Axure Tutorial: Erstellen einer eigenen Widget-Library

Der Vorteil einer eigenen Axure Widget-Library liegt auf der Hand – das Arbeiten mit dem Tool wird dadurch noch effektiver und effizienter. Dadurch, dass sich alle Konzepter an einem identischen Pool von vorgefertigten Widgets bedienen, werden Missverständnisse in der Umsetzung von Elementen und Funktionen weitestgehend vermieden. Die Umsetzung einer personalisierten Widget-Library bietet sich demzufolge besonders für Inhouse-UX-Teams an!
Im heutigen Tutorial erkläre ich Ihnen wie Sie eine solche Library ganz einfach erstellten.
1. Anlegen einer neuen Widget-Library
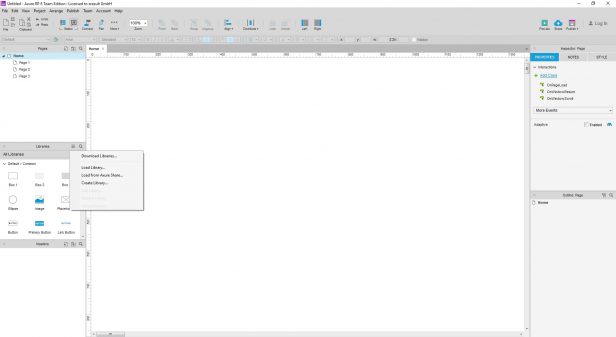
Um eine personalisierte Widget-Library anzulegen, gehen wir über das Burger-Icon am linken Bildrand (siehe Grafik) und wählen den Punkt „Create Library“ aus. Axure fordert uns nun auf eine neue Datei anzulegen und zu speichern. Das erzeugte rplip-File beinhaltet später alle von uns angelegten Elemente und kann problemlos weitergegeben werden.
2. Erstellen der Widgets
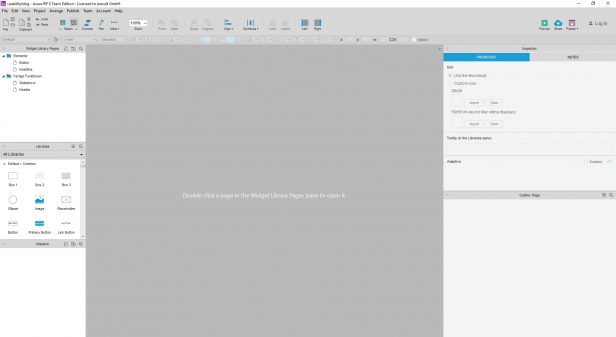
Axure öffnet nun das erstellte rplip-File in einem komplett neuen Fenster, das erstmal so aussieht, als ob ein neuer Prototyp erstellt wird. Der einzige Unterschied ist, dass Sitemap nun in Custom Widget Library, die Page Notes in Widget Notes und der Page Style in Widget Properties umbenannt wurden.
Diese Datei dient lediglich dazu die personalisierten Widgets zu erzeugen und wird demzufolge nicht zum Erstellen des Prototypen genutzt.
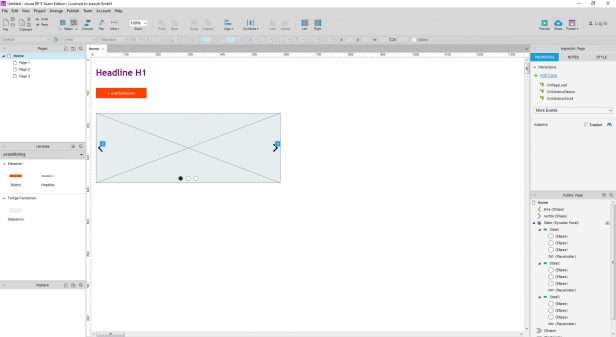
Die Widgets können nun angelegt und gruppiert werden. Hierbei gilt, dass alles was sich auf einer Page (im Beispiel die Page „Button“ oder „Headline“) befindet letztendlich als Vorlage dient. Der Komplexität eines Widgets sind hierbei keine Grenzen gesetzt, sodass sogar Widgets mit Interaction-Styles (z. B. ein Mouseover) versehen werden können oder ein interaktives Dynamic-Panels (z. B. eine Slideshow) angelegt werden kann.

Nachdem alle Widgets angelegt wurden muss das File erneut gespeichert werden. Eine Modifizierung (z. B. die Hinzunahme und Veränderung von Widgets) ist auch im Anschluss problemlos möglich. Öffne Sie einfach erneut das gespeicherte rplib-File und führen Sie die gewünschte Aktion durch.
3. Integrieren in Prototypen
Wechseln wir wieder zum eigentlichen Prototypen, können wir uns nun unsere Library anzeigen lassen (im Beispiel usabilityblog benannt). Sollte hier noch nichts angezeigt werden gehen Sie erneut auf das Burger-Icon und wählen „Refresh Libary“ aus.
Sie können nun die erstellten Widgets als Thumb-Nail einsehen und für Ihren Prototypen verwenden.
Lesen Sie hier weitere Beiträge meines Axure Tutorial: