Card Sorting kann mehr…

…als nur zur Erarbeitung der Navigation genutzt zu werden
Viele Meetings haben zum Ziel Teilbereiche einer Webseite, eines Online-Shops oder einer App für den Nutzer verständlicher zu gestalten und damit die Conversion Rate zu steigern. Viel zu oft verliert man sich dabei leider in Diskussionen über persönliche Vorlieben hinsichtlich der Relevanz und der damit verbundenen Positionierung einzelner Inhalte. Dabei hat natürlich jeder eine Meinung. Dies ist zwar richtig und wichtig, führt allerdings häufig dazu, dass immer wieder neue verschiedene Varianten erarbeitet werden. Auf diese Weise verstreicht viel Zeit. Am Ende ist dann trotzdem längst nicht klar, ob dies nun wirklich eine gute Lösung ist.
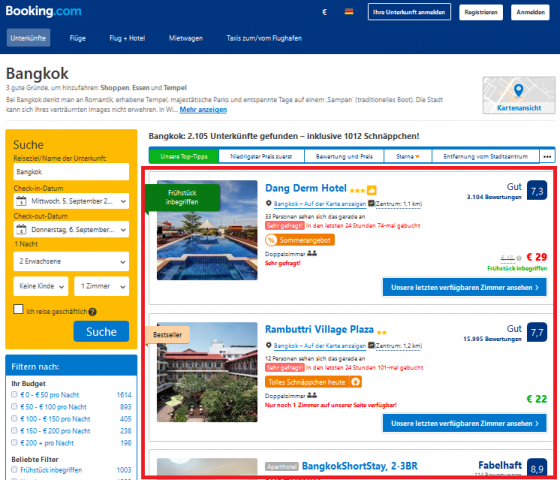
Um diese Situationen zukünftig vermeiden zu können, möchte ich die häufig unterschlagenen Einsatzgebiete der Methode Card Sorting vorstellen. Card Sorting bringt sehr viel Potenzial für eine nutzerzentrierte und effiziente Konzeption mit sich. Beispiele für mögliche Einsatzgebiete für Card Sorting bei der Konzeption oder Optimierung für Teilbereiche sind unter anderem Listenelemente eines Online-Shops, einer Hotelliste, etc. (siehe Abbildung 1).

Abbildung 1: Hotelliste (roter Rahmen) als Beispiel eines möglichen Einsatzgebietes für Card Sorting zur Optimierung – https://www.booking.com, Stand 08.2018
Das volle Potenzial von Card Sorting nutzen
Card Sorting wird als Methode leider sehr häufig unterschätzt. Möchte man sich über Möglichkeiten und Vorteile informieren, die diese Methode bietet, liest man häufig von der Erarbeitung oder Optimierung der Informationsarchitektur bzw. ganz konkret der Navigation.
Informationsarchitektur umfasst allerdings sehr viel mehr als nur die Navigation.
![]() Informationsarchitektur umfasst den Aufbau und die Struktur, beispielsweise einer Webseite oder einer App. Das bedeutet zusätzlich zur Navigationstruktur den Aufbau und die Struktur einzelner Seiten, Teilbereiche einer Seite oder sogar einzelner Module. Um diese Elemente nutzerzentriert und effizient konzipieren oder optimieren zu können, ist die Ermittlung der Informationshierarchie auf Basis der Nutzeranforderungen unabdingbar. Das bedeutet konkret die Identifizierung einer Priorisierung der möglichen Inhalte hinsichtlich der Relevanz aus Nutzersicht. Ist die Gewichtung der einzelnen Inhalte aus Nutzersicht bekannt, bleibt wenig Spielraum für Diskussionen auf Basis persönlicher Präferenzen. Sicherlich kann es vorkommen, dass Nutzeranforderungen nicht den Businessgoals entsprechen – für solche Situationen muss dann selbstverständlich ein Kompromiss gefunden werden. Ist die Informationshierarchie dann erarbeitet, stellt sie die Basis für die Konzeption und damit für die Informationsarchitektur dar.
Informationsarchitektur umfasst den Aufbau und die Struktur, beispielsweise einer Webseite oder einer App. Das bedeutet zusätzlich zur Navigationstruktur den Aufbau und die Struktur einzelner Seiten, Teilbereiche einer Seite oder sogar einzelner Module. Um diese Elemente nutzerzentriert und effizient konzipieren oder optimieren zu können, ist die Ermittlung der Informationshierarchie auf Basis der Nutzeranforderungen unabdingbar. Das bedeutet konkret die Identifizierung einer Priorisierung der möglichen Inhalte hinsichtlich der Relevanz aus Nutzersicht. Ist die Gewichtung der einzelnen Inhalte aus Nutzersicht bekannt, bleibt wenig Spielraum für Diskussionen auf Basis persönlicher Präferenzen. Sicherlich kann es vorkommen, dass Nutzeranforderungen nicht den Businessgoals entsprechen – für solche Situationen muss dann selbstverständlich ein Kompromiss gefunden werden. Ist die Informationshierarchie dann erarbeitet, stellt sie die Basis für die Konzeption und damit für die Informationsarchitektur dar.
Auf diese Weise kann die Eingangs beschriebene Situation vermieden werden, die sicher viele aus ihrem Arbeitsalltag kennen. Und genau hierfür kann die Methode Card Sorting verwendet werden.
Die Anwendung von Card Sorting ermöglicht die Ermittlung von Informationshierarchien.
Informationshierachie erarbeiten
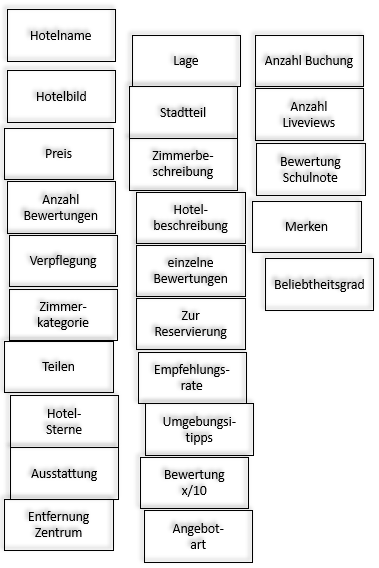
Um mit Hilfe von Card Sorting Informationshierarchien erarbeiten zu können, wird das klassische Card Sorting etwas abgewandelt. Nutzer werden in typische Nutzungsszenarien versetzt und aufgefordert, die auf Karten präsentierten Inhalte, Informationen, Funktionen, etc. entsprechend der persönlichen Relevanz zu sortieren. Die Karten sollten dabei möglichst vollständig sein und alle möglichen Inhalte, Informationen, Funktionen etc. des zu konzipierenden oder zu optimierenden Bereichs aufweisen (siehe Abbildung 2)

