Mikrointeraktionen – Kleine Gesten mit großer Wirkung

Als wir das Restaurant betraten, wirkte noch alles wie früher. Man schritt durch ein angenehm schummriges Kellergewölbe. Die Einrichtung war mediterran, aber keineswegs kitschig. An einigen Stellen waren Kerzen aufgestellt. Es war unser Jahrestag und wir wollten noch einmal unseren Lieblingsitaliener besuchen.
Leider war einzig das Äußere, was in diesem Lokal noch an die alten Qualitäten erinnerte: Die Bedienung führte uns hastig an unseren reservierten Tisch. Das Personal wirkte an diesem Abend überhaupt sehr gestresst. Mein Platz war noch etwas schmutzig. Bis wir unsere Bestellung aufgeben konnten, verging eine halbe Ewigkeit. Als das Essen ankam, war es eine ganze. Als ich das Essen direkt zurückschickte, weil es kalt war, reagierte die Bedienung patzig. Immerhin: danach war alles in Ordnung.
Die vielen kleinen anderen Dinge, die schlechte Laune und die mangelnde Wertschätzung, hatten zusammengenommen unseren vorherigen Eindruck zerstört. Diese »kleinen Dinge« nennt man „Mikrointeraktionen“ (engl.: microinteractions). Sie werden oft als nice-to-have angesehen, sind es aber keinesfalls. Vor allem wenn viele gleichklingende Mikrointeraktionen in kürzeren Abständen bewusst wahrgenommen werden, scheint ihre Wirkung exponentiell zuzunehmen. Wir z. B. hatten uns noch am selben Abend darauf geeinigt, nie wieder einen Fuß in dieses Lokal zu setzen. Diese gnadenlose Entscheidung zeigt, warum Mikrointeraktionen vor allem in umkämpften Märkten eine bedeutsame Rolle spielen.
„Sollten wir Microinteractions einsetzen?“, ist eine Frage, bei der mir persönlich zunächst ein kalter Schauer über den Rücken läuft. Sie macht aber deutlich, wo das Missverständnis liegt: Informiert man sich z. B. im Internet grob über Mikrointeraktionen, stößt man hauptsächlich auf Beispiele aus der digitalen Welt, wo sie in den letzten Jahren eine große Aufmerksamkeit erfahren haben. Dann geht es um animierte Ladebalken und Formularfelder oder unterhaltsame Seitenwechselanimationen. Daher werden sie auch häufig synonym mit „Mikroanimationen“ gleichgesetzt.


Doch nicht erst seit Dan Saffers Publikation Microinteractions – Designing with Details, das viele nützliche Informationen für den praktischen Umgang und den Entwurf von (ebenso digitalen) Mikrointeraktionen bereitstellt, ist klar: Mikrointeraktionen sind viel mehr als das. Schon gar nicht muss es sich immer um etwas Animiertes oder Digitales handeln. Wie das Restaurant-Beispiel gezeigt hat, geht es um die Details, die in der Summe die Identität des Erlebten (die Nutzungserfahrung) bestimmen – und damit um die Usability und die User Experience: Eine frisch installierte App muss den Nutzer von Anfang an überzeugen. Tut sie das nicht, wird sie erbarmungslos gelöscht und durch das Produkt eines Wettbewerbers ersetzt.
Dan Saffer formuliert zu Recht: „Der Unterschied zwischen einem Produkt, das du liebst, und einem Produkt, das du tolerierst, liegt oft in den Mikrointeraktionen, die du mit ihm durchlebst.“ (Dan Saffer: Microinteractions. Designing with Details, Gravenstein 2014, S. 3)
Mikrointeraktionen sind die mehr oder weniger sichtbaren Feinheiten, die ungeheuer wichtig sind. Sie sind überall und wir führen täglich tausende davon aus. Häufig fallen sie aber erst dann auf, wenn sie schieflaufen oder unvollständig wirken. Beispielsweise wenn das Eingabeformular das Passwort nicht anerkennen möchte oder der Browser beim Surfen ruckelt, weil ungewollte Videos und Werbeanzeigen die Ladezeiten der Seite in die Höhe treiben. Vor allem das letzte Beispiel zeigt, dass Mikrointeraktionen von einem Designer/Manager nicht bewusst geplant und hinzugefügt werden müssen, sondern grundsätzlich immer bestehen und eben manchmal auch ganz unbewusst das Nutzungserlebnis schädigen.
