eresult Axure Tutorials: Prototyping mit dem Repeater-Widget

Wer sein System nutzerzentriert Entwickeln möchte kommt um einen Prototypen nicht herum. Axure ist dafür bereits seit Jahren das vielseitigste Prototyping-Tool und ermöglicht von einfachen Sketches zu Wireframes bis hin zu höchst ausgefeilten und interaktiven Prototypen alles.
Der Umfang von Axure bringt jedoch auch eine hohe Komplexität mit sich. Das Interface kann für Anfänger sehr überwältigend wirken und spätestens, wenn es an fortgeschrittene Interaktionen oder Widgets geht verstehen viele nur noch Bahnhof. Demzufolge möchten wir eine Tutorial-Stecke etablieren, in welcher wie die Erstellung verschiedener Funktionen mit Axure erklärt.
Das Repeater Widget ist ein neues, erweitertes Widget, das sich hervorragend für die Erstellung von mehrmals auftauchenden ähnlichen Elementen, z. B. bei Produktlisten in Online-Shops, eignet. Das Prinzip des Repeaters ist es, einen Datensatz anzulegen und diesen dann über Interaktionen dynamisch auf die entsprechenden Widgets zu übertragen.
Für ein besseres Verständnis kann die dazugehörige Datei hier heruntergeladen werden! Viel Spaß beim Bauen!
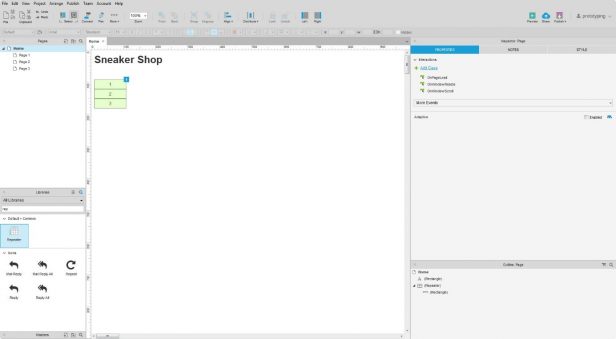
1. Repeater-Widget auswählen
-
Im ersten Schritt wird das Repeater-Widget aus der internen Widget-Libary von Axure ausgewählt und an die gewünschte Position platziert. Mit der Platzierung muss hier noch nicht besonders sorgfältig umgegangen werden, da sich die Größe und Form des Repeaters in fast allen Fällen noch ändern wird.
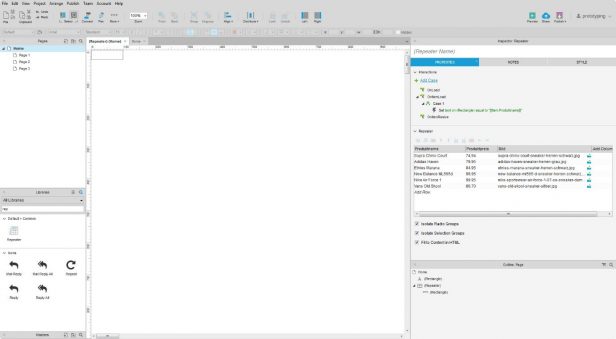
2. Repeater-Widget mit Content anreichern
-
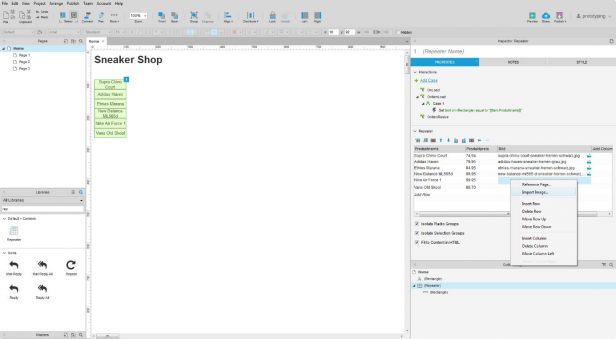
Nun muss das Repeater-Widget mit den gewünschten Informationen angereichert werden. Wählen Sie dazu das Widget an und tragen sie alle benötigen Informationen in die Tabelle des Widgets ein. Die Anzahl an „Rows“ und „Columns“ kann dabei beliebig angepasst werden. Im Fall unseres Sneaker-Shops benötigen wird einen Produktnamen, einen Preis und ein Bild des jeweiligen Sneakers.
Tipps:
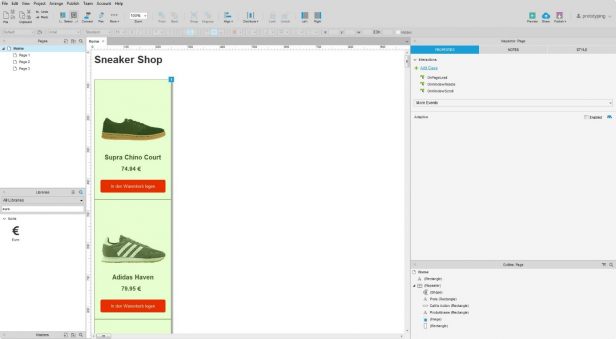
3. Layout bestimmen
-
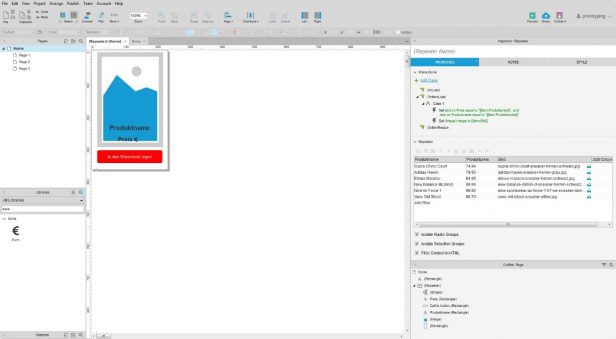
Nachdem alle Daten in die Tabelle des Repeaters eingetragen wurden, wird das Layout der einzelnen „Kacheln“ bzw. „Elemente“ definiert. Um diese zu gestalten muss zunächst der Repeater mit einem Doppelklick ausgewählt werden. Was nun erscheint ist ein einfaches weißes „Rectangle“, welches uns als Rahmen fungiert. Sie sind nun frei, das Aussehen ihres Repeaters zu bestimmen – Vergessen Sie dabei nicht, alle Elemente sauber zu benennen!

