Gamification (1/4) – Grundlagen: Die Nutzer verstehen und durch indirekte Kontrolle lenken

Zum Thema Gamification gab es bereits einen einführenden Beitrag mit Beispielen hier im Blog. Jetzt soll es etwas konkreter werden – wie können Sie vorgehen, um Gamification für die Bindung Ihrer Nutzer einzusetzen?
In diesem ersten von vier Beiträgen beschäftige ich mich mit den verschiedenen Motivationen der Nutzer und den Zielen Ihrer Website. Denn beide müssen Sie zuerst ergründen, um sie dann zu vereinen. Um die Nutzer auf dem richtigen Pfad zu halten können Sie Mittel der indirekten Kontrolle einsetzen.
Die Beitragsreihe soll Ihnen einen Eindruck von der Konzeption eines Gamification-Projektes geben. Als Beispiel werde ich dabei eine fiktive Tourismus-Website zur Buchung von Reisen benutzen. Alle Vorgehensweisen und Mechaniken lassen sich aber auch auf beliebige andere Anwendungen übertragen.
Die Nutzer und ihre Motivationen verstehen
Für die Konzeption und das Design einer Website ist es immer von zentraler Bedeutung, zunächst die Nutzer zu verstehen. Zu den üblichen Fragestellungen kommen durch die Berücksichtigung von Gamification noch weitere hinzu:
- Wie lassen sie sich motivieren?
- Was mögen sie in einem Spiel?
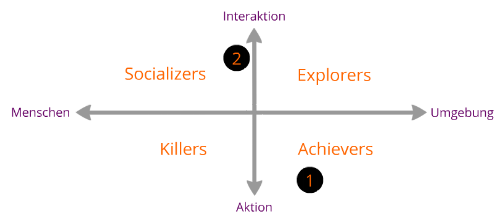
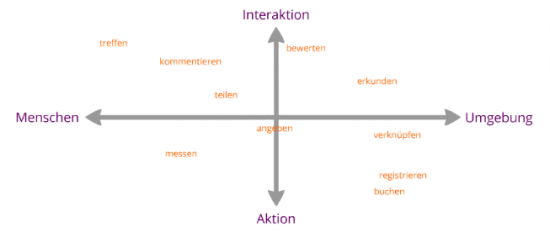
Zur Einordnung der Ergebnisse gibt es verschiedene Vorschläge, etwa LeBlancs 8 Arten von Spaß [1] und Bartle’s Spielertypen [2]. Bartle verortet die Nutzer in zwei Dimensionen ein: Agieren vs. Interagieren und Menschen vs. Umgebung. Jeder der vier Kombinationen wird ein Spielertyp zugeordnet (siehe Abb. 1):
- Socializer (Interaktion + Menschen):
- Explorer (Interaktion + Umgebung):
- Achiever (Aktion + Umgebung):
- Killer (Aktion + Menschen):
Es ist zu beachten, dass fast jeder Nutzer die Züge mehrerer Spielertypen trägt. Deshalb sollte Ihre Website möglichst alle vier bedienen. Allgemein lässt sich aber sagen, dass die Häufigkeit der Spielertypen etwa der Reihenfolge der Auflistung folgt.
Die Motivationen der Nutzer lassen sich sehr gut in Personas integrieren. Diese lassen sich dann anhand von Bartle’s Spielertypen in den zwei Dimensionen einordnen. So könnte es in dem Beispielprojekt etwa folgende zwei Personas geben (siehe auch Einordnung in Abb. 1):
- Sandra die Soziale: Trifft sich gerne mit Freunden, entdeckt neue Orte und Länder und tauscht sich darüber aus.
- Erik der Ehrgeizige: Misst sich gerne mit Freunden und Kollegen, hasst es zu Verlieren und möchte seine Erfolge zeigen.
