Der Merkzettel – Interessante Funktionen im Überblick

In meinem letzten Beitrag bin ich bereits auf die Positionierung der Merkfunktion auf der Produktliste eingegangen. Heute soll es einmal darum gehen, wie so ein Merkzettel an sich eigentlich aussehen kann. Dabei bin ich auf einige recht interessante Ideen gestoßen, die über die klassische „Produktlistenansicht“ auf dem Merkzettel hinausgehen.
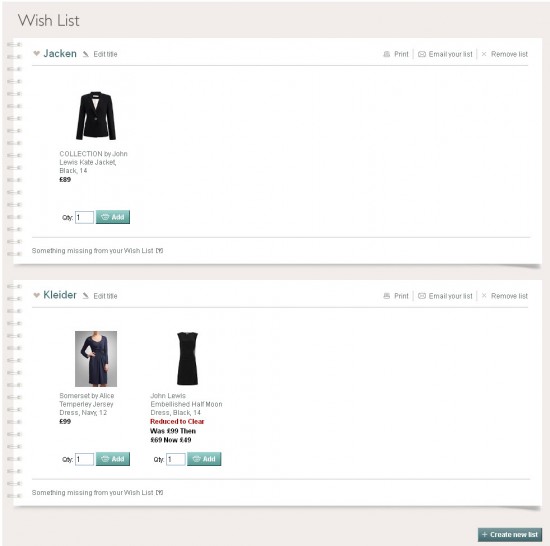
Mehrere Merklisten anlegen
Im Online-Shop von John Lewis kann der Nutzer mehrere verschiedene Merklisten anlegen und diese entsprechend benennen. Wenn ein Produkt aus dem Shop zur Merkliste hinzugefügt werden soll, kann der Nutzer entsprechend auswählen, auf welche seiner Merklisten er dieses legen möchte. So können einfach Merklisten für verschiedene Zwecke bzw. Anlässe erstellt werden (Geschenke, Produkte für mich selbst, Weihnachten etc.). Sicherlich eher etwas für die Nutzer, die den Merkzettel sehr intensiv nutzen – aber in jedem Fall eine gute Idee. Vor allem ist auch die Umsetzung selbst sehr ansprechend gestaltet.
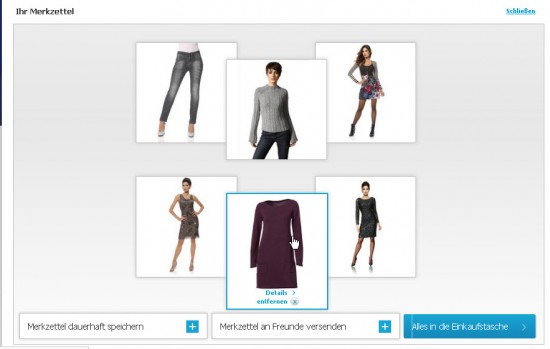
Ansicht als Collage
Auf dem Merkzettel von Heine werden die Produkte in einer Bilderansicht angeordnet (ähnlich einer Collage). Per Mouse-Over kann der Nutzer das Produkt löschen oder sich Details anzeigen lassen. In der Detailansicht erscheint das Produkt in einer vergrößerten Ansicht mit allen Detailinformationen. Alle Produkte können aus dieser Ansicht heraus durchgeblättert werden. Dies ermöglicht es dem Nutzer, seine gemerkten Produkte durchzustöbern – die innovative Ansicht inspiriert hier zusätzlich.
Leider können die einzelnen Bilder nicht verschoben werden – dies wäre eine gute Möglichkeit, um Produkte zu vergleichen.
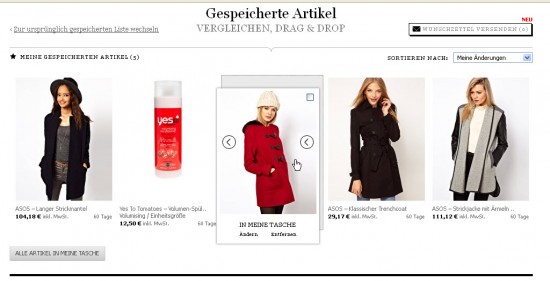
Produkte verschieben
Im Merkzettel des Online-Shops von Asos kann der Nutzer einzelne Produkte per Drag-and-Drop verschieben. Auf diese Weise ist es möglich, einzelne Produkte besser miteinander zu vergleichen, indem man sie nebeneinander positioniert. Weiterhin können die Produkte des Merkzettels so z. B. auch gruppiert werden. Zusätzlich zur Drag-and-Drop-Funktion gibt es auch eine Sortierfunktion, mit der die Liste ebenfalls geordnet werden kann (z. B. „Rabatt“, „Marken A-Z“).
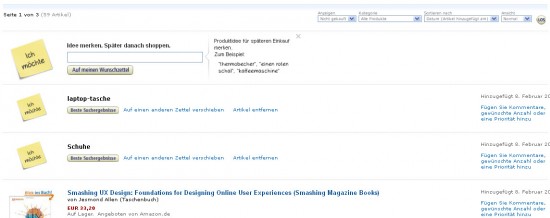
Stichworte auf die Merkliste setzen
Zuletzt noch ein Beispiel von Amazon. Dort können die Nutzer auch „manuell“ Ideen auf ihrem Wunschzettel notieren – für Produkte, die sie vielleicht demnächst kaufen möchten. Diese Notiz wird dann auf den Wunschzettel übernommen. Zudem wird direkt ein Link mit den „besten Suchergebnissen“ zur Idee angeboten:
Mein Fazit: Der Merkzettel…
- … kann den Nutzern mehr bieten, als nur eine einfache Liste gesammelter Artikel
- … kann (und sollte) den Nutzern die Möglichkeit bieten zu vergleichen, zu kombinieren und ggf. auch ein bisschen zu „spielen“.
- … sollte dennoch einen direkten Zugang zu den zentralen Funktionen (löschen, in den Warenkorb legen) direkt zugänglich anbieten – wenn der Nutzer diese suchen muss, schmälert dies das Nutzungserlebnis erheblich.
Haben Sie Interesse an weiteren “Good Pratices”? Auch zu anderen Themen und Anwendungen? Mit den eResult Themenjournalen und Trendnewslettern bekommen Sie jeden Monat Inspiration für Ihre eigene Arbeit.






Pingback: 10 Lesetipps der Woche für Shopbetreiber » shopbetreiber-blog.de
Der Merkzettel ist wahrscheinlich das meißtunterschätzte Basis-Feature. Der größte Fehler ist, ihn nicht zu haben. Aber hier geht es ja darum, welche Funktionsumfang der Merkzettel haben sollte. Und in dem Kontext springt der Beitrag viel zu kurz:
Wie interagiert de Merkzettel mit dem Warenkorb? Wo sollte der Merkzettel und seine Produkte eingebunden sein? Und wie schaut es rund um das Thema Social und Vernetzung aus?
hi do you think you could translate your page to english please as well, thanks
Ich habe mehrere Listen angelegt, einige benötige ich nicht mehr.
Leider finde ich keine Funktion wie ich eine gesamte Liste komplett löschen kann, also nicht nur die einzelnen Produkte. Weiß jemand Rat?
Vielen Dank Andrea für nützliche Informationen. Ich freue mich auf weitere Artikel.
Sehr interessant! Vielen Dank.
Werde ich für meinen Shop berücksichtigen.
Ich warte auf deine nächsten Beiträge. Ich liebe es, sie zu lesen.