4. Tabelle und Layout verknüpfen
-
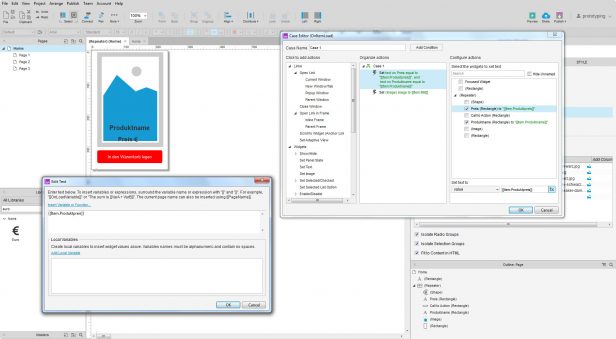
Der entscheidende Schritt in der Gestaltung unseres Repeaters folgt nun, indem die zuvor angelegte Tabelle mit dem Layout verknüpft wird. Hierzu muss der „OnItemLoad“-Befehl des Repeaters angepasst werde. Über den Case Editor bekommt nun jedes Elemente des Layouts eine Variable aus der Tabelle zugewiesen. (Gemeint ist hiermit die Benennung der Kopfzeile von der Tabelle!) Dafür verwenden wir den onLoad-Befehl „Set Text“ (im Fall eines Textes „Set Text“ oder „Set Image“ im Falle eines Bildes.
Tipp:
5. Layout des Repeaters anpassen
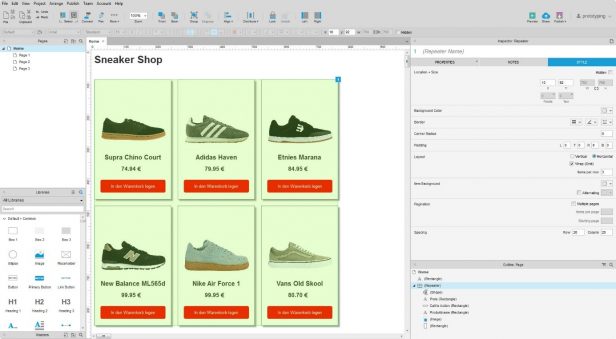
Im jetzigen Schritt kann das Layout der einzelnen Kacheln angepasst werden. Dies erfolgt über die „Style“-Einstellungen des Repeater-Widgets. Demzufolge kann z. B. ausgewählt werden wie viele Elemente in einer Reihe dargestellt werden sollen oder wie die Abstände zwischen den einzelnen Elementen sein sollen.

