Fallbeispiel Website-Konzeption: Von der Idee bis zum fertigen Design

Die Entwicklung digitaler Anwendungen muss nicht nach Schema F erfolgen. Individuelle Anforderungen und Gegebenheiten müssen mit einer individuellen Vorgehensweise bedient werden. Aus der Vielzahl von UX-Methoden sollten daher genau diejenigen ausgewählt werden, die das jeweilige Vorhaben zielführend unterstützen.
Im Folgenden möchte ich anhand eines Fallbeispiels verdeutlichen, wie ein sehr schlanker Konzeptionsprozess aussehen kann und welche Schritte und Fallstricke es hierbei gibt. Aber auch, wie und in welchen Phasen die Bedürfnisse der späteren Nutzer einfließen.
Die Crew und den Zielhafen festlegen
Zu Beginn muss festgelegt werden, wohin die Reise eigentlich gehen soll und wer daran beteiligt ist. In unserem Beispiel hat sich das gesamte Projektteam, also alle intern und extern Beteiligten, zunächst in einem Workshop getroffen. Die Agenda und die Ziele wurden im Vorfeld festgelegt, sodass alle Inhalte gut vorbereitet werden konnten. Dies waren beispielsweise:
- Gegenseitiges Kennenlernen und Festlegung der Zuständigkeiten und Ansprechpartner
- Formulierung der Ziele, Aufgaben und Erwartungen an die neue Website
- Definition der Hauptzielgruppen als Input für Personas
- Benennung erster Templates bzw. zentraler Seitentypen als Fokus für die Konzeption
- Sammlung möglicher Inhalte für die neue Website
- Erste Scribbles und Zeichnungen anfertigen
- Timing und nächste Schritte/To-dos
Beschreibung von Personas
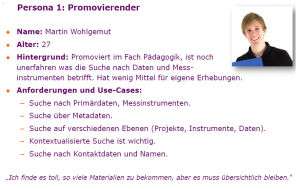
Bevor man sich weitere Gedanken über die neue Website macht, sollte man sich Zeit für diejenigen nehmen, die später über den Erfolg entscheiden: Die Nutzer. Bei einer neu zu entwickelnden Anwendung können meist keine quantitativen Daten zur Entwicklung von Personas herangezogen werden. Hier muss die Erfahrung von Auftraggeber und UX-Experten, angereichert um Recherchen und Metastudien (z. B. Panelbefragung ) zur Zielgruppe, ausreichen. Die Personas erhalten zumindest einen kurzen Steckbrief, einen Namen, kurzen Lebenslauf, Foto und Zitat. Außerdem sollten möglichst konkrete Anforderungen der jeweiligen Persona an die zu entwickelnde Website festgehalten werden.
Im weiteren Verlauf können die Personas immer wieder als Entscheidungsgrundlage, Ideengeber oder Richtungsweiser eingesetzt werden. Auf Poster, „Setcard“ oder Aufsteller verewigt, sind die immer präsent und greifbar.
Grobkonzept und inhaltliche Struktur entwickeln
Nachdem die grobe Richtung, Zielsetzung und Zielgruppe festgelegt wurde, sollte man sich Gedanken machen, was genau dem Nutzer später wie präsentiert werden sollte. Dazu gehört beispielsweise auch die Art der Ansprache, Komplexität und Umfang von Funktionen sowie Aufgaben und Inhalte bestimmter Seitentypen. Auch eine erste Strukturierung im Sinne davon, wie bestimmte Seitentypen zusammenhängen, welche Verknüpfungen oder sonstigen Anforderungen es gibt, sollte bereits jetzt vorgenommen werden.
Navigationsstruktur ausarbeiten
In diesem konkreten Fall folgte dann die Definition der Navigationsstruktur. Die Hauptnavigationspunkte wurden benannt und entsprechende Unterkategorien ausgearbeitet. Dies diente nicht nur der Vorlage für spätere Wireframes und hinterlegte Datenbanken/Backend-Systeme, sondern auch dem besseren Überblick um zu schauen: „Haben wir auch nichts vergessen?“. Außerdem entsteht hier eine erste Idee davon, wie der Nutzer durch das Angebot geführt werden soll und welche Logik dahintersteckt, die von den Zielgruppen wiederum auch zu verstehen ist. Deshalb ist es an diesem Punkt sehr wichtig, sich immer wieder die anfangs erstellten Personas vorzunehmen und die Ideen an den Wünschen und Bedürfnissen dieser auszurichten bzw. abzugleichen.
