Tool Time: Customer Journey Maps erstellen… Aber wie?

Customer Journey Maps werden immer wichtiger als zentrale UX Methode. Und mit der zunehmenden Fokussierung steigt auch der Anspruch an die Erstellung die Visualisierung der Maps. In unterschiedlichen Artikeln haben wir bereits die Methode Customer Journey Maps beschrieben und Tipps aus der Praxis gegeben. Heute wollen wir uns mehr mit der Umsetzung der Ausgestaltung von Customer Journey Maps beschäftigen und einige Tools zur Aufbereitung vorstellen.
Ein Tool ersetzt die Arbeit nicht…
Bevor wir uns den verschiedenen Tools zuwenden, sei folgendes vorweggestellt: Nur, weil ein Tool verwendet wird oder die Visualisierung „schön” ist, ersetzt dies nicht die inhaltliche Arbeit! Eine Customer Journey Map (CJM) braucht eine fundierte Datengrundlage und muss im Unternehmen verbreitet und „gelebt“ werden, wenn diese Voraussetzungen nicht gegeben sind, hilft auch das beste Tool nicht.
Wann und wozu brauche ich ein CJM-Tool?
Es gibt – wie so häufig – eine Fülle von Tools, die für die Erstellung und/oder Visualisierung von Customer Journeys eingesetzt werden können. Bei der Wahl des Tools, sollte man sich zunächst die Frage stellen: Wozu möchte ich ein Tool einsetzen?
Letztlich gibt es vor allem zwei Einsatzmöglichkeiten:
- Erstellung/Kreation der Customer Journey Map (meistens Roh-Zustand)
- Visualisierung der Customer Journey Map (fertige Map)
Für beide Phasen eines CJM-Projektes gibt es verschiedene Tools, genauso gibt es Programme, die auch beide Phasen umschließen. Im Folgenden möchte ich einige Tools vorstellen, die in diesen Phasen zum Einsatz kommen können. Starten wir mit Tools zur Erstellung von CJMs.
Tools zur Erstellung von Customer Journey Maps
Zunächst ist auch hier die Frage zu stellen, wie und in welcher Form möchte ich ein Tool bei der CJM-Erstellung einsetzen? Brauche ich es, um gemeinsam im Team an der Erstellung zu arbeiten oder möchte ich ein Template benutzen, um die ersten Gedanken und Einschätzung zur CJM festzuhalten?
- 1. Collaborative- Tools: Mural
Mural ist ein Tool, dass es Teams an verschiedenen Orten gemeinsam zu arbeiten. Die Oberfläche entspricht mehr einer riesigen Stellwand, die Teilnehmer können quasi digital Post-It’s schreiben (quasi der Grundbedarf eines CJM-Workshops). So können erste Ideen zur CJM digital erstellt und zusammengetragen werden.
Vorteil: Auch wenn Stakeholder oder Teams an verschiedenen Orten sind, kann gemeinsam an einer CJM gearbeitet werden, zudem hat man die Ergebnisse bereits digital aufbereitet und muss diese nicht im Anschluss digitalisieren.
Nachteil: Digitale Zusammenarbeit ersetzt nicht immer den menschlichen Kontakt, außerdem braucht es bei der Nutzung von Mural eine zusätzliche Audio-Konferenz.
- 2. UXPressia
Bei UXPressia ist es ebenfalls möglich verstreut an verschiedenen Orten gemeinsam an einer CJM zu arbeiten. Im Gegensatz zu Mural wird hier aber nicht die „weiße Wand“ genutzt, man kann bereits an und in vorgefertigten CJM-Templates gemeinsam arbeiten und so direkt eine „fertig“ gestaltete CJM erstellen.
Vorteil: Der Vorteil liegt hier deutlich in der Zeitersparnis, da hier direkt gemeinsam die „fertige“ Map erstellt werden kann, ohne das weitere Schritte notwendig sind.
Nachteil: Aus meiner Sicht ist der Vorteil hier auch gleichzeitig der Nachteil. Insbesondere wenn man nicht auf Basis von fundierten Daten arbeitet (also einen „Hypothese first“-Ansatz wählt) besteht die große Gefahr, dass man denkt man sei fertig, obwohl die Map nur auf Annahmen basiert. Das Tool ist sicherlich eine bessere Alternative, wenn man einen „Research first“-Ansatz verfolgt.