Dies wird, meiner Meinung nach, in vielen Artikeln und Büchern noch nicht deutlich genug kommuniziert. Aber genau dieses Zusammenwirken vieler kleiner und perfekt inszenierter Gesten ist es, die Mikrointeraktionen so bedeutsam für die Wahrnehmung eines Produkts und sogar der ganzen Marke machen und die Dan Saffer als die schwierigste Herausforderung betrachtet. (Vgl. Saffer 2014, S. 19ff.) Er selbst geht auf diese Herausforderung nicht näher ein, daher möchte ich zumindest eine kurze Annäherung hieran wagen:
Wie funktioniert eine Mikrointeraktion und wie wirkt sich diese auf die Nutzungserfahrung, die UX, aus?
Was ist überhaupt eine Interaktion?
Bereits aus den beiden Wortstämmen „Inter“ und „actio“ (lat. „zwischen“ und „Tätigkeit), erkennen wir, dass eine Interaktion eine wechselseitige Beziehung zweier agierender Teilnehmer beschreibt. Als mögliche Synonyme schlägt der Duden daher z. B. auch „Wechselbeziehung“ oder „Kommunikation“ vor. Es geht also um eine Handlung, auf die eine Antwort folgt. Begrüßen wir z. B. einen Menschen per ausgestreckter Hand, erhalten wir eine Reaktion, die auf meine Geste antwortet. Selbst wenn dieser Mensch nicht auf unsere Begrüßung zu reagieren scheint, teilt er uns damit trotzdem etwas mit (z. B. „Ich habe keine Zeit“, oder „Ich verstehe Dich nicht“). Keine Antwort ist auch eine Antwort oder wie es der renommierte Kommunikationswissenschaftler Paul Watzlawick (1921–2007) formulierte: „Man kann nicht nicht kommunizieren.“
Nun können wir aber nicht nur mit Menschen, sondern etwa auch mit Dingen interagieren. Sie kommunizieren beständig mit uns: Drehe ich z. B. den Deckel einer Flasche in eine bestimmte Richtung, lässt der Widerstand nach und wir erfahren, dass die Flasche sich geöffnet hat. Diese Vorgehensweise haben wir irgendwann in unserer Kindheit erlernt und perfektioniert. Wir können sie problemlos auch auf andere Dinge anwenden, die wir als ähnliche Objekte wiedererkennen. Versuchen wir aber irgendwann einmal den Deckel einer Flasche zu öffnen und es passiert etwas Unerwartetes – der Deckel öffnet sich nicht – wird uns mitgeteilt, dass wir etwas falsch machen und sich die Flasche auf diese Weise (mit dieser Stärke womöglich) nicht öffnen lässt. Auch aus dieser Erfahrung lernen wir und wissen ggf. für zukünftige Situationen, wie wir hier zu antworten (zu handeln) haben. Dies nennt man symbolischer Interaktionismus.