6. Einbau einer Sortierfunktion
Die Darstellung der einzelnen Produkte durch den Repeater ist nun abgeschlossen. Die Vorteile des Repeaters bestehen jedoch darin weitere Funktionen einfach adaptieren zu können, was bei einer „einfachen grafischen Darstellung“ nicht oder nur extrem umständlich umzusetzen wäre (z. B. einen Filter oder eine Sortieren-Funktion).
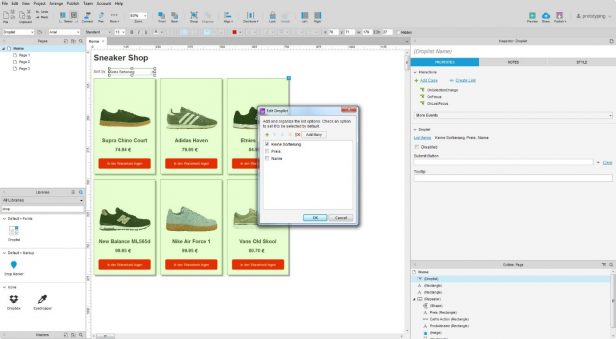
Exemplarisch bauen wir demzufolge nun eine Sortierfunktion ein – Dafür müssen wir zunächst ein Droplist-Widget in unser Projekt aus der Libary einfügen und hier die Sortiermöglichkeiten anlegen (z. B. „Sortieren nach Preis“ und „Sortieren nach Marke“).
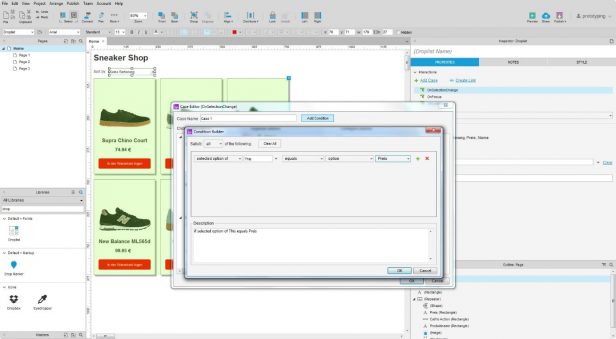
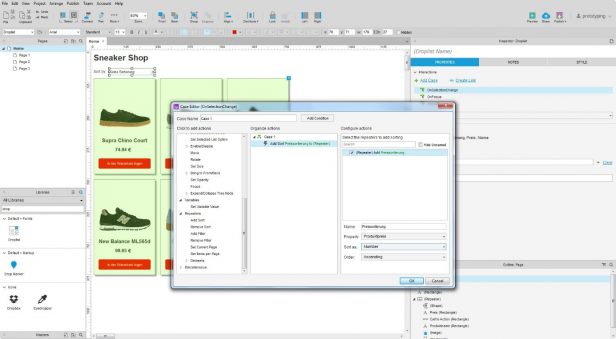
7. Verknüpfung des Filters mit dem Repeater
Abschließend muss die Droplist mit dem Repeater verknüpft werden. Dazu muss zunächst eine Condition für die Droplist angelegt werden, welche lautet „If selected option of“ [This oder „Name der Droplist“] equals [„Variable der Droplist“]. Nachdem die Condition definiert wurde wählen wir die Action Repeaters –> Add Sort und definieren die gewünschte Sortierung.

8. Fertig!
Der Repeater ermöglicht es uns wiederkehrende Elemente effektiv und effizient anzulegen. Weiterhin ermöglicht er uns, komplexe Funktionen, wie das Sortieren und Filtern von Elementen, vorzunehmen. Letztendlich lassen sich dadurch HI-FI auf einem neuen Standard erzeugen! Axure sei Dank!









Pingback: Axure Tutorial: Erstellen einer eigenen Widget-Library - Usabilityblog.de