Daten, Diagramme, Dashboards & gute UX

Zahlen polarisieren. Die einen sagen, mit Zahlen können sie nichts anfangen, sie vertrauen ihrer Intuition, brauchen Kreativität, waren schlecht in Mathe. Zahlen lügen, jeder dreht sich seine Statistik so hin, wie er es braucht. Die anderen sagen, Zahlen seien das einzig Objektive, Rationale. Sie brauchen für jede Entscheidung fundierte Zahlen, wollen alles messen, quantifizieren. Wir leben in der Zeit von Big Data.
Als UX-Experte müssen wir nicht nur beide Typen verstehen, denn für beide müssen wir konzipieren können. Sondern wir sollten ein Stück weit auch beide Typen leben. Denn wir brauchen Kreativität und Intuition, um auf neue Ideen zu kommen. Und genauso brauchen wir eine solide Grundlage für unsere Entscheidungen, beginnend mit den Daten aus dem User Research.
Im Folgenden geht es darum, wie wir Zahlen aufbereiten. Für uns, vor allem aber für andere. Sei es in Diagrammen für Entscheidungsträger, in Grafiken auf der Website oder in einem komplexen Dashboard im Intranet.
Was ist überhaupt ein Diagramm?

Einer der Grundbaustein jedes Dashboards sind Diagramme. Wer gute Dashboards konzipieren will, braucht also gute Diagramme.
Diagramme sind grafische Darstellungen von Daten – typischerweise als Linie/Kurve, Balken oder Torte. Auch Karten, Grundrisse, Ablaufpläne/Flowcharts und Organigramme zählen zu den Diagrammen.
Eine technische Zeichnung ist ein Diagramm, das maßstäblich gezeichnet ist.
Von Illustration spricht man, wenn ein Diagramm künstlerisch und/oder abstrahiert ist. Generell ist die Abgrenzung nicht ganz klar – aber in der Praxis auch nicht so wichtig.
Eine Infografik schließlich ist eine Kombination aus Bild und Text. Also eigentlich von Diagrammen und Textelementen. Ob die Infografik damit zu den Diagrammen zählt oder doch umgekehrt, darüber kann man sich streiten – sollte man aber nicht, da solch ein Streit fruchtlos ist.
Wann Diagramme, wann Tabellen?
Grundsätzlich haben Sie folgende Möglichkeiten, Ergebnisse von Untersuchungen, Statistiken und Ähnliches darzustellen:
- Text
- Tabellen
- Diagramme
Je nach Zielgruppe und Nutzungssituation sind manche der Möglichkeiten besser oder weniger gut geeignet. Wissenschaftler und Fachpublikum brauchen bei für sie vertrauten Themen keine langen Erklärungen in Textform. Sie kommen viel schneller mit einem Diagramm zurecht.
Vielleicht wollen sie sogar (zusätzlich oder ausschließlich) die Rohdaten in Form einer Tabelle.
Für fast alle Zielgruppen sind Diagramme schneller und einfacher zu erfassen als Tabellen. Daher ist es immer sinnvoll zu überlegen, ob ein Diagramm den Text (und evtl. die Tabelle) unterstützten kann.

Konvention bei wissenschaftlichen Veröffentlichungen: Diagramme und Fotos werden unterhalb beschriftet; Tabellen dagegen oberhalb.
Überlegen Sie aber auch, ob Ihr Diagramm auf einem kleinen Smartphone-Display noch erkennbar ist. Oder ob es die große Tabelle ist. Vielleicht brauchen Ihre Nutzer unterwegs gar nicht die genauen Hintergründe und es genügt ihnen in dem Fall eine kurze Zusammenfassung? Ein Link zur Tabelle und/oder zum Diagramm stellt dann sicher, dass sie dennoch die Möglichkeit haben, auch mit dem Smartphone an alle Inhalte zu gelangen.