Wie »funktioniert« eine Interaktion?
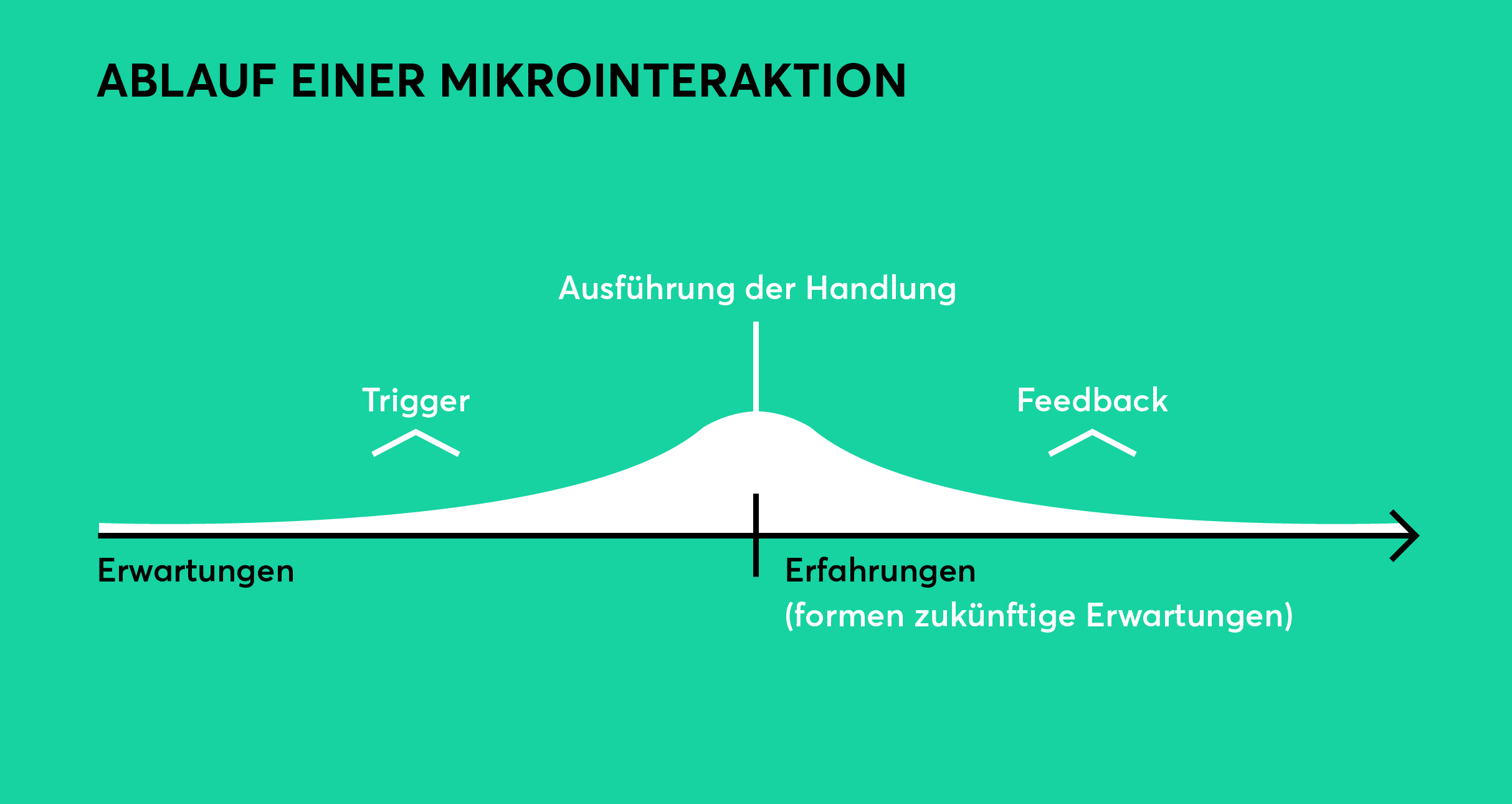
Sehen wir ein Objekt, stellt sich bei uns also eine Erwartungshaltung ein, die aufgrund der vorherigen Erfahrungen mit ähnlichen/artverwandten Objekten resultiert. Beispielsweise ist dies bei Dan Saffer der Schalter (engl.: „Trigger“). Drei aufeinanderliegende Striche, oben links in der Leiste einer App platziert, können wir so in Sekundenbruchteilen als „Burger-Menü“ identifizieren – solange uns dieses Muster bekannt ist, werden wir ungefähr vorausahnen können, wie wir es zu bedienen haben (Antippen genügt) und was nach einer Berührung dieses Icons geschehen wird.
Nach dem Was der Interaktion ist aber jetzt vor allem das Wie entscheidend für die Interpretation der Geste: Nach der Berührung des Icons erhalten wir nämlich eine Rückmeldung (bei Saffer ist dies das „Feedback“), wodurch wir einerseits erfahren, ob sich unsere Erwartung mit dem deckt was jetzt passiert und auch auf welche Weise dies geschieht. Vielleicht schiebt sich aus der linken Seite ein Menü ins Bild, vielleicht blendet es sich aber auch von oben her ein. Vielleicht drücken wir auf das Icon und sehen eine kurze, unterhaltsame Animation, die uns das Menü ins Bild ruft. Vielleicht ruckelt die Grafik jedoch und stürzt schließlich ab.
Strukturell passiert hier dasselbe wie bei einer Begrüßung: Wenn unser Gegenüber uns die Hand reicht, haben wir eine Erwartung – je nachdem, ob wir einen festen (kompetenten) Händedruck erfahren oder doch viel eher den sprichwörtlichen „feuchten Waschlappen“, wird unsere Bewertung unterschiedlich ausfallen. Bei Mikrointeraktionen handelt es sich somit um digitale Gesten, die es zu gestalten gilt. Sie lassen sich bis in die kleinsten Details liebevoll perfektionieren, sodass der Nutzer möglichst den Eindruck von der Identität seines Interaktionspartners erhält, die wir als Gestalter ihm vermitteln möchten.

