Grafische Sitzplatzreservierung bei Zug- und Flugbuchungen – Fundstücke von Jan Pohlmann

Bei der Flugbuchung ist es schon lange Standard, den eigenen Sitzplatz in einem grafischen Interface genau auswählen zu können. Bei einigen Bahnunternehmen gab es auch bereits eine solche Funktion. Inzwischen ist auch die Deutsche Bahn nachgezogen und bietet als Pilotprojekt in vielen ICEs eine exakte Sitzplatzreservierung über einen Wagenplan.
Diese Entwicklung habe ich als Anlass genommen, mich einmal umzusehen und solche grafischen Sitzplatzreservierungen zu analysieren. Was sollten Sie bei der Konzeption einer solchen Funktion beachten? Es zeigte sich, dass der grundsätzliche Aufbau immer demselben Prinzip folgt, sich die Details aber je nach spezifischen Besonderheiten unterscheiden.
Zur Navigation eine grafische Übersicht verwenden
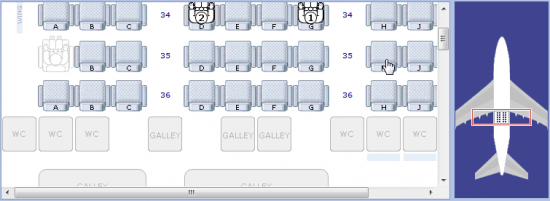
Häufig ist es nicht praktikabel, alle verfügbaren Sitzplätze auf einmal darzustellen. Dies ist insbesondere bei Zügen der Fall, die immer aus mehreren Wagen bestehen, aber auch bei größeren Flugzeugen. Zur Navigation zwischen den unterschiedlichen Bereichen wird bei British Airways eine kleine Übersichtsdarstellung des Flugzeuges verwendet (siehe Abb. 1). Der in der Detailansicht gezeigte Ausschnitt ist markiert und kann per Klick oder durch Ziehen verschoben werden. Auf diese Weise können sich die Nutzer immer vorstellen, wo ihr Platz im Verhältnis zum Gesamtflugzeug liegt.
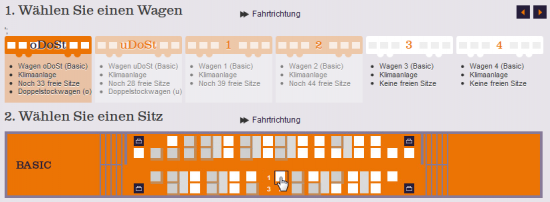
Der Hamburg-Köln-Express nutzt ebenfalls eine grafische Übersicht zur Navigation zwischen den Wagen, die oberhalb der Detailansicht platziert wurde (siehe Abb. 2). Sie funktioniert anders als bei British Airways nicht kontinuierlich, d.h. der Ausschnitt kann nicht frei verschoben werden, sondern es wird jeweils ein Wagen ausgewählt. Zu jedem Wagen gibt es schon in der Übersicht die wichtigsten Infos in Stichpunkten, insbesondere die noch freien Sitzplätze, um die Auswahl zu erleichtern. Der aktuell gezeigte Wagen wird zudem hervorgehoben, was den Zusammenhang zwischen Übersichts- und Detailansicht für die Nutzer gut verdeutlicht.

Abb. 2: Der HKX gestaltet die Wagenauswahl grafisch und zeigt die wichtigsten Infos zu jedem auf einen Blick
Den genauen Aufbau der Kabine verdeutlichen
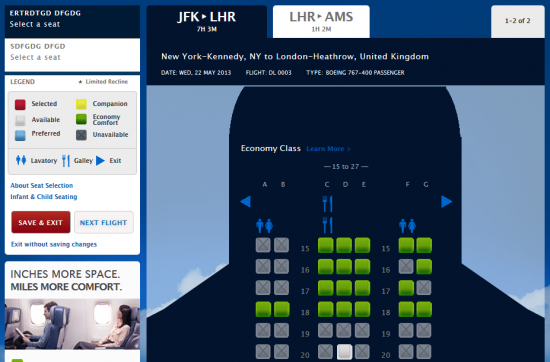
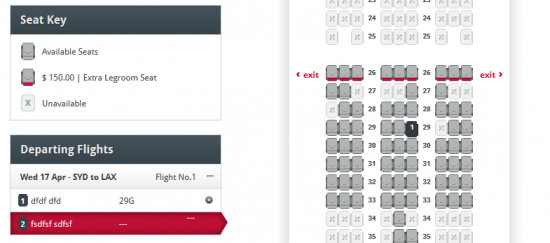
Für die Auswahl eines Sitzplatzes ist nicht nur die allgemeine Position, etwa hinten oder vorne, relevant, sondern auch das direkte Umfeld. Um den Nutzern dieses in einer abstrakten, grafischen Ansicht verständlich zu machen, ist es nötig, die wichtigsten Details klar darzustellen. In einem Flugzeug gehören dazu insbesondere die Ausgänge, WCs und Küchenbereiche. Delta Air Lines verdeutlicht die Position dieser Einrichtungen über leicht verständliche Symbole, die zudem in einer Legende erklärt werden (siehe Abb. 3).