Abbildung 2: Beispielpriorisierung der möglichen Elemente der Hotelliste von Booking.com; Relevanz absteigend
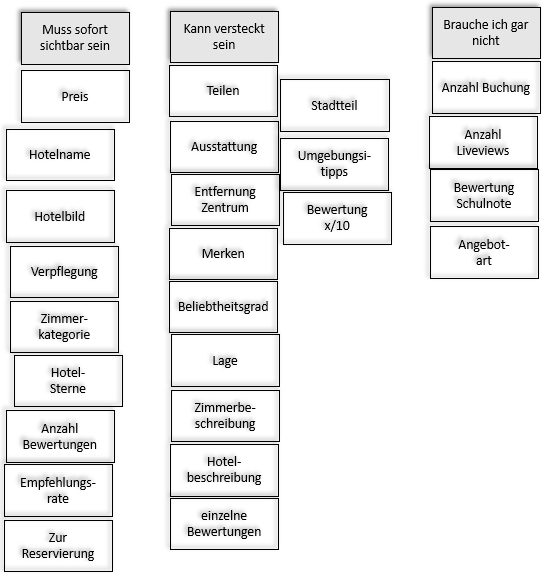
Anschließend an die Priorisierung folgt die Sortierung, analog zu einem geschlossenem Card Sorting, in die Bereiche: „muss sofort sichtbar sein”, “kann versteckt sein” und “brauche ich gar nicht” (siehe Abbildung 3).

Abbildung 3: Beispielsortierung der möglichen Elemente der Hotelliste von Booking.com
Wertet man diese Ergebnisse aus so erhält man eine auf Nutzerbasis entstandene Informationshierarchie. Diese gibt für die Konzeption dann klar vor, welche Relevanz die einzelnen Elemente aus Nutzersicht besitzen und welche Elemente beispielsweise erst durch einen Klick auffindbar sein können (z. B. ein Link auf “mehr Details”).
Durch das beschriebene nutzerzentrierte Vorgehen entstehen zwei essentielle Vorteile für die Konzeption:
- Die Auffindbarkeit von Informationen, Funktionen oder Inhalten wird für die Nutzer gesteigert, was wiederum zu einer effizienteren Zielerreichung und damit zu einer positiveren UX führt.
- Die Arbeit im Team wird effizienter, da Aspekte, wie die Relevanz einer bestimmten Information eindeutig fest stehen. So entsteht weniger Raum für Diskussionen. Die Konzeption wird zielgerichteter.
Ich hoffe es ist deutlich geworden, dass Card Sorting sehr viel mehr Nutzen bietet als “nur” Aufschluss über die Navigation im klassischen Sinne zu geben. Diese Methode ist daher es definitiv wert fester Bestandteil des Arbeitsalltag der Konzeption zu werden.
Was sind Ihre Meinungen dazu? Verwenden Sie Card Sorting bereits auf diese Weise?