Die Rückmeldung, die der Nutzer durch seinen Interaktionspartner erhält, kann von ihm aber nicht nur z. B. als freundlich erfahren werden, sondern auch als hilfreich, wenn sie ihm etwa den weiteren Interaktionsverlauf vereinfacht: Die Bestimmung des Passworts, während eines Registrierungsprozesses, gibt im besten Fall ein Feedback, dass eine Eingabe erfolgt ist und wie diese die Qualität des derzeitigen Passworts beeinflusst.

Mikro- und Makrointeraktionen
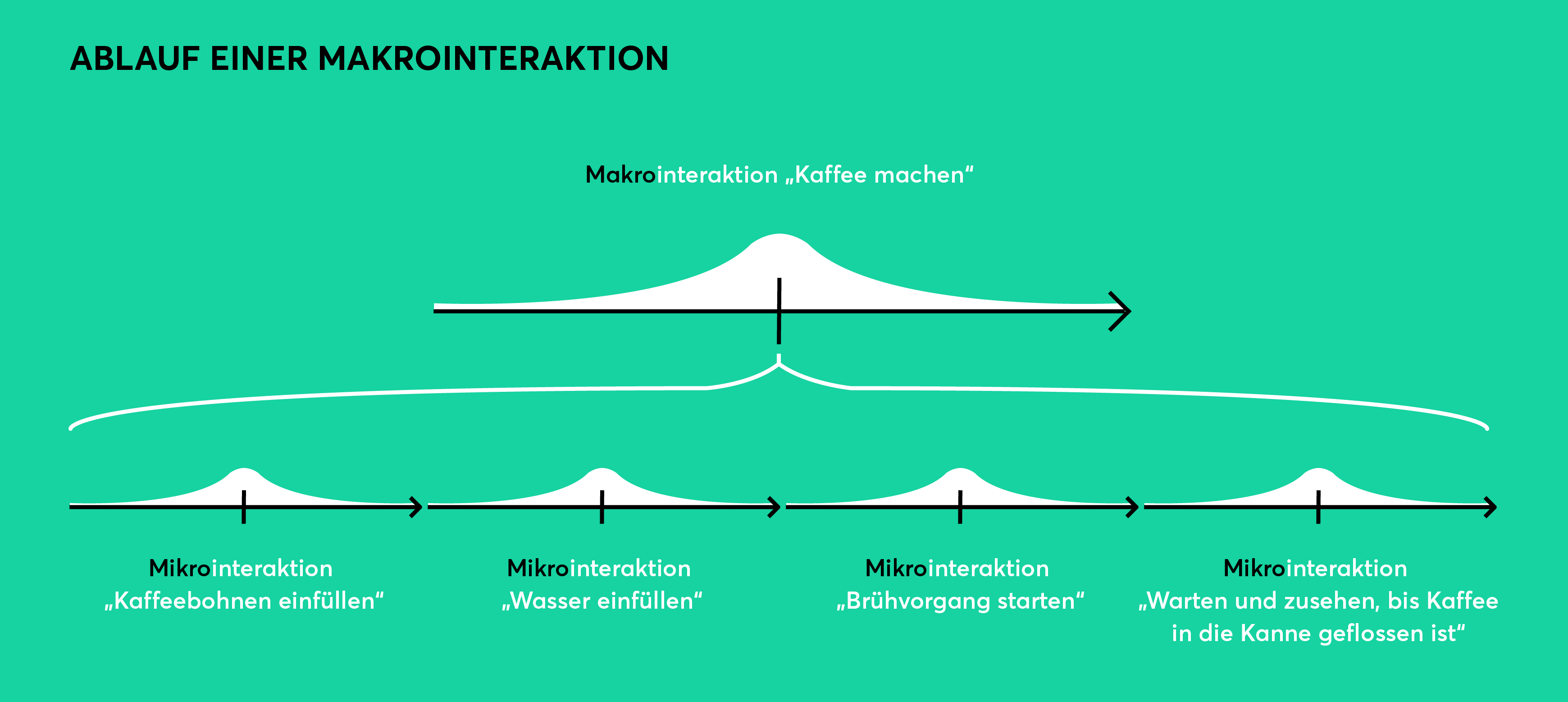
Die Bezeichnung „Mikro-Interaktion“ ist nun nichts anderes als eine Größenordnung. So gibt es keine Mikro- ohne Makro-Interaktionen.
Die Makrointeraktion „Kaffee machen“ besteht somit aus mehreren kleinen Mikrointeraktionen wie z. B. „Bohnen einfüllen“, „Wasser einfüllen“, „Brühvorgang starten“ und auch „Warten und zusehen, bis Kaffee in die Kanne geflossen ist“ (denn auch das Sehen ist ein Erlebnis, aus dem sich Vorstellungen und Erwartungen generieren, die zukünftige Interaktionen beeinflussen). Diese Makrointeraktion kann wiederum selbst eine Mikrointeraktion darstellen, wenn wir sie beispielsweise unter der übergeordneten Interaktion „morgens im Büro ankommen“ betrachten.