Abb. 3: Delta Air Lines zeigt Symbole für Ausgänge, WCs und Küchen und erklärt diese in einer Legende
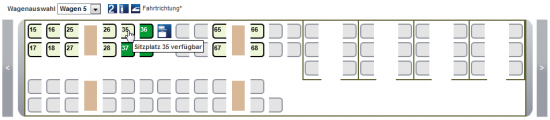
Die Deutsche Bahn bringt den Nutzern das reale Layout der Wagen ebenfalls sehr gut näher (siehe Abb. 4). Die Ausrichtung der Sitzplätze ist klar erkennbar und Besonderheiten wie Tische und Gepäckabteile werden dargestellt. Die Abteile im rechten Bereich sind eindeutig vom Großraumbereich links zu unterscheiden. Einzig die Fahrtrichtung geht leider etwas unter, da sie nur durch ein kleines Symbol oberhalb des Wagens angezeigt wird.

Abb. 4: Die Deutsche Bahn verdeutlicht das Layout der Wagen durch eine klare, reduzierte Darstellung wichtiger Details
Verschiedene Arten von Sitzplätzen visuell unterscheiden
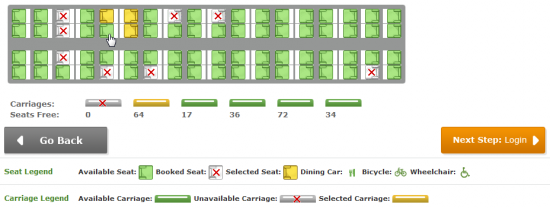
Essentiell ist für die Nutzer die Unterscheidung zwischen schon belegten Sitzplätzen und den noch freien. Es sollte klar erkennbar sein, welche Plätze noch reserviert werden können, und diese sollten stärker ins Auge fallen. Irish Rail löst dies über eine Farbcodierung mit zusätzlichem X bei belegten Plätzen (siehe Abb. 5). Diese Variante ist auch für farbenblinde Menschen eindeutig, quasi selbsterklärend und hebt die noch freien Sitze hervor. Auch die bereits vom Nutzer ausgewählten Sitze werden über eine gelbe Färbung markiert. Eine Legende gibt den Nutzern Sicherheit, falls die Markierungen jemandem doch nicht klar sind.

