Die 4 Faktoren für perfekte Fehlermeldungen in Formularen – so steigern Sie Usability und Conversion Rate

Fehlermeldungen in Formularen sind immer ein Ausnahmezustand – im Idealfall sind sie nie zu sehen. Und doch treten sie auf, gerade wenn es komplizierte Kriterien für die Dateneingabe gibt, etwa für Passwörter. Weil sich gerade in diesen Situationen mit der Fehlerbehandlung des Formulars entscheidet, ob ein Nutzer das Absenden schafft oder frustriert die Seite verlässt, lohnt sich hier die Investition in gute Usability. Erstaunlicherweise finden sich immer noch – selbst auf großen und bekannten Websites – viele Negativbeispiele. Aus diesem Grund erläutere ich heute die wichtigsten Faktoren für nutzerfreundliche Fehlermeldungen: Zeitpunkt, Position, Gestaltung und Inhalt.
Faktor 1: Zeitpunkt
Zum Thema Inline-Validierung in Formularen, dem Überprüfen der Daten schon vor dem Abschicken, schrieb letztes Jahr bereits mein Kollege Martin Beschnitt einen Artikel. Seitdem hat sich diese nutzerfreundliche Variante zwar weiter verbreitet, wird jedoch immer noch nicht so umfänglich genutzt, wie dies der Fall sein sollte.

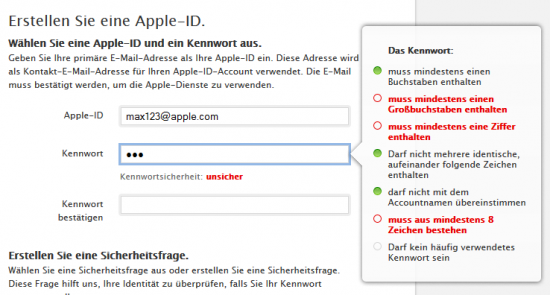
Abb. 1: Inline-Validierung mehrerer Passwortkriterien bei Apple
Für Inline-Validierung gilt: Die Prüfung sollte im Normalfall erfolgen, nachdem der Nutzer das Feld verlässt, indem er etwa zum nächsten Feld wechselt. Ansonsten können bereits frühzeitig angezeigte Fehlermeldungen zur Verunsicherung der Nutzer führen. Die Ausnahme von dieser Regel sind Felder mit mehreren komplexen Bedingungen, wie etwa Passwortfelder. Diese sind sehr gut für die Prüfung während des Tippens geeignet, um dem Nutzer direkt zu zeigen, welche Kriterien noch nicht erfüllt werden. Apple macht dies sehr schön, wenn auch die Kriterien an sich etwas zu weit gehen und schon den einen oder anderen Nutzer zur Weißglut gebracht haben dürften (siehe Abb. 1).
Die Inline-Validierung sollte aber nicht die einzige Fehlerbehandlung des Formulars sein. Fehlermeldungen können übersehen und Felder übersprungen werden, so dass der Nutzer das Formular trotzdem versucht abzuschicken. In diesem Fall sollte zunächst eine browserseitige Überprüfung stattfinden, bevor die Daten an den Server geschickt werden. So muss die Seite nicht neu geladen werden und der Nutzer erhält eine wesentlich schnellere Rückmeldung.
Zusätzlich zur clientseitigen Prüfung im Browser müssen die Daten auch immer zusätzlich auf dem Server überprüft werden, da nicht jeder Nutzer JavaScript aktiviert hat. Zudem können so Angriffe mit falschen Daten, die die clientseitige Prüfung umgehen, vermieden werden.
Die Überprüfung der Daten und Anzeige von Fehlermeldungen sollte also zu 3 Zeitpunkten stattfinden, um den Nutzer immer möglichst früh und ohne Verzögerung darauf hinzuweisen:
- Nach dem Verlassen eines Feldes per Inline-Validierung,
- beim Abschicken des Formulars per clientseitiger Validierung
- und schließlich durch den Server vor der Datenverarbeitung
Faktor 2: Position
Eine Fehlermeldung sollte immer in unmittelbarer Nähe zum entsprechenden Feld angezeigt werden. So fällt die Zuordnung dem Nutzer leicht und er muss nicht unnötig hin- und herscrollen, um das Problem zu korrigieren.

