User Stories – weniger Schreiben, mehr Gestalten

Jeder, der schon einmal ein Projekt mit mehr als drei, vier Leuten umgesetzt hat, kennt das Dilemma: Entweder, man verbringt viel Zeit damit, Dinge aufzuschreiben, oder es entstehen immer wieder Missverständnisse, die Zeit und Nerven kosten.
Und dass Planung das ist, was erfolgreiche von gescheiterten Projekten unterscheidet, das hat sich mittlerweile herumgesprochen.
Bei jedem Web- und Software-Projekt entstehen ungezählte Dokumente: Angebote, Kalkulationen, Spezifikationen, Aufgabenbeschreibungen, Grobkonzepte, Feinkonzepte, Designkonzepte, Scribbles, Wireframes, Prototypen, Präsentationen, Testkonzepte, Testberichte, Reviews – und natürlich etliche Präsentationen und jede Menge E-Mails.
Der UX-Experte Jeff Gothelf geht sogar so weit zu sagen, wir seien im Dokumenten-Geschäft („deliverables business“). Und in der Tat werden wir immer noch von vielen Kunden, Chefs und Kollegen nach dem beurteilt, was wir abliefern: Überzeugende Dokumente, gelungene Präsentationen, ordentliche Dokumentation.
Das heißt, wir alle sind viel zu stark auf die Mittel zum Zweck fixiert. Denn nichts anderes sind all diese Dokumente. Steht am Ende ein erfolgreiches Produkt, interessieren niemanden mehr die ganzen Dokumente, für die wir so viel Zeit aufgewandt haben.
So erscheint eine der Kernforderungen der Agilen Entwicklung für manche verlockend:
Funktionierende Software geht vor Dokumentation.
Und doch: So ganz wohl ist vielen nicht dabei: Denn zum einen fragt man sich: Wie bringt man das Projekt zum Erfolg, wenn man auf diese ganzen Dokumente verzichtet? Und wie können Kunden, Chefs und Kollegen sehen, dass wir wertvolle Beiträge zum Projekt beisteuern, wenn wir nichts Schriftliches mehr festhalten?
Der Weg zu einem erfolgreichen Produkt kommt auch bei der Agilen Entwicklung nicht ohne Dokumente aus. Aber es sind weniger Dokumente und vor allem sind sie kürzer – und benutzerfreundlicher.
Ich denke, das allein ist schon ein ausreichender Grund, warum wir als UX-Experten uns mit dieser Art zu Arbeiten befassen sollten.
Funktionale Spezifikationen – der klassische Weg
Der Begriff Funktionale Spezifikation klingt so sperrig wie angestaubt. Auch auf Englisch ist er nicht besser: Functional Specification. Oft gibt es auch eine Software Requirements Specification, also die Anforderungs-Spezifikation – kurz Requirements.
Auf den Unterschied zwischen diesen Dokumenten will ich hier nicht eingehen – denn heute hat man als Nicht-Programmierer mit Funktionalen Spezifikationen & Co nur noch höchst selten zu tun. Sie waren jahrelang Standard bei großen Softwareprojekten, es gibt sogar eine ANSI-Norm dazu.
Alle diese Dokumente versuchten das, was man heute für unmöglich hält: Am Anfang eines Projekts alles so eindeutig festzulegen, dass alle Funktionen rechtzeitig, in der nötigen Qualität und mit dem geplanten Aufwand umgesetzt werden können. Funktionale Spezifikationen versuchen, das geplante System vollständig zu beschreiben.
Use Cases – der Nutzer kommt ins Spiel
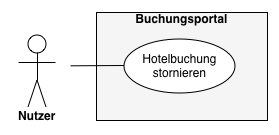
Als UX-Experte fühlt man sich schon deutlich wohler bei den Use Cases, also den Anwendungsfällen oder Nutzungsszenarien.
Sie beschreiben, was der Nutzer konkret mit dem zu erstellenden System tun soll und wie dieses reagiert. Ein einzelner Anwendungsfall definiert also, was zwischen Nutzer und System passiert, wenn dieser versucht, seine Aufgabe mit dem System zu erledigen.