Abb. 5: Die Kombination aus Farbcodierung und X-Symbol für belegte Plätze ist eindeutig und auch für farbenblinde Menschen erkennbar
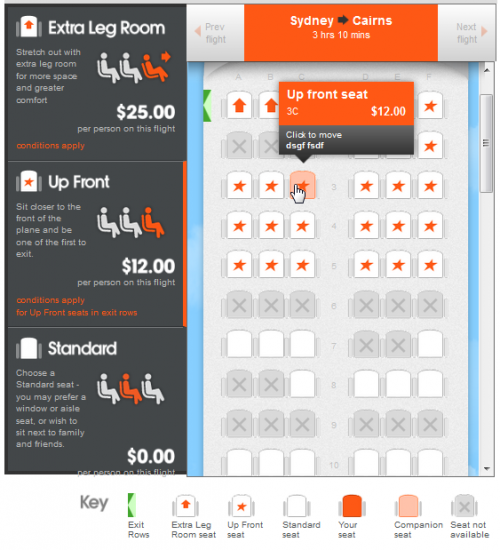
Zusätzlich zu belegten, freien und bereits ausgewählten Plätzen gibt es in einigen Fällen auch unterschiedliche Sitzplatzkategorien oder Besonderheiten, die sich auf den Preis auswirken. Dies ist insbesondere bei Billigfliegern häufig der Fall. Jetstar zeigt, wie sich Symbole für diese Zwecke sinnvoll einsetzen lassen (siehe Abb. 6). Plätze mit mehr Beinfreiheit und im vorderen Kabinenbereich sind markiert, wobei die Symbole sehr auffällig links erklärt werden. Zudem öffnet sich bei Mouseover eines Platzes ein Tooltip, der Details aufführt und gleichzeitig die Funktionalität erklärt („Click to move“). Interessant ist hier auch die farbliche Unterscheidung zwischen dem eigenen Platz und dem eines Mitreisenden. Da bei Flügen alle Plätze einer konkreten Person zugeordnet werden müssen (anders als bei Bahnreisen), hilft diese Markierung bei der korrekten Reservierung für jeden einzelnen Reisenden.
Die Auswahl mehrerer Sitzplätze verständlich gestalten
Sitzplätze für gleich mehrere Personen zu reservieren ist eine interessante Design-Herausforderung, für die es unterschiedliche Lösungen gibt. Wenn die Plätze nicht je einer genauen Person zugeordnet werden müssen, wie etwa bei der Deutschen Bahn, so kann die Auswahl einfach über das Anklicken mehrerer Plätze funktionieren. Ein erneuter Klick auf einen Sitzplatz entfernt diesen dann meist aus der Auswahl.
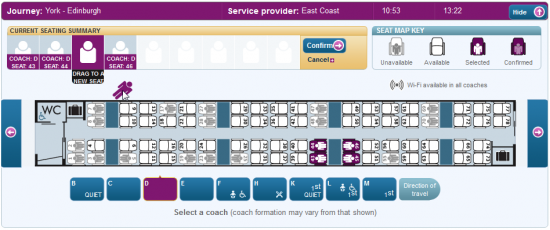
Spannender wird es, wenn eine eindeutige Zuordnung nötig ist. In diesem Fall muss der Nutzer diese steuern und insbesondere auch nachträglich noch ändern können. Eine Übersicht über alle Reisenden hilft dabei sehr, so wie es auch East Coast Main Line umsetzt (siehe Abb. 7). Zu jedem Passagier ist der bereits ausgewählte Platz aufgeführt und der aktuell zu platzierende Passagier ist hervorgehoben. Eine interessante Funktionalität ist das Drag&Drop bei dieser Seite. Anstatt auf einen Sitz zu klicken können die Nutzer auch den Passagier aus der Übersicht auf einen Platz ziehen. Genauso lässt sich auch ein schon platzierter Reisender umsetzen.
Auch bei Virgin Australia sehen die Nutzer eine Passagierübersicht mit den aktuell ausgewählten Plätzen auf der linken Seite (siehe Abb. 8). Die Hervorhebung des aktuell zu platzierenden Reisenden ist hier sehr schön eindeutig über eine kräftige farbliche Hinterlegung. Der Pfeil macht den Zusammenhang zur Detailansicht, in der der Sitz ausgewählt wird, klar. In der Passagierübersicht lässt sich die Platzwahl zudem über einen kleinen Button (x) entfernen. Gelungen ist auch die Nummerierung der Passagiere, die den Zusammenhang zwischen Passagierliste und grafischer Detailansicht noch besser herstellt. So lässt es sich für die Nutzer leicht nachvollziehen, wer wo sitzt. Ohne Nummerierung lässt sich dies nur mit etwas mehr Aufwand über die Platznummer erkennen.

Abb. 8: Virgin Australia nummeriert alle Reisenden, um die Zuordnung zu den Sitzplätzen zu vereinfachen
Grundregeln beachten und Details mit Nutzern testen
Wie Sie sehen kommt es bei den Details einer Sitzplatzreservierung immer auf den genauen Kontext an. Deshalb sollte solch ein komplexes Feature auch nie ohne eine vorherige Evaluation mit Nutzern, etwa durch einen Usability-Test, in die freie Wildbahn entlassen werden. Wenn Sie aber die folgenden Grundsätze beachten, sind Sie auf jeden Fall auf dem richtigen Weg:
- Verwenden Sie eine grafische Übersicht zur Navigation für die Nutzer, wenn nicht alle Plätze auf einmal dargestellt werden können.
- Vermitteln Sie den Nutzern ein Gefühl für die Umgebung, indem Sie Besonderheiten kennzeichnen und das Layout der Kabine oder des Wagens darstellen.
- Kennzeichnen Sie belegte, freie und bereits ausgewählte Sitze sowie unterschiedliche Kategorien durch für die Nutzer einfach verständliche Farben und Symbole.
- Bieten Sie den Nutzern eine Passagierübersicht, wenn mehrere Plätze ausgewählt werden können, um die genaue Zuordnung zu vereinfachen.
Welche Erfahrungen haben Sie bereits mit Sitzplatzreservierungen gemacht? Gibt es noch andere Aspekte, die Sie für wichtig halten? Ich freue mich über Ihre Berichte und Anregungen in den Kommentaren.
Haben Sie Interesse an weiteren “Good Practices”? Auch zu anderen Themen und Anwendungen? Mit den eResult Themenjournalen und Trendnewslettern bekommen Sie jeden Monat Inspiration für Ihre eigene Arbeit.