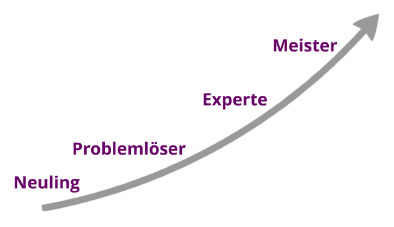
Natürlich entwickeln sich die Nutzer weiter, während sie die Website verwenden: Ihr Können im Umgang mit den Funktionen wächst. Dreyfus unterscheidet verschiedene Stufen der Beherrschung, wobei Nutzer auf jeder Stufe ihren Fortschritt anhalten können (siehe Abb. 2).
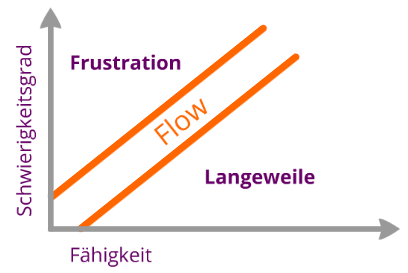
Für ein gutes Gamification-Konzept mussen die verschiedenen Stufen beachtet werden, um Nutzer jeden Fortschritts anzusprechen. Die aktuelle Herausforderung muss dem Können des Spielers angepasst sein, um weder Langeweile noch Frustration zu erzeugen. Dieser Wunschzustand wird von Csikszentmihalyi als Flow bezeichnet (siehe Abb. 3).
Die Ziele Ihrer Website auf Nutzeraktionen herunterbrechen
Die Motivation Ihrer Nutzer ist selbstverständlich kein Selbstzweck. Hinter Ihrer Website stehen Ziele, die Sie sich bewusst machen müssen. Im Beispiel wäre das ultimative Ziel das Verdienen von Provisionen durch Buchungen. Aber auf dem Weg dorthin gibt es weitere Ziele, etwa das Steigern der Bekanntheit durch Social Media, die Erhöhung der Verweildauer auf der Website, und das Entdecken von neuen Reisezielen durch die Nutzer.
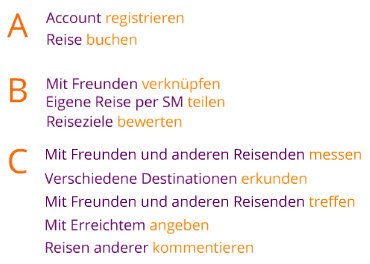
Von diesen Zielen lassen sich konkrete Nutzeraktionen ableiten, die Sie durch Gamification fördern können. Die Aktionen sollten sie nach ihrer Wichtigkeit priorisieren. Abb. 4 zeigt eine Reihe von Nutzeraktionen für das Beispielprojekt einer Tourismus-Website. Sie sind eingeordnet in drei Kategorien – von den wichtigsten mit Priorität A zu den weniger wichtigen mit Priorität C.
Das Registrieren auf der Website etwa ist eine sehr wichtige Aktion. Nur wenn der Nutzer einen Account erstellt können Sie seine weiteren Aktivitäten verfolgen und überhaupt das Gamification-Konzept zum Tragen kommen.
Im Vergleich dazu nimmt das Kommentieren der Reisen von Freunden einen weniger hohen Stellenwert ein. Es beschert Ihnen keinen direkten Nutzen. Und doch hilft diese Nutzeraktion, das soziale Geflecht der Nutzer zu stärken und sie somit an Ihre Website zu binden.
Die Nutzeraktionen mit ihrer Motivation zusammenbringen
Jetzt ist Ihnen also bekannt, wie sie die Nutzer Ihrer Website motivieren können, und wozu Sie sie motivieren möchten. Es ist an der Zeit, beides zu vereinen, indem Sie die Nutzeraktionen einordnen in:
- Bartle’s Spielertypen (siehe Abb. 5)
- Die Stufen der Beherrschung (siehe Abb. 6).
Jeder für Ihre Website relevante Spielertyp sollte dabei abgedeckt werden. Das Kommentieren der Reise eines Freundes lässt sich etwa dem Socializer zuordnen, während das Bewerten einer Reise eher der Motivation des Achievers entspricht. Das Messen mit anderen Nutzern dürfte einer Killer-Persönlichkeit zusagen.
