Wireframes für responsive Websites – Praxistipps für Konzepter

Ob eine Website mobil funktionieren soll, ist heute nicht mehr die Frage. Die Frage ist, wie konzipiere ich die für die verschiedenen Geräteklassen? Wie soll die Site auf Smartphone, Tablet und Desktop-Monitor aussehen?
Für uns Konzepter bedeuten responsive Sites mehr Arbeit. Teilweise die zigfache Arbeit. Wie ich diese im Wireframing-Tool Axure am besten angehe und wie ich vermeide, alles in drei oder mehr Varianten zu entwerfen, das zeigt dieser Beitrag.
Was ist responsive?
Ohne eine Geschichtsstunde zu geben und ohne zu wiederholen, was Martin Beschnitt hier im Blog schon geschrieben hat (User Experience von Responsive Webdesigns) nur kurz etwas Grundsätzliches:
Der Begriff „responsive“ scheint klar, doch er ist es nicht.
Ethan Marcotte hat 2010 die Elemente des responsive Webdesign definiert:
- Fluid Layout
- Flexible Bilder
- Media Queries
Fluid Layout heißt, dass sich die Anordnung der Elemente auf dem Bildschirm dynamisch an dessen Breite anpasst.
Flexible Bilder sind solche, die nicht in einer festen Größe angezeigt werden, sondern den Raum, der auf dem Bildschirm zur Verfügung steht, optimal nutzen.
Media Queries sind die technische Basis für die obigen zwei Kriterien. Mit Media Queries lassen sich CSS-Regeln formulieren, die nur für bestimmte Eigenschaften von Anzeigemedien gelten. Also zum Beispiel die Breite eines Fensters, die Auflösung des Bildschirms oder die Orientierung des Geräts (hoch oder quer).
Aber: Responsive ist ein Konzept. Der Begriff wird viel weiter gefasst verwendet.
Lässt man die technische Definition beiseite, kommt man oft zu folgenden Kriterien für responsives Design:
- Adaptiv
- Accessible
- Appropriate (for the device)
Diese gefallen mir besser, weil sie konzeptionell sind und nicht technisch:
Adaptiv heißt, dass sich Inhalte (und Funktionen) an das Ausgabegerät anpassen.
Accessible meint zugänglich bzw. barrierefrei. Eine Barriere kann z.B. auch sein, wenn mein Gerät keine Tonausgabe hat – ein umfassendes Konzept berücksichtigt das und sorgt dafür, dass die Inhalte dennoch zugänglich sind.
Appropriate bedeutet angepasst an die Nutzungssituation, die das jeweilige Gerät mit sich bringt.
Mobile First
Mit dem Schlachtruf „Mobile First!“ ziehen die Konzepter zu Felde, die frustriert sind von der schlechten Benutzbarkeit vieler Websites auf mobilen Geräten. Angefangen mit Luke Wroblewski Ende 2009 stellen sie die Konzeption von dem Kopf auf die Füße (manche meinen auch, es sei umgekehrt).

Traditioneller Ansatz: Die Konzeption startet mit der Desktop-Version und lässt mehr und mehr Inhalte/Funktionen weg.
Die Idee ist, nicht bei der Desktop-Version mit allen Funktionen und Inhalten zu beginnen, sondern mit der mobilen Version. Das hat den großen Vorteil, dass man von Anfang an klar herausarbeiten muss, was das Wichtigste ist.
Man beginnt die Konzeption also mit der Kernfunktion/-Aussage der Site.
Schritt für Schritt kann man dann für größere Screens mehr und mehr ergänzen, was nicht ganz so wichtig ist.
Man liest in dem Zusammenhang immer wieder den Begriff „progressive enhancement“ – schrittweise wird die aufs Wesentliche reduzierte mobile Site demnach mehr und mehr verbessert, bis man bei der Desktop-Version ist.
Dem gegenüber steht die „graceful degradation“ bei der traditionellen Entwicklung: Die Desktop-Version mit allem Drum und Dran wird immer weiter abgespeckt. Im Idealfall macht sie dabei auch auf kleinen Bildschirmen eine gute Figur und ist angenehm zu benutzen.