Sehr interessante Zusammenfassung. Man könnte das ganze noch erweitern um Sitzplatzreservierung bei Konzerten, Theatern oder im Kino. Wobei die Anforderungen natürlich nur zum Teil deckungsgleich sind.
Hallo Sven, danke für dein Feedback.
Ein wenig hat meine Kollegin Elske Ludewig das Thema in ihrem Artikel über Kino-Websites angeschnitten: http://www.usabilityblog.de/2012/11/und-action-die-user-experience-von-kino-sites-im-test/
Es wäre sicherlich interessant, das einmal genauer unter die Lupe zu nehmen. Für meinen Beitrag wollte ich nicht noch einen neuen Bereich aufmachen – auch so gab es schon eine sehr große Anzahl an Beispielen, aus denen ich auswählen musste.
Mich würde interessieren: Welche Anforderungen sind wohl bei Konzert/Kino-Karten anders als für Reisebuchungen?
Hallo Jan,
na so rein aus dem Bauch heraus, bei Kinoplätzen spielt die Fahrtrichtung keine Rolle, oder Abteil, Ruhebereich etc. … . Andererseits sind solche Sachen wie, besetzte Plätze erkennen, Position im Gesamtraum bzw. Position zum Ausgang wieder sehr ähnlich.
Also mir ist es schon wichtig, dass ich im Kinosaal in die richtige Richtung gucke 😉
Spaß beiseite: Ich fänd es super, wenn die Plätze hervorgehoben wäre, auf denen man das beste Sound- und Bilderlebnis hat. Dafür wäre ich auch bereit mehr zu zahlen – Aufpreis für Loge nützt mir nämlich nix, wenn ich ganz oben am Rand sitze.
Für mich als eher kleine Person ist auch immer gut zu wissen, ob man etwas oberhalb der Reihe vor einem sitzt (im Kino selbstverständlich). Ich kenne eine Stadthalle, da gibt es im Zuschauerraum Stufen: Sitzt man in der ersten Reihe auf der Stufe, so hat man einen wunderbaren Blick. Sitzt man dagegen eine Reihe weiter vorn, hat man 5 Reihen auf derselben Ebene vor sich. Ich meine, das ist im Saalplan visualisiert durch eine schlichte Linie – die man aber nur schwer interpretieren kann, wenn man noch nie da war.
Die Stufen sind tatsächlich ein wichtiges Thema, da habe ich auch schon häufig Überraschungen erlebt. Meist wird einfach nur das Parkett von der Loge abgegrenzt, obwohl das nicht unbedingt der Realität entspricht.
Was mir zu Kinobuchungen noch einfällt ist, dass man dort eigentlich die Sitzplätze einzeln verteilen kann. D.h. man platziert immer alle Personen nebeneinander. Das ist natürlich im Normalfall auch gewünscht. Bei einem vollen Kino könnte man aber eventuell lieber Plätze reservieren möchten, die etwa auf zwei Reihen verteilt sind (hinterander). Durch ein solches Feature würde das Interface natürlich automatisch komplizierter, da muss man wiederum aufpassen.
Im Gegensatz zum Artikel halte ich das Layout der Deutschen Bahn für recht unvollständig. Wenn ich einen Fensterplatzwünsche, um die Landschaft zu betrachten, möchte ich durch ein Fenster und nicht auf den Holm zwischen den Fenstern schauen. Bei der Deutschen Bahn stimmen die Fensterteiler, die graphisch nicht dargestellt sind, nur selten mit der Sitzanordnung überein.
Hallo Zusammen,
Ich suche eine Sitzplatzreservierung für einen Reisebus, die ich in meine Homepage einbauen kann, wie bei den Airlines hier oben dargestellt.
Leider finde ich nur Onlineanbieter die speziell Kino/Theater – Sitzplätze zum buchen darstellen. Ich möchte es einmal erstellen für die 2 Etagen des Reisebusses, und in Homepage einbauen ohne zusätzliche Kosten.
Wer kann mir hier eine Lösung anbieten, ich kann mir nicht vorstellen, dass die Airlines für jede Sitzplatzbuchung an Onlineplattformen Geld abdrücken.
Besten Dank
Manni