Dashboards – Datenhalden oder Nutzerfreude?

In meinem vorigen Beitrag hier im Usabilityblog ging es darum, wie wir Daten nutzerfreundlich in Tabellen und Diagrammen darstellen. Im Folgenden gehen wir einen Schritt weiter und setzen diese Grundbausteine zusammen zu komplexen Dashboards. Dabei gibt es viele Punkte mehr zu beachten. Ich würde sogar sagen, Dashboards gehören zu den komplexesten Dingen, die wir heute konzipieren und gestalten können.
Daten in Massen – Dashboards
Ein Dashboard ist eine Nutzeroberfläche, die wichtige Daten so zusammenfasst und darstellt, dass man einen schnellen Überblick bekommt.
Dashboards gibt es für die verschiedensten Einsatzzwecke, z.B. für die Koordination von Rettungskräften, die Steuerung von Maschinen und Gebäuden oder zur Analyse und Pflege von Websites.
Die Anforderungen sind dementsprechend unterschiedlich und daher ist es ganz entscheidend, zunächst die richtigen Daten für die Darstellung auszuwählen. Die herauszufinden, ist mit die größte Herausforderung. Dies ohne Einbeziehung der Nutzer zu entscheiden, ist kaum sinnvoll möglich. Mit Methoden wie ethnografischen Studien oder Vor-Ort-Interviews (Contextual Inquiry) oder auch der Auswertung von Zugriffsstatistiken auf die aktuellen Darstellungen, sofern es solche gibt, nähern Sie sich dem an. Mit Tests von Prototypen und echten Nutzern verbessern Sie Ihre Entwürfe. Und auch während des laufenden Betriebs können Sie mit Hilfe von Usability-Tests und Auswertung der Analytics Verbesserungspotenziale aufspüren.
Erstellt man ein Dashboard, ohne Nutzergewohnheiten und -Anforderungen zu erheben, erstellt man vielleicht etwas, was gut aussieht und möglicherweise sogar beeindruckt. Man findet viele Bilder von sehr ästhetischen Dashboards im Web. Und doch ist die Wahrscheinlichkeit extrem hoch, dass ein so entstandenes Dashboard unbenutzbar ist oder zumindest an dem vorbei geht, was für die Nutzer wichtig und praktikabel ist. Ein Dashboard ist so komplex, dass hier die Methoden des nutzerzentrierten Designs entscheidend sind wie an wenig anderen Stellen.

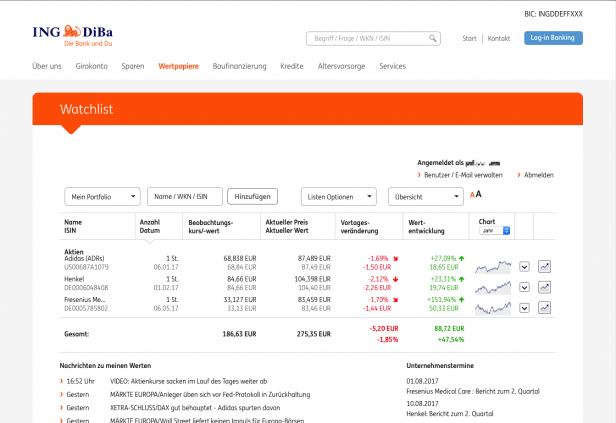
Vielleicht ist das noch kein Dashboard, sondern noch eine aufwendige Tabelle. Gut jedenfalls, dass man den Kursverlauf als Mini-Liniendiagramm direkt in der Tabelle sieht.
Grundlagen des Dashboard-Designs
Definieren Sie also zunächst immer die Zielgruppe: Wer ist es, der das Dashboard nutzt? Welches Vorwissen bringt er mit? Wo bekommt er seine Infos derzeit her? Gibt es vielleicht unterschiedliche Nutzergruppen?
Legen Sie den Bedarf fest: Wer besucht das Dashboard weshalb? Welche Bedürfnisse hat er? Welche Fragen? Wie häufig nutzt er das Dashboard? Täglich? Einmal in der Woche? Alle paar Monate?
Dann bestimmen Sie das Ziel: Was soll der Nutzer tun können? Welche Aufgaben erledigt er mit dem Dashboard?
Sie stellen also zunächst nicht die Frage: Was soll der Nutzer sehen? Denn wichtig ist, was der Nutzer machen soll, daraus leiten wir dann ab, was er dazu braucht und was wir ihm demnach zeigen sollten.
Schließlich erstellen Sie am besten eine Liste mit den Metriken, die Sie zeigen wollen.
Erst dann machen Sie sich daran, über die Darstellungsform der jeweiligen Größen nachzudenken. Was zeige ich am besten als Tabelle? Was als Kreisdiagramm? Was als Säulendiagramm? Wie viele Datenreihen muss ich zeigen? Welchen Zeitraum präsentiere ich? Welche Anpassungsmöglichkeiten der Darstellung soll ich vorsehen?