Diagramme und Tabellen richtig einbinden
Ein ganz einfacher und doch oft übersehener Punkt ist: Tabellen und Diagramme müssen beschriftet sein. Nur so weiß der Nutzer, was er hier sieht, nur so kann er die Inhalte einordnen.
In wissenschaftlichen Veröffentlichungen ist es üblich, Grafiken unterhalb und Tabellen oberhalb zu beschriften. Halten Sie sich unbedingt daran, wenn Ihre Site sich an Experten richtet. Wenn nicht, können Sie auch etwas anderes ausprobieren – dafür sollten Sie aber einen guten Grund haben und am besten in einem Usability-Test mit prüfen, ob das die Nutzer auch verstehen.
Gute Tabellen
Eine gute Tabelle ist leserlich, das heißt, man kann die Zahlen bzw. Buchstaben überhaupt entziffern. Das wird aber gern vernachlässigt, denn Tabellen nutzt man, wenn man viele Daten unterzubringen hat. Und so ist die Schrift bei vielen Tabellen deutlich zu klein. Natürlich braucht man keine 16 Pixel Schriftgröße, wie sie für Fließtexte viele empfehlen. Aber Tabellen in kleiner als 9 Pixel funktioniert mit den meisten Schriftarten gar nicht. Anders als Fließtext sind Tabellen nicht dazu gedacht, ganz gelesen zu werden. Aber erkennen sollte man dennoch etwas.
Je mehr Spalten und Zeilen eine Tabelle hat, desto schwerer wird es, die Werte richtig zuzuordnen bzw. den richtigen Wert aus einer Zeile heraussuchen. Dabei helfen vertikale Linien, welche die Felder voneinander abtrennen und abwechselnd farblich hervorgehobene Zeilen (so genannte zebra stripes, Zebrastreifen).

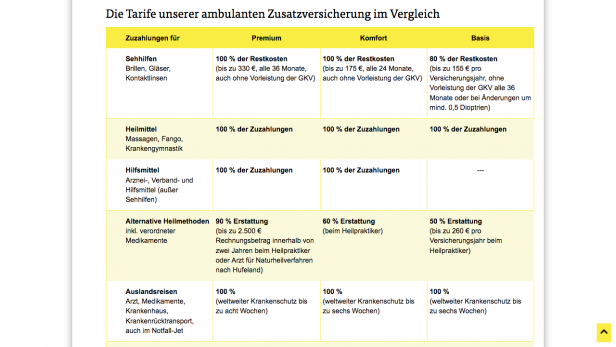
Diese Tabelle auf arag.de nutzt so genannte zebra stripes, also alternierende Hintergrundfarben, um die Lesbarkeit der Tabelle zu verbessern.
Eine Tabelle sollte es den Nutzern erlauben, mit ihr zu arbeiten. Dazu gehört vor allem die Möglichkeit, sie nach den unterschiedlichen Spalten sortieren zu können. Und zwar auf- und absteigend. Üblicherweise nutzt man dazu kleine Dreiecke – nur als Kontur für die inaktiven und ausgefüllt für das Kriterium und die Sortierrichtung, das/die gerade ausgewählt sind.

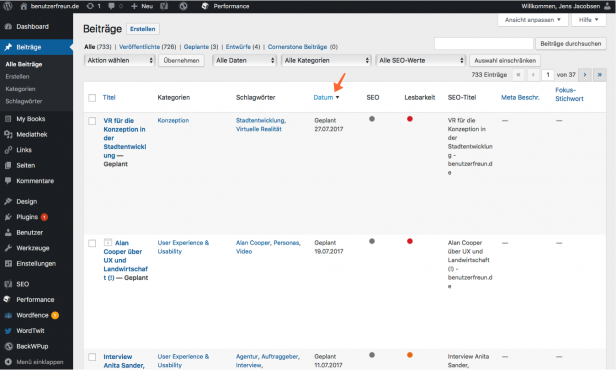
Steht der Mauszeiger über der jeweiligen Spalte im Tabellenkopf, erscheint bei WordPress das kleine Dreieck, mit dem man die Sortierung umkehren kann.