Dabei soll die Aufgabe vollständig beschrieben sein, mit allen notwendigen Schritten.
Das gebräuchlichste Schema ist das von Alistair Cockburn und enthält 13 Punkte, unter anderen: Name und Kürzel, Kurzbeschreibung, Beteiligte Akteure, Auslöser, Vorbedingungen und Standardablauf.
Ein Beispiel für die Kurzbeschreibung eines Use Cases (also nur einen der 13 Punkte):
Der Kunde will auf der Website jederzeit den Stand seiner Buchung einsehen können, Änderungen an den Daten und Details vornehmen können, seine Buchung stornieren oder Kontakt zum Hotel aufnehmen können. Das System informiert ihn über den Erfolg seiner jeweiligen Aktion per Textausgabe sowie per E-Mail.
Damit es nicht zu komplex wird, muss jeder Use Case den Kaffeepausen-Test bestehen: Würde der Nutzer während der beschriebenen Aufgabe eine Kaffeepause einlegen, ist die Aufgabe zu komplex. Sie sollte dann in mehrere Unteraufgaben zerlegt werden.
User Stories – jetzt wird’s menschlich
Die Arbeit mit User Stories (Nutzererzählungen) schließlich ist die jüngste der in diesem Beitrag vorgestellten Methoden, um ein System zu beschreiben, das man umsetzen möchte. Eine User Story ist auch das kleinteiligste Element: Sie beschreibt die kleinste mögliche Aufgabe, die ein Nutzer mit dem System erledigen kann.
Dabei ist sie in Alltagssprache formuliert und möglichst kurz gehalten.
Ein Beispiel einer User Story wäre:
Als Geschäftsreisender möchte ich eine Übersicht meiner aktuellen Hotel-Reservierungen, damit ich eine davon stornieren kann.
Zu einer User Story gehören normalerweise neben einer solchen Beschreibung ein Titel sowie die Akzeptanzkriterien. Die Akzeptanzkriterien legen fest, wann diese Anforderung als erfüllt gilt. Diese Kriterien sind meist gleich die Anleitung fürs Testen – werden die Akzeptanzkriterien geprüft und erfüllt das System diese, gilt die User Story als abgearbeitet.
Meist sind es 3 bis 4 Kriterien, die erfüllt werden müssen. Sind es mehr als 10, ist die User Story an sich vermutlich noch nicht gut definiert – und man sollte sie eventuell zerlegen in mehrere.
Bewährt hat es sich, die User Stories auf Karteikarten (A6) zu schreiben. Denn damit ist die Textmenge begrenzt. Titel und Beschreibung kommen auf die Vorderseite, die Akzeptanzkriterien auf die Rückseite.
Passt die User Story nicht auf die Karte, dann ist sie noch nicht kleinteilig genug.
Viele Geschichten erzählen vom Produkt
Was das zukünftige Produkt kann, beschreiben also die User Stories, die man dafür definiert. Allerdings:
Eine User Story ist keine Spezifikation.
Und auch die Gesamtheit aller User Stories sollen nicht die klassische Spezifikation ersetzen.
Denn User Stories werden vor allem in der Agilen Entwicklung eingesetzt. Diese soll (stark vereinfacht gesagt) Softwareprojekte schneller voranbringen und eine höhere Qualität erreichen als nach herkömmlichen Methoden. Kernpunkt dabei sind das Arbeiten in kleinen Schritten und häufige Iterationen – mehr zur Agilen Entwicklung im Beitrag Agile Optimierung der User Experience – (K)eine Definitionssache? hier im Blog.
Und bei der Agilen Entwicklung ist eines zentral: Das Gespräch. Das heißt, hier arbeitet niemand wochenlang still an seinem Schreibtisch, um danach etwas zu präsentieren. Vielmehr trifft man sich regelmäßig und in kurzen Abständen, um den Stand und das weitere Vorgehen zu diskutieren. Testen gehört hier zum Alltag.
Und User Stories sind demnach auch mehr eine Aufforderung zum Gespräch als ein abgeschlossenes Dokument. Eine gute User Story regt die Diskussion an und sie erinnert die am Gespräch Beteiligten daran, was sie besprochen haben.
Mehr Überblick: User Story Mapping
Um komplexe Aufgaben im Überblick zu behalten, gefällt mir die Technik des User Story Mapping sehr gut.
Jeff Patton, der diese Technik bekannt gemacht hat, beschreibt sie so:
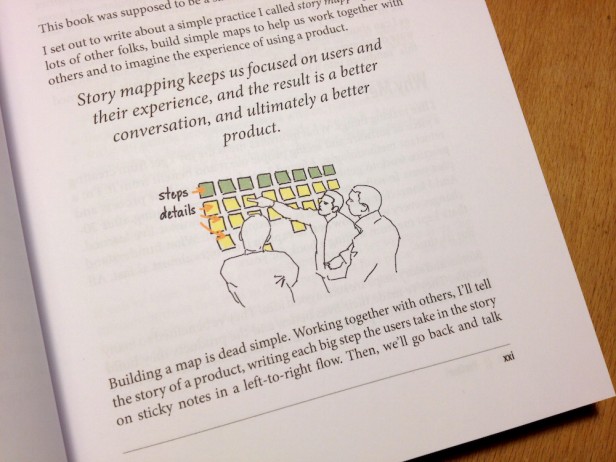
Ich erzähle im Team die Geschichte des Produkts und schreibe dabei jeden größeren Schritt, den der Nutzer macht, auf ein Post-it. Diese ordne ich von links nach rechts an. Dann gehen wir zurück und sprechen über die Details. Jedes Detail kommt auf einen weiteren Zettel und die ordne ich nacheinander unter dem jeweiligen Schritt an. So entsteht ein Raster, das von links nach rechts die Geschichte erzählt – und dazu jeweils die Details von oben nach unten beisteuert.

Farbige Zeichnungen wie diese illustrieren die Technik und lockern das Buch „User Story Mapping“ auf. Hier: So entsteht eine User Story Map.
 Wer sich für diese Technik interessiert, dem empfehle ich das Buch von Jeff Patton wärmstens: User Story Mapping: Discover the Whole Story, Build the Right Product.
Wer sich für diese Technik interessiert, dem empfehle ich das Buch von Jeff Patton wärmstens: User Story Mapping: Discover the Whole Story, Build the Right Product.
Darin beschreibt er sehr unterhaltsam und in leicht verständlichem Englisch auf 322 Seiten, wie man mit User Story Mapping arbeitet. Die Zielgruppe sind vor allem UX-Experten und Product Manager/Owner, die an großen Software-Projekten arbeiten. Aber auch wer an größeren Websites oder an Apps arbeitet, wird das Buch mit Gewinn lesen.
Das Große Ganze: Von der Vision zum Epos
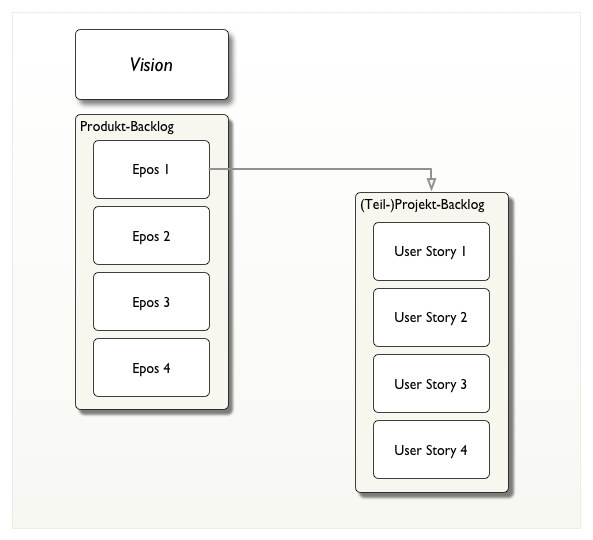
Schließlich zum Abschluss noch ein Blick aufs Große Ganze: In der Agilen Entwicklung sind die einzelnen User Stories Teil des so genannten Projekt-Backlogs. Das ist eine Sammlung von zusammengehörigen Geschichten, die einen Teil des Projekts ausmachen. Ein Beispiel: Buchen & Verwalten von Hotelreservierungen.