Wireframes erstellen
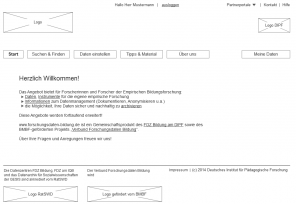
Jetzt wird‘s ernst: Anfängliche erstellte Scribbles werden in Wireframes überführt. Ruhig noch in verschiedenen Varianten und ohne viele Details. Es sollen Ideen zum groben Seitenaufbau entwickelt werden. Im Verlauf einiger Feedbackschleifen werden die Ideen dann konkretisiert und seitenübergreifende Strukturen auf einige weitere Templates übertragen. Wichtige und sehr komplexe Seitentypen sollten ebenfalls schon in dieser frühen Entwicklungsphase berücksichtigt und in Form eines Wireframes konzipiert werden. Dies verhindert, dass man später zu stark von einem anfangs festgelegten Layout abweichen muss und die Seiten dann zu inkonsistent werden. Schließlich soll sich der Nutzer später nach jedem Klick sofort zurechtfinden.
Design entwickeln
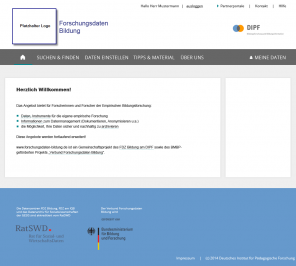
Sind die Wireframes finalisiert, kann die „Schminke“ draufgelegt werden. Mögliche Vorgaben, was Farben oder CI-Elemente angeht, sollten erfragt bzw. berücksichtigt werden. Auch in Bezug auf das Design ist es sinnvoll, erst mit einigen wenigen Seitentypen zu beginnen und nach Abstimmung das Design dann auf die übrigen Templates zu übertragen. Dies reduziert Einarbeitungszeit von Feedback/Änderungswünschen auf ein Minimum.
In Vorbereitung der Umsetzung, aber auch zu Dokumentationszwecken und späteren Änderungen, sollten sowohl die Vorgaben das Design betreffend (Styleguide) als auch die angedachten Funktionen so detailliert wie möglich beschrieben werden.
Wenn die Ressourcen vorhanden sind, empfiehlt sich auf jeden Fall auch die Erstellung von interaktiven Prototypen, die nicht nur die Funktionen visuell/erlebbar beschreiben, sondern sich auch für einen kleinen Nutzertest anbieten.
Die beschriebene Vorgehensweise geht davon aus, dass UX-Experten in jeder Phase involviert sind und diese ihre Zwischenergebnisse gegenseitig evaluieren. Andernfalls ist eine viel stärkere Einbeziehung von Nutzern nötig, um nicht an der Zielgruppe „vorbei zu entwickeln“ und am Ende ein schlecht bedienbares Produkt zu erzeugen. Daher ist dies als eine mögliche Vorgehensweise anzusehen, die in einem konkreten Fall zum Einsatz kam (Website in Kürze online). Weitere Informationen entnehmen Sie gern den nachfolgenden Charts, die Sie unter eresult.de/downloads kostenfrei herunterladen können.
Fallstudie Website-Konzeption
Klicken Sie auf den unteren Button, um den Inhalt von www.slideshare.net zu laden.





Sehr geehrte Damen und Herren,
die Seite ist offensichtlich nicht online oder wurde umgestaltet. Ich sehe keinen Bezug zu den Beispielen im Artikel.
Mit freundlichen Grüßen, Michale Godans
Hallo,
vielen Dank für den Kommentar. Die Website befindet sich aktuell noch in der Umsetzung und ist daher leider noch nicht live im Internet zu sehen. Wir geben jedoch gern hier an dieser Stelle bescheid, wenn es soweit ist.
Hallo,
danke für die weitreichende Ausführung zum Thema Konzeption bzw. Relaunch.
Die Tools/Programme der Wahl unsererseits sind Sketch – allerdings holt Adobe mit XD ziemlich auf.
ist die Webseite schon live?