Denken Sie auch an Filter-Optionen und die Möglichkeit, die Daten als CSV-Datei zu exportieren, wenn Nutzer noch weiter mit den Daten arbeiten möchten.
Eine sehr gute Sammlung von Tipps für nutzbare Tabellen gibt es in diesem Beitrag: Ultimate guide to table UI patterns. Er ist schon ein paar Jahre alt und das sieht man der Optik der Beispiele auch an. Dennoch sind die Empfehlungen hervorragend, und jeder, der eine Tabelle mit mehr als sieben Spalten oder Zeilen einbaut, sollte diese gelesen haben.
Das richtige Diagramm für meine Daten
Viele Diagramme, die wir täglich sehen, sind nicht nur ästhetisch mangelhaft, sondern auch unnötig schwer verständlich und sogar oft wissenschaftlich zweifelhaft.
Einige Diagrammtypen oder Darstellungsarten sind nämlich für bestimmte Daten nicht geeignet. Damit Sie sich nicht lächerlich machen und richtig beurteilen können, welcher Diagrammtyp der richtige ist, müssen Sie wissen, was für Daten Sie überhaupt haben. Eine entscheidende Grundlage zur Beurteilung ist das so genannte Skalenniveau. Klingt wissenschaftlich und vielleicht langweilig, ist aber nicht kompliziert und sehr hilfreich.
Exkurs: Datentpyen erkennen, Skalenniveau bestimmen
Zumindest folgende Unterscheidung sollte man immer treffen:
- Diskrete Daten: Daten, die einzeln zählbare Dinge abfragen – es sind keine Teile oder Bruchstücke möglich. Z.B. die Anzahl von Kindern, die eine Person hat.
- Stetige Daten: Das sind Daten, die in jeder Größe vorkommen können. Also z.B. das Einkommen oder die Körpergröße – generell Zeit, Länge, Gewicht…
Schließlich gibt es noch stetig klassierte Daten. Das sind stetige Daten, die aber zu Klassen gruppiert wurden. Wenn also etwa das Einkommen zusammengefasst wird zu Einkommensgruppen (z.B. < 800€, 800–2.000€, >2.000€).
Wer es noch genauer will, der unterscheidet folgende Datentypen bzw. die so genannten Skalenniveaus:
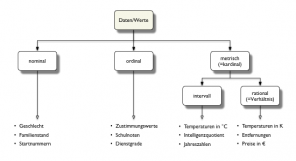
Nominal: Werte, die willkürlich benannt oder nummeriert sind. Die Benennung oder Nummerierung könnte auch anders sein, und es würde genauso funktionieren. Zum Beispiel also Postleitzahlen, die Haarfarbe oder das Geschlecht – solche Werte alle lassen sich in keine natürliche Reihenfolge bringen. Die qualitativen Daten, mit denen wir es im Bereich der User Research zu tun haben, fallen oft in diesen Bereich.
Ordinal: Werte, die geordnet sind. Also z.B. die Reihenfolge der meistverkauften Produkte oder der am besten bewerteten Unternehmen. Der Abstand zwischen den einzelnen Werten ist nicht gleich, sondern kann recht unterschiedlich sein. Beim Beispiel der Produktbewertung liegen zwischen dem erst- und dem zweitplatzierten Produkt liegen vielleicht nur ein paar Prozentpunkte, das vorletzte Produkt verkauft sich aber vielleicht dreihundertmal besser als das letzte. Genauso können die Kunden mit dem am besten bewerteten Unternehmen tausendmal so zufrieden sein wie mit dem zweitplatzierten – bei ordinalen Werten ist alles möglich, nur die Reihenfolge ist festgelegt. Schulnoten gehören übrigens auch zu den ordinalen Daten.