Aus dem Projekt-Backlog kommen dann die einzelnen User Stories, die in einem Durchlauf („Sprint“) umgesetzt werden.
Die meisten zu entwickelnden Systeme sind so komplex, dass sie in mehrere Projekte aufgeteilt werden – deren jeweilige Geschichte erzählt dann das so genannte Epos (was soviel wie „lange Geschichte“ bedeutet…).
Die Vision schließlich beschreibt in ein paar Sätzen, wohin die Reise der gesamten Entwicklung geht: Wer soll das Produkt kaufen, wer soll es nutzen? Was bringt es den Nutzern? Ohne welche Eigenschaften kann das Produkt auf keinen Fall ausgeliefert werden? Was macht das Produkt besser als die Konkurrenz (USP)? Wie sehen Zeitrahmen und Budget aus?
Probleme bei Akzeptanz & Umsetzung
Ein Problem bei User Stories: Sie sind noch nicht etabliert. Das heißt, für manche Kunden scheint es so, als würden Sie sich um die Arbeit drücken wollen, ordentliche Planung und Dokumentation zu machen.
Und viele Kunden erwarten noch immer detaillierte Mockups – oder zumindest Wireframes, die sie so früh wie möglich im Projekt präsentiert bekommen. Bei der Agilen Entwicklung entstehen diese aber erst nach und nach.
Auch schätzt es nicht jeder Kunde, wenn er ständig im Projekt mitarbeiten soll. Es ist nicht jedem klar, dass je mehr und öfter er einbezogen wird in die Entwicklung, um so mehr das Ergebnis seinen Vorstellungen entspricht.
Und nicht selten sind die üblichen Dokumente die Meilensteine für die Zahlung – erst wenn z.B. das Feinkonzept vorliegt, zahlt der Kunde die nächste Rate.
Hier heißt es, etwas Aufklärungsarbeit leisten.
Nutzen Sie, was für Ihr Projekt, Ihren Auftraggeber und Ihr Team funktioniert
Mein pragmatischer Rat ist also:
Nutzen Sie die Techniken in dem Maße, wie für Ihren Auftraggeber und Ihr Team passend ist. Beginnen Sie mit
- Personas (siehe Was würde Walter tun?), tasten Sie sich dann weiter vor mit
- Customer Journey Maps (siehe Customer Journey, User Experience, Maps) und testen Sie dann
- User Stories.
Bei Projekten, die sehr inhaltslastig sind wie z.B. reine Info-Websites, kommen Sie mit den klassischen Methoden auch gut zurecht.
Je mehr Funktionen Ihr Projekt bieten soll, desto mehr sollten Sie versuchen, agil zu arbeiten.
Zum Abschluss ein beruhigendes Zitat von meinem Kollegen Rian van der Merwe:
Dokumente sind nichts Schlechtes. Schlechte Dokumente sind schlecht.
Was denken Sie? Wie sind Ihre Erfahrungen mit der Dokumentation der Anforderungen an Ihre Projekte?





Spannender Beitrag. Bleibt zu hoffen, dass aus der Projektdokumentation dann auch wirklich tolle Nutzerdokumentation entsteht. Denn „User Experience“ ist bei Tutorials udn Hilfen immer noch zu wneig im Blick: http://blog.doctima.de/2013/10/user-experience-fuer-den-content/ Da können User Stories bestimmt eine bessere Ausgangsbasis geben als die Wald-und-Wiesen-Projektunterlagen.
Markus
Da hat sich glaub‘ ein kleiner Fehler eingeschlichen:
„So entsteht ein Raster, das von rechts nach links die Geschichte erzählt“ besser „So entsteht ein Raster, das von links nach rechts die Geschichte erzählt“
Oh ja, danke für den Hinweis, ist korrigiert!