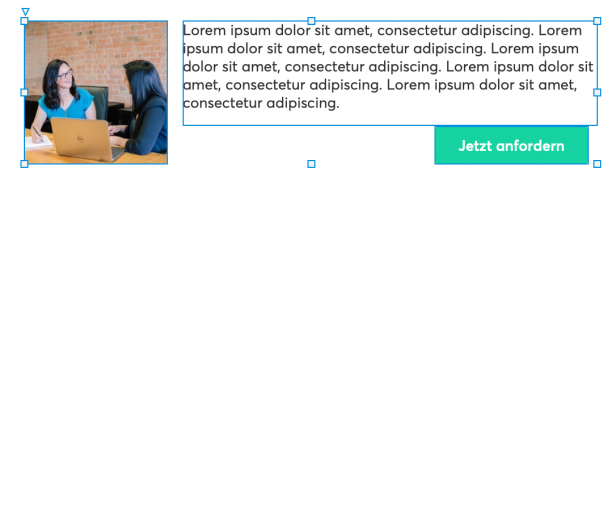
Repeater gibt es in Axure RP 10 nun doppelt in der Widget Library. Einmal als Tabelle und einmal als Karte. In der ersten Variante erhalten wir eine vorausgefüllte Tabelle, in der zweiten Variante eine Reihe bestehend aus Platzhalterbild, Überschrift und kurzem Text. Beide lassen sich durch ein separates Fenster, dass neben jedem angeklickten Repeater erscheint, schnell und einfach inhaltlich anpassen.
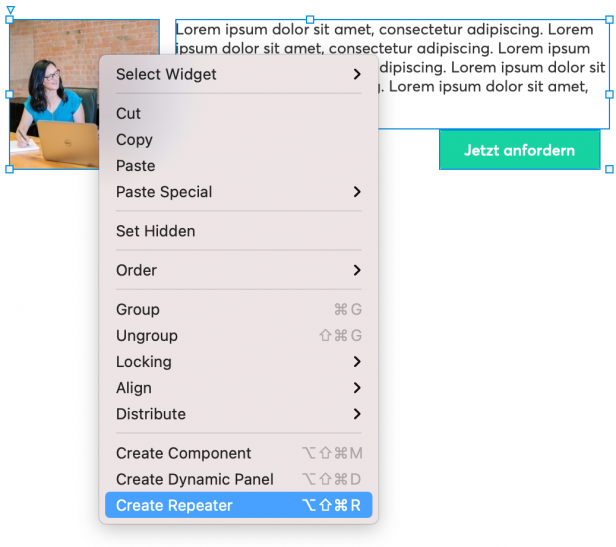
Wirklich spannend ist aber die neue Funktion „Create Repeater“, die wir per Rechtsklick auf ein ausgewähltes Element (oder mehrere) auswählen können. Damit erstellt uns Axure automatisch eine Repeater-Reihe aus der jeweiligen Gruppe. So können wir zuerst das einzelne Element designen, dann den Repeater erstellen und anschließend in die Details gehen (Abstände lassen sich über die Leiste rechts ebenso schnell konfigurieren).


Der Umgang mit den in Repeatern hinterlegten Daten wird sich zukünftig wohl auch deutlich leichter gestalten. Die Filter-Möglichkeiten im Interaction Builder sind nun einfacher aufbereitet. Mithilfe verschiedener Drop-Downs können wir unsere gewünschten Spalten nach verschiedenen Bedingungen (equals, contains, is less than etc. …) filtern.
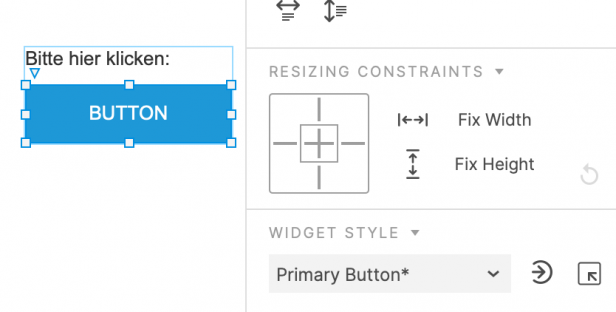
NEU: Resizing Constraints.
Auch Axure RP kann nun Elementengruppierungen so anlegen, dass diese sich automatisch anpassen, wenn sie auf eine unterschiedliche Höhe/Breite gezogen werden. Es ist derselbe Mechanismus, den wir auch aus anderen Konzeptions-Tools, z. B. Sketch oder Adobe XD, kennen. Haben wir eine Gruppe und geben einem Element (z. B. ein Icon innerhalb einer seitlichen Navigationsleiste) den Befehl, sich an den linken Rand zu orientieren, müssen wir die Leiste für die verschiedenen Bildschirmgrößen zukünftig nur breiter oder schmaler machen – die korrekten Abstände bleiben erhalten.