Visualisierung der verschiedenen Skalenniveaus. Jeweils rot sind die Merkmale, die von links nach rechts jeweils neu hinzu kommen. Quelle: CC BY-SA 3.0, Wikipedia
Intervall: Sind die Abstände zwischen den Werten immer gleich, dann haben wir mit einer intervall-Skala zu tun. Das sind z.B. Temperaturwerte oder Preise. Der Unterschied zwischen 20 und 22 Grad ist genau so groß wie der zwischen 35 und 37 Grad.
Ratio(nal): Man spricht auch von Verhältnis-Skala. Das ist die Kategorie mit der höchsten Ordnung: Die Werte sind nicht nur gleich weit voneinander entfernt, sie haben auch einen Nullpunkt, bei dem das entsprechende Merkmal 0 ist. Ein Beispiel ist die Temperaturskala Kelvin (K): Sie beginnt am absoluten Nullpunkt, also wenn sich die Moleküle überhaupt nicht mehr bewegen, somit die Wärmeenergie 0 ist. (Die Celsius-Skala beginnt an dem Punkt bei 0, bei dem Wasser gefriert – eine willkürliche Festlegung, Eis hat immer noch Wärme und kann bis zum absoluten Nullpunkt von –273 Grad Celsius abgekühlt werden.) Aber auch die Anzahl der Besucher einer Website folgt der ratio-Skala: Hat keiner die Site besucht, ist der Wert 0.

Einteilung von Daten in Skalenniveaus (in den Kästen). Unten als Aufzählung jeweils Beispiele für Daten dieses Typs.
Intervall- und Ratio-Skala werden manchmal auch noch zusammengefasst zur metrischen Skala, auch als Kardinalskala bezeichnet.
Bei der ersten Skalierung, der Nominalskalierung, sind die Daten immer diskret, bei der Ordinalskalierung sind sie es meist. Bei den folgenden Skalenniveaus sind die Daten meist stetig.
Nach Meinung einiger Wissenschaftler ist es unzulässig, den Durchschnitt von Nominal- und Ordinal-Werten auszurechnen. Das würde bedeuten, dass Durschnittsnoten, Kundenzufriedenheits-Werte oder der NPS (net promoter score, gibt Wahrscheinlichkeit der Weiterempfehlung an) unmöglich wären. Kernpunkt dieser Auffassung ist, dass die Abstände zwischen solchen Werten nicht gleich sind. Gibt ein Kunde an, der würde auf der Skala von 0 bis 10 der Weiterempfehlungs-Wahrscheinlichkeit eine 6 geben, kann man nicht sagen, er ist doppelt so zufrieden wie einer, der eine 3 gibt. Genauso ist ein Schüler, der eine 2 hat nicht doppelt so gut wie einer, der eine 4 hat. Die Noten sind willkürlich festgelegt, und selbst wenn etwa bei einem Diktat die Fehlerzahlen direkt in Noten umgerechnet werden, ist das noch keine Ordnung mit gleichen Abständen. Wer „nähmlich“ schreibt, hat vielleicht einen schwereren Fehler gemacht, als jemand, der „Rhytmus“ schreibt. Oder nicht? Man kann sich darüber streiten, was zeigt, dass es keine natürliche, eindeutige Bewertung gibt.
Was machen wir damit? Wir entspannen uns und machen das, was Lehrer, Sozialwissenschaftler und Marketingexperten schon immer tun: Wir ermitteln trotzdem Mittelwerte. Wichtig ist nur zu wissen, dass wir bei der Darstellung vorsichtig sein sollten. Und etwa nicht sagen sollten, dass Variante A doppelt so gut ist wie Variante B, wenn sie eine Bewertung erreicht, deren Zahl doppelt so hoch ist.
Auswahl des Diagrammtyps
Der Ausflug zu den Skalenniveaus war wichtig, damit wir wissen, welche Diagrammtypen sich für welche Daten am besten eignen. Sehen wir uns ein paar typische Daten an:
Anteile
Für einfache Fragen/Werte mit nur zwei möglichen Ergebnissen bieten sich Kreisdiagramme (=Tortendiagramme = pie charts) an. (Z.B. also ja/nein, männlich/weiblich etc.)
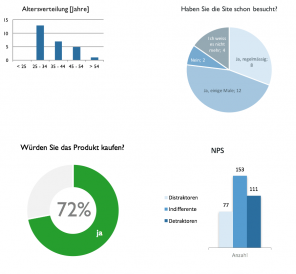
Für alle Anteile, die zusammen 100 Prozent ergeben, sind Kreisdiagramme generell geeignet. Also z.B. der Anteile von Betriebssystemen, mit welchen die Nutzer eine Site besucht haben. Oder der Verteilung der Testteilnehmer in vier bis fünf Alters- oder Einkommensklassen.

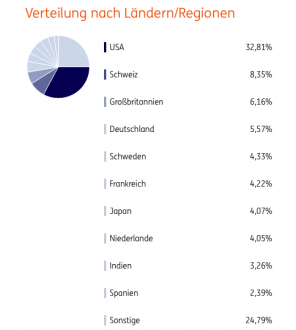
Hier sieht man typische Probleme von Kreisdiagrammen: Bei zu vielen Werten sind sie kaum noch nutzbar (selbst wenn man unterschiedliche Farben nehmen würde). Nutzbar ist eigentlich nur die Legende – das Diagramm bringt keinen Mehrwert.
Ihren großen Vorteil spielen Tortendiagramme aus, wenn es darum geht, etwas wie Mehrheiten zu erkennen. Also z.B. bei Wahlergebnissen oder der Zusammensetzung eines Parlaments. Schwer ist es allerdings, die Größe der einzelnen Tortenstücke zu vergleichen, das fällt uns Menschen viel schwerer als bei Flächen von Rechtecken.
Weniger günstig sind Kreisdiagramme auch, wenn die Summe nicht auf 100 Prozent kommt. Etwa wenn man den Anteil der Eingeladenen darstellen will, die erschienen sind. Denn der Kreis suggeriert etwas Vollständiges. In solchen Fällen wäre ein Säulendiagramm besser.
Auch nicht geeignet sind Kreisdiagramme für sehr viele Antwortmöglichkeiten/Reihen. Am besten funktionieren Kreisdiagramme mit 2 bis 4 Segmenten, ab 6 wird es unübersichtlich. Je mehr Datenreihen Sie darstellen, desto größer muss das Diagramm werden, damit man es noch entziffern kann.
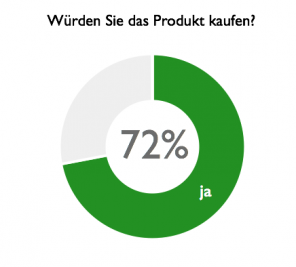
Donut-Diagramme sind Kreisdiagramme, in denen die Mitte des Kreises leer bleibt. Sie mögen ästhetisch ansprechender sein, bei ihnen sind die Anteile aber schwerer korrekt einzuschätzen, insbesondere bei mehr als zwei Segmenten. Daher sind Kreisdiagramme normalerweise besser.
Noten & Zustimmungswerte
Zustimmungswerte zu Aussagen lassen sich dagegen ganz gut als Donut darstellen. Es visualisiert dann sozusagen den mittleren Wert.
Nehmen wir an, Sie haben folgende Frage:
Wie sehr stimmen Sie folgender Aussage zu?
Dazu verwenden Sie folgende Skala:
| gar nicht | eher nicht | unentschieden | stimme eher zu | stimme voll zu |
|---|---|---|---|---|
Diese überführen Sie dann in folgende Werte:
| 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|
Daraus können Sie dann einen Mittelwert errechnen und diesen als Donut-Diagramm darstellen. Bewährt hat sich, hier den Mittelwert hinein in die Mitte des Donuts zu setzen.