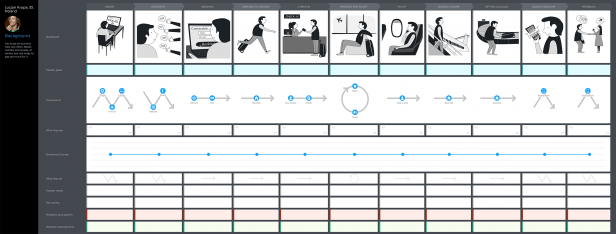
Template UXPressia / Quelle: https://uxpressia.com/templates/cjm-for-avia-travel
Tools zur Visualisierung von Customer Journey Maps
Die Inhalte stehen, jetzt soll die Customer Journey Map ausgestaltet werden und aus ihrem Post-It-Rohzustand herausgeholt werden. Auch hier gibt es unterschiedliche Tools, die einem einen einfachen Einstieg bieten.
- 1. Templates: Canvanizer
Beim Tool Canvanizer geht es schon einen Schritt weiter. Das Tool bietet vorgefertigte Templates, um diese mit den eigenen Inhalten zu befüllen. Canvanizer ist eine gute Basis, um die Visualisierung einzusteigen
Vorteil: Man findet einige Templates (teilweise kostenlos) und kann so einen schnellen Start hinlegen.
Nachteil: Es gibt nicht allzu viele Individualisierungsmöglichkeiten, man stößt also bei sehr großen Maps tendenziell an seine Grenzen.
- 2. Smaply
Smaply bietet im Gegensatz zu Canvanizer zunächst eine Oberfläche, wo das Layout einfacher an die individuellen Bedürfnisse angepasst werden kann. Zudem können Graphiken und weitere Features eingesetzt werden, um die Map graphisch ansprechender aufzuarbeiten.
Vorteil: Das vorgegebene Layout und die Features ermöglichen es eine professionelle Map recht einfach zu erstellen.
Nachteil: Auch hier hat das Tool tendenziell irgendwann Grenzen. Werden die Maps sehr groß und haben sehr viele Schritte sollte man eher über eine eigene Visualisierung nachdenken.

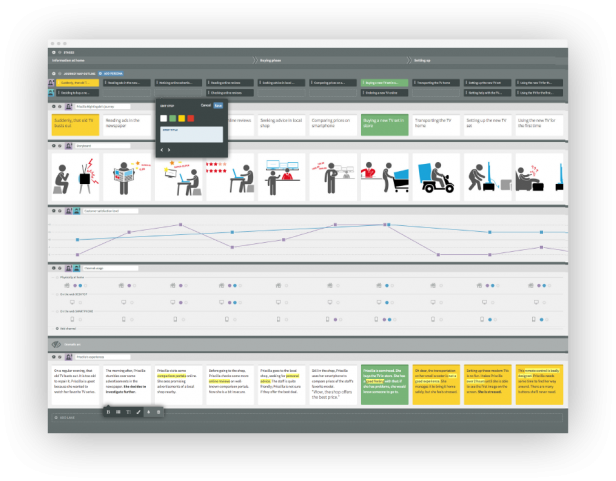
Smaply Template / Quelle: https://www.smaply.com/features.html
Die beschriebenen Tools zeigen einige Beispiele zur Erstellung von CJMs. Natürlich lassen sich die Maps auch mit bekannten Design Tools (z. B. InDesign) erstellen. Der Vorteil darin besteht natürlich darin, dass die Customer Journey Maps individuell erstellt werden können und so am besten die eigenen Bedürfnisse abbilden können. Der Nachteil liegt aber auch auf der Hand, es bedarf eines Experten zur Erstellung und zur Bearbeitung der Maps. Änderungen einfließen zu lassen, kann entsprechend sehr aufwendig und zeitintensiv werden.
Tools, Tools, Tools
Natürlich sind diese Tools nur ein Ausschnitt aus der Fülle an Möglichkeiten und Werkzeugen, die man finden kann. In diesem Artikel werden noch weitere Tools aufgeführt, die für Sie vielleicht interessant sein könnten.
Wichtig ist, dass Sie sich das richtige Tool für Ihre Zwecke auswählen.
- Was will ich mit dem Tool erreichen?
- Wie will ich das Tool einsetzen?
- Was ist der Vorteil, wenn ich dieses Tool einsetze? Wo erleichtert/verbessert es mein Ergebnis?
Dabei bleibt aber immer die Maxime: Tools können unterstützen und die Arbeit erleichtern, aber auch das beste Tool ersetzt Research nicht!


miro vergessen ….
Hallo Harald,
absolut, Miro ist auf jeden Fall auch ein Tool, was benutzt werden kann, insbesondere auch in der Anfangsphase aber auch mit den richtigen Templates. Vorteilhaft ist zudem, dass die Journey einfach und schnell angepasst werden kann.
Als wir den Artikel veröffentlicht haben, gab es das Tool aber noch gar nicht. Da sieht man wie schnell sich die Zeiten (und Tools) ändern…
Zeit für uns mal ein Update zu dem Thema zu machen 😉
Viele Grüße
Joanna