Responsive Konzepte mit Axure
Für uns Konzepter bedeutet responsives Design immer Mehrarbeit. Wir müssen uns Gedanken darüber machen, wie die Site auf Smartphones, Tablets und Desktop-Monitoren aussehen soll. Welche Funktionen braucht man wo? Welche Inhalte sind wo verzichtbar?
Bezieht man die Möglichkeit mit ein, dass Mobilgeräte hochkant („Portrait“) oder quer („Landscape“) gehalten werden können, ist man schnell bei fünf verschiedenen Versionen, die man bedenken muss.
Wenn man Wireframes für alle zeichnet, bedeutet das einen gewaltigen Aufwand.
Sind die Adaptive Views von Axure RP 7 die Lösung? Oder fährt man mit einem
guten Grafikprogramm besser?
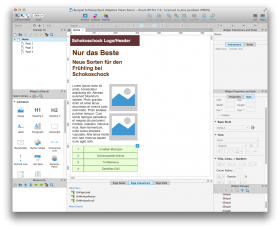
Seit Version 7 (einen Überblick gibt Jan Pohlmann: Axure RP 7 Beta – die Neuerungen) hat das Wireframing-Programm Axure so genannte Adaptive Views.
Damit lässt sich kein echtes responsives Design umsetzen, weil diese Views mit festen Größen arbeiten, bei denen das Layout wechselt. Das heißt, dass z.B. in dem Moment, in dem das Browserfenster mehr als 320 Pixel breit wird, die Ansicht für den Tablet-Screen gezeigt wird.
Aber für die Konzeption ist das nicht weiter schlimm – das responsive Verhalten kann bei der Programmierung umgesetzt werden. Die „adaptiven“ Wireframes vermitteln eine sehr gute Vorstellung davon, wie dieses responsive Design aussehen soll.
Tipps zum responsiven Arbeiten mit Axure
Bei einem Projekt habe ich die Funktion neulich getestet und einige Dinge gelernt, die ich besser vorher gewusst hätte.
Konzipieren Sie mobile first, dann legen Sie am besten als erstes die Smartphone-hochkant-Variante an. Mit allen Elementen, die Sie brauchen.
Legen Sie erst dann weitere Adaptive Views an. Halten Sie sich nicht daran, machen Sie sich später unglücklich. Nicht nur, dass Sie Dinge unnötig mehrfach anlegen. Schlimmer noch: Sie verlieren ganz leicht den Überblick, welche Elemente zu welchem View gehören. Dann sind Sie immer wieder überrascht, welche Änderung auf welchen View durchschlägt und welche nicht.
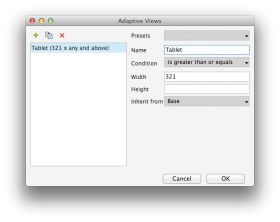
Um einen neuen View anzulegen, wählen Sie Project>Adaptive Views… und klicken Sie auf das kleine grüne Plus.
Ignorieren Sie am besten die Presets, wenn Sie mobile first arbeiten. Denn diese verwirren leicht. Ab 321 Pixeln Breite wollen wir die Tablet-Ansicht zeigen. (Über den Wert lässt sich streiten, da er zum einen am iPhone orientiert ist. Zum anderen kommt es auf Ihr Layout an, ob es tatsächlich schon ab 321 Pixeln in der Tablet-Ansicht gut aussieht, oder ob der Wert woanders liegt.)
Wichtig: Legen Sie zusätzlich zum Basis-View keinen zusätzlichen View für die Smartphone-Ansicht an. Denn sonst haben Sie zusätzlich zu z.B. Smartphone, Tablet und Desktop noch den Basis-View, den Sie pflegen müssen!
Schließen Sie das Fenster.
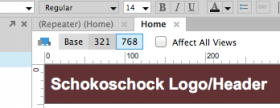
Oberhalb des Lineals sehen Sie nun zwei Buttons: „Base“ und „321“. Die Zahl ist der Breakpoint, also die Breite, ab welcher dieses Layout gezeigt wird. Klicken Sie darauf, um diese Ansicht anzuzeigen.