Wollen Sie dagegen mehrere Zustimmungswerte vergleichen, dann eignen sich Balken- oder Säulendiagramme besser. Diese sind schneller zu erfassen als mehrere Donuts (oder auch Kreisdiagramme) nebeneinander.
Diskrete Daten (z.B. Zustimmung, Nutzungshäufigkeit)
Generell eignen sich Balken- und Säulendiagramm gut für diskrete Daten wie etwa der Häufigkeit, mit der sich Befragte bestimmte Funktionen wünschen oder auf welchen Websites sie online Kleidung einkaufen.
Von Säulendiagramm spricht man, wenn die rechteckigen Kästen aufrecht stehen wie eine Säule – von Balkendiagramm, wenn sie waagrecht angeordnet sind. Eine spezielle Form von Säulendiagramm ist das Histogramm, das die Häufigkeitsverteilung bestimmter Merkmale zeigt.
Ein Vorteil von Säulendiagrammen gegenüber Kreisdiagrammen ist auch, dass man in Balken- und Säulendiagrammen Fehlerbalken verwenden kann. Wichtig ist dabei die Angabe, ob der Standardfehler oder die Standardabweichung dargestellt ist. (Die Standardabweichung ist fast immer die bessere Wahl, da leichter verständlich und meist aussagekräftiger.)
Säulendiagramme verwendet man häufiger als Balkendiagramme – was aber nichts mit den Daten zu tun hat – ein Balkendiagramm ist einfach nur ein gedrehtes Säulendiagramm. Für Balkendiagramme spricht, dass man bei ihnen lange Texte bei der Beschriftung der Datenreihen besser unterbringt (also etwa Vor- und Nachnamen). Für die Darstellung von Entwicklungen über die Zeit sind Balkendiagramme aber weniger geeignet – die Zeit-Achse sollte bei jedem Diagramm die horizontale Achse sein.
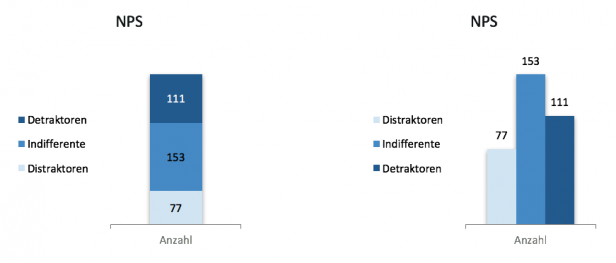
Gestapelte Säulen oder Balken sollte man nur in Ausnahmefällen verwenden. Sie sind zwar platzsparend, aber schwerer zu interpretieren. Insbesondere wenn man z.B. mehrere Säulen nebeneinander hat, sind deren Segmente nicht einfach richtig zu vergleichen. Gut geht das eigentlich nur beim untersten. Verwenden Sie dennoch gestapelte Balken, beschriften Sie die Segmente.

NPS einmal mit gestapelten Säulen dargestellt, einmal in einzelnen Säulen. Die Werte lassen sich in der rechten Darstellung schneller erfassen.
Stetige Daten (z.B. Veränderung über die Zeit)
Wie der Name sagt, sind stetige Daten kontinuierlich – die Werte können theoretisch an beliebigen Punkten liegen. Bei solchen Daten ist die Darstellung als Kurve korrekt. Wir können also ein Liniendiagramm (=Kurvendiagramm) nutzen.

Im Gegensatz zu den in der Finanzwelt alltäglichen meist unbrauchbaren Kreisdiagrammen werden Kurverläufe hier bei deutsche-bank.de sehr gut als Liniendiagramm dargestellt. Sehr gut ist auch der Bereich, den der Nutzer mit den Schiebereglern unten selbst bestimmen kann.
Für diskrete Daten sind Liniendiagramme dagegen eigentlich nicht korrekt – wenn Sie sich aber nicht an Wissenschaftler richten, kann man das aber auch mal machen.