Resizing Constraints gibt es nun auch in Axure.
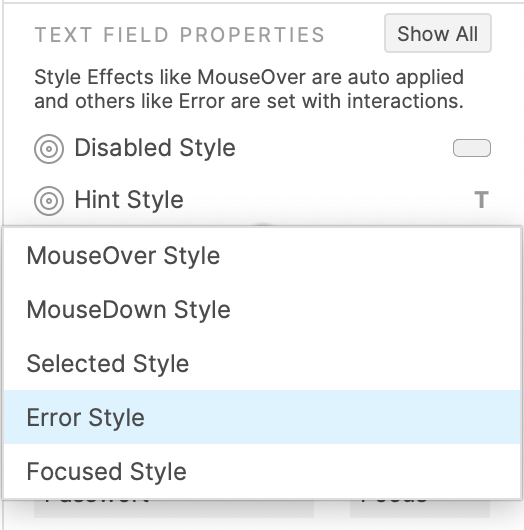
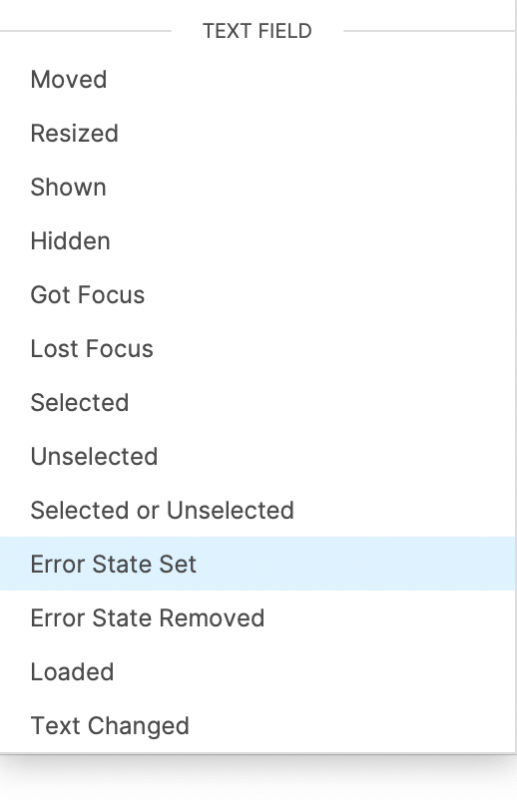
NEU: Error Style Effect.
Ganz neu ist die Möglichkeit, nun auch einen eigenen Style-Effekt für die einzelnen Elemente festlegen zu können. Der Error Style lässt sich auch im Interaction Builder gezielt ansprechen, sodass wir dieses Szenario einfacher abdecken können als es bisher erforderlich war.


Die Neuerungen von Axure RP 10 überzeugen. Obwohl man schnell merkt, dass UI und einzelne Funktionen ergänzt oder überarbeitet wurden, fällt es leicht, sich an die Änderungen zu gewöhnen. Neben den hier aufgezählten Features gibt es aber auch noch viele weitere kleine Details zu erwähnen, die hier den Rahmen sprengen würden. Beispielsweise lässt die „Push Widgets“-Einstellung jetzt einen bestimmbaren Abstand zu. Und vor allem: Die Arbeit mit Axure RP fühlt sich schneller an. Das liegt sowohl an der optimierten Übersichtlichkeit als auch an den Veränderungen unter der Haube. Komplexe Projekte mit vielen verschachtelten Elementen und Gruppen, die in Axure RP 9 zwischendurch immer kurze – wenn auch sehr unauffällige – Ladeverzögerungen erzwungen haben, laufen in Axure RP 10 nun erfreulich flüssiger.
Und das ist noch die Beta. Die Entwickler der Software freuen sich über Rückmeldungen und Verbesserungsvorschläge per E-Mail an support@axure.com. Ein Blick ins Forum zeigt, dass das Team sich die Anregungen der Nutzer zu Herzen nimmt.
Wie ist euer erster Eindruck von Axure RP 10?