Sie sehen: Das Layout ist eine exakte Kopie der Basisansicht. Bei Axure heißen die zwei Views „Parent“ und „Child“ View (Eltern und Kind).
Kleine Vererbungslehre für Axure Adaptive Views
Das ist schon einmal gut, weil Sie nicht alles neu anlegen müssen. Fluch und Segen ist aber die Funktion, dass die Elemente sich nun gegenseitig beeinflussen. Damit das zum Segen wird, müssen Sie verstehen, was wo durchschlägt:
Änderungen, die sie an einem View machen, erben immer auch alle folgenden Views. In unserem Fall bewirkt eine Änderung im View „Basis“ eine ebensolche im View „321“. Und wenn wir später noch einen weiteren View „568“ anlegen, so finden sich die Änderungen, den ich bei „Basis“ mache, dort auch wieder.
Und das liegt nicht daran, dass der View ganz links „Basis“ heißt, sondern nur daran, dass er links von den anderen beiden steht. (Er ist der Parent View.)
Eine Änderung bei „321“ findet sich dann bei „568“ wieder, dem folgenden View. Nicht wiederfinden lässt sich die Änderung dagegen bei allen Views links davon, in unserem Fall also bei „Basis“.
Soweit, so klar – auch wenn man sich daran gewöhnen muss, vor jeder Änderung zu prüfen, in welchem View man gerade ist.
Ich empfehle, bei dieser Standard-Einstellung der Views zu bleiben. Auch wenn Sie im Fenster beim Anlegen der Views andere Vererbungsquellen als den jeweils vorigen View festlegen können – das ist eine gewaltige Fehlerquelle, die Sie bei der täglichen Arbeit immer wieder frustrieren wird.
Nicht alles wird vererbt
Von der Vererbung sind ein paar Eigenschaften ausgenommen:
- Textinhalte
- Interaktionen
- default/disabled
Vor daran, dass der Text sich in allen Views ändert, wenn man ihn in einem View ändert, muss man sich gewöhnen. Eben mal etwas mit Leerzeichen oder Absatzmarken ausgleichen geht also nicht.
Und außerdem gilt: Einmal geändert, immer geändert.
Das heißt, wenn Sie in einem View z.B. die Hintergrundfarbe eines Elements ändern, der in anderen Views auch vorhanden ist, dann bleibt diese Änderung erhalten.
Selbst wenn Sie im Parent View nun ebenfalls die Farbe ändern, schlägt diese Änderung nicht mehr auf den Child View durch, weil Ihre händische Änderung stärker gewichtet wird.
Sonderfall Master & Repeater
Aber nicht nur Seiten, sondern auch Master- und Repeater-Elemente haben mehrere Views. Und zwar bekommen diese automatisch alle Views, die Sie in Ihrem Dokument angelegt haben.
Das heißt, Sie können das Aussehen eines Repeater-Elements z.B. ändern, indem Sie es doppelklicken und dann oben den View auswählen, für den Sie ein anderes Aussehen möchten.

Hier ein Repeater-Element. Dieses kann im Gegensatz zum Tabellen-Widget auf verschiedenen Views unterschiedlich aussehen.
Ausnahmen: Die Widgets Table, Tree und Menu sind auf allen Views immer gleich.
Fazit / Einschränkungen
Wenn man sich an die Feinheiten insbesondere der Vererbung gewöhnt hat, können die Adaptive Views von Axure bei der Konzeption responsiver Sites viel Arbeit ersparen. Auch wenn man bei seinem ersten Projekt vermutlich ganz schön fluchen wird.
Insbesondere wird man sich über den Umgang mit Text ärgern – will man den zum Beispiel auf dem Desktop zweispaltig, auf dem Smartphone einspaltig, dann hat man Pech gehabt. Es läuft dann darauf hinaus, dass man drei Textelemente braucht: Ein einspaltiges und jeweils zwei mit dem halben Text in einer Spalte, die man nebeneinander setzt.
Alternativen zu Axure?