Gestapelte Linien bzw. Flächen sind sehr schwer zu interpretieren und sollten daher eher nicht verwendet werden.
Wollen Sie sich nicht durch das Einzeichnen einer Linie festlegen, eignet sich ein Streudiagramm (Scatterplot). Dabei zeichnen Sie die Datenpunkte als Punkte ein, ohne diese mit Linien zu verbinden. Der Nutzer kann bzw. muss so selbst interpretieren, wie der Zusammenhang ist. Meist ist diese Darstellung der Wissenschaft vorbehalten – eben weil Sie damit die Last der Interpretation auf den Nutzer übertragen.
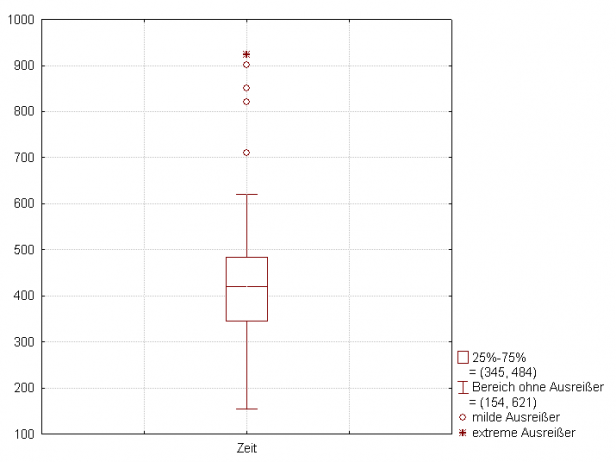
Ebenfalls recht wissenschaftlich wirken Boxplots. Die wenigsten Nutzer haben Übung darin, diese zu interpretieren, daher setzen Sie diese nur mit Vorsicht ein. Aber eigentlich ist diese Darstellungsform sehr gut, und wenn Sie z.B. ein Dashboard planen, mit dem Nutzer immer wieder arbeiten sollen, dann überlegen Sie, ob Sie Ihren Nutzern Boxplots nicht näherbringen können.

Beispiel für einen Boxplot. (Quelle: Wikipedia, Von Schlurcher, CC BY 3.0)
Werte unterschiedlicher Skalen vergleichen
Sollen Nutzer Werte vergleichen, die nicht auf der gleichen Skala unterzubringen sind, sollte man vorsichtig sein. Das kommt vor, wenn z.B. die Werte von zwei Messreihen so unterschiedlich sind, dass sie nicht sinnvoll in einer Grafik Platz haben. Eine Website hat z.B. im Monat um die 10.000 Besucher und eine zweite um die 100.000. Stelle ich das einfach auf einer Achse dar, erkennt man bei der unteren Linie kaum noch Schwankungen. Dazu gibt es zwei häufig genutzte Lösungsansätze, die aber beide nicht besonders gut sind:
- Zwei Achsen verwenden. Links geht sie von 0 bis 10.000, rechts von 0 bis 100.000.
- Die Skala in der Mitte durchbrechen. Das heißt, ich zeige z.B. unten die Werte zwischen 0 und 10.000, breche dann die Skala ab und beginne kurz darauf bei 90.000 und lasse das bis 100.000 gehen.
- Eine logarithmische Skala. (Das heißt, die Abstände zwischen den Werten auf der Achse werden nach oben hin immer größer – 0, 1, 10, 100, 1.000, 10.000 statt 0, 1, 2, 3, 4…)
Die letztere Methode ist wissenschaftlich korrekt, aber für Laien schwer richtig zu erfassen. Die beiden anderen Methoden sollten man eigentlich gar nicht verwenden, weil sie es nicht erlauben, die Daten sinnvoll zu vergleichen und die Möglichkeiten für Fehlinterpretationen groß sind.