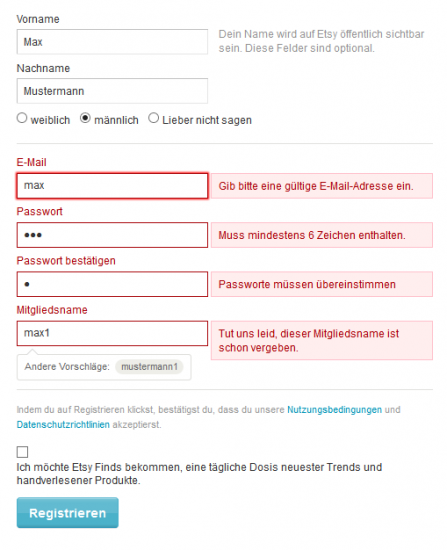
Abb. 2: Aufmerksamkeitsstarke Positionierung der Fehlermeldungen bei Etsy
Um von dem Nutzer bemerkt zu werden sollte eine Fehlermeldung zudem aufmerksamkeitsstark positioniert werden. Sie sollte deshalb möglichst in einem sonst ungenutzten Raum erscheinen, da so der Unterschied vom Nutzer besser wahrgenommen wird. Etsy löst die Positionierung der durch Inline-Validierung erscheinenden Fehlermeldungen sehr gut (siehe Abb. 2).
Eine weitere Möglichkeit, um Aufmerksamkeit zu generieren, besteht durch den Einsatz von Bewegung. Diese wird jedoch bisher kaum genutzt. Die menschliche Wahrnehmung reagiert sehr stark auf sich bewegende Elemente, selbst beim peripheren Sehen, wenn der Blick schon zum nächsten Feld gewandert ist. Eine Möglichkeit wäre etwa, die Fehlermeldungen nach der Einblendung kurzzeitig mit einer Links-/Rechtsbewegung zu animieren.

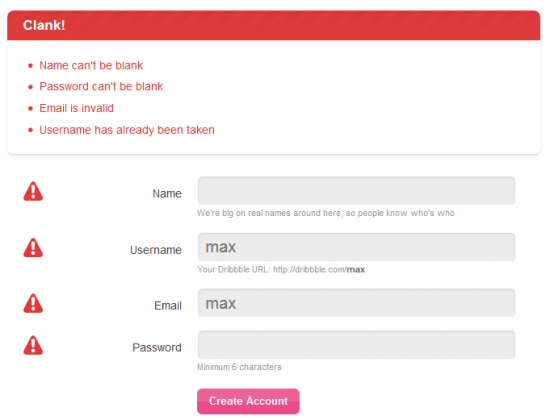
Abb. 3: Zusammenfassende Fehlermeldung am Formularanfang bei Dribble
Bei längeren Formularen mit vielen Feldern sollte zusätzlich zu den Fehlermeldungen an den Feldern auch immer noch eine allgemeine Meldung mit einer Zusammenfassung am Kopf des Formulars eingeblendet werden, nachdem das Formular abgeschickt wurde. So wird für den Nutzer klar, dass das Formular nicht erfolgreich übermittelt wurde und sich weiter unten, eventuell außerhalb des sichtbaren Bereiches, Felder mit Problemen befinden. Es reicht, hier die fehlerhaften Felder kurz in einer Liste zu zeigen. Die Feldnamen können zusätzlich mit einer Sprungmarke am entsprechenden Feld verlinkt werden. Ein gutes Beispiel für eine solche zusammenfassende Meldung findet sich bei Dribble (siehe Abb. 3).
Faktor 3: Gestaltung
Bei der Gestaltung der Fehlermeldungen sollte vor allem auf die deutliche Sichtbarkeit Wert gelegt werden. Dazu gehört, dass das entsprechende Feld markiert wird, etwa durch einen roten Rahmen und/oder eine rote Hintergrundfarbe. Der Text der Fehlermeldung selber sollte ebenfalls rot sein. Um auch farbenblinde Nutzer auf die Fehler hinzuweisen sollte sich der Text zudem in mindestens einem weiteren Merkmal von normalem Text unterscheiden – etwa durch Fettsetzung.

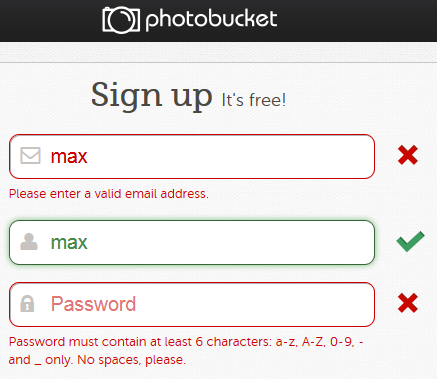
Abb. 4: Kennzeichnung von Fehlern durch Icons und rote Farbgebung bei Photobucket
Eine gute Möglichkeit, um weitere Aufmerksamkeit zu erzeugen, auch für farbenblinde Nutzer, ist die Verwendung eines Icons. Als Symbole bieten sich Ausrufezeichen, Kreuze und andere Warnsymbole an. Photobucket zeigt sehr schön den Einsatz von Icons und die passende farbliche Gestaltung der Fehlermeldungen (siehe Abb. 4).

Abb. 5: Fehlermeldungen in Sprechblasen bei Foursquare
Eine immer häufiger zu sehende Darstellungsvariante ist die Verwendung von Tooltips und Sprechblasen für Fehlermeldungen, zu sehen etwa bei Foursquare (siehe Abb. 5). Bei entsprechender farblicher Gestaltung ist dies eine gute Alternative, da die Meldungen so noch mehr für die Nutzer hervortreten. Wichtig nur: Sie dürfen keine anderen Teile des Formulars überdecken.
Faktor 4: Inhalt
Die Formulierung der Fehlermeldungen sollte folgenden Regeln folgen:
- Verwenden Sie für normale Menschen verständliche Sprache. Technischer Jargon hat hier nichts verloren und verunsichert Nutzer.
- Bleiben Sie höflich und freundlich und machen Sie dem Nutzer keine Vorwürfe. Vermeiden Sie negativ besetzte Begriffe wie „Fehler“, „Problem“ etc.
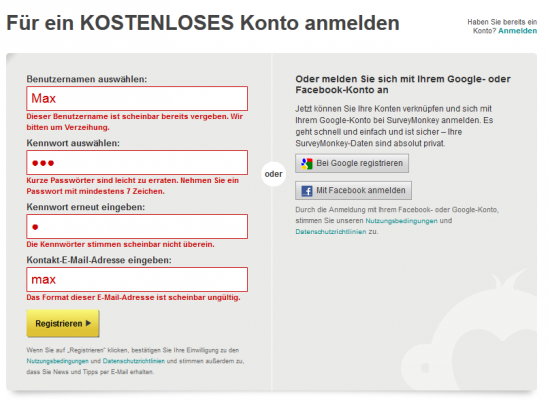
- Zeigen Sie spezifische Fehlermeldungen für jedes mögliche Problem. Allgemeine Aussagen wie „Wählen Sie ein gültiges Passwort“ helfen dem Nutzer kaum.
- Bieten Sie Hilfestellungen zur Behebung des Problems an. So fällt es den Nutzern leichter, das Formular doch noch erfolgreich abzuschicken.
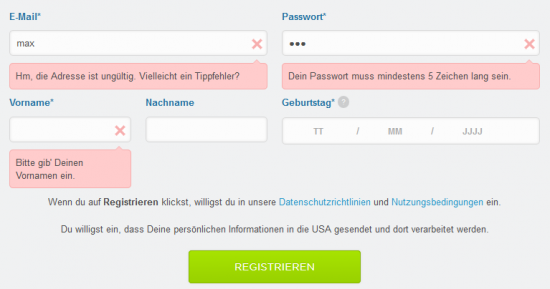
Ein schönes Beispiel für richtig formulierte Fehlermeldungen ist etwa SurveyMonkey (siehe Abb. 6).

Abb. 6: Vorbildliche Formulierung von Fehlermeldungen bei Surveymonkey
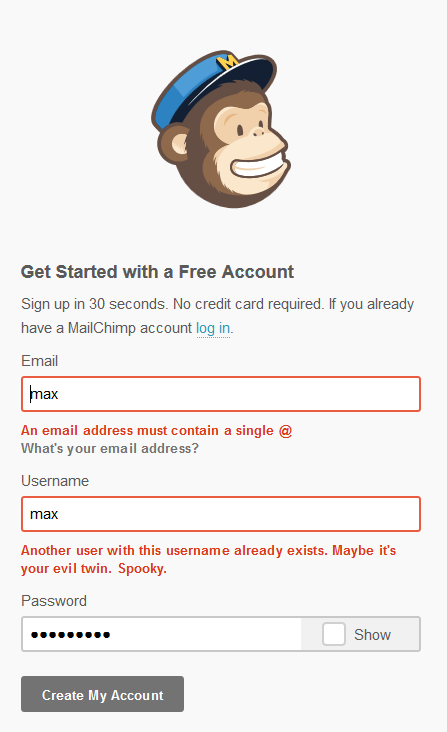
Wenn es zu Ihrem Image und der sonstigen Nutzeransprache auf Ihrer Webseite passt, können Sie auch sehr gut den ein oder anderen Scherz in die Fehlermeldungen einbauen. Dies nimmt der Fehlerbehebung die Schwere und die Nutzer nehmen ihre aktuelle Situation weniger als Problem wahr. MailChimp zeigt wie es geht (siehe Abb. 7).

Abb. 7: Scherzhafte Formulierung einer Fehlermeldung bei Mailchimp
Begeisterungsfaktoren: Positives Feedback und Korrekturvorschläge
Nach der Pflicht kommt bekanntlich die Kür – wenn Sie die genannten Regeln für Fehlermeldungen bereits berücksichtigen gibt es trotzdem noch Potenzial. Durch den Einsatz von positivem Feedback und Korrekturvorschlägen können Sie Ihre Nutzer mit der perfekten Formular-UX begeistern.

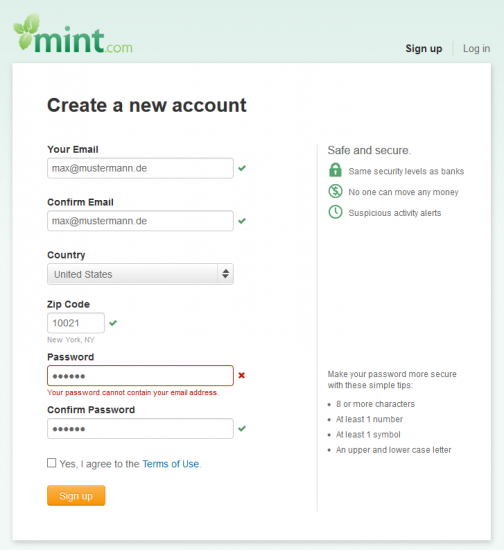
Abb. 8: Positives Feedback bei Mint
Positives Feedback ist ein unglaublich mächtiges Werkzeug, um Nutzer bei der Stange zu halten. In meinen Beiträgen zu Gamification bin ich auf dieses Thema bereits häufiger eingegangen. Auch in Formularen kann der gezielte Einsatz die Nutzer bestärken und so die Conversion Rate erhöhen. Per Inline-Validierung lassen sich nicht nur Fehlermeldungen anzeigen sondern auch positive Rückmeldungen bei einer erfolgreichen Prüfung. Mint macht dies, wie viele andere Websites auch, durch die Darstellung eines grünen Hakens (siehe Abb. 8). Ein interessantes Detail: Nach der korrekten Eingabe der Postleitzahl erscheint auch der entsprechende Staat, um den Nutzern zusätzliche Sicherheit zu geben.

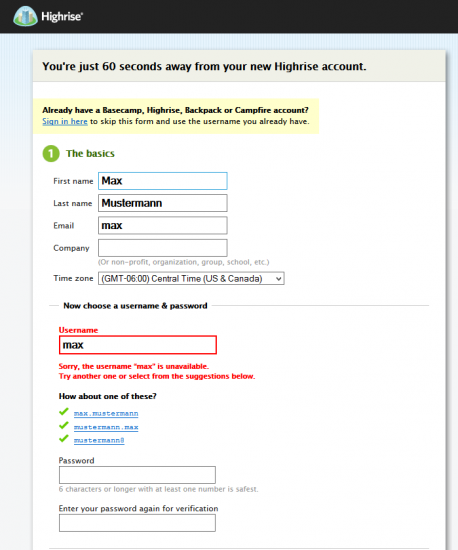
Abb. 9: Vorschläge für alternative Nutzernamen bei Highrise
Die Wahl eines Benutzernamens ist ein klassisches Beispiel für eine Eingabe, bei der die Nutzer keinen Einfluss auf die Zulässigkeit der Daten haben und diese auch nicht im Vorhinein absehen können. Fehlermeldungen sind in diesen Fällen besonders frustrierend, da nicht klar ist, wie genau das Problem behoben werden kann – meist hilft nur wiederholtes Ausprobieren. Glücklicherweise sind einige Websites inzwischen dazu übergegangen, den Nutzern Vorschläge zu unterbreiten und sie so beim Finden einer zulässigen Eingabe zu unterstützen. Es macht Sinn, direkt mehrere Vorschläge anzuzeigen und dabei die sonstigen Nutzereingaben zu berücksichtigen, so wie Highrise dies tut (siehe Abb. 9).
Fazit: Fehler in Formularen sind kritische Zeitpunkte für Nutzer und Business – hier ist nur die beste UX gut genug
Bei der Verwendung von Fehlermeldungen in Formularen gibt es kritische Faktoren, die Sie für eine gute UX berücksichtigen müssen:
- Der richtige Zeitpunkt
- Die richtige Position
- Die richtige Gestaltung
- Der richtige Inhalt
Zudem haben Sie die Chance, Ihre Nutzer durch den Einsatz von positivem Feedback und dem Anbieten von Vorschlägen für schwierige Eingaben zu begeistern.
Was ist Ihre Meinung zum aktuellen Stand der Formular-Fehlermeldungen? Hat sich die Situation verbessert oder stagnieren wir aktuell? Und wie schlägt sich Deutschland im Vergleich zu englischsprachigen Websites? Ich freue mich über Ihren Kommentar und weitere gute Beispiele.
Haben Sie Interesse an weiteren “Good Practices”? Auch zu anderen Themen und Anwendungen? Mit den eResult Themenjournalen und Trendnewslettern bekommen Sie jeden Monat Inspiration für Ihre eigene Arbeit.


Pingback: eBay-Studie: Diese 6 Trends finden Fashion-Shopper spannend [5 Lesetipps] | Handelskraft – Das E-Commerce und Social-Commerce-Blog
Hallo Jan,
super Spickzettel für die Userführung in Formularen. Vielen Dank dafür. Einen fünften Punkt würde ich allerdings noch hinzufügen: Browser-Fokus
Spätestens nach der letzten Überprüfung durch den Server und evtl. erneutem Laden der Formularseite, sollten die fehlerhaften Felder auch direkt in den Fokus des User/Browsers gerückt werden.
Cheerio
Pingback: 24 Beispiele und Anregungen für ansprechende Web-Formulare
Pingback: 24 Beispiele und Anregungen für ansprechende Web-Formulare - Host Europe Blog