Mobile first in der Navigation Teil 1: mobile Designpatterns

Der begrenzte Raum im mobilen Interface bedeutet besondere Herausforderungen für die Gestaltung der Navigation und Informationsarchitektur. Diese Anforderungen müssen bei der Generierung von Menüstrukturen berücksichtigt werden. So funktioniert ein breit angelegtes Menü in der Desktop Variante durchaus. Mobil stößt die gleiche Menüstruktur schnell an Grenzen der Bedienbarkeit. Dieser zweiteilige Beitrag soll dieses Problem und die daraus abzuleitenden methodischen Konsequenzen genauer beleuchten. In diesem ersten Teil werden zunächst die gebräuchlichen Design Patterns für die mobile Navigation zusammengetragen und die Vor- und Nachteile benannt.
Worin liegen die Herausforderungen für die mobile Navigation?
Das mobile Interface ist klein und bietet wenig Platz für das Navigationsdesign. Raum für den Inhalt hat oft Vorrang vor einer guten Erreichbarkeit von Navigationsangeboten. Gerade für informationsorientierte Webseiten mit hohem Browsing-Anteil im Interaktionsverhalten stellt dies ein bedeutendes Dilemma dar. Einerseits sind Inhalte auf tieferen Ebenen der Webseite besser über eine offene und gut zugängliche Navigation erreichbar. Andererseits behindern umfangreichere Menüelemente am Kopf der Seite die Sichtbarkeit der eigentlichen Seiteninhalte.
Design Patterns für die mobile Navigation
Es haben sich bestimmte Design Patterns für die mobile Navigation herausentwickelt, die die Grundformen von Navigationsdesigns widerspiegeln. Alle diese Varianten haben Vor- und Nachteile. Zudem bestimmt die besondere Art der Webseite, ihr inhaltlicher Umfang und die typischen Use Cases, welches Navigationsdesign besser geeignet oder auch überhaupt anwendbar ist.
Navigation Bar
Die Navigation Bar ist ein Menü, das auf allen Seiten oben oder unten immer erreichbar ist. Häufig wird die Variante oben auch sticky gestaltet, wandert also mit dem Screenausschnitt mit. Im mobilen Kontext ist die Platzierung unten für die Interaktion komfortabler, da das Touch-Display vorrangig mit dem Daumen bedient wird. Diese Variante eines Navigationsdesigns findet sich seltener auf mobilen Webseiten, häufiger in mobilen Apps.

Navigation Bar bei www.monster.de
Voraussetzung für den Einsatz eines solchen Designs ist eine begrenzte Anzahl von höchstens fünf Hauptrubriken, die als Tabs in die Bar aufgenommen werden können. Damit eignet sich die Navigation Bar nur für Webseiten, bei denen der Inhalts- und Funktionsumfang eher begrenzt ist. Der große Vorteil einer Navigation Bar ist natürlich, dass sie immer sichtbar ist. Dadurch gibt es unter diesem Aspekt keine Barrieren für die Erreichbarkeit des Menüs.
Hamburger Menü und Varianten: die versteckte Navigation
Die meisten mobilen Webseiten erfordern durch die größere Menge an Inhalt und Funktionen umfangreichere Menü-Lösungen. Besonders verbreitet ist das Hamburger Menü und seine Varianten.
Hamburger Menü-Icon: gute Wahrnehmung mit Label und Rahmen
] Das Icon findet sich auf sehr vielen mobilen Webseiten und signalisiert den Zugang zu weiteren Navigationsoptionen. Natürlich sind auch zahlreiche alternative Kennzeichnungen für den Menüzugang zu finden. Doch das Hamburger Menü hat sich in den letzten Jahren zum Standard entwickelt.
Die Notwendigkeit, für den Zugang zu tieferliegenden Seiteninhalten zunächst das Menü zu finden und zu bedienen, ist ein bedeutender Nachteil dieses Navigationsdesigns. Ein sichtbares Menü wird im mobilen Kontext 1,5-fach häufiger angeklickt als ein verstecktes Menü, das erst über Touch erreichbar ist.
Nach Touch auf den Menüzugang gibt es unterschiedliche Varianten, wie sich das Menü öffnet und wieder schließt.
Zunächst gibt es das klassische Dropdown Menü. Dies findet sich etwa auf der Seite der ARD. Das Menü öffnet sich nach unten und legt sich über den darunterliegenden Seiteninhalt, wie man es auch von Menüs auf dem Desktop kennt.