Auch entlang des Nutzerfortschritts sollten die Aktionen gut verteilt sein, um die Nutzer nicht zu einem späteren Zeitpunkt zu verlieren. Für Einsteigern eignen sich einfache Funktionen wie das Registrieren und das Buchen einer Reise. Fortgeschrittene wagen sich an das Bewerten Ihrer Reisen und an verschiedene Interaktionen mit Freunden.
Das Nutzerverhalten durch indirekte Kontrolle lenken
Egal wodurch Sie die Nutzer motivieren, eines ist immer wichtig: Das Gefühl der Entscheidungsfreiheit. Die Nutzer sollten nie denken, dass sie zu einer bestimmten Aktion gezwungen werden, denn diese Freiwilligkeit ist ein zentraler Aspekt des Spielens. Gleichzeitig aber möchten Sie, dass die Nutzer die gewünschten Aktionen ausführen. Das Schlüsselwort zur Vereinigung dieser scheinbar gegensätzlichen Positionen heißt „Indirekte Kontrolle“.
Das Ziel der Indirekten Kontrolle ist, dem Nutzer keine wirkliche, vollkommene Freiheit zu gewähren, sondern nur das Gefühl derselben. Das Nutzerverhalten wird nicht direkt gesteuert, sondern nur gelenkt. Schell nennt verschiedene Methoden der indirekten Kontrolle, von denen sich zwei besonders für die Gamification einer Website eignen:
- Die Definition von Zielen für den Nutzer, die sich durch bestimmte Aktionen erreichen lassen.
- Die Hervorhebung von bestimmten Aktionen durch das visuelle Design.
Für die (vorgegaukelte) Entscheidungsfreiheit gibt es jedoch eine Ausnahme: Die erste Begegnung der Nutzer mit der Website. Zu diesem Zeitpunkt ist die Überforderung der Nutzer durch Wahlmöglichkeiten eine große Gefahr. Deshalb muss hier die Kontrolle etwas direkter erfolgen. Dieser auch als „Onboarding“ bezeichnete Prozess wird in Teil 3 dieser Beitragsreihe noch näher beleuchtet.
Im nächsten Teil: Die passenden Instrumente für die Lenkung der Nutzer finden
Für ein Gamification-Projekt ist es also wichtig, seine Nutzer genau zu kennen. Nur wenn die Motivationen klar sind, lassen sich diesen die von der Website zu fördernden Aktionen zuordnen. Durch Methoden der indirekten Kontrolle können dann die Nutzer auf den gewünschten Pfad gelenkt werden.
Aber welche konkreten Mittel können zur Motivation der Nutzer eingesetzt werden? Dieser Frage widmet sich der nächste Teil der Beitragsreihe. Ich stelle zentrale Spielmechaniken vor, die sich auf ein Gamification-Projekt für eine Website anwenden lassen.
Hier ein Überblick über alle vier Teile der Beitragsserie, die Sie innerhalb der nächsten Wochen hier im Blog finden können.
- Gamification (1/4) – Grundlagen: Die Nutzer verstehen und durch indirekte Kontrolle lenken
- Gamification (2/4) – Spielmechaniken: Die Nutzer durch die richtigen Instrumente motivieren und belohnen
- Gamification (3/4) – Onboarding: Die Nutzer direkt einführen und bestätigen
- Gamification (4/4) – Endgame: Die Nutzer zurückholen und immer neue Möglichkeiten aufzeigen
Bis dahin freue ich mich über Ihre eigenen Erfahrungsberichte zum Thema Gamification in den Kommentaren.








Ich bin nicht wirklich unbeleckt in der Thematik – aber dieser mehrteiligen Zusammenstellung gibt es nichts hinzuzufügen 🙂 Danke für den Beitrag!
Pingback: Confluence: Blum International Consulting
Pingback: Motivationsfaktoren nutzen, um die eigene Zielgruppe optimal anzusprechen - Usabilityblog.de