Die beste Methode kostet leider am meisten Platz: Setzen Sie mehrere Diagramme untereinander. Jedes kann dann die jeweils passende Skalierung der vertikalen Achse haben und die horizontalen Achsen sind identisch.
Alternativ können Sie auch zwei Diagrammtypen kombinieren, z.B. ein Säulendiagramm mit einem Liniendiagramm. Am besten nutzen Sie dann die vertikale Achse dann für eine Datenreihe und verzichten auf eine zweite Achse. Statt dessen beschriften Sie die Datenpunkte der zweiten Datenreihe.
Formatierung nach Usability, nicht Ästhetik
Generell gilt für die Formatierung von Diagrammen: So zurückhalten wie möglich. Tabu sind die dreidimensionale Darstellung, Verläufe und farbige Hintergründe. Sie erschweren das Lesen der Diagramme und wirken immer unprofessionell.
Unterschiedliche Farben sollte man nur für unterschiedliche Dinge einsetzen. Alle Säulen einer Datenreihe sollten also die gleiche Farbe haben, verschiedene Datenreihen auch verschiedene Farben. Generell sind unterschiedliche Abstufungen einer Farbe oft die bessere Wahl, weil die Farben dann nicht so stark ablenken.
Das hat auch gleich den weiteren Vorteil, dass solche abgestuften Farben auch Farbenblinde gut unterscheiden können, denn sie unterscheiden sich durch ihre Helligkeit, nicht durch ihren Ton. Damit haben Sie auch gleich allen einen Gefallen getan, die die Diagramme in schwarz-weiß ausdrucken oder auf einem E-Book-Reader lesen.
Wenn Sie gestrichelte Linien einsetzen, achten Sie darauf, dass diese dennoch eindeutig zu verfolgen sind. Meist sind Farbabstufungen, verschiedene Farben oder unterschiedliche Dicken besser zur Unterscheidung geeignet.
Soweit zu den Grundbausteinen jedes Dashboards. Im zweiten Teil dieses Beitrags wird es darum gehen, wie Sie diese Bausteine sinnvoll zusammensetzen – und welche Fragen Sie stellen müssen, für ein Dashboard, das auch tatsächlich nutzbar ist. Der Beitrag wird in etwa einem Monat hier im Usabilityblog erscheinen. In der Zwischenzeit freue mich auf Fragen, Kritik oder Verbesserungsvorschläge!



Ein Nachtrag: Wer sich für unkonventionelle Diagramme und Infografiken interessiert, der findet hier im Magazin für Kartografie und Sozialwissenschaft viel, viel Futter: katapult-magazin.de Lohnt sich!
Sehr umfangreich und informativ der erste Teil „Diagramme…“. Freue mich schon auf den zweiten Teil 🙂
Ich will ja nicht kleinlich sein [oder doch 😉 ], aber:
Unter „Exkurs: Datentpyen erkennen, Skalenniveau bestimmen“ steht:
„Schließlich gibt es noch stetig klassierte Daten. Das sind stetige Daten, die aber zu Klassen gruppiert wurden. Wenn also etwa das Einkommen zusammengefasst wird zu Einkommensgruppen (z.B. 2.001€).“
In welche Einkommensgruppe(n) werden die Einkommen 800€ und 2.001€ einsortiert?
Da ist was dran… vielen Dank fürs aufmerksame Lesen – ist korrigiert!
Na super – da hat das „System“ im Zitat im Bereich Einkommensgruppen um die spitzen Klammern einfach gelöscht :-[ So macht mein Kommentar nicht viel Sinn 🙁
Also ersetze ich die spitzen Klammern durch Wort:
„…Einkommensgruppen (z.B. kleiner 800€, 801–2.000€, größer 2.001€).“
Huch – das ging schnell!
Schneller als mein zweiter Kommentar!
Jetzt fehlt aber leider eine Null (größer 2.00€)
Meine Güte, jetzt aber! Danke nochmal. Gut, dass wir so kritische Leser haben.