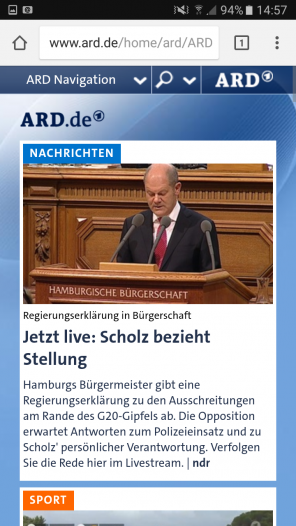
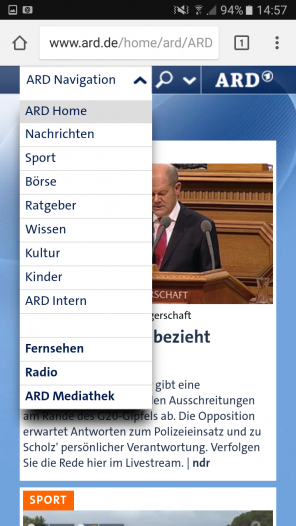
Zugang zum Menü über Dropdown auf www.ard.de
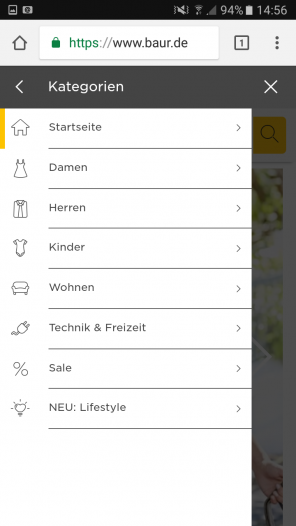
Dann gibt es die SlideIn-Variante. Das Menü schiebt sich von rechts oder links über den Seiteninhalt. Ist der Zugang zu Menü rechts platziert, dann ist ein Slide In von rechts erwartungskonform. Wenn er sich links befindet, empfiehlt sich ein Slide In von links.
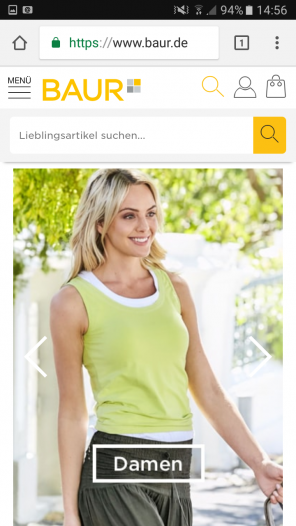
Zugang zum mobilen Menü über SlideIn auf www.baur.de
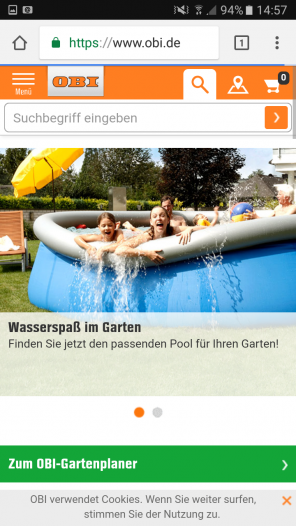
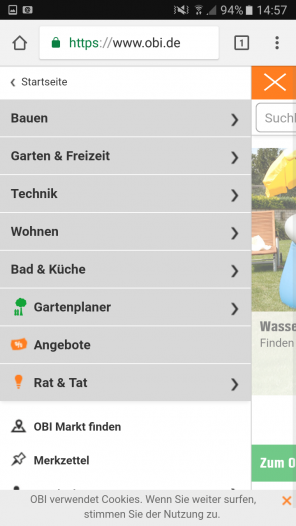
Eine weitere Verhaltensart des Menüs ist die Off Canvas Variante. Nach Touch auf den Menüzugang schiebt sich das Menü in den sichtbaren Bildschirmbereich. Der eigentliche Seiteninhalt wird dabei verschoben.
Zugang zum mobilen Menü über die Off Canvas Funktionalität auf www.obi.de
Mischformen aus Navigation Bar und versteckter Navigation
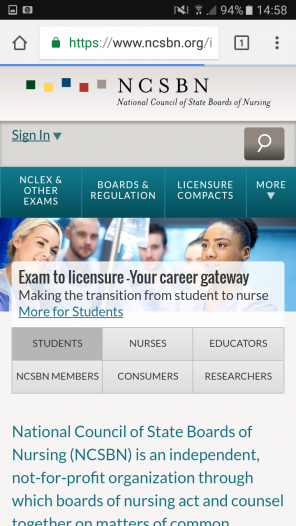
Die Nachteile einer versteckten Navigation wurden bereits deutlich. Vor diesem Hintergrund finden sich Lösungen für das Navigationsdesign, die zumindest im Ansatz die Vorteile der Navigation Bar nutzen. Es werden einzelne Menüpunkte mit hoher Nutzungsfrequenz und Priorität offen in einer Navigation Bar angeboten. Weitere Zugänge sind dann über ein verstecktes Menü erreichbar.