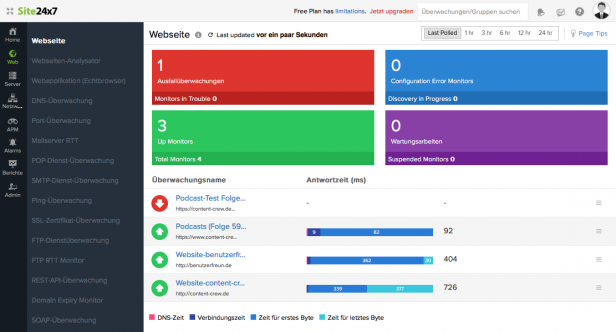
Dashboard von 24×7, einer Ausfallüberwachung von Servern. Die gestapelten Balken in der Tabelle sind wenig hilfreich, die Farben nur teilweise aussagekräftig. Aber von jedem Element aus kann man zu weiteren Infos oder Steuerelementen gehen.
Davon ausgehend erstellen Sie zunächst einfache Wireframes oder Papierprototypen. Diese testen Sie am besten mit Vertretern der Zielgruppe. Stellen Sie immer echte Testaufgaben und fragen Sie nicht nur nach der Meinung der Probanden. Denn ein gutes Dashboard versorgt die Nutzer mit den Informationen, die sie brauchen, um etwas zu tun.

Auch eine Art Dashboard: Die Startseite der Wetter-App WeatherPro. Die Leserichtung ist hier klar: von oben nach unten.
Was sich immer wieder zeigt: Wir neigen dazu, zu viel in Dashboards zu packen. Damit kann das Dashboard seine Aufgabe nicht erfüllen – einen schnellen Überblick der wichtigsten Parameter zu geben. Im Zweifel sollten wir also lieber mit weniger Elementen starten, wo immer möglich.
Bei der Anordnung der Elemente müssen wir die Grundlagen der Gestaltgesetze berücksichtigen, die Leserichtung und die Hierarchie von links nach rechts und von unten nach oben. Die wichtigsten Elemente stehen oben und sind am größten. Wie geht es dann weiter? Soll der Nutzer von links nach rechts oder von oben nach unten arbeiten? Die Gestaltung muss ihm das klar vorgeben. Bereiche mit unterschiedlichen Inhalten müssen klar voneinander abgegrenzt sein. Beschriftungen und wenige, vertraute Symbole/Icons sollten unmissverständlich kommunizieren, was was ist.
Wie viel muss ich erklären?
Eine Frage, die beim Gestalten von Dashboards immer wieder intensiv diskutiert wird, ist: Wie viele Erklärungen braucht der Nutzer? Also wie viele Überschriften, wie ausführlich müssen Legenden sein, welche Achsenbeschriftungen brauchen wir überhaupt?
Wer sich hier im Team nicht einigen kann, der hat vermutlich zu wenig User Research betrieben. Denn diese Fragen lassen sich nur beantworten, wenn wir
- die Nutzer und der Gewohnheiten, Vorwissen und Anforderungen kennen,
- die Aufgaben/Ziele des Dashboards klar definiert haben und
- die Nutzungssituation genau kennen.
Ein Sanitäter im Einsatz z.B. wird ganz anderen Anforderungen haben als etwa ein Arzt, der an seinem Schreibtisch in Ruhe die gleichen Daten ansieht.
Aber selbst wenn ich zuvor vorbildlich gründlich gearbeitet habe: Dashboards sind so komplex, dass sie ohne Nutzertests nicht wirklich gut werden können. Planen Sie dementsprechend Zeit ein, möglich schon in frühen Konzeptionsphasen und auch während der Umsetzung.
Ich persönlich starte tendenziell gerne mit so wenig Zusatzinformation wie möglich – also nur die ganz elementaren Überschriften und Achsenbeschriftungen, keine Hilfe-Texte, Rollover-Infos oder i-Buttons. Oder gar Fußnoten. Im Test sehe ich dann, ob die Nutzer damit so klarkommen. Wenn nicht, kann ich immer noch etwas ergänzen – oder, besser noch, eine andere Darstellungsform ausprobieren.