Ein anderes Beispiel wäre die Makrointeraktion „Kundenkonto anlegen“. Dieses besteht dann etwa aus den Mikrointeraktionen „Benutzerdaten eingeben“, „Benutzerdaten bestätigen“, „Bestätigungs-E-Mail erhalten und bestätigen“ und „auf der Webseite zum ersten Mal anmelden“. Jede dieser Interaktionen kann weitere Details enthalten (einzelne Formularfelder z. B.), die sich allesamt gestalten lassen. Die Schwierigkeit besteht vor allem darin, ein zusammenhängendes Erscheinungsbild, eine eindeutige Identität, zu erzeugen.

Mehrere Mikrointeraktionen bestimmen zusammengenommen also die Beurteilung der erlebten Makrointeraktion. Und all diese verschiedenen Berührungspunkte im System können wir beeinflussen, wenn wir sie ausfindig machen.
Von Mikrointeraktionen lernen
Jedes Nutzungserlebnis kann einen Einfluss auf zukünftige Interaktionen haben. Aus unseren Erlebnissen lernen wir: Haben wir beispielsweise einmal einen besonders positiven Restaurantbesuch erlebt, erwarten wir häufig auch beim zweiten Besuch ein ähnlich positives Erlebnis. Mit einer hohen Erwartungshaltung reagieren wir jedoch umso enttäuschter, wenn die glückliche Wiederholung fehlschlägt – wie das eingangs erwähnte Erlebnis veranschaulicht.
Die ständige Wiederholung einer Mikrointeraktion – so angenehm oder nützlich sie auch gewesen ist – droht auf Dauer als alltäglich, langweilig oder schlimmstenfalls störend empfunden zu werden. Ein Grund, warum das Feedback von Mikrointeraktionen besser zu kurz als zu lang andauern sollte. Denn wir möchten u. U. nicht ständig dieselbe Animation sehen, wenn wir die Funktion einer App verwenden und bereits auf dem Level eines Fortgeschrittenen sind. Dan Saffer bestimmt für die Gestaltung von Mikrointeraktionen daher auch Regeln (Rules), die sozusagen die Bedingungen der Rückmeldung definieren, und Wiederholschleifen (Loops & Modes), die festlegen, was nach der wievielten Wiederholung geschieht (wie sich die Rückmeldung verändert). Unterstützende Informationen können so z. B. nach einer bestimmten Anzahl an Wiederholungen optional und unscheinbar eingeblendet werden, anstatt auch beim siebten Aufruf der App ein fünfminütiges Onboarding-Video zu erzwingen.
Letztlich ist es mit Mikrointeraktionen ein wenig so, als würden wir mit einem unsichtbaren Diener sprechen, der immer nur dann zum Vorschein kommt, wenn er benötigt wird und den wir anhand seines Auftretens, der Qualität seiner Aussagen und auch seiner Ausdrucksweise bewerten. Da wir uns persönlich bereits kennengelernt haben, muss er uns denselben Hinweis nicht das zwölfte Mal mitteilen. Wenn er fertig ist, möchten wir, dass er leise geht und wir uns weiter mit den Dingen beschäftigen können, die uns wirklich wichtig sind.
Dann Saffer hat es abschließend passend formuliert:
„[E]s sind die kleinen Momente, die Mikrointeraktionen, die diese großen Systeme menschlich machen können. In einer Ära von Algorithmen und selbstfahrenden Autos benötigen wir alle Menschlichkeit, die wir haben können.
Details zeigen, dass etwas Sorgfalt, etwas Überlegung, etwas Aufmerksamkeit geschenkt wurde. Und das ist letztlich das, was wir alle fühlen wollen: dass uns und unseren Bedürfnissen eine gewisse Aufmerksamkeit geschenkt wurde. Dies ist das Geschenk, das wir durch Mikrointeraktionen machen können.“ (Saffer 2014, S. 140)
(Original: „[I]t’s the tiny moments, the microinteractions, that can make these large systems humane. In an era of algorithms and self-driving cars, we need all the humaneness we can get.
Details demonstrate that some care, some thought, some attention has been paid. And this is ultimately what we all want to feel: that some attention has been paid to us and our needs. This is the gift we can give through microinteractions.“)