Natürlich gibt es Alternativen zu Axure. Allerdings hat keine bisher eine ähnlich weitgehende Funktion, die speziell für responsives Design gedacht ist.
Dennoch ist beim derzeitigen Stand die Arbeitsersparnis nicht so groß, dass man nicht mit Balsamiq oder Visio zum Beispiel mit nur wenig mehr Aufwand das Gleiche erreichen könnte.
Denn man zeichnet trotz allem immer noch für jede Screengröße eine eigene Ansicht – nur hilft einem Axure eben dabei.
Daher sind auch Tools wie OmniGraffle oder Illustrator geeignet. Diese können über gemeinsame Ebenen ebenfalls Elemente auf mehreren Seiten anzeigen.
Im Blick behalten sollte man auch Programme wie Macaw oder Adobe Edge Reflow. Diese versprechen, was viele WYSIWIG-Webdesigntools schon vor ihnen taten: Sie sollen HTML-/CSS-Code erstellen, indem der Anwender die Webseiten grafisch aufbaut wie in einer Bildbearbeitung.
Microsoft FrontPage hat das 1997 auch versprochen, und nach ihm viele weitere – aber das Ergebnis war immer ziemlich mieser Code, der kaum wartbar war, schwer verständlich und der auch in vielen Browsern nicht so dargestellt wurde, wie geplant.
Vielleicht ist aber gerade irgendwo ein neues Werkzeug für Konzepter in der Mache, der die Konzeption responsiver Sites für uns so benutzerfreundlich macht, wie wir unsere Webseiten gern machen möchten.







Meines Erachtens ist Hotgloo gerade das beste Wireframing Tool auf dem Markt. Nicht zuletzt aufgrund der hohen Benutzerfreundlichkeit für ein so komplexes Unterfangen wie Wireframing, das andere Tools vermissen lassen. An „responsive“ haben sie auch gedacht: http://www.hotgloo.com/tour. Man kann individuell festlegen, wie groß die Auflösung sein soll, für die ein Wireframe gebaut wird. Elemente aus anderen Auflösungen lassen sich sehr leicht in andere Auflösungen samt hinterlegten Funktionen kopieren. Beim Betrachten kann man kinderleicht per Dropdown zwischen den verschiedenen Auflösungen wechseln.
Hallo, Stansislaw, danke für den Tipp! Hotgloo sieht wirklich gut aus. Der Ansatz bei responsive erinnert mich sehr an Axure – um Handarbeit kommt man wohl einfach nicht herum…
Und es ist halt ein online-Dienst, kein Programm, war mich viel-Zugfahrer etwas abschreckt. Aber sonst sicher einen näheren Blick wert.
Meine erste Wahl ist aktuell Edge reflow in Verbindung mit Edge inspect. Auch wenn es kein klassisches wireframing-Tool ist, so lassen sich schnell responsive Layouts konzipieren und testen. Der Vergleich zu frontpage hinkt, da Edge reflow ein prototyping-Tool ist und nicht für die Finale Umsetzung gedacht ist.
Felix, das mit dem hinkenden Frontpage-Vergleich bzgl. Edge Reflow stimmt, danke für den Hinweis. Für Macaw gilt er aber 😉
Was mich interessiert: Gibt es für Edge Reflow auch Bibliotheken mit Elementen fürs Wireframing? Da haben Axure oder OmniGraffle ja viel zu bieten – man kann mit den Vorlagen von Kollegen arbeiten, ohne das Rad neu erfinden zu müssen.
Hallo Jens,
eine Elemente-Bibliothek gibt es (noch?) nicht. Du kannst nur mit simplen Boxen, Bildern, Text und Buttons arbeiten. Ich habe mir aber Stück für Stück eine eigene Libary aufgebaut, mit der ich den größten Teil meiner Anforderungen abdecken kann.
Edge ist ja auch noch Beta. Mal schauen was da noch kommt …
e Layoutbereiche zunächst als simple Boxen zu skizzieren.
Pingback: Axure for Mobile – Buchbesprechung | benutzerfreun.de