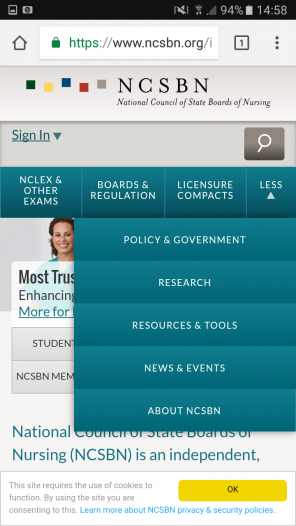
Gemischte Variante aus Navigation Bar und verstecktem Menü bei www.ncsbn.org
Hub Navigation
In dieser Variante sind die Funktionen der Webseite über einen zentralen Einstieg erreichbar, dem Hub oder dem Dashboard. Diese Navigationslösung eignet sich für Nutzungsszenarien, bei denen direkte Wege durch die Navigation zu einem bestimmten Seitenelement vorherrschen. Für eher stöbernde Verhaltensmuster ist diese Art der Navigation weniger günstig, da ein Menü fehlt, das von allen Seiten aus zugänglich ist. Wird die Hubseite aufgerufen, um sich zu weiteren Seitenangeboten zu orientieren, muss immer die gegenwärtige Seite verlassen werden.

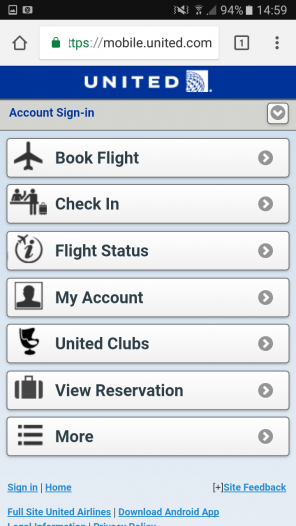
Hubnavigation bei https://mobile/united.com
Fazit
Die Sichtbarkeit von Menüoptionen und darüber die Erreichbarkeit von Seiteninhalten stellt gerade in der mobilen Navigation eine bedeutende Herausforderung dar. Ideal ist eine Navigation Bar mit einer sehr begrenzten Anzahl an Hauptrubriken. Diese Lösung lässt sich bei vielen umfangreichen Webseiten jedoch nicht umsetzen. Einen gewissen Grad an Sichtbarkeit erreicht die gemischte Variante: die zwei bis drei wichtigsten Rubriken sind sichtbar, weitere sind über einen „Mehr“-Button erreichbar. Voraussetzung hier ist jedoch, dass eine Priorisierung stattfinden muss.
Diese Fragen des mobilen Navigationsdesigns beeinflussen auch Entscheidungen bei der Entwicklung einer Menüstruktur. Soll es Restriktionen bei der Anzahl der Hauptrubriken geben? Welche Auswirkung hat das auf die Auffindbarkeit von Seitenelementen auf unteren Ebenen? Welche Breite und Tiefe auf unterschiedlichen Navigationsebenen ist für die mobile Navigation geeignet? Darum soll es in einem weiteren Beitrag zum Thema mobile Navigation gehen.










Ich mag das Hamburger-Menü 🙂 ist auch nach Jahren immer noch mein Favorit.
Hallo Herr Vetter,
ja, ich kann Ihre Vorliebe gut nachvollziehen. Das Icon ist prägnant und platzsparend einsetzbar. Wir beobachten bei Nutzertests jedoch auch immer wieder, dass das Icon als Zugang zum Menü nicht gesehen und verstanden wird.
Beste Grüße
Rita Strebe
Pingback: 6 Links im November - Usability für Einsteiger - Die THEMENmacher
Pingback: 19 hilfreiche Webdesign-Blogs & -Podcasts zur Weiterbildung - Webdesign Journal
Pingback: Mobile Navigation von Websites: 5 UX-Tipps zum mobilen Menü & Co.
Pingback: 19 hilfreiche Webdesign-Blogs & -Podcasts zur Weiterbildung
Das Hamburger-Menü ist auch mein Favorit, besonders mit Pommes und Cola.
Hallo Vita,
ein sehr wichtiges Thema und immer noch brandaktuell – erst recht durch das „mobile First“-Denken und Handeln von Google.
Dennoch sehe ich heutzutage immer noch viele Unternehmen, besonders oft bei Webseiten von kleinen, lokalen Unternehmen, die keine mobil optimierte Webseite, geschweige denn eine optimierte Navigation, besitzten.
Ich muss ehrlich gestehen, sehe ich eine nicht mobil optimierte Webseite bei einer meiner Suchen, bin ich sofort weg. Ich hasse es, wenn ich kurz etwas auf dem Handy suchen möchte und erst einmal ranzoomen muss, damit ich mir die Inhalte durchlesen kann. Wie siehst du es? Machst du es genauso wie ich?
Liebe Grüße!