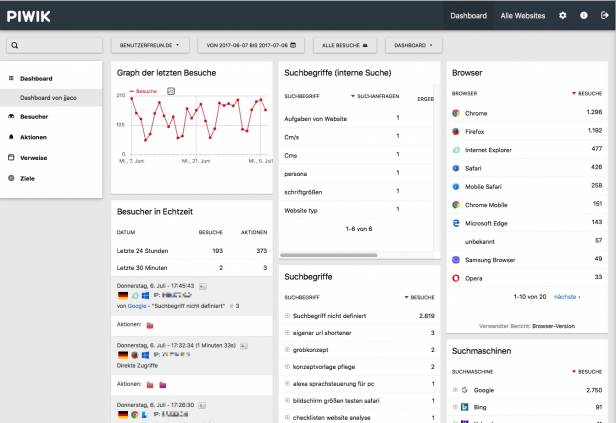
Mit die häufigste Art von Dashboards, mit denen viele Web-Worker zu tun haben, sind Analytics-Werkzeuge wie hier Piwik.
Psychologie von Diagrammen
Was wir Menschen generell gut unterscheiden können und schnell wahrnehmen, sind:
- Längen
- Flächen
- Position im zweidimensionalen Raum (auf einer Fläche, z.B. Screen oder Papier)
- Winkel
- Farbe
Das sind also die Merkmale, mit denen wir bei Diagrammen spielen können, um sie mehr oder weniger auffällig und um sie gut vergleichbar zu machen. Dabei können wir aber nicht alle diese Merkmale gleich gut unterscheiden:
Wir tun uns z.B. viel schwerer, die Größe von Winkeln zu unterscheiden als die von Flächen. Deshalb sind Kreisdiagramme auch nur günstig, wenn wir darin wenig Segmente haben. Balkendiagramme arbeiten mit Flächen und Längen, die wir in den meisten Fällen besser einschätzen können.
Bei der Anordnung in der Fläche, also z.B. bei einer Linie oder auch einer Abfolge von Säulen, nehmen wir eine Reihenfolge wahr – wir empfinden die Elemente als von links nach rechts geordnet oder von oben nach unten. Farben dagegen haben keine klare Ordnung – Rot empfindet man nicht generell als wichtiger oder besser als Grün. Lediglich Farbabstufungen, die z.B. mit unterschiedlichen Helligkeiten derselben Farbe arbeiten, nehmen wir als geordnete Reihe wahr. Daher sollten Sie z.B. bei einer Weltkarte, auf der etwa das Pro-Kopf-Einkommen in den jeweiligen Ländern dargestellt ist, mit Farbabstufungen arbeiten, nicht mit unterschiedlichen Farben oder Mustern.
Wenn wir Dashboards gestalten, müssen wir noch genauer überlegen, wie wir welche Merkmale einsetzen und welche Diagrammtypen wir für welche Daten nutzen. Denn jede Visualisierung muss nicht nur für sich funktionieren, sie sollte zudem die Aufmerksamkeit nicht von anderen Elementen abziehen, die wichtiger sind.
Farbakzente, Trennstriche, Kästen und farbliche Hinterlegungen sind Mittel, um zusammengehörige Elemente zu gruppieren und unterschiedliche voneinander abzugrenzen.

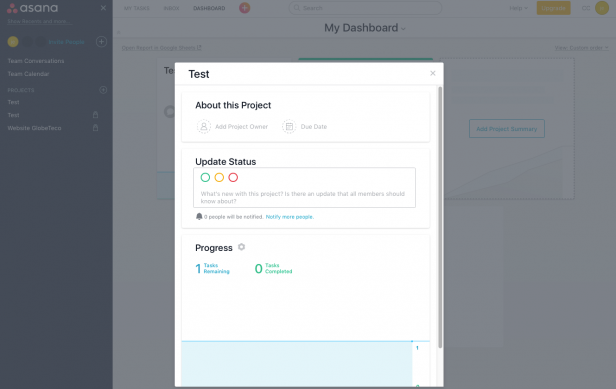
Sinnvoll ist immer, Nutzer das Dashboard anpassen zu lassen wie hier bei Asana. Dennoch darf das aber keine Ausrede dafür sein, kein sinnvolles & für viele Nutzer passendes Grundlayout zu entwickeln.
Dashboards sind nicht das Ziel, Diagramme auch nicht
Nutzer sollten immer die Möglichkeit haben, von den jeweiligen Daten im Dashboard weiterzugehen:
- Entweder können sie mit den Datensätzen direkt weiterarbeiten oder eine Aktion auslösen. Beispiel: Freigeben von Kommentaren im Dashboard eines Content-Management-Systems.
- Oder sie können sich Details ansehen. Sie können also zum Beispiel die Eigenschaften eines bestimmten Datensatzes weiter untersuchen, der im Dashboard als kritisch dargestellt wurde.
Für alle, die noch mehr wissen wollen über Diagramme, empfiehlt sich das großartige Blog von Cole Nussbaumer Knaflic: http://www.storytellingwithdata.com
Und wer in die Konzeption von Dashboards richtig einsteigen will, der findet im Buch von Stephen Few viele gute Tipps: Information Dashboard Design: Displaying Data for At-A-Glance Monitoring


Pingback: Confluence: DFS - Credit Rist Digital