Schritt für Schritt zur nutzerzentrierten Informationsarchitektur (Teil 1/2) – Analyse und Research

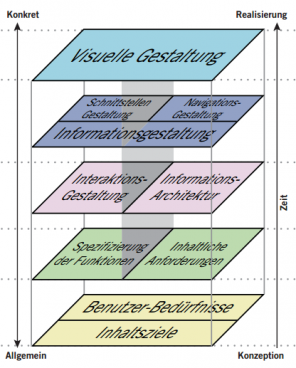
User Centered Design, also die nutzerzentrierte Gestaltung, umfasst alle Aspekte einer Anwendung. Häufig liegt der Fokus dabei stark auf dem Interaktionsdesign – wie sich die Anwendung verhält und wie sie aussieht. Leider gerät darüber ein anderer Aspekt manchmal in Vergessenheit: Die Informationsarchitektur.
Die Informationsarchitektur, der strukturelle Aufbau, spielt jedoch gerade bei informationslastigen Websites eine zentrale Rolle. Ob und wie leicht die Nutzer die gewünschten Informationen finden können, entscheidet, ob sie überhaupt in den Genuss eines guten Interaktionsdesigns kommen.
Während die meisten Aspekte eines Website-Designs mit solidem User Research untermauert und getestet werden, bleibt von diesem nutzerzentrierten Vorgehen bezüglich der Informationsarchitektur aber häufig nur wenig über. Zu oft wird sie rein expertenbasiert entwickelt und zudem noch komplett von internen Stakeholdern getrieben. Und in späteren Usability-Tests spielt sie auch nur eine untergeordnete Rolle.
Dabei gibt es genug Ansätze, auch die Informationsarchitektur nach den Prinzipien des User Centered Design zu entwickeln. In diesem zweiteiligen Beitrag möchte ich diesen kompletten Prozess erläutern. Heute geht es dabei um die ersten Schritte: Die initiale Analyse und den User Research durch ein Card Sorting.

Der nutzerzentrierte Prozess im Überblick
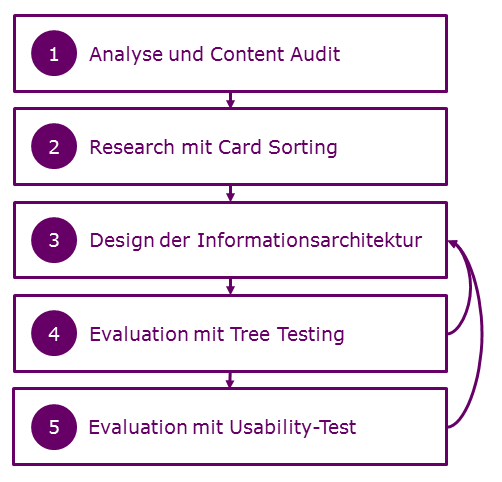
Die genaue Ausgestaltung des nutzerzentrierten Prozesses für die Entwicklung einer Informationsarchitektur kann je nach Kontext unterschiedlich aussehen. Im Allgemeinen hat sich bei uns aber folgender Ablauf bewährt:
- Analyse: Mit Stakeholdern wird die Business-Seite der Website beleuchtet und durch einen Content Audit der Status Quo der Informationsarchitektur erhoben.
- Research: Mit Hilfe eines Card Sortings wird ein besseres Verständnis der Nutzer und ihres mentalen Modells erreicht.
- IA-Design: basierend auf all den gesammelten Erkenntnissen wird ein erster Entwurf der Informationsarchitektur entwickelt.
- Evaluation 1: Dieser Entwurf wird mit der Methode des Tree Testings mit Nutzern überprüft. Je nach Ergebnis der Evaluation wird im Prozess zurück zum IA-Design gesprungen oder der Prozess fortgesetzt.
- Evaluation 2: Um die Informationsarchitektur auch im Kontext der Website zu evaluieren, wird sie in ein Navigationsdesign übersetzt und in einem Usability-Test überprüft. Auch an dieser Stelle kann, wenn nötig, eine weitere Iteration erfolgen.

1. Analyse und Content Audit
Genau so wie die Nutzer erforscht werden müssen, so müssen auch die anderen Perspektiven auf die Informationsarchitektur untersucht werden. Je nach Unternehmen gibt es eine Vielzahl von weiteren Stakeholder, die involviert werden müssen, z. B.:
- Marketing
- Brand-Management
- SEO
- Content-Autoren
- IT/CMS
Die Verantwortlichen sollten möglichst früh ins Boot geholt werden, um nicht zu einem späteren Zeitpunkt auf Probleme zu stoßen. Es sollte das Gespräch gesucht werden und etwa durch Interviews die zentralen Dos & Don’ts herausgearbeitet werden. Idealerweise werden diese Stakeholder auch später direkt in das Design der Informationsarchitektur und die Feedbackrunden involviert.
Parallel muss eine Status-Quo-Analyse der bisherigen Informationsarchitektur vorgenommen werden. Beim so genannten Content Audit werden alle Inhalte der Website katalogisiert, wobei der Detaillierungsgrad variieren kann. Mindest sollten aber folgende Informationen aufgenommen werden:
- Position in der Informationsarchitektur
- Seitentitel
- URL
- Kommentare zum Inhalt
Der Content Audit sollte natürlich weitesgehend automatisiert werden, da die manuelle Durchführung sehr zeitintensiv ist. Bestenfalls können die gewünschten Informationen direkt aus dem CMS der Website exportiert werden. Ansonsten kann auch ein Website-Crawler helfen, etwa Screaming Frog SEO Spider oder Content Insight.
Zur Dokumentation des Content Audits reicht meist ein Excel-Sheet. Etwas anschaulicher wird es, wenn man die Seitenstruktur auch noch als hierarchische Mindmap mit einem Tool wie XMind visualisiert. Dort können auch Farben und andere Markierungen verwendet werden, um wichtige weitere Informationen zu hinterlegen.

Gute weitere Informationen zum Thema Content Audit gibt es im Artikel von Donna Spencer auf uxmastery.com und ihrem Buch „Practical Inforamtion Architecture„.
Ganz wichtig: Auch wenn der Content Audit automatisiert wurde, muss man sich das Ergebnis selber noch einmal ganz genau anschauen. Man muss verstehen, welchen Content es auf der Website gibt und wie dieser aktuell strukturiert ist, um den nächsten Schritt, das Card Sorting, richtig durchführen zu können.
2. Research mit Card Sorting
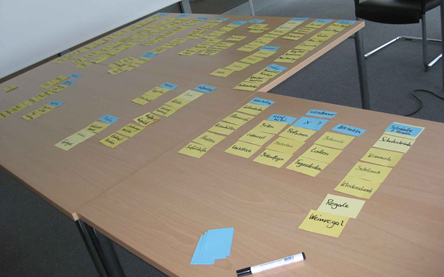
Um die Basis für ein nutzerzentriertes Design der Informationsarchitektur zu schaffen, muss man die tatsächlichen Nutzer besser verstehen. Eine bewährte Methode dafür ist ein so genanntes Card Sorting, bei dem die Probanden auf Karten geschriebene Inhalte in für sie sinnvolle Gruppen sortieren. Zum Thema Card Sorting hat Steffen Heim hier im Blog schon einen guten Artikel geschrieben.
Grundsätzlich kann ein Card Sorting moderiert, meist mit physischen Karten in einem Raum durchgeführt werden oder unmoderiert mit einem Online-Tool wie OptimalSort. Für diesen Schritt des grundlegenden User Researches empfehle ich im Normalfall aber eindeutig die moderierte Variante. Es geht nicht darum, quantitative Daten zur Strukturierung zu gewinnen, sondern vielmehr ein qualitativ fundiertes Verständnis für die Nutzer und ihr mentales Modell. Ohne direkte Interaktion und Nachfragen ist dies kaum möglich. Zudem lassen sich im Interview dann auch unverständliche Begriffe sowie nicht oder zusätzlich benötigte Inhalte erkennen.

Unserer Erfahrung nach macht ein Card Sorting mit mehr als 60 Karten keinen Sinn. Es dauert sonst zu lange und die Probanden verlieren den Überblick. Schon dafür sollte man etwa 75 Minuten einplanen. Meist enthält die gesamte Informationsarchitektur jedoch mehr als 60 Inhalte – wie geht man damit um? Hier gibt es verschiedene Möglichkeiten:
- Eventuell können einige Inhalte vom Card Sorting ausgeschlossen werden, da ihre Strukturierung völlig klar oder aus anderen Gründen vorgegeben ist.
- Eventuell können gleichartige Inhalte zusammengefasst werden für das Card Sorting, da sie sich so stark ähneln, dass sie eh zusammen einsortiert würden.
- Es kann auch nur ein Auszug aller Inhalte sortiert werden. Entweder können dies 60 zufällig ausgewählte Inhalte sein oder aber alle Inhalte bewusst in mehrere Card Sortings aufgeteilt werden – z. B. für bereits klar abgegrenzte Teile der Informationsarchitektur.
Es wird hier schon deutlich: Ohne ein sauberes Verständnis aller Inhalte aus dem vorhergehenden Content Audit ist ein sinnvolles und zielführendes Studiendesign für das Card Sorting nicht möglich. Sparen Sie also niemals an Einarbeitungszeit!
Zur Stichprobengröße gibt es unterschiedliche Meinungen: Jakob Nielsen empfiehlt 15 Probanden, während Tullis und Wood 20-30 als valide ansehen. Generell sollten es mehr Probanden als bei einem Usability-Test sein, da ein Card Sorting ein generativer Ansatz, kein evaluativer ist. Somit ist von einer höheren Streuung der Ergebnisse auszugehen. Trotzdem ist aber natürlich auch hier ein bisschen Research besser als gar keiner.
Die Karten für das Card Sorting können entweder handschriftlich beschriftet werden oder man nutzt eines der folgenden Tools:
- CardMaker von Less A Mess
- Volkside Template
- OptimalSort kann für ein angelegtes Card Sorting auch Karten ausdrucken
Bei der Auswertung gibt es verschiedene Tools, die helfen können:
- Das Excel-Spreadsheet von Donna Spencer
- OptimalSort kann auch Daten von moderierten Card Sortings auswerten
- Sehr fortgeschrittene Auswertungen (aber auch ein kompliziertes Interface) bietet Syntagm
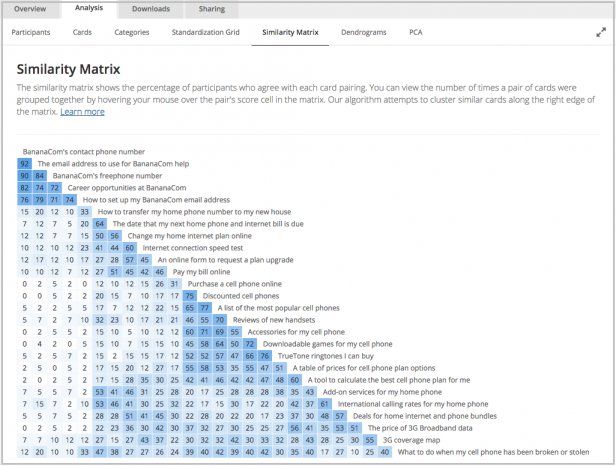
Generell sollte man vor allem schauen, welche Inhalte zusammen gruppiert werden – weniger, wie genau diese Gruppen benannt werden. Dazu sind besonders Auswertungen wie eine Similarity Matrix und Dendogramme hilfreich. Vor der Auswertung sollte man unbedingt die Kategorien normalisieren, also unterschiedliche Schreibweisen und andere unwichtige Unterschiede entfernen.

Ganz viele tolle Infos zum Card Sorting, gerade auch der Moderation, bietet das Buch „Card Sorting“ von Donna Spencer.
3. Design der Informationsarchitektur
Nach all der Vorarbeit geht es nun an die kreative Arbeit: Die eigentliche Gestaltung der Informationsarchitektur. Ein Patentrezept gibt es dafür nicht, nur folgende Tipps:
- Immer die zuvor in der Analyse und dem User Research gesammelten Erkenntnisse im Auge behalten.
- Auch weitere Informationen wie etwa Web-Analytics, Personas oder Erkenntnisse aus Usability-Tests einbeziehen.
- Mit physischen Karten arbeiten hilft auch hier. Alternativ bietet sich wieder XMind als Tool an.
- Möglichst nicht alleine, sondern zumindest mit einer weiteren Person gemeinsam arbeiten.
- Ausprobieren, ausprobieren, ausprobieren… und nicht zu schnell auf eine Lösung festlegen.
- Überlegungen, Entscheidungen und die Begründung für diese unbedingt festhalten – sonst gerät man später durcheinander.
Auch zu dieser Phase gibt es viele hilfreiche Informationen in Donna Spencers Buch „Practical Inforamtion Architecture„.
Ausblick: Evaluation der Informationsarchitektur
Auf Basis des Card Sortings sollte es bereits gelingen, eine recht gute Informationsarchitektur zu entwickeln. Trotzdem wird sie nie perfekt sein. Deshalb sollte unbedingt, den Prinzipien des User Centered Design entsprechend, eine Evaluation mit Nutzern durchgeführt werden. Wie das am besten funktioniert, erläutere ich in meinem nächsten Beitrag.

