Die Top 3 Fragen zum Burger-Menü

Das Burger-Menü wirft regelmäßig bei unseren Nutzertests Fragen auf – sowohl von Nutzern, als auch von unseren Kunden. Moment… Wir machen doch User Experience, warum reden wir jetzt vom Essen? Der schmackhaft klingende Name geht auf die drei übereinander liegenden Striche zurück: Manch einer mag darin ein Patty, dass in zwei Brötchenhälften liegt, sehen.
Das Burger-Menü ist eine Variante der versteckten Navigation. D.h. die Elemente des Hauptmenüs sind erst durch eine explizite Nutzeraktion sichtbar, z. B. durch Klick auf das Burger-Icon. Dem gegenüber steht die sichtbare Navigation. In dieser werden die Elemente des Hauptmenüs von vornherein angezeigt, müssen also nicht erst durch einen Klick sichtbar gemacht werden.

Burger-Menü (links) vs. sichtbares Menü (rechts)
Quelle: Richard Bretschneider (eResult GmbH)
Wir haben die typischsten Probleme und Fragen rund um das Burger-Menü zusammengefasst.
Wird das Burger-Icon von Nutzern erkannt?
Das kommt ganz darauf an. Auf Smartphones wird das Burger-Icon relativ gut angenommen. Auf Desktop-Seiten haben wir häufiger Probleme erfahren. Die Gründe dafür können sehr vielfältig sein:
Auffindbarkeit. Im Vergleich zu Desktop-Bildschirmen sind Smartphone-Displays natürlich deutlich kleiner. Das Burger-Icon kann weniger schnell zwischen den anderen Seitenelementen untergehen.
Verständnis. Durch die Verbreitung in Apps, wird auf Smartphones häufiger erwartet, dass das Hauptmenü hinter einem Icon versteckt ist. Bei Webseiten auf Desktop ist dieses Pattern weniger verbreitet und bekannt.
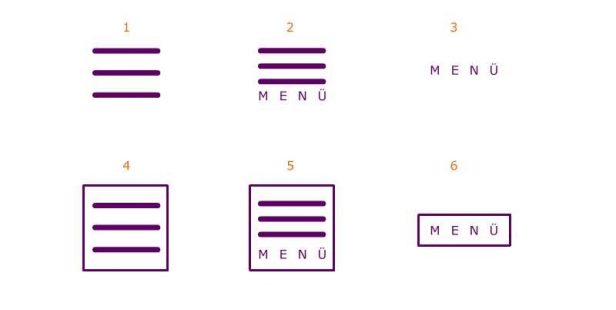
Design. Burger ist nicht immer gleich Burger. Es gibt unterschiedliche Designs des Burger-Menüs, die nicht alle gleich gut funktionieren. Dies sind einige typische Varianten:

1.Burger alleine 2. Burger mit Label 3. Label alleine
4. Burger alleine mit Rahmen 5. Burger mit Label und Rahmen 6. Label mit Rahmen
Quelle: Richard Bretschneider (eResult GmbH)
Sowohl unsere Erfahrung, als auch andere Studien zeigen: Meist funktioniert die Variante Label und Rahmen (Nr. 6 in der Abbildung) am besten. „Am besten“ soll hier heißen, dass es gut als Menü erkannt und häufig genutzt wird. „Burger mit Label und Rahmen“ (Nr. 5 in der Abbildung) funktioniert ebenfalls gut. Der Burger alleine schneidet im Vergleich eher schlechter ab. Egal welche Variante: Mit Rahmen wird der Button meist eindeutiger als klickbar bzw. als Navigationselement erkannt sowie auch häufiger genutzt als Versionen ohne Rahmen.
Gibt es UX-Metriken, die messen, wie gut das Burger-Menü funktioniert?
Es gibt mehrere Metriken, anhand derer man bewerten kann, ob das Burger-Menü (bzw. eine versteckte Navigation) oder einer sichtbare Navigation besser funktioniert. Lohnenswert ist ein A/B-Test, in welchem Sie ein verstecktes gegen ein sichtbares Menü gegenüberstellen und die folgenden Metriken vergleichen:
- Nutzungshäufigkeit des Menüs
- Anzahl besuchter Seiten pro Visit
- Gesamtdauer der Nutzung
In qualitativen Fragen lohnt vor allem der Vergleich folgender Werte:
- Empfundene Seitengeschwindigkeit
- Empfundene Schwierigkeit der Aufgabe
- Allgemeine Zufriedenheit mit der Seite
Meistens ist vor allem die Nutzungshäufigkeit der Menüs beim Hamburger-Menü deutlich geringer. Auf Desktop wird eine sichtbare Navigation etwa 2 x häufiger geklickt als eine versteckte Navigation, wie z. B. ein Burger-Menü. Bei Smartphones liegen die Zahlen meist etwas näher beianander, hier wird eine sichtbare Navigation etwa 1,5 x häufiger geklickt. Eine geringere Nutzungshäufigkeit ist jetzt natürlich nicht automatisch schlechter zu bewerten, jedoch sollte v.A. auch überprüft werden, ob bei der Variante mit Hamburger-Menü ggf. die Nutzer sich insgesamt weniger auf der Seite bewegen und z. B. weniger Content konsumieren. Gründe für die geringere Nutzungshäufigkeit des Hamburger-Menüs können vielfältig sein:
Informationsgehalt. Bei einer versteckten Navigation ist nicht offensichtlich, welche Menüpunkte sich dahinter verstecken. Für die Nutzer ist es also nicht unmittelbar klar, ob sie dort das finden, was sie suchen.
Aufwand. Es ist immer mindestens ein zusätzlicher Klick notwendig, um das Menü zu öffnen.
Präsenz. Menüpunkte, die immer sichtbar sind, bleiben den Nutzern einfach präsenter vor Augen.
Es kann durchaus vorkommen, dass Nutzer keine Usability-Probleme mit dem Hamburger-Menü haben, aber dennoch das Engagement (V.A. Anzahl besuchter Seiten, Gesamtdauer der Nutzung) auf der Seite nicht gut ist.
Was habe ich für Alternativen zum Burger-Menü?
Für Desktop-Webseiten empfehlen wir die Hauptnavigation immer so darzustellen, dass diese nicht hinter einem Menü versteckt ist. In der Regel ist dafür ausreichend Platz vorhanden. Alternativen zum Hamburger-Menü für Smartphones gibt es viele, es kommt jedoch ganz auf die Art der Webseite/App an, was letztendlich passend ist:
Menu Bar. Die Variante kann am oberen oder unteren Bildschirmrand platziert werden. Am ergonomischsten ist die Position unten, da auf Smartphones überwiegend der Daumen zur Navigation verwendet wird und somit der untere Bildschirmbereich einfacher zu erreichen ist. Das Menü kann beim Scrollen verschwinden oder sticky sein. Der Vorteil der sticky Variante ist, dass das Menü immer erreichbar bleibt. Der Nachteil ist natürlich, dass der Bildschirmplatz rar ist und das Menü viel davon einnimmt. Möglich ist die Menu Bar nur mit Labels oder mit Bild + Label. Letzteres ist häufig etwas kompakter und bietet für Touch-Interfaces eine bessere Zielfläche zum Tippen. Welche Variante auch gewählt wird, man kommt nicht darum herum zu reduzieren. Mehr als vier bis fünf sichtbare Menüelemente sind meist nicht möglich. Hat das Hauptmenü mehr Elemente, sollten die wichtigsten Menüpunkte sichtbar sein und weniger relevante erst auf Klick erscheinen.

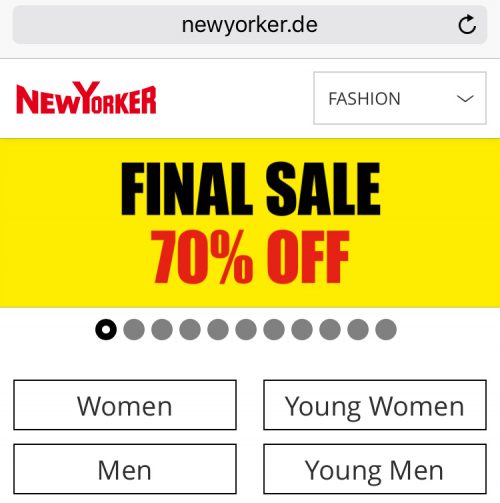
New Yorker entkommt dem Hamburger Menü auf zwei Wegen: 1. Dropdown oben rechts, in dem stets zu sehen ist, in welchem Bereich man gerade ist. 2. Große Buttons weit oben auf der Seite, mit denen sich die Nutzer direkt einer Zielgruppe zuordnen können (Women, Men,…)
Quelle: newyorker.de

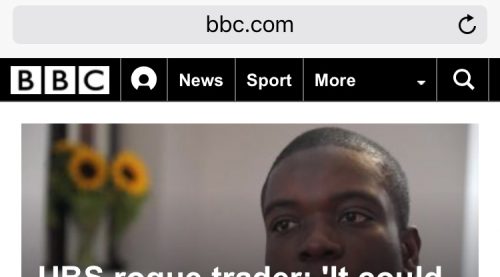
BBC.com zeigt zwei wichtige Hauptkategorien „News“ und „Sport“ direkt als Textlabels. Weitere Kategorien sind hinter „More“ versteckt.
Quelle: bbc.com
Mehr Links im Content. Gerade auf mobilen Seiten ohne permanent sichtbare Hauptnavigation bietet es sich an, den Content mit Querverweisen und weiterführenden Links zu versehen. Besonders am Ende einer Seite sollten die Nutzer nicht erst wieder komplett hochscrollen müssen, sondern einladende Call-to-Actions angeboten bekommen. Dies ist natürlich kein kompletter Ersatz für eine Hauptnavigation, kann letztere aber deutlich unterstützen.

Verweise im Text sind besonders bekannt von Wikipedia. Aber auch auf Newsseiten sind sie verbreitet. Diese Art der Verlinkung kann die Navigation innerhalb der Seite (seltener auch auf externe Seiten) deutlich verbessern, da nicht erst in einem Menü gesucht werden muss.
Quelle: wikipedia.com

Links am Ende eines Texts helfen auf mobilen Webseiten vor Allem deshalb, weil man nicht erst wieder ganz nach oben scrollen muss, sondern direkt zu einem weiteren Teil der Seite navigieren kann. Anbieten würden sich beispielsweise auch ein Link „Zurück zur Startseite“
Quelle: spiegel.de
Fazit
Das Burger-Menü ist zwar auf Smartphones weitestgehend gelernt, verschlechtert jedoch meist das Engagement von Apps und Webseiten. Die Usability ist bei einer versteckten Navigation, wie dem Burger-Menü, nicht das Hauptproblem. Vielmehr können Nutzer nicht auf den ersten Blick sehen, zu welchen Seitenbereichen sie navigieren können. Dadurch werden sie weniger dazu animiert sich auf der Seite zu bewegen und halten sich oftmals für kürzere Zeit auf der Seite auf. Um mehr Menüelemente sichtbar zu zeigen, kommt man meist nicht darum herum zu reduzieren und zu priorisieren. Nur die wichtigsten Menüpunkte können es ganz nach vorne in die sichtbare Reihe schaffen. Für Ihr Projekt bedeutet das ganz konkret: Lernen Sie Ihre Nutzer kennen. Sie müssen wissen, was deren Haupt-Beweggründe sind Ihre Webseite oder App zu benutzen. Die Links, die ihnen dabei am meisten helfen, sollten sichtbar sein und nicht hinter einem Burger versteckt werden.


Informative read, keep up the good work Richard! 🙂
Pingback: Hamburger vom Menü streichen! - benutzerfreun.de
Awesome post.
super Beitrag. bitte mehr davon 🙂 habe vorhin gelesen das mittlerweile 60% der Seitenaufruf mit nem Smartphone getätigt werden.daran sieht man auch dass die optimierung für mobile geräte immer wichtiger wird.
Dinge, die schon gefühlt seit Jahrmillionen bekannt sind, werden ja leider immer noch falsch gemacht.. Auch dass das Burger-Menu im Desktop-Bereich nichts zu suchen hat… Nielsen/Norman sagen dazu:
Mobile-navigation patterns make navigation unusable on the desktop and decrease the use of this important UI element. Porting an unchanged UI to a different platform hurts UX.
https://www.nngroup.com/articles/mobile-first-not-mobile-only/
Toller Beitrag, habe genossen ihn zu lesen 🙂
Gesunheit
Ein schöner Beitrag. Die Diskussion „Burger-Menü auf Desktop ja/nein“ betrifft mich aktuell akut. Studien dazu finde ich aus den Jahren 2014 – 2016. Die Welt entwickelt sich so schnell – wie ist euer aktueller Stand zu dem Thema? Setzen sich Burger Menüs in Zukunft vielleicht doch auf dem Desktop durch? Beispielsweise zur Conversion-Optimierung?
Wenn ich auf meiner Seite im Header-Bereich direkt eine Conversion anbiete, z. B. Klick auf einen Button oder gar direkt ein Formular – hilft mir das Burger-Menü dann nicht eigentlich bei der Benutzerführung? Primäres Ziel ist, dass meine Besucher konvertieren. Sekundäres Ziel, dass sie länger auf der Seite verweilen und sich dabei auch gerne durch die einzelnen, im Menü angebotenen Seiten klicken.
Ich freue mich auf euer Feedback 🙂
Pingback: 5 richtungsweisende Trends für UXler in 2018 - Usabilityblog.de
wie immer, mit vollem Interesse gelesen!
Hallo,
super Beitrag. bitte mehr davon, weil ich genossen ihn zu lesen habe 😉
Klasse weiter so!
Ein wirklich sehr Interessanter Beitrag, Wir verwenden für unsere Webseiten und auch für die der Kunden eigtl immer ein Bürger Menü für die Mobile Ansicht. Die Haupt Navi auf der Desktop Version lassen wir länglich.
Der Beitrag hat mir einen Denk anstoß gegeben, wir werden jetzt einmal probieren ob der Burger Button häufiger geklickt wird wenn wir einen Rahmen drum machen.
danke für diesen Beitrag
Guten Tag,
super Beitrag, wie immer …..danke!
Ein sehr interessanter Beitrag!
Immer mehr Burger bestellen!
Super! :)) Das ist bisschen schädlich aber seeeehr lecker!
Pingback: Mikrointeraktionen - Kleine Gesten mit großer Wirkung - Usabilityblog.de
Stimmt. Den Burger Menü wird am Desktop übersehen, das habe ich selbst schon festgestellt und Mobil ist klar erkennbar.
Wegen der Bildschirmgröße denke ich.
Am Desktop meiner Meinung nach ist Burger unnötig
Grüße
Schön durchdachter Beitrag! Lustig wie aktuell das Thema Usability bei den Suchmaschienen Google und co. geworden ist, wenn man sich anschaut wie sie ihre Algorithmen in letzter Zeit immer mehr darauf ausgelegt haben.
Toller Beitrag! Ich habe vor meine eigene Website zu veröffentlichen und werde auch definitiv zum Burger-Menü greifen. Was mir noch fehlt ist das Wissen zum online Marketing… Kennt sich vielleicht jemand damit aus und kann mir eine gute Seite verlinken?
LG Melinda
Hallo Melinda,
vielen Dank für die Blumen. Spontan fallen mir Karl Kratz, Felix Beilharz, Marco Janck sowie Podcasts wie Termfrequenz von Jens Fauldrath (der wird Dir im Bereich SEO aber sicher bekannt sein), Content Performance Podcast oder Goldmann & Praetorius ein.
Ich hoffe das hilft.
Viele Grüße
Kirsten
Schon etwas älterer Beitrag, aber immer noch top aktuelles Thema! 🙂 Das Burger-Menü wird ja auf den meisten mobilen Webseiten eingesetzt. Klare Vorteile sind, dass es klein und platzsparend ist.
Toller Beitrag, viele Grüße aus Köln!
Es ist alles sehr interessant. Gefällt mir sehr. Ich habe eine Frage an dich. Sie waren Student? Was hat Ihnen am Studium am wenigsten gefallen, zum Beispiel beneide ich jetzt die Studenten, weil es für sie viel einfacher ist als für uns. Sie haben zum Beispiel immer einen Service zur Hand, der bei Studien- und Abschlussarbeiten hilft … Das hatten wir nicht und mussten uns selbst nach Informationen suchen.
wirklich toller beitrag, wieder was dazu gelernt 😉 weiter so und alles gute
Toller Artikel, es gibt wirklich bessere Optionen als das